个人对前辈们所讲的知识总结
Android 4.4中
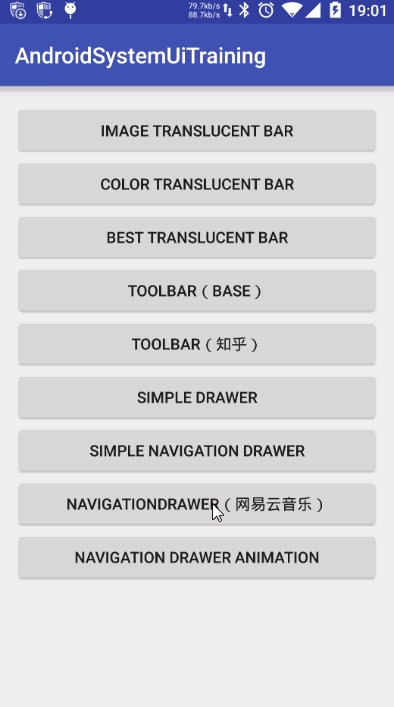
默认样式
去掉ActionBar之后的样式
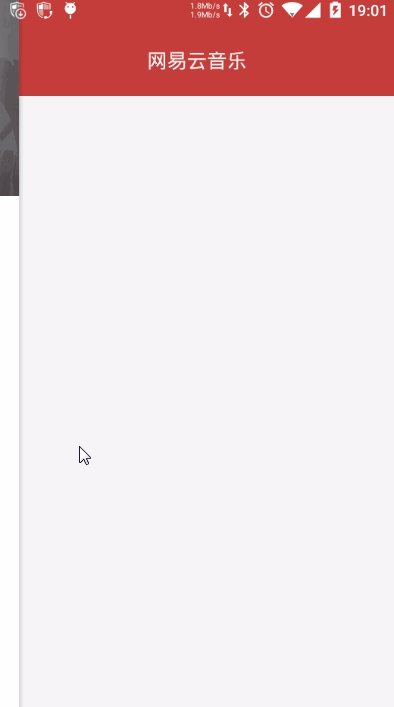
状态栏透明
在values-v19的主题属性中添加一条即可,如下
导航栏透明
在values-v19的主题属性中添加一条即可,如下
调节布局位置
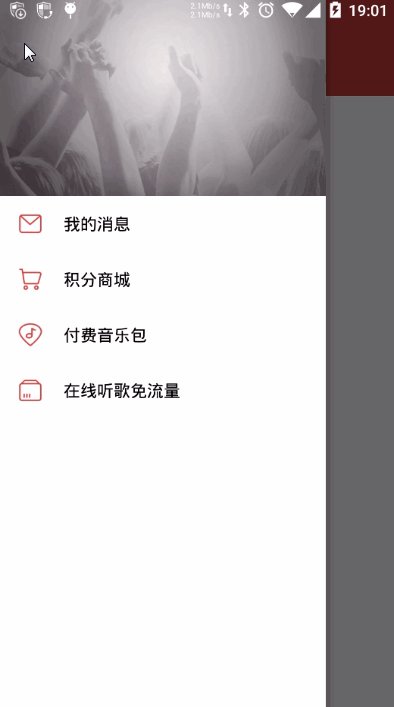
我们发现,状态栏透明和导航栏透明都会出现布局内容向上偏移的情况,而导航栏还会出现 内容进入导航区域的 情况,如图。
那怎么解决这一的情况呢?
其实我们要设置一个属性,那就是“fitsSystemWindows”,fitsSystemWindows 是在 android 4.4 中引入的。
想了解详细的fitsSystemWindows相关知识请去Google查阅下资料。
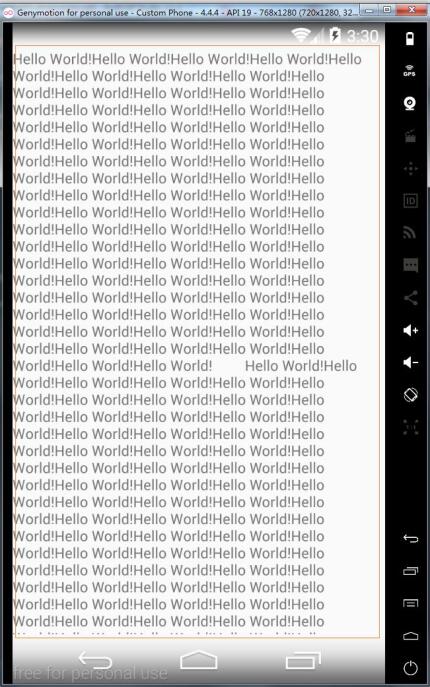
在主题属性中添加‘android:fitsSystemWindows’,如下
图中的矩形区域就是TextView的区域,并没有占用导航栏和状态栏
其他方式实现
总结下上面的内容:
- 状态栏透明 在主题属性中添加‘windowTranslucentStatus’
- 导航栏透明 在主题属性中添加‘windowTranslucentNavigation’
- 调节布局位置 在主题属性中添加‘fitsSystemWindows’
这种方式是在xml中设置属性,那么是否可以在代码中设置属性呢?同样可以的!
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//判断SDK最小为19
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
Window window = getWindow();
// windowTranslucentStatus
window.setFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
// windowTranslucentNavigation
window.setFlags(
WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION,
WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
}
这样的方式也是可以实现状态栏和导航栏透明的。但还是会出现布局偏移的情况,要怎么做呢?
我们可以同样像上面说的,在主题属性中进行添加‘fitsSystemWindows’;我们还可以在相应的布局文件中添加‘fitsSystemWindows’
如:
这样设置也可以实现上面的效果。
需要注意的是,上面的代码是在布局文件的根布局中添加的‘fitsSystemWindows’属性,所以所以的子布局也会进行相应的偏移(其实偏移这个词不够准确),也就是说 哪个控件添加了‘fitsSystemWindows’属性,哪个控件就会进行相应的偏移,于是就会有这样的效果
这个图是5.0手机运行的,所以状态栏没有渐变
Android 5.0
由于要显示整张图片,导致占的位置过大,于是我将模拟器缩小了,导致图片不清晰,见谅哈。不影响我们看见效果
Android5.0状态栏默认颜色是获取我们‘colorPrimaryDark’中的颜色,如果在主题中没有添加‘colorPrimaryDark’属性则会使用灰色做默认颜色。
在5.0中设置透明的方式和上面一样,我们按照上面方式设置,默认情况下状态栏和导航栏是灰色半透明的
状态栏全透明
方法如下
手贱的发现
既然顶部的状态栏都可以全透明,那底部的导航栏可不可以全透明呢?于是手贱的开始了测试。
我们想,既然有‘statusBarColor’这个属性了,那么肯定是有‘navigationBarColor’这个属性的了。
statusBar全透明是这样设置的:
windowTranslucentNavigation="true"
statusBarColor="透明色"
那么navigationBar全透明可不可以这样设置:
windowTranslucentStatus="true"
navigationBarColor="透明色"
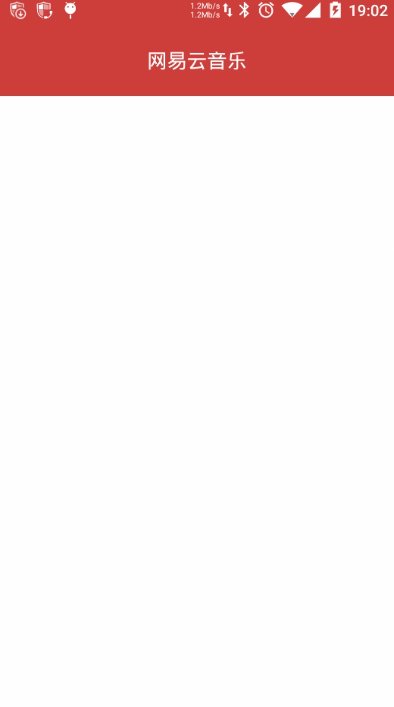
结果令我很失望,并没有达到我想要的效果,全部变成了灰色~如图:
那么是什么原因呢,我没深入研究。
Android采用的是ARGB色彩模式,A代表Alpha,也就是透明度。而navigationBarColor和statusBarColor属性设置值都是‘@android:color/transparent’,也就是 Color下的transparent~
等等!transparent是Color下的一个值!这也就是说我们可以设置自己的颜色喽那么就试一下吧
- true
- true
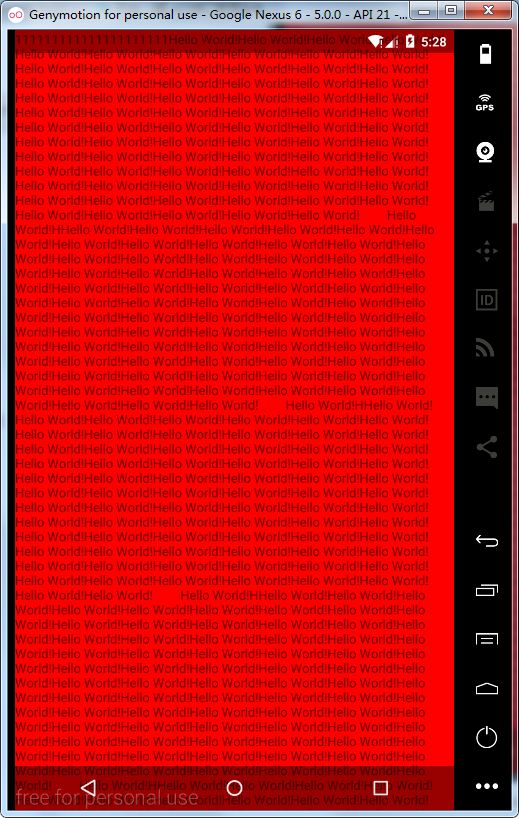
- #F0F
- #F0F
看下效果图,为什么没有是#F0F(紫色)而是半透明了呢?
仔细一看~‘windowTranslucentStatus’和‘windowTranslucentNavigation’都设置为true了,所以就还是原来的半透明了。
于是我们可以得到一个小结论:‘windowTranslucentStatus’和‘windowTranslucentNavigation’设置为true后就再设置‘statusBarColor’和‘navigationBarColor’就没有效果了。
修改下看看
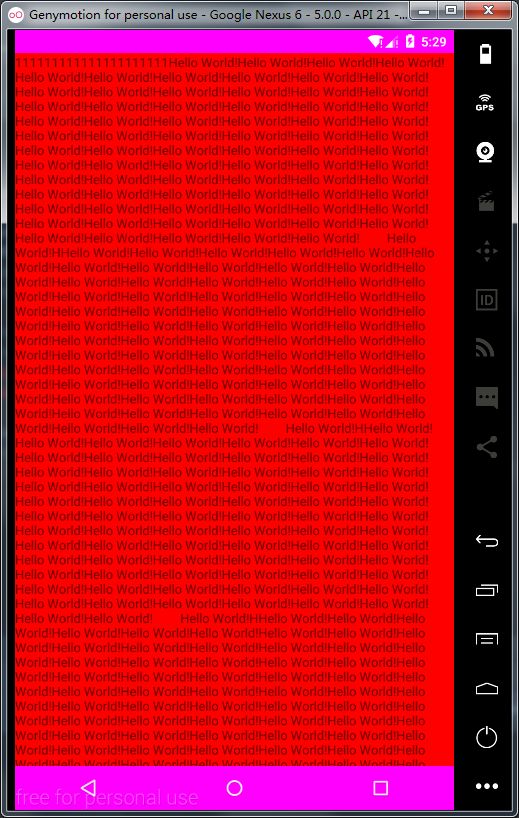
- #F0F
- #F0F
没错,我们修改成功了但是细心的朋友们发没发现一个问题?没发现的和上一个图对比一下
是的,我们并没有设置‘fitsSystemWindows’!而紫色的那家伙自己下来了~仔细看开头的那几个‘11111’
这个时候你如果测试一下透明度你就会发现,状态栏和导航栏的底色其实是灰色
修改下看看
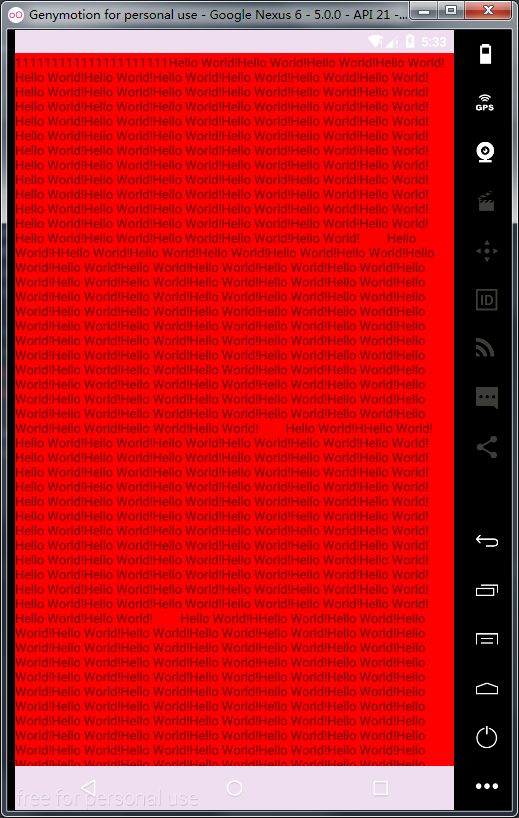
- #1F0F
- #1F0F
我们看见,几乎就是灰色了。
具体什么原因,我也没有深入研究。
但是呢,其实工作中很少会将导航栏调色的,一般都是半透明的。于是乎就会有下面的配置
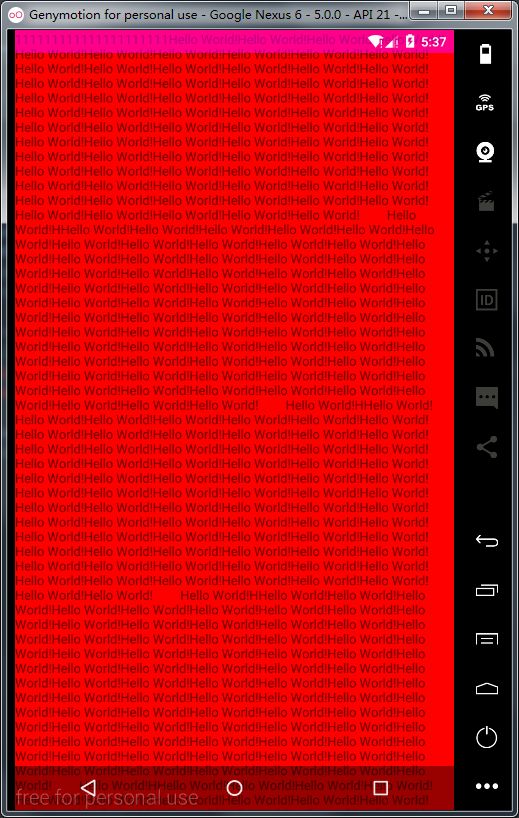
- true
- #8F0F
上面说的都是在xml中设置,那么在代码中怎么设置呢?
getWindow().setNavigationBarColor(int i);
getWindow().setStatusBarColor(int i);
当然了,在项目中使用还是要判断下版本哒
结束
上面两个问题我说我没用深入研究,等有机会、有时间在弄吧,暂时就总结这么多吧,这玩意我也是刚用到,还有很多东西等我们探索呢。
GitHub有个项目不错,有时间可以看看源码
地址:https://github.com/laobie/StatusBarUtil
我也是参考文章学习的,推荐几个不错的文章吧:
http://www.jianshu.com/p/0acc12c29c1b
http://blog.csdn.net/lmj623565791/article/details/48649563
http://jaeger.itscoder.com/android/2016/02/15/status-bar-demo.html