近期,由葡萄城推出的ComponentOne .NET开发控件集正式发布最新版本!
ComponentOne 是一套专注于企业 .NET开发、支持 .NET Core 平台,并完美集成于 Visual Studio 的第三方控件集,包含 300 多种 .NET 控件种类,提供表格数据处理、数据可视化、报表、日程安排、输入和编辑等七大功能。
本次新版本有一项令无数开发者感到兴奋的新特性: ComponentOne加入了全新的UI控件——Blazor UI。
Blazor是什么?它是一项将C#和 .NET都放入浏览器的Microsoft技术。使用Blazor,开发人员可以在服务器和客户端上直接使用C#编码,构建丰富的Web应用程序。Blazor使用WebAssembly来工作,WebAssembly是一种高性能的管道,可以将代码预编译为紧凑的二进制格式。最重要的是,每个主流浏览器(包括移动版本)都支持WebAssembly。
而在ComponentOne 中加入 Blazor UI控件,意味着C#开发者可以不再过多依赖于HTML、JavaScript和CSS,直接构建出更高性能的移动互联网应用程序。
与此同时,本次发布 ComponentOne 中的所有控件均支持 .NET Core 3.0。开发者在使用ComponentOne搭建企业级 .NET应用,享受 .NET Core架构所带来的优势与便利的同时,无需过多考虑旧版本兼容性问题。
在列举 .NET开发控件集ComponentOne V2019.0 Update3的全部新特性之前,请下载最新安装程序,以便同步体验!
> ComponentOne 最新版下载地址
一、新增Blazor UI控件(Beta版本)
ComponentOne Blazor Edition(Beta)是ComponentOne 最新版中新增的交互式UI控件。
通过Blazor UI,开发者可以直接嵌入FlexGrid(ComponentOne中速度最快的跨平台表格控件),以及部分输入控件(如AutoComplete、CheckBox和ComboBox),用以构建同时满足服务器和客户端架构的C#Web应用程序。
二、支持 .NET Core 3.0
本次发布,ComponentOne 的 WinForms、ASP.NET Core MVC、WPF平台中的所有控件均全面支持 .NET Core 3.0。
三、ComponentOne 针对 Web端的更新
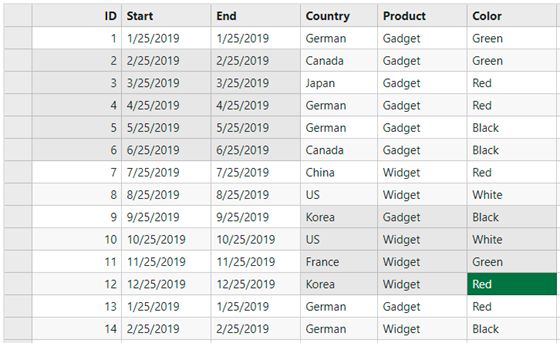
FlexGrid for ASP.NET 添加了多范围选择
没有最灵活的单元格选择模型,就不能称为FlexGrid。
在ComponentOne最新版本中,添加了多范围选择器,当用户在选择多个单元格范围并按住CTRL(或command)时,该功能便会发挥作用。
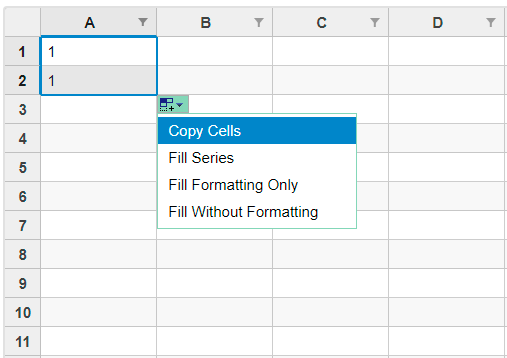
FlexSheet for ASP.NET 添加了自动填充
FlexGrid for ASP.NET Core MVC现在支持自动填充功能。
自动填充功能让用户可以根据样式填充选定的单元格,就像在Excel中一样。 通过设置AllowAutoFill属性即可启用此功能。
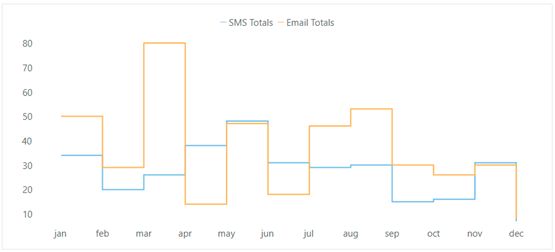
FlexChart 添加了新的阶梯图类型
FlexChart for ASP.NET Core MVC现在支持Step、StepSymbol和StepArea图表。
这些图表可用于显示在不定期的时间间隔内,发生变化的任何类型的数据,例如利率与时间的关系。
仪表盘添加了仪表指针
仪表指针用于指示仪表值,这也是现代仪表盘中,替代实心杆设计的最佳方案。
四、ComponentOne 针对 WinForms 桌面端的更新
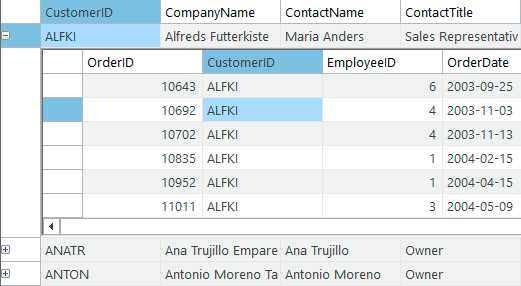
新功能:FlexGrid 行明细
FlexGrid for WinForms一直支持分层数据树,但是新的行明细功能使您在创建嵌套网格时具备更大的灵活性。
通过行明细,可以在网格的每一行下方的可折叠面板中显示其他信息或相关信息,您还可以在详细信息行中显示输入表单、子数据网格或其他任何内容。
FlexChart设计器可在运行时编辑图表
FlexChart for WinForms设计器将允许最终用户于项目运行时编辑图表。
用户只需双击图表的任一一部分即可打开设计器,并可修改数据源字段、系列、轴、页眉、页脚、图例和其他图表属性。
下面是FlexChart设计器的外观:
注:FlexChart设计器的源代码将作为示例代码提供
新版的WinForms Fluent Ribbon正式发布
ComponentOne 创建了全新的Ribbon控件,该控件构建于 .NET 4.5.2之上,并基于Office 365的UI概念。
借助这个控件,您将获得:
- 功能区折叠时的Ribbon视图
- 20多个嵌入式控件,包括按钮、进度条、更新后的图库等
- 为按钮提供更强的嵌入式图像集,以及对基于字体和矢量图的图标支持
- 后台视图和状态栏组件
新版本的Ribbon和老版本一样,同样支持40多个主题,用户可以使用C1ThemeController对其进行自定义。
注:我们将继续维护老版本的C1Ribbon,现在在Visual Studio工具箱中将其显示为“classic”。
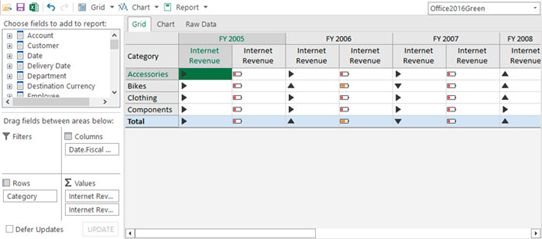
FlexPivot 添加了KPIs功能
FlexPivot现在可以显示来自多维数据集的KPI信息,例如趋势、目标和状态。 一旦确定了KPI字段,就可以将它们添加到数据透视面板的值字段中。
FlexPivot控件具有内置的图形来显示这些KPI,例如圆柱体、仪表、标准箭头、方差箭头、道路标志和交通信号灯。
其他更新
关于ComponentOne for WinForms 桌面端的更多更新内容,请前往ComponentOne 产品官网了解。
五、ComponentOne 针对 WPF 桌面端的更新
FlexGrid支持更多列冻结方案
新增的运行时可用的特性、示例代码,将演示如何在FlexGrid for WPF中启用对列冻结和固定列的控制。
新的AllowFreezing属性使您(作为开发人员)可以将列冻结功能直接交由最终用户使用。
RichTextBox 行号
启用自动行号将改善文本的编辑和修改方式。
用于WPF平台的ComponentOne RichTextBox可以在整个文档中连续显示行号,或者在每页上从1重新开始。 用户可以从“视图”选项卡或通过设置LineNumberMode属性轻松切换该功能。
FlexSheet for WPF 的增强点
- 新的导出选项,允许用户在导出时删除空白单元格
- 通过更好的资源管理提高了性能
- 增加了评论框的大小设置
以上就是 .NET开发控件集ComponentOne V2019.0 Update3的主要新特性内容,如需了解更多,欢迎前往ComponentOne 产品官网下载体验。