2019-11-29[网站]
之前我在每日一题出了一道题 2019-08-16 - 怎么在浏览器中操作本地的文件。 一个可行的思路就是在本地创建一个服务器,比如 node 服务器,浏览器操作发送请求到服务器,然后 node 去操作本地文件。
现在 Chrome 支持 native fs api,使得这个过程原生支持,想要体验的可以访问这里 https://labs.vaadin.com/nativ... , 如果你愿意,你可以将它添加为 Chrome APP。
2019-11-28[工具]
今天给大家推荐的工具是效率类软件 Alfred 的灵魂 workflows(工作流)。
以下是我使用频率比较高的 workflow,使用频率低的会被我定期清理掉。
我自己制作的工作流不在这里展示和推荐
下载地址:
2019-11-27[软件]
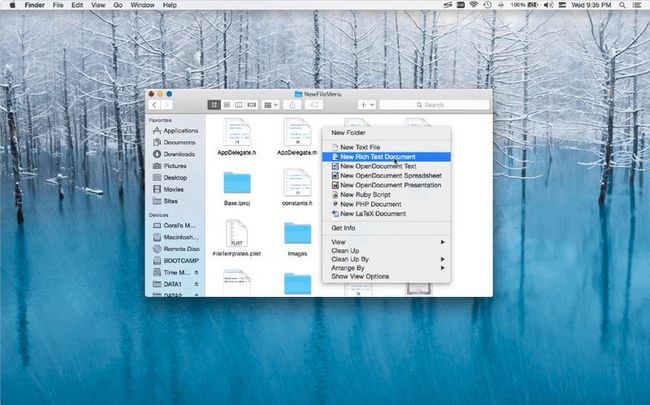
mac 端不能右键新建文件,这在某些时候不是很方便。 没有这个软件的时候,我是在编辑器中新建或者是使用 touch 命令。 使用了这个New File Menu软件之后多了一种更方便的选择,你可以直接右键新建,Just Like Windows Users。
地址: https://apps.apple.com/cn/app...
2019-11-26[网站]
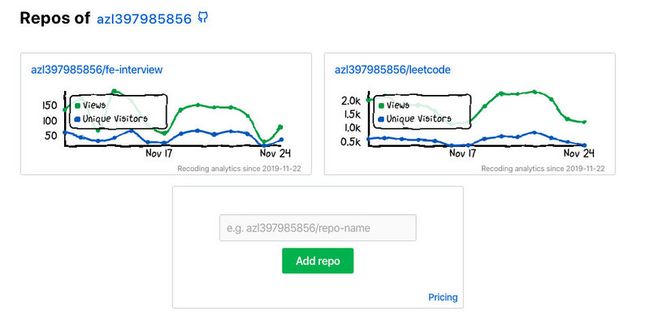
一个网站,可以分析的 Github 仓库,采用手绘风格,对于厌倦了标准图形的我来说简直是耳目一新的感觉。
项目地址: https://repo-analytics.github...
2019-11-25[技巧]
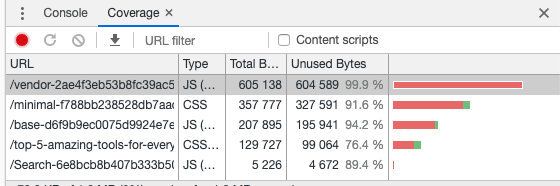
Chrome 开发者工具有非常好用但是却鲜为人知的功能。今天给大家介绍一个功能 - 代码覆盖率。 指的是你下载的代码有多少是被执行了的,这在做性能优化的时候很有用。如果一些代码根本没执行,就可以延迟加载。
使用方法:
-
Ctrl+Shift+Pfor windowsCMD+Shift+Pfor mac - 输入 coverage, 选择如图的选项,并确定。
然后你就能看到检测结果了:
2019-11-22[工具]
Github Large File Storage (简称 git-lfs), 可以用来存储大文件,比如上 GB 的大文件,相比于传统的 Github 存储,这种方式空间更大,速度更快,并且工作流程和传统 Git flow 并无二致。
地址:https://git-lfs.github.com/
2019-11-21[娱乐]
文章标题 【The skeptic's guide to interpreting developer marketing speak ️】 - 暂翻译为【如何翻译开发人员的营销术语】
里面讲了各种开发人员常用的营销术语,以及对应我们应该怎么去解读 ta。比如:
-
现代化就是说刚刚git init -
AI加持就是说无数的if else switch case语句 -
最小化就是说没有测试用例,没有例子 -
跨平台就是说我听说Electron可以跨平台,于是我就用它写了 - ...
文章地址: https://changelog.com/posts/t...
2019-11-20[工具]
微信的一个插件,功能有很多。 不过目前已经不再维护了。
- 消息自动回复
- 消息防撤回
- 远程控制(已支持语音)
- 微信多开
- 第二次登录免认证
- 聊天置底功能(类似置顶)
- 微信窗口置顶
- 会话多选删除
- 自动登录开关
- 通知中心快捷回复
- 聊天窗口表情包复制 & 存储
...
我用的比较多的功能恐怕就是双开和防撤回了。
仓库地址:https://github.com/TKkk-iOSer...
2019-11-19[工具]
JS 依赖检测工具,可以用来生成图片,可视化程度很高,还可以做成自动化,集成到 CI CD ,支持 CommonJS,AMD 和 ES Module。
项目地址: https://github.com/pahen/madge
2019-11-18[娱乐]
今天给大家推荐一个在线 nokia 短信图片生成器,可以自己输入短语,一键生成。
网站地址: https://zzkia.noddl.me:8020/
2019-11-15[网站]
有的什么我们需要在 Google Play 上下载软件,但是苦于没有通畅的网络(关于如何获取畅通的网络我在 2019-11-01 讲到,感兴趣可以翻过去看看)。因此一个 Google Play 镜像就很重要了。 这就如同我们 npm 和 cnpm 的关系。我们可以在这里直接下载 apkx。
apkx 需要特殊的安装工具,或者一些小技巧才能安装。
网站地址: https://apkpure.com/
2019-11-14[技巧]
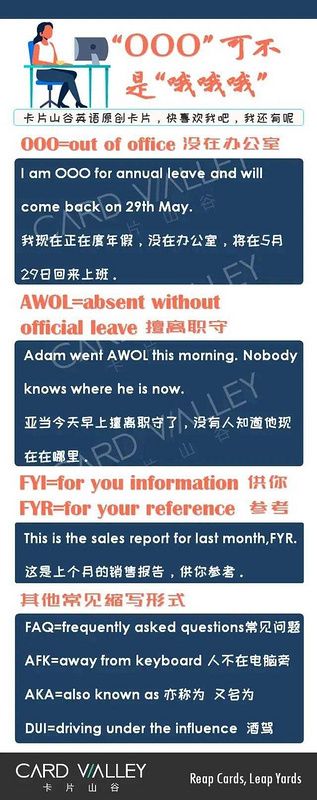
很多时候我们会看到一些英文的简写。比如邮件,IM 等,这些简称能够帮我们提高沟通效率,如果你不知道一些常见的简写,沟通的时候就难免有障碍,以下是一些常见的简写,欢迎补充。
2019-11-13[技巧]
今天要分享的是关于 Bash 中历史记录那些事。
- 第一个要介绍的是
history, history is an alias for fc -l 1,你可以通过这个命令来查看最近你使用的命令。 然后你可以用!n(n 指的是 history 命令返回的命令编号)再次执行。其中有许多缩写,最有用的就是 !$, 用于指代上次键入的参数,!! 可以指代上次键入的命令。
- 第二个要介绍的是历史搜索
ctrl + r, 然后输入你想搜索的关键字即可 - 第三个要介绍的是
上下方向键,你可以通过他在历史记录中上下移动。即按下上返回当前上一个命名,按下下返回当前下一个命令。 - 还有一个小插曲,似乎和历史有那么一点点关系。 就是
cd -,切换到上一次的工作路径
如果你还知道什么和历史记录相关的命令,欢迎大家补充。
2019-11-12[技巧]
dig 命令是常用的域名查询工具,可以用来测试域名系统工作是否正常。
如下dig lucifer.ren, 可以发现很多信息,包括域名最终解析到了到了另外一个域名azl397985856.github.io, IP 是185.199.108.153.
这个工具在很多情况下非常有用,尤其是对于喜欢命令行的你来说。
其实 dig 是usr/bin下的一个可执行文件,更多用法请man dig查看。
~ type dig
# dig is /usr/bin/dig2019-11-11[分享]
今天是双十一,大家剁手快乐。
今天给大家分享一下前一段时间刚刚举行的大会React Conf 2019,这个是 React 最高规模的技术会议。喜欢 React 的小伙伴千万不要错过了,这里有全套视频。
地址:https://www.youtube.com/playl...
2019-11-08[好文]
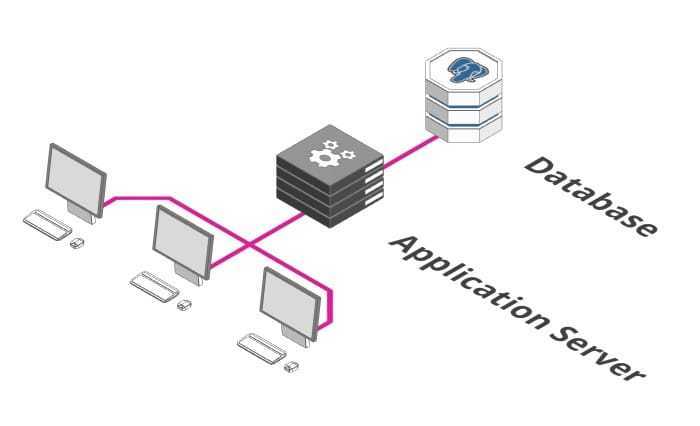
前几天读了一篇文章《Scaling webapps for newbs & non-techies》,文章从最简单的单体应用,逐步讲到大型应用架构,不仅讲的通俗易懂,并且图画的也非常好,是我喜欢的风格。 很期待他的第二篇《the cloud for newbs and non-techies》。
文章地址: https://arcentry.com/blog/sca...
2019-11-07[学习方法]
前一段事件看了一篇文章 -《如何构建自己的产品知识库》。这篇文章的亮点在于其所提到的技巧能够横向类比到任何领域。换句话说你可以按照它将的方法构建你自己的知识库。
里面有一句话产品知识体系是对产品知识搜集、筛选、整理后形成的知识组合,并且这些知识能够用于解决实际遇到的问题。 学习任何知识又何尝不是呢?很多人问我学习方法,其实这个东西非常地系统,很难通过几个技巧完成,也很难在短期内看到很明显的效果。大家可以看一下,说不定对你的学习和生活所有启发,即便你不是一个产品经理。
文章地址: https://www.toutiao.com/a6738...
后期如果有机会的话,我也会分享一下自己的学习方法
2019-11-06[工具]
像 PS 和 Sketch 一样,figma 也是一个设计工具,和其他相比团队显得更简单,这点有点像蓝湖。做设计的同学要了解起来了。
2019-11-05[观点]
VSCode 和 MDN 进行了官方联动,详情.
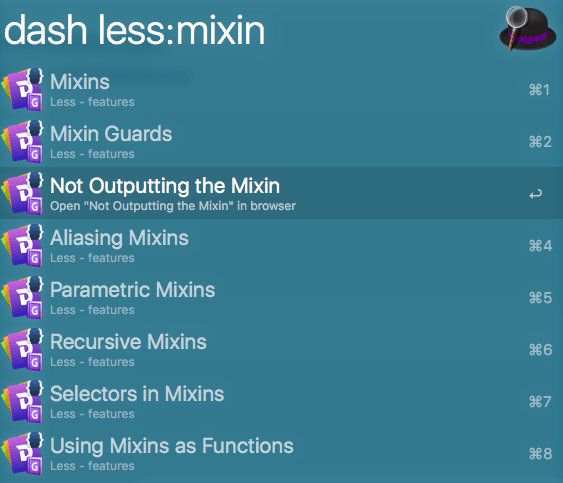
再也不用跳出 IDE 用 Dash 查了。 用 Alfred + Dash 虽然方便,但是不免有一种应用跳出的感觉。现在就很方便了,如果之后有更多的联动支持,相信体验会越来越好。
2019-11-04[好文]
最近几年啊,我本人也看了很多关于微服务的介绍,理念,落地等技术文章,今天给大家推荐一篇阿里飞冰团队发布的技术文,这或许是最简单的微服务落地技术文章。这篇文章详细讲述了业务场景,并详细记录了解决问题的过程以及对比了业界的一些解决方案,管中窥豹,让读者慢慢走进微服务,从这篇文章可以学习到icestark这个微服务的解决方案是怎么从从到有再到落地产生实际业务价值的。