本章目标: 了解ios tableView (tableView 和android 中的 listView是一个性质的 ) 的结构,样式,和简单使用
在手机应用程序中我们常常看到 集合列表内容, 它们是怎么实现的呢,这一章我们 来分解分解。
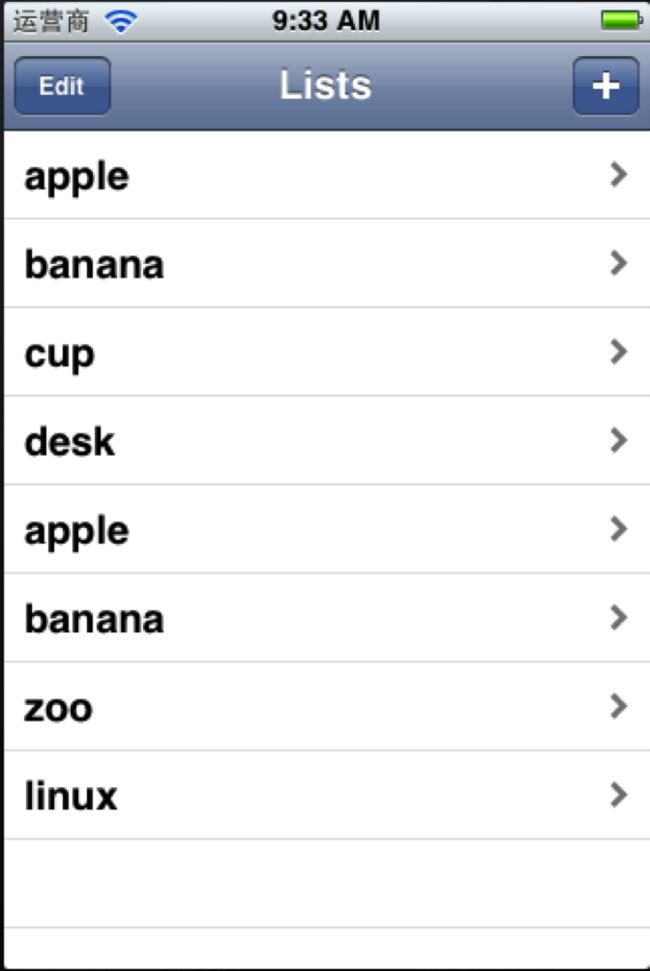
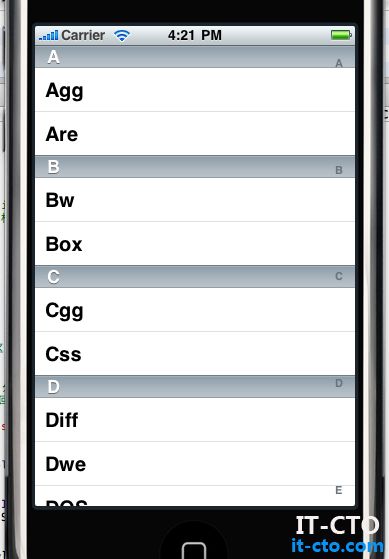
在iphone 中, tableView 主要分为两个样式 ,如下
- Plain:这是普通的列表风格
- Grouped :这是分块风格。
两种样式 如图 :
这一章我们先做一个简单列表
下面我们开始 做一个基本的列表风格 demo
1: 创建一个 Single View Application 模板的ios 应用程序 项目信息部分如下图:
点击 next 选择保存位置,创建好后
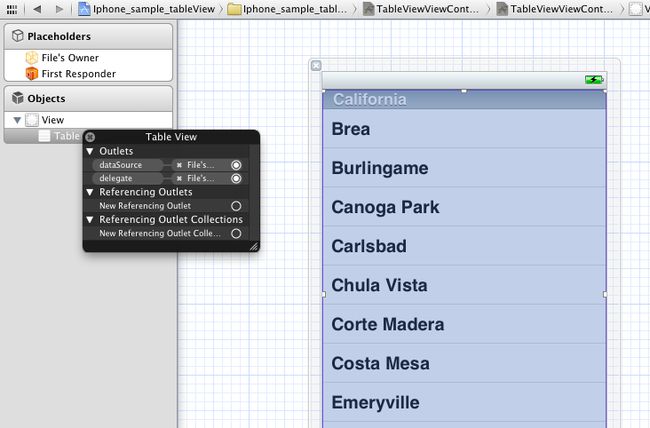
如果你的命名和上图中的命名是一致的话。application会包含一个 TableViewVieiwController.xib 文件, 打开此 xib 文件。 为我们的视图文件添加一个UiTableView组件。 如下图
添加UitableView 我们还需要给 Uitableview添加委托喝数据源呢, 按住Ctrl键 点击 上图中的 Objects-》View -》TableView 会弹出一个小框框,我们需要把 TableView组件下面的Outlets 下的 dataSource(数据源)和 delegate(委托) 于我们的控制器建立连接 , 按住ctrl 把dataSource(数据源)和 delegate(委托) 后面的 小圆圈,拖到File‘s Owner 上面去 ,建立完成后 如下图
接下来 我们来编写我们的 控制器
打开 TableViewViewController.h 为我们的UiTableView组件添加协议,表示这表视图的委托喝数据源 。和一个NsArray数据集合用于存放表视图要显示的数据。
代码如下 :
#import
@interface TableViewViewController : UIViewController
@property(nonatomic,retain) NSArray *listData;
@end
其中蓝色部分是我们添加的代码。
保存文件,把代码切换到TableViewViewController.m 类中。
1: 在开头部分的@implementation TableViewViewController 下面添加
@synthesize listData; 此方法会为我们自动生成 get set 方法 。
2: 在 - (void)viewDidLoad 方法中,初始化listData集合,代码如下:
- (void)viewDidUnload
{
[super viewDidUnload];
NSArray *array=[[NSArray alloc]initWithObjects:@"广州",@"深圳",@"梅州",@"东莞",@"潮汕",@"肇庆",@"四会",@"佛山",@"湛江",@"江门",@"阳江",@"珠海", nil];
self.listData=array;
[array release];
}
上面代码中 我们需要自己销毁 array 因为我们没有使用 自动内存管理计数器。
3:因为我们没有使用自动内存管理计数器,所以我们还需要 销毁 listData 集合。所以还需要 下面代码
- (void)dealloc
{
self.listData=nil;
[super dealloc];
}
- (void)viewDidLoad
{
[self.listData release];
[super viewDidLoad];
}
其中 dealloc 方法 需要我们自己写出来,xcode 并没有为我们生成出来。
4: 视图控制器最核心的方法 ,就是这里面, 就是为表视图实现委托和数据源了。 先看代码 。
#pragma mark-
#pragma mark Table View Data Source Methods
//返回总行数
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
NSLog(@"count is %d",[self.listData count]);
return [self.listData count];
}
//为每一行赋值
static NSString *SimpleTableIdentifier=@"SimpleTableIdentifier";
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:SimpleTableIdentifier];
if(cell==nil){//如果行元素为空的话 则新建一行
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:SimpleTableIdentifier];
}
//取得当前行
NSUInteger row=[indexPath row];
cell.textLabel.text=[listData objectAtIndex:row]; //设置每一行要显示的值
return cell;
}
上面代码中我们定义了一个静态的字符串常量,用此字符串来表示表单元的键,把上面的代码添加到TableViewViewController.m 文件的 尾部 ,是 @end 上面喔 。
至此 我们完成了一个简单的视图列表 ,赶快保存,运行 看看效果吧。
效果图:
我们再来 给 表视图 添加点元素,让视图更多元话,首先先给 表视图添加一个 图片。 在ios下面 给 表视图的行左侧 添加一个图片非常简单,因为ios 已经为我们想好了 。看代码 (蓝色部分):
//为每一行赋值
static NSString *SimpleTableIdentifier=@"SimpleTableIdentifier";
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
UITableViewCell *cell=[tableView dequeueReusableCellWithIdentifier:SimpleTableIdentifier];
if(cell==nil){//如果行元素为空的话 则新建一行
cell=[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:SimpleTableIdentifier];
}
//取得当前行
NSUInteger row=[indexPath row];
cell.p_w_picpathView.p_w_picpath=[UIImage p_w_picpathNamed:@"city.png"];
cell.textLabel.text=[listData objectAtIndex:row]; //设置每一行要显示的值
return cell;
}
一行代码 就搞定了。方便吧, 在ios的 表视图 中 ,每个单元都有一个ImageView 属性,每个p_w_picpathView又包含了Image属性和一个HighlightedImage属性, HighlightedImage的属性是 选中时候 显示的p_w_picpath 感兴趣的同学赶快去试试吧。
UiImage使用的是文件名的缓存机制,所以它不会每次调用都重新加载,而是使用已经加载的版本。
这一章 先到这里了,下一章我们来看看 表格视图的单元样式。 欢迎大家拍砖
本章代码下载地址 :
https://blog.51cto.com/ext/down_att.php?aid=36008&code=4727