介绍
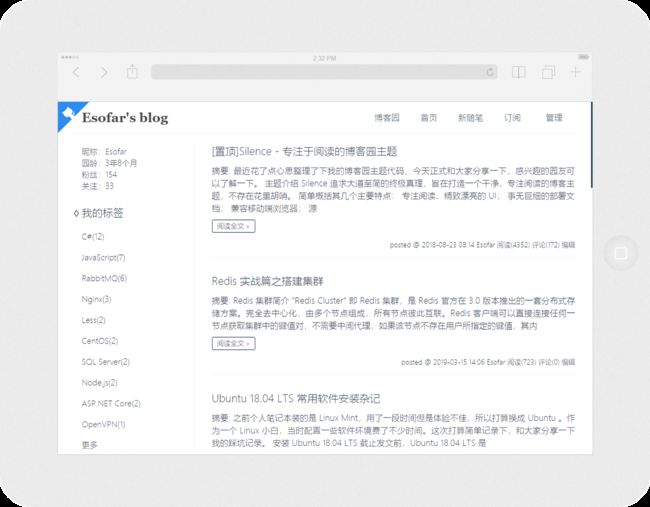
一款专注阅读的博客园主题,主要面向于经常混迹 博客园 的朋友。其追求大道至简的终极真理,界面追求简洁、运行追求高效、部署追求简单。
- 博客皮肤源码地址
- 预览地址
- 如何部署、使用皮肤
- Silence作者的友链
特点
- 简洁优雅、精致漂亮的 UI 设计
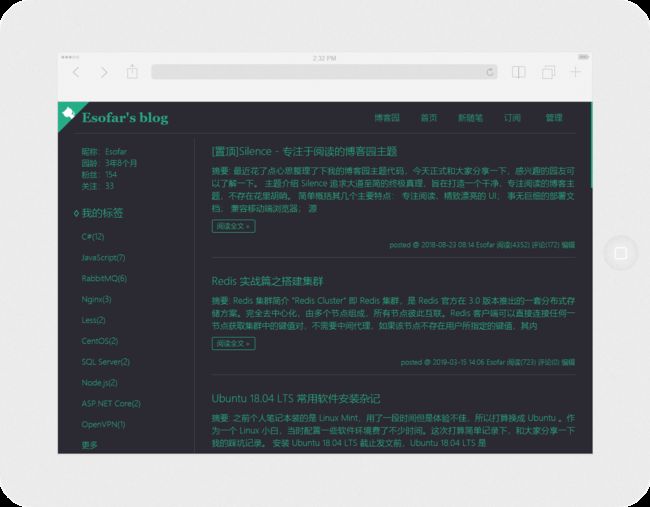
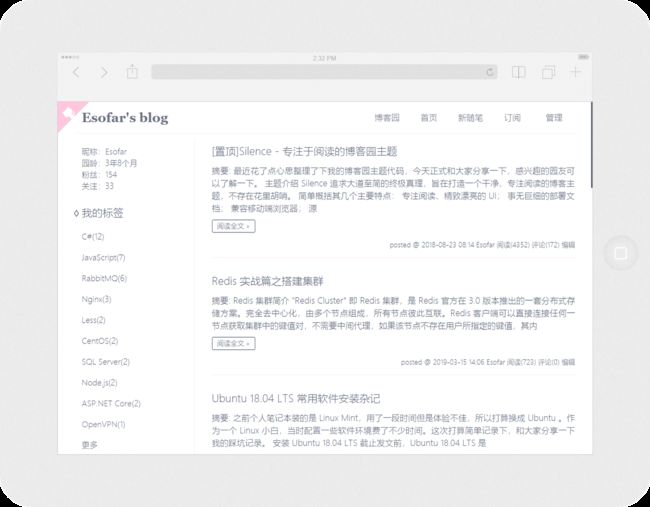
- 提供多种风格主题以便适应各类用户的偏好
- 响应式设计,兼容手机端浏览器
- 提供事无巨细的部署文档
- 源码结构清晰并且注释完整,方便扩展
开发
请先确保您正在使用的机器已经安装 Node.js 和 Git 客户端。
git clone https://github.com/esofar/cnblogs-theme-silence.git # 克隆源码
cd cnblogs-theme-silence # 进入项目
npm install # 安装依赖
npm run build如果没有安装node。js或者不会使用的童鞋可以在我的GitHub,也就是博客皮肤源码地址中。
部署
重点部署之前使用博客园的cutorm皮肤,具体部署细节请详见'如何部署、使用皮肤',如果又不会的话可以看一看我的配置作为参考(仅作为参考,找不回来别哭鼻子)
CSS
设置--> css模块中) -->
#topics, #mainContent {
overflow: visible;
}
.cnblogs-markdown .hljs{
display:block;
color:#333;
overflow-x:auto;
background:#F2F4F5!important;
border:none!important;
font-family:Consolas,Monaco,'Andale Mono','Ubuntu Mono',monospace!important;
padding:1em!important;
font-size:14px!important
}侧边栏公告
设置-> 侧边栏公告(支持js代码、支持html代码) -->
会动的title
图片放大功能