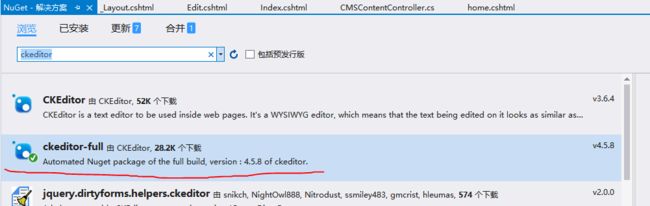
ckeditor当前使用版本:4.5.8
ckfinder当前使用版本:2.6.0
1.Ckeditor配置简单,直接使用Nuget下载就可
2.下载ckfinder
https://cksource.com/ckfinder/download
选择Asp.net版本下载并放在相同的目录下:‘Scripts'
3.添加js引用:
@Scripts.Render("~/Scripts/ckeditor/ckeditor.js") @Scripts.Render("~/Scripts/ckfinder/ckfinder.js")
4.配置:
打开ckeditor目录下config.js文件如下配置:
CKEDITOR.editorConfig = function( config ) { // Define changes to default configuration here. For example: // config.language = 'fr'; // config.uiColor = '#AADC6E'; config.height = 400; config.skin = 'office2013'; config.filebrowserBrowseUrl = '/Scripts/ckfinder/ckfinder.html'; //上传文件时浏览服务文件夹 config.filebrowserImageBrowseUrl = '/Scripts/ckfinder/ckfinder.html?Type=Images'; //上传图片时浏览服务文件夹 config.filebrowserFlashBrowseUrl = '/Scripts/ckfinder/ckfinder.html?Type=Flash'; //上传Flash时浏览服务文件夹 config.filebrowserUploadUrl = '/Scripts/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files'; //上传文件按钮(标签) config.filebrowserImageUploadUrl = '/Scripts/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images'; //上传图片按钮(标签) config.filebrowserFlashUploadUrl = '/Scripts/ckfinder/connector/aspx/connector.aspx?command=QuickUpload&type=Flash'; //上传Flash按钮(标签) };
打开ckfinder目录下的config.ascx文件配置两个地方
public override bool CheckAuthentication() { // WARNING : DO NOT simply return "true". By doing so, you are allowing // "anyone" to upload and list the files in your server. You must implement // some kind of session validation here. Even something very simple as... // // return ( Session[ "IsAuthorized" ] != null && (bool)Session[ "IsAuthorized" ] == true ); // // ... where Session[ "IsAuthorized" ] is set to "true" as soon as the // user logs on your system.
// return HttpContext.Current.User.Identity.IsAuthenticated; //登陆用户才能上传
return true; }
public override void SetConfig() { // 上传文件的目录,这个目录必须有访问权限如: BaseUrl = "/Content/userfiles/";
5.把ckfinder目录中bin文件,复制到mvc项目中的bin目录中(好处是不用添加引用)
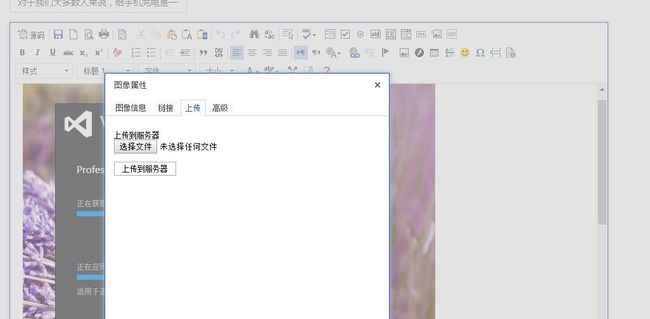
6.测试:
显示一个<textarea>
class="form-group"> @Html.LabelFor(model => model.Content, htmlAttributes: new { @class = "control-label col-md-2" })class="col-md-10"> @Html.TextAreaFor(model => model.Content, 100, 100, htmlAttributes:new { @class = "ckeditor"}) @Html.ValidationMessageFor(model => model.Content, "", new { @class = "text-danger" })