- HMI设计十-cybertruck-QPainter径向渐变圆与阴影流动设计
william_myq
HMIQTUIQPainter
如何构建图示点阵背景可以参考本栏同刊HMI设计九-cybertruck-QPainter复杂油门刹车滑动块设计-CSDN博客本文目标如何构建QPainter阴影流动设计如何构建径向渐变阴影圆如何营造阴影流动效果如何构建径向渐变阴影圆使用ShapePath中的PathArc构建两个半圆组成一个圆用fillGradient来使能相应的渐变效果,可以支持线性,径向渐变//Circle.qml定义一个圆形
- Android-----刮刮乐效果实现
哈丨吅
android开发刮刮乐实现
想法:利用Bitmap做刮奖区的蒙版,利用paint将手指触摸过的区域置为透明,即可显示最先draw过的文字或者图片。1.自定义Viewpackagecom.example.administrator.scratchcards;importandroid.content.Context;importandroid.graphics.Bitmap;importandroid.graphics.Bit
- [Unity 3d] VertexPaint (Mesh 顶点画手) - GitHub
雨落随风
一个Mesh顶点动画绘制工具。GitHub上的工程多如繁星,有些好的仓库,但凡不经意间错过了就很难找回,故稍作采撷,希望能帮助到有心人。简介:笔者今天推荐的仓库叫VertexPaint。-顶点画手ThispackageallowsyoutopaintinformationontotheverticesofameshintheUnityeditoraswellasmodifyanyattribute
- 《Android进阶之光》— Android 书籍
王睿丶
Android永无止境《Android进阶之光》Android书籍Androidphoenix移动开发
文章目录第1章Android新特性1第2章MaterialDesign48第3章View体系与自定义View87第4章多线程编程165第5章网络编程与网络框架204第6章设计模式271第7章事件总线308第8章函数响应式编程333第9章注解与依赖注入框架382第10章应用架构设计422第11章系统架构与MediaPlayer框架460出版年:2017-7简介:《Android进阶之光》是一本And
- View->Bitmap缩放到自定义ViewGroup的任意区域(Matrix方式绘制Bitmap)
Yang-Never
Viewandroidkotlinandroidstudio开发语言
Bitmap缩放和平移加载一张Bitmap可能为宽高相同的正方形,也可能为宽高不同的矩形缩放方向可以为中心缩放,左上角缩放,右上角缩放,左下角缩放,右下角缩放Bitmap中心缩放,包含了缩放和平移两个操作,不可拆开Bitmap其余四个方向的缩放,可以单独缩放不带平移,也可以缩放带平移XML文件Activity代码constvalTAG="Yang"classMainActivity:AppComp
- Qt触发paintEvent事件
quaer
QTqt开发语言
常见情况下,paintEvent会在以下几种情况下被触发:窗口初始化和显示:当窗口首次被创建、显示或者窗口被覆盖、最小化后再恢复时,paintEvent会被触发以绘制窗口的内容。部件大小或位置变化:如果窗口或部件的大小或位置发生变化,需要重新绘制内容以适应新的尺寸或位置,此时也会触发paintEvent。强制重绘:当调用部件的update()或repaint()函数时,会触发对应部件的paintE
- Flutter 自绘组件 (CustomPaint与Canvas)绘制虚线、区域、直线(一)
goodhighting
程序员flutter前端javascript
有人也许会疑惑,方案1和方案二不都是采用的绘制吗,那可不一定。有的时候解决问题,我们不遵循常规也可以解决问题,满足一时之需了。1、解决问题奇葩方式一:为什么奇葩呢?我们采用多个Container进行竖直或者水平排列完成了效果,至于性能上我们后面慢慢验证了。_lineContainer(){returnContainer(margin:EdgeInsets.only(top:2.0),color:C
- 突发奇想,玩家用《我的世界》重现美术大师画作,还原度很高
爱游戏的萌博士
如果你喜欢绘画,在其中又特别钟情风景画的话,你可能听说过鲍伯·鲁斯(BobRoss)。这其实是罗伯特·诺曼·鲁斯(RobertNormanRoss)的艺名,他是位美国画家,同时也是一位艺术指导与电视节目主持人。鲁斯以他温柔且和乐的语气为特色,在他著名的电视节目“欢乐画室(TheJoyofPainting)”中担任即席教学画家兼主持人,这个节目活跃于上世纪八九十年代。博士为什么要提上面这位顶着爆炸头
- Windows和浏览器的命令与快捷键
伍嘉源
Windowswindows
Windows和浏览器的命令与快捷键一、运行常用命令二、cmd常用命令(cmd的命令是运行的命令的超集)三、Windows快捷键1、Win键2、Ctrl键3、Alt键4、F键四、浏览器快捷键五、关闭Windows防火墙、安全中心和自动更新一、运行常用命令1.基本命令cmd打开命令提示符(cmd命令行控制台)control打开控制面板regedit打开注册表编辑器2.打开系统自带工具mspaint打
- 2023-07-12
大法师的输出
模型:xxmix9realistic_v30LoRA:,,,室内、起居室、咖啡杯等构建环境氛围效果图1(SFW:2),HDR,UHD,8K,bestquality,masterpiece,Highlydetailed,Studiolighting,ultra-finepainting,sharpfocus,physically-basedrendering,extremedetaildescrip
- 春节集市见闻
C18078黄俊豪阅读
图片发自App春节是中国最富有特色的传统节日,由虞舜时期兴起。春节指华夏传统历法夏历的元旦(与中国现行的公历元旦不同),农历正月初一,又称农历新年、大年、岁首、正旦、正月朔日,又叫阴历年,俗称过年、度岁、庆新岁。在中国民间,传统意义上的春节是指从腊月初八的腊祭或腊月二十三或二十四的祭灶,一直到正月十五,其中以除夕和正月初一为高潮。图片发自App年画(newyearpaintings)是中国画的一种
- HarmonyOS Next 使用绘制组件实现自定义进度动画
2401_84181731
2024年程序员学习harmonyos信息可视化人工智能
加载完成后初始显示进度为0%,颜色为红色,且有充电、放电两个按钮。点击充电按钮,进度会持续增长,直到100%时绿色填充满整个圆形,当到达20%以上和80%以上时,颜色动态变化。点击耗电按钮,进度会持续下降,直到0%恢复1中的初始效果,当到达20%以下和80%以下时,颜色动态变化。实现思路使用Circle组件绘制外层的圆环。源码参考PaintComponent.ets。//外框圆环Circle({w
- python:实现声音采集判断声音分贝值
Demons_皮
python开发语言
一、依赖库importwavefrommathimportlogimportnumpyasnpimportpyaudio二、代码defsavewavfile(count):CHUNK=1024FORMAT=pyaudio.paInt16CHANNELS=1RATE=44100RECORD_SECONDS=5WAVE_OUTPUT_FILENAME="output"+str(count)+".wav
- Android使用Paint 和 Canvas 的相关知识,自定义 View 实现一系列效果动画
Android高级
Android经验分享面试android
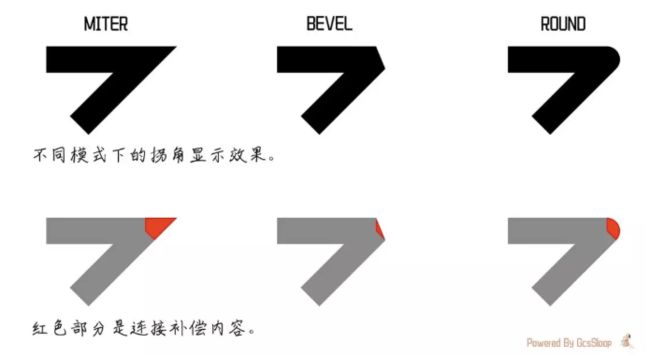
**setSrokeJoin(Paint.Joinjoin);*设置绘制时各图形的结合方式,如平滑效果等**setStrokeWidth(floatwidth);*当画笔样式为STROKE或FILL_OR_STROKE时,设置笔刷的粗细度**setXfermode(Xfermodexfermode);*设置图形重叠时的处理方式,如合并,取交集或并集,经常用来制作橡皮的擦除效果**2.文本绘制*se
- 录井实时监控曲线组件
悟空也会写代码
c#集成测试个人开发软件工程.net
使用GID+原生代码编写实时动态曲线组件privatevoidDrawAsync(PaintEventArgse){if((points!=null&&points.Count()>0)||(points1!=null&&points1.Count()>0)){PointF[]pointsNew=points.ToList().Where(c=>c.Y!=StartHight).ToArray()
- QT如何在控件上绘图(例如QLabel,Button,QWidget等)
重生之我在四川卖苕皮
QTqtui开发语言
方法一:使用事件过滤机制事件过滤器:由两个函数组成的一种操作,用来完成一个部件对其他部件的事件监视,这两个函数分别是installEventFilter();eventFilter(QObject*obj,QEvent*ev)皆为QObject类中的函数。如何使用:一,ui->paint_widget(子控件名)->installEventFilter(this);//安装事件过滤器二,在.h中加
- 8月29日wpf
西鲶鱼
wpfjavascript开发语言ecmascript
小语折磨我们的往往是想象,而不是真实。学wpf7.071.vs如何创建新项目?退出,创建新项目,点c#,windows,进入界面2.app.config在哪里?好像只有这个。。。试一下,不是我为啥没有config?视频里的F5没用,我自己点了运行,结果差不多20min课程学了俩小时,最后写了一个ui,以下为代码PaintedNotPaintedRubberNotRubber
- 自定义view实战(5):手撕安卓侧滑栏
捡一晌贪欢
安卓#自定义View实战android自定义ViewLayoutParamslayout动画
前言上一篇文章学了下自定义View的onDraw函数及自定义属性,做出来的滚动选择控件还算不错,就是逻辑复杂了一些。这篇文章打算利用自定义view的知识,直接手撕一个安卓侧滑栏,涉及到自定义LayoutParams、带padding和margin的measure和layout、利用requestLayout实现动画效果等,有一定难度,但能重新学到很多知识!需求这里类似旧版QQ(我特别喜欢之前的侧滑
- 自定义view - Rect
世道无情
1.Rect绘画工具类,长方形/正方形;publicRect(intleft,inttop,intright,intbottom):参数:左、上、右、下图片.png使用场景:绘制文字【绘制文字的区域】绘制外圆区域【用RectF】
- Qt:玩转QPainter后转之太极图
血不热了
qt开发语言
前言简单了解了QPainter之后还是要做两个小例子练一练,不实际去做,只看看函数是没啥太大提升的,这里就简单画一个太极图。正文我们都知道太极分为阴阳鱼两部分,阴鱼(黑色)有个白色鱼眼,阳鱼(白色)有个黑色鱼眼;所以我们在画图的时候也可以分成阴阳两部分来画单看阳鱼不算鱼眼的话可以分成三部分,我们可以先画一个大半圆,用大半圆减去上面一个小半圆,再加上下面一个小半圆即可阴鱼正好相反先画一个大半圆,用大
- 新年计划:Kiki's new year resolution
月婵娟
图片发自AppKiki'snewyearresolution:1.Practicedrawingorpaintingatleasttwiceaweek.每周至少练习两次画画。2.Read15minutesperday.每天读书15分钟。3.Teachmom5Englishwordseveryday.每天教妈妈认五个英语单词。
- android自定义view之画圆随着手指移动
✎ℳ๓Eternity✾
进阶View画圆可以跟随手指移动
publicclassMyViewextendsView{privatePaintmFanPaint,mTextPaint;//扇形画笔和文字画笔publicfloatAxisX=100;publicfloatAxisY=100;publicMyView(Contextcontext){super(context);init();}publicMyView(Contextcontext,Attri
- View画矩形统计图(可动态添加)
✎ℳ๓Eternity✾
进阶
布局画矩形统计图publicclassMyViewextendsView{privatePaintmLinePaint,mTextPaint,mRectPaint;ArrayListlist;publicMyView(Contextcontext){super(context);init();}publicMyView(Contextcontext,AttributeSetattrs){super
- 2023-07-02
大法师的输出
大模型:breakdomainrealistic_R2333LoRA:,效果图(SFW:2),HDR,UHD,8K,bestquality,masterpiece,Highlydetailed,Studiolighting,ultra-finepainting,sharpfocus,physically-basedrendering,extremedetaildescription,Profess
- Qt:设置Qwidget类背景方法总结
面条有点辣
Qtqtui开发语言
目录1、引言2、使用样式表(setStyleSheet)3、QPalette4、paintEvent事件5、简洁方式6、总结1、引言 在实现一个页面跳转功能时,选择PushButton或QWidget可以有效当作按钮,而Qwidget可以添加label或者其它控件,自定义程度更高,因此本文给出几种给Qwidget绘制背景图片方法。2、使用样式表(setStyleSheet)ui->widget-
- 100-days-Coding - day12
亨利何
day12-0827html-刮刮奖startpainting刮刮奖的整体思路,就是canvas的动态绘制「事件驱动」使用两个canvas,下层为最终展示层「刮完后的涂层」,上层为「刮层,银色层」每次移动手指时,绘制图形「原型,三角形,等」,特点是透明,可以使得下层显现重点:透明涂层绘画this.ctx.globalCompositeOperation="destination-out";//设置
- 棉花糖的Scalers Talk第四轮新概念英语持续力训练Day 2018116
春晓菲华
练习材料Lesson26ThebestartcriticsWhoisthestudent'sbestcritic?IamanartstudentandIpaintalotofpictures.Manypeoplepretendthattheyunderstandmodernart.Theyalwaystellyouwhatapictureis'about'.Ofcourse,manypicture
- 2023-09-10
大法师的输出
pikasAnimatedMix_10Pruned(SFW:2),HDR,UHD,8K,bestquality,masterpiece,Highlydetailed,Studiolighting,ultra-finepainting,sharpfocus,physically-basedrendering,extremedetaildescription,Professional,VividCol
- C++开源界面库duilib的使用细节与实战技巧总结(实战经验分享)
dvlinker
C/C++实战专栏C/C++软件开发从入门到实战C++开源库duilib使用细节实战技巧控件Layout布局字符串格式化
目录1、使用CEditUI编辑框2、使用CLabelUI或CTextUI的Html文本效果3、使用CTextUI控件对文字宽度自适应的特性4、CRichEditUI富文本控件使用注意点4.1、指定CRichEditUI加在2.0版本的Riched20.dll库4.2、解决向CRichEditUI中插入文字后显示空白的问题5、设置窗口透明度的接口CPaintManagerUI::SetTranspa
- Android 音视频三种方式绘制图片
Android小码
在Android平台绘制一张图片,使用至少3种不同的API,ImageView,SurfaceView,自定义View。1.ImageView绘制图片这个想必做过Android开发的都知道如何去绘制了。很简单:Bitmapbitmap=BitmapFactory.decodeFile(Environment.getExternalStorageDirectory().getPath()+File.
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》