- Vitis 2024.1 无法正常编译custom ip的bug(因为Makefile里的wildcard)
Αλήθεια
bugfpgafpga开发arm
现象:如果在vivado中,添加了自己的customIP,比如AXI4IP,那么在Vitis(2024.1)编译导出的原本的.xsa的时候,会构建build失败。报错代码是:"Compilingblank_test_ip..."microblaze-xilinx-elf-gcc.exe:warning:(ildcard:linkerinputfileunusedbecauselinkingnotd
- 实现一个完整的计算器(Java)
李逍遙️
直接上代码importjava.awt.BorderLayout;importjava.awt.Color;importjava.awt.GridLayout;importjava.awt.event.ActionEvent;importjava.awt.event.ActionListener;importjavax.swing.JButton;importjavax.swing.JFrame;
- 【css酷炫效果】纯CSS实现球形阴影效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现球形阴影效果缘创作背景html结构css样式完整代码基础版进阶版(动态版)效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码,令人丧气的是:活动的领域有要求,不是发够就行,瞬间意志消沉。html结构css样式.button{background-image:url('a.gif');border-
- 不要再走弯路了2025最全的黑客入门学习路线在这
渗透代老师
学习网络安全web安全网络python
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包在大多数的思维里总觉得[学习]得先收集资料、学习编程、学习计算机基础,这样不是不可以,但是这样学效率太低了!你要知道网络安全是一门技术,任何技术的学习一定是以实践为主的。也就是说很多的理论知识其实是可以在实践中去验证拓展的,这样学习比起你啃原理、啃书本要好理解很多。所以想要学习网络安全选对正确的学习方法很重要,这可以帮你少走很多弯路。
- 【css酷炫效果】纯CSS实现流动岩浆纹理效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现流动岩浆纹理效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式.lava-texture{position:relative;width:400px;height:300px;overflow:hidden;border-radi
- 2023计算机组成原理考研知识点:哈佛结构
计算机考研
考研资料计算机网络哈佛结构数据结构
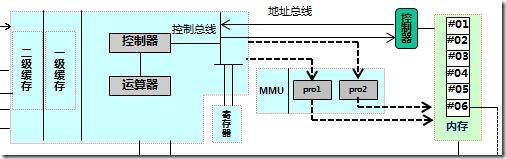
2023年计算机考研初试科目一般分四门,基本都考政治、英语一、数学一和计算机基础(计算机综合),报考院校不同专业课考试内容一般不同,建议考生下正式备考2023年研考时先确认报考院校计算机研招科目内容,避免无效备考。计算机组成原理:哈佛结构将指令和数据放在两个独立的存储器,允许在一个机器周期内同时获得指令和操作数,提高了执行速度。2023年计算机组成原理复习题示例(来源于网络,如有侵权,请联系删除)
- 表格的属性
花林似霰f
html前端
表格标签属性实际开发并不使用,仅做了解,实际开发会使用CSS。属性名·属性值描述alignleftcenterrightborder1或""规定表格单元是否有边框,默认为无cellpadding像素值规定单元格与其内容之间的空白,默认1像素cellspacing像素值规定单元格之间的距离width/height像素值或百分比规定表格宽度/高度
- 新手如何成为一名顶尖黑客?只需这十二个步骤轻松入门!
网络安全淼叔
黑客渗透测试白帽黑客网络安全副业
成为一名黑客的过程涉及不断学习和实践技术,既要掌握基础的计算机知识,也要具备足够的安全意识和道德责任感。以下是成为一名黑客的12个基本步骤,为小白提供系统的入门指导。对于从来没有接触过黑客的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。1.了解计算机基础要成为一名黑客,首先需要了解计算机硬件、操作系统和网络的基础。你需要理解计算机如何处
- 新手如何成为一名顶尖黑客?只需这十二个步骤轻松入门!
网络安全淼叔
黑客渗透测试白帽黑客网络安全副业
成为一名黑客的过程涉及不断学习和实践技术,既要掌握基础的计算机知识,也要具备足够的安全意识和道德责任感。以下是成为一名黑客的12个基本步骤,为小白提供系统的入门指导。对于从来没有接触过黑客的同学,我们帮你准备了详细的学习成长路线图。可以说是最科学最系统的学习路线,大家跟着这个大的方向学习准没问题。1.了解计算机基础要成为一名黑客,首先需要了解计算机硬件、操作系统和网络的基础。你需要理解计算机如何处
- python之tkinter库的frame组件
谷晓光
python
frame作用就是为了布局,将一组组件作为一个整体放在一个frame中,也方便对这一组组件进行控制。frame组件作为其他组件的框架,将布局分为一个个单独的空间,配合其他布局函数以实现复杂的界面布局。语法:Frame(父对象,参数列表,……)Frame(master=none,**options)(class)参数:参数名称属性举例或备注background或bg组件背景颜色borderwidth
- 2025前端面试题超全面解析(附答案与深度扩展)
北辰alk
前端前端
文章目录一、HTML篇(扩展版)1.**HTML5语义化标签的实际应用场景**2.**WebComponents实战:如何封装一个自定义按钮组件?**3.**WebWorker的用途与限制**二、CSS篇(扩展版)1.**CSS盒模型详解:border-boxvscontent-box**2.**CSS动画性能优化技巧**3.**CSS预处理器(Sass/Less)核心功能对比**三、JavaSc
- 2025-03-15 学习记录--C/C++-PTA 练习3-4 统计字符
小呀小萝卜儿
学习-C/C++学习c语言
合抱之木,生于毫末;九层之台,起于累土;千里之行,始于足下。一、题目描述⭐️练习3-4统计字符本题要求编写程序,输入10个字符,统计其中英文字母、空格或回车、数字字符和其他字符的个数。输入格式:输入为10个字符。最后一个回车表示输入结束,不算在内。输出格式:在一行内按照letter=英文字母个数,blank=空格或回车个数,digit=数字字符个数,other=其他字符个数的格式输出。输入样例:a
- 2024前端面试题-css篇
Adasunshine
面试题前端css面试
1.p和div区别p自带有一定margin-top和margin-bottom属性值,而div两个属性值为0,也便是两个p之间有不一定间距,而div没有。2.对css盒模型的理解标准盒模型:content不包括padding、border、marginie盒模型:content包括padding、border、margin在不设置的情况下,默认为W3C盒模型(标准盒模型)。标准盒模型:box-si
- 【CSS 面经】如何画一条 0.5px 的线 ️
Peter-Lu
#CSS面经css前端javascriptcss3html
文章目录一、为什么浏览器中0.5px难以实现?二、实现0.5px线条的几种方法1.使用`transform:scale()`实现缩放2.使用`border`和`transform`结合3.使用`box-shadow`实现0.5px4.使用伪元素`::after`结合`transform`三、如何选择合适的方法?在前端开发中,我们经常会遇到这样一个问题:如何画一条0.5px的线?由于像素是浏览器渲染
- 前端CSS:CSS画一条0.5px的线的方法
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS画一条0.5px的线的方法引言基本概念和作用说明基本概念作用说明示例一:使用`transform:scale()`方法代码示例说明示例二:使用透明度技巧代码示例说明示例三:使用伪元素代码示例说明示例四:使用`border`属性代码示例说明示例五:结合媒体查询和像素比例代码示例说明功能使用思路不同角度的功能使用实际开发中的使用技巧自行拓展内容实现自定义宽度线条使用CSS动画增强视觉
- 让 Deepseek 写一个计算器(网页)
—Qeyser
HtmlJavaScript前端javascriptDeepseekaichatgpt
完整代码简单计算器body{font-family:Arial,sans-serif;display:flex;justify-content:center;align-items:center;height:100vh;background-color:#f4f4f4;}.calculator{background-color:#fff;padding:20px;border-radius:10
- 模拟类似 DeepSeek 的对话
二川bro
前端智能AI前端人工智能
以下是一个完整的JavaScript数据流式获取实现方案,模拟类似DeepSeek的对话式逐段返回效果。包含前端实现、后端模拟和详细注释:流式对话演示#output{border:1pxsolid#ccc;padding:20px;margin:20px;min-height:200px;font-family:monospace;white-space:pre-wrap;}.loading{di
- Flutter桌面开发(三、widget布局与表单)
左钦杨
flutterjavascriptandroid
一、流式布局横铺或者竖着铺Row或者Column这俩都是有Children的就是可以有多个子元素例子:Row(Children:[Container(),Container(),Container(),])Container类似于html中的DIV可以设置背景border和宽度高度Container(decoration:BoxDecoration(image:DecorationImage(im
- 流星雨特效css3
你的美,让我痴迷
cssCSS动画HTML5星系背景关键帧视觉艺术
*{margin:0;padding:0;box-sizing:border-box;}body{overflow:hidden;}section{position:absolute;top:0;left:0;width:100%;height:100vh;background:url(img/xingkong.jpg);background-position-x:center;backgroun
- 计算机组成原理知识点精汇(一)计算机基础知识
A.sir啊
计算机组成原理计算机组成原理冯诺依曼硬件架构CPU
一、冯·诺伊曼计算机的特点(1)计算机由运算器、控制器、存储器、输人设备和输出设备五大部件组成。(2)程序和数据存放在同一存储器中,并按地址寻访。(3)指令和数据均采用二进制运算。(4)指令由操作码和地址码组成,操作码用来表示操作的类型,地址码用来表示操作数和操作结果的地址。(5)机器以运算器为核心,输人输出设备与存储器之间的数据传送都要通过运算器。二、机器字长CPU一次操作中能够处理的数据的位数
- HTML&CSS绘制三角形
南枝异客
前端csshtml开发语言
1.代码:01triangle.box{width:0px;height:0px;/*background-color:red;*/border:50pxsolidtransparent;border-left:50pxsolidrgb(255,174,0)}2.效果图
- WinForms/WPF中,如何隐藏或者显示TextBox控件的边框
解夏914
开发语言c#
在WinForms中,可以通过设置TextBox的BorderStyle属性来隐藏或显示其边框:隐藏边框:textBox1.BorderStyle=BorderStyle.None;显示边框:textBox1.BorderStyle=BorderStyle.Fixed3D;//或者BorderStyle.FixedSingle;注意,当BorderStyle设置为None时,TextBox的边框将
- d3-v7 数据可视化折线图+悬浮窗
deyong1024
数据可视化信息可视化
#TestD3{width:100%;height:35%;position:relative;.tooltip{opacity:0;position:absolute;padding:0.6em1em;background:#fff;text-align:center;border:1pxsolid#ddd;z-index:10;transition:all0.2sease-out;pointe
- Vue:class与style绑定
真der~啊
Vue2vue.js
Vue:class与style绑定2.6.1class绑定1、绑定字符串适用于样式的名字不确定,需要动态指定。Class绑定之字符串形式.static{border:1pxsolidblack;background-color:aquamarine;}.big{width:200px;height:200px;}.small{width:100px;height:100px;}.red-borde
- html中box标签的作用,CSS3的box-sizing属性的作用及使用
cocoaitea
html中box标签的作用
先用大白话通俗说一下,先给div设置宽高为200px,这是在加上padding:10px;,此时div宽高加上padding值后实际宽高变成了220px(等于上下左右各加了10px的padding),那么我又给div加了一个border1px,此时div的实际宽高变成了221px。此时在给div加上box-sizing:border-box后,div的总宽高就会变为200px,也就是说此时padd
- 使用css画三角形
伊小小小凡
css前端
使用css画三角形在CSS中,可以通过利用border属性来创建三角形。其原理是通过设置一个元素的宽高为0,然后给其设置不同方向的边框,并将不需要的边框颜色设置为透明,从而形成三角形的形状。以下是使用CSS创建三角形的示例代码:基本三角形.triangle{width:0;height:0;border-left:50pxsolidtransparent;/*左边框*/border-right:5
- HarmonyOS NEXT开发实战:自定义TabBar案列
一晃有一秋
鸿蒙鸿蒙实例harmonyos华为鸿蒙鸿蒙系统android
介绍本示例主要介绍了TabBar中间页面如何实现有一圈圆弧外轮廓以及TabBar页签被点击之后会改变图标显示,并有一小段动画效果。效果图预览使用说明:依次点击tabBar页面,除了社区图标之外,其它图标往上移动一小段距离。实现思路场景1:TabBar中间页面实现有一圈圆弧外轮廓将Image组件外层包裹一层容器组件,通过设置borderRadius以及margin的top值实现圆弧外轮廓效果。这里b
- 【每日学点HarmonyOS Next知识】对话框去掉圆角、数组拼接、自定义对话框依附某个控件、平移动画、页面栈管理
轻口味
每天学点HarmonyOSNext知识harmonyos华为harmonyosnext
1、HarmonyOSCustomDialog怎么去掉左右和底部的透明以及圆角?CustomDialog怎么去掉左右和底部的透明以及圆角设置customStyle为true即可开启使用自定义样式。设置borderRadius为0去掉圆角属性。属性用法参考文档:https://developer.huawei.com/consumer/cn/doc/harmonyos-references-V5/t
- 【Javascript网页设计】在线图片画板案例
Netsuite + 影刀
Javascript案例javascript
代码如下:在线画板body{text-align:center;font-family:Arial,sans-serif;margin:20px;}.toolbar{margin-bottom:10px;}canvas{border:2pxsolid#000;cursor:crosshair;}button{margin:5px;padding:8px15px;border:none;backgr
- CCF-GESP Python一级考试全解析:网络协议+编程技能双突破
奕澄羽邦
python网络协议开发语言
第一章CCF-GESP考试全景透视1.1认证体系权威性中国计算机学会(CCF)主办的GESP编程能力等级认证,是国内首个面向青少年的编程能力标准化评估体系。Python一级考试作为入门级认证,主要考察考生对计算机基础逻辑、编程工具使用及网络基础概念的掌握程度,证书受教育部认可,为后续人工智能、大数据等领域学习奠定基石。1.2考试内容三维度编程语言:Python语法基础(变量、循环、条件判断)、函数
- 关于旗正规则引擎规则中的上传和下载问题
何必如此
文件下载压缩jsp文件上传
文件的上传下载都是数据流的输入输出,大致流程都是一样的。
一、文件打包下载
1.文件写入压缩包
string mainPath="D:\upload\"; 下载路径
string tmpfileName=jar.zip; &n
- 【Spark九十九】Spark Streaming的batch interval时间内的数据流转源码分析
bit1129
Stream
以如下代码为例(SocketInputDStream):
Spark Streaming从Socket读取数据的代码是在SocketReceiver的receive方法中,撇开异常情况不谈(Receiver有重连机制,restart方法,默认情况下在Receiver挂了之后,间隔两秒钟重新建立Socket连接),读取到的数据通过调用store(textRead)方法进行存储。数据
- spark master web ui 端口8080被占用解决方法
daizj
8080端口占用sparkmaster web ui
spark master web ui 默认端口为8080,当系统有其它程序也在使用该接口时,启动master时也不会报错,spark自己会改用其它端口,自动端口号加1,但为了可以控制到指定的端口,我们可以自行设置,修改方法:
1、cd SPARK_HOME/sbin
2、vi start-master.sh
3、定位到下面部分
- oracle_执行计划_谓词信息和数据获取
周凡杨
oracle执行计划
oracle_执行计划_谓词信息和数据获取(上)
一:简要说明
在查看执行计划的信息中,经常会看到两个谓词filter和access,它们的区别是什么,理解了这两个词对我们解读Oracle的执行计划信息会有所帮助。
简单说,执行计划如果显示是access,就表示这个谓词条件的值将会影响数据的访问路径(表还是索引),而filter表示谓词条件的值并不会影响数据访问路径,只起到
- spring中datasource配置
g21121
dataSource
datasource配置有很多种,我介绍的一种是采用c3p0的,它的百科地址是:
http://baike.baidu.com/view/920062.htm
<!-- spring加载资源文件 -->
<bean name="propertiesConfig"
class="org.springframework.b
- web报表工具FineReport使用中遇到的常见报错及解决办法(三)
老A不折腾
finereportFAQ报表软件
这里写点抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、repeated column width is largerthan paper width:
这个看这段话应该是很好理解的。比如做的模板页面宽度只能放
- mysql 用户管理
墙头上一根草
linuxmysqluser
1.新建用户 //登录MYSQL@>mysql -u root -p@>密码//创建用户mysql> insert into mysql.user(Host,User,Password) values(‘localhost’,'jeecn’,password(‘jeecn’));//刷新系统权限表mysql>flush privileges;这样就创建了一个名为:
- 关于使用Spring导致c3p0数据库死锁问题
aijuans
springSpring 入门Spring 实例Spring3Spring 教程
这个问题我实在是为整个 springsource 的员工蒙羞
如果大家使用 spring 控制事务,使用 Open Session In View 模式,
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.
- 百度词库联想
annan211
百度
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>RunJS</title&g
- int数据与byte之间的相互转换实现代码
百合不是茶
位移int转bytebyte转int基本数据类型的实现
在BMP文件和文件压缩时需要用到的int与byte转换,现将理解的贴出来;
主要是要理解;位移等概念 http://baihe747.iteye.com/blog/2078029
int转byte;
byte转int;
/**
* 字节转成int,int转成字节
* @author Administrator
*
- 简单模拟实现数据库连接池
bijian1013
javathreadjava多线程简单模拟实现数据库连接池
简单模拟实现数据库连接池
实例1:
package com.bijian.thread;
public class DB {
//private static final int MAX_COUNT = 10;
private static final DB instance = new DB();
private int count = 0;
private i
- 一种基于Weblogic容器的鉴权设计
bijian1013
javaweblogic
服务器对请求的鉴权可以在请求头中加Authorization之类的key,将用户名、密码保存到此key对应的value中,当然对于用户名、密码这种高机密的信息,应该对其进行加砂加密等,最简单的方法如下:
String vuser_id = "weblogic";
String vuse
- 【RPC框架Hessian二】Hessian 对象序列化和反序列化
bit1129
hessian
任何一个对象从一个JVM传输到另一个JVM,都要经过序列化为二进制数据(或者字符串等其他格式,比如JSON),然后在反序列化为Java对象,这最后都是通过二进制的数据在不同的JVM之间传输(一般是通过Socket和二进制的数据传输),本文定义一个比较符合工作中。
1. 定义三个POJO
Person类
package com.tom.hes
- 【Hadoop十四】Hadoop提供的脚本的功能
bit1129
hadoop
1. hadoop-daemon.sh
1.1 启动HDFS
./hadoop-daemon.sh start namenode
./hadoop-daemon.sh start datanode
通过这种逐步启动的方式,比start-all.sh方式少了一个SecondaryNameNode进程,这不影响Hadoop的使用,其实在 Hadoop2.0中,SecondaryNa
- 中国互联网走在“灰度”上
ronin47
管理 灰度
中国互联网走在“灰度”上(转)
文/孕峰
第一次听说灰度这个词,是任正非说新型管理者所需要的素质。第二次听说是来自马化腾。似乎其他人包括马云也用不同的语言说过类似的意思。
灰度这个词所包含的意义和视野是广远的。要理解这个词,可能同样要用“灰度”的心态。灰度的反面,是规规矩矩,清清楚楚,泾渭分明,严谨条理,是决不妥协,不转弯,认死理。黑白分明不是灰度,像彩虹那样
- java-51-输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
bylijinnan
java
public class PrintMatrixClockwisely {
/**
* Q51.输入一个矩阵,按照从外向里以顺时针的顺序依次打印出每一个数字。
例如:如果输入如下矩阵:
1 2 3 4
5 6 7 8
9
- mongoDB 用户管理
开窍的石头
mongoDB用户管理
1:添加用户
第一次设置用户需要进入admin数据库下设置超级用户(use admin)
db.addUsr({user:'useName',pwd:'111111',roles:[readWrite,dbAdmin]});
第一个参数用户的名字
第二个参数
- [游戏与生活]玩暗黑破坏神3的一些问题
comsci
生活
暗黑破坏神3是有史以来最让人激动的游戏。。。。但是有几个问题需要我们注意
玩这个游戏的时间,每天不要超过一个小时,且每次玩游戏最好在白天
结束游戏之后,最好在太阳下面来晒一下身上的暗黑气息,让自己恢复人的生气
&nb
- java 二维数组如何存入数据库
cuiyadll
java
using System;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Xml;
using System.Xml.Serialization;
using System.IO;
namespace WindowsFormsApplication1
{
- 本地事务和全局事务Local Transaction and Global Transaction(JTA)
darrenzhu
javaspringlocalglobaltransaction
Configuring Spring and JTA without full Java EE
http://spring.io/blog/2011/08/15/configuring-spring-and-jta-without-full-java-ee/
Spring doc -Transaction Management
http://docs.spring.io/spri
- Linux命令之alias - 设置命令的别名,让 Linux 命令更简练
dcj3sjt126com
linuxalias
用途说明
设置命令的别名。在linux系统中如果命令太长又不符合用户的习惯,那么我们可以为它指定一个别名。虽然可以为命令建立“链接”解决长文件名的问 题,但对于带命令行参数的命令,链接就无能为力了。而指定别名则可以解决此类所有问题【1】。常用别名来简化ssh登录【见示例三】,使长命令变短,使常 用的长命令行变短,强制执行命令时询问等。
常用参数
格式:alias
格式:ali
- yii2 restful web服务[格式响应]
dcj3sjt126com
PHPyii2
响应格式
当处理一个 RESTful API 请求时, 一个应用程序通常需要如下步骤 来处理响应格式:
确定可能影响响应格式的各种因素, 例如媒介类型, 语言, 版本, 等等。 这个过程也被称为 content negotiation。
资源对象转换为数组, 如在 Resources 部分中所描述的。 通过 [[yii\rest\Serializer]]
- MongoDB索引调优(2)——[十]
eksliang
mongodbMongoDB索引优化
转载请出自出处:http://eksliang.iteye.com/blog/2178555 一、概述
上一篇文档中也说明了,MongoDB的索引几乎与关系型数据库的索引一模一样,优化关系型数据库的技巧通用适合MongoDB,所有这里只讲MongoDB需要注意的地方 二、索引内嵌文档
可以在嵌套文档的键上建立索引,方式与正常
- 当滑动到顶部和底部时,实现Item的分离效果的ListView
gundumw100
android
拉动ListView,Item之间的间距会变大,释放后恢复原样;
package cn.tangdada.tangbang.widget;
import android.annotation.TargetApi;
import android.content.Context;
import android.content.res.TypedArray;
import andr
- 程序员用HTML5制作的爱心树表白动画
ini
JavaScriptjqueryWebhtml5css
体验效果:http://keleyi.com/keleyi/phtml/html5/31.htmHTML代码如下:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="UTF-8" >
<ti
- 预装windows 8 系统GPT模式的ThinkPad T440改装64位 windows 7旗舰版
kakajw
ThinkPad预装改装windows 7windows 8
该教程具有普遍参考性,特别适用于联想的机器,其他品牌机器的处理过程也大同小异。
该教程是个人多次尝试和总结的结果,实用性强,推荐给需要的人!
缘由
小弟最近入手笔记本ThinkPad T440,但是特别不能习惯笔记本出厂预装的Windows 8系统,而且厂商自作聪明地预装了一堆没用的应用软件,消耗不少的系统资源(本本的内存为4G,系统启动完成时,物理内存占用比
- Nginx学习笔记
mcj8089
nginx
一、安装nginx 1、在nginx官方网站下载一个包,下载地址是:
http://nginx.org/download/nginx-1.4.2.tar.gz
2、WinSCP(ftp上传工
- mongodb 聚合查询每天论坛链接点击次数
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 18 */
{
"_id" : ObjectId("5596414cbe4d73a327e50274"),
"msgType" : "text",
"sendTime" : ISODate("2015-07-03T08:01:16.000Z"
- java术语(PO/POJO/VO/BO/DAO/DTO)
Luob.
DAOPOJODTOpoVO BO
PO(persistant object) 持久对象
在o/r 映射的时候出现的概念,如果没有o/r映射,就没有这个概念存在了.通常对应数据模型(数据库),本身还有部分业务逻辑的处理.可以看成是与数据库中的表相映射的java对象.最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合.PO中应该不包含任何对数据库的操作.
VO(value object) 值对象
通
- 算法复杂度
Wuaner
Algorithm
Time Complexity & Big-O:
http://stackoverflow.com/questions/487258/plain-english-explanation-of-big-o
http://bigocheatsheet.com/
http://www.sitepoint.com/time-complexity-algorithms/