flex布局问题
flex布局早在2009年就有了,到现在已经有了好几个版本。详细内容可查看这篇文章。flex布局兼容性
其中IE10部分支持2012,需要使用-ms-前缀。
而IE9不支持flex布局:
针对IE9以下的flex布局,git有一些三方js,例如flexibility但是并没有研究出来使用办法,其js会莫名添加一些样式,修改起来很麻烦。我使用的是css hack来解决IE适配。或者在开发初期就不要选择flex布局,改为float或者inline-block,当然里面也会有一些属性的差别,不多相比flex小很多,嗯,但是flex这么好用,怎么舍得不用呢
使用css hack解决兼容ie的办法如下:
什么是CSS hack
由于不同厂商的流览器或某浏览器的不同版本(如IE6-IE11,Firefox/Safari/Opera/Chrome等),对CSS的支持、解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现效果。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同版本写特定的CSS样式,我们把这个针对不同的浏览器/不同版本写相应的CSS code的过程,叫做CSS hack!
CSS hack的原理
由于不同的浏览器和浏览器各版本对CSS的支持及解析结果不一样,以及CSS优先级对浏览器展现效果的影响,我们可以据此针对不同的浏览器情景来应用不同的CSS。
CSS hack书写顺序:一般是将适用范围广、被识别能力强的CSS定义在前面。
CSS hack分类
CSS Hack大致有3种表现形式,CSS属性前缀法、选择器前缀法以及IE条件注释法(即HTML头部引用if IE)Hack,实际项目中CSS Hack大部分是针对IE浏览器不同版本之间的表现差异而引入的。
(1)属性前缀法(即类内部Hack):例如 IE6能识别下划线""和星号" * ",IE7能识别星号" * ",但不能识别下划线"",IE6~IE10都认识"\9",但firefox前述三个都不能认识。
(2)选择器前缀法(即选择器Hack):例如 IE6能识别html .class{},IE7能识别+html .class{}或者*:first-child+html .class{}。
(3)IE条件注释法(即HTML条件注释Hack):针对所有IE(注:IE10+已经不再支持条件注释): ,针对IE6及以下版本: 。这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都会生效。
CSS hack方式一:条件注释法
这种方式是IE浏览器专有的Hack方式,引入js同理。
所有的IE都起作用:
IE以外的浏览器起作用:
只有IE7起作用:
只有IE6起作用:
只有IE5起作用:
只有IE5.5起作用:
只对IE6及以下的版本起作用:
只对IE7及以下的版本起作用:
只对IE8及以下的版本起作用:
只对IE6及以上的版本起作用:
只对IE7及以上的版本起作用:
只对IE8及以上的版本起作用:
CSS hack方式二:类内属性前缀法
在标准模式中
“-″减号是IE6专有的hack
“\9″ IE6/IE7/IE8/IE9/IE10都生效
“\0″ IE8/IE9/IE10都生效,是IE8/9/10的hack
“\9\0″ 只对IE9/IE10生效,是IE9/10的hack
例如:
background-color:orange; /* all - for Firefox/Chrome */
background-color:red\0; /* ie 8/9/10/Opera - for ie8/ie10/Opera */
background-color:blue\9\0; /* ie 9/10 - for ie9/10 */
*background-color:black; /* ie 6/7 - for ie7 */
_background-color:green; /* ie 6 - for ie6 */
CSS hack方式三:选择器前缀法
选择器前缀法是针对一些页面表现不一致或者需要特殊对待的浏览器,在CSS选择器前加上一些只有某些特定浏览器才能识别的前缀进行hack。
目前最常见的是
*html *前缀只对IE6生效
+html +前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
等等
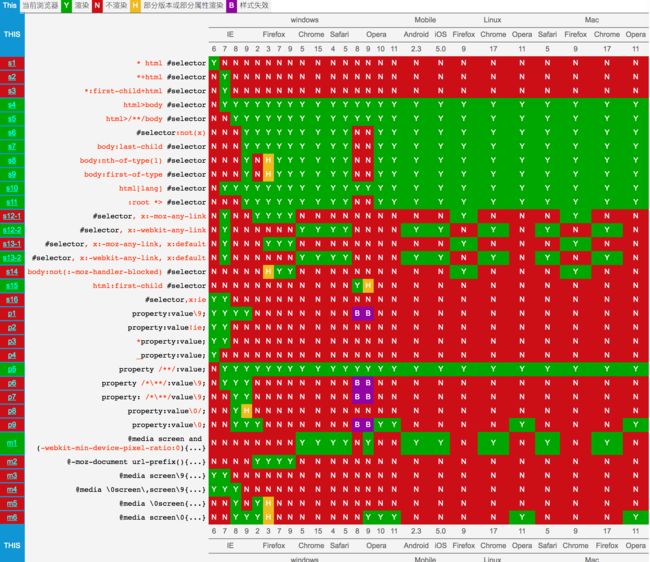
结合CSS3的一些选择器,如html:first-child,body:nth-of-type(1),可以衍生出更多的hack方式,具体的可以参考下表
使用方法详情链接
CSS3选择器结合JavaScript的Hack
我们用IE10进行举例:
由于IE10用户代理字符串(UserAgent)为:Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0),所以我们可以使用javascript将此属性添加到文档标签中,再运用CSS3基本选择器匹配。
JavaScript代码:
var htmlObj = document.documentElement;
htmlObj.setAttribute('data-useragent',navigator.userAgent);
htmlObj.setAttribute('data-platform', navigator.platform );
CSS3匹配代码:
html[data-useragent*='MSIE 10.0'] #id {
color: #F00;
}
CSS hack利弊
一般情况下,我们尽量避免使用CSS hack,但是有些情况为了顾及用户体验实现向下兼容,不得已才使用hack。比如由于IE8及以下版本不支持CSS3,而我们的项目页面使用了大量CSS3新属性在IE9/Firefox/Chrome下正常渲染,这种情况下如果不使用css3pie或htc或条件注释等方法时,可能就得让IE8-的专属hack出马了。使用hack虽然对页面表现的一致性有好处,但过多的滥用会造成html文档混乱不堪,增加管理和维护的负担。相信只要大家一起努力,少用、慎用hack,未来一定会促使浏览器厂商的标准越来越趋于统一,顺利过渡到标准浏览器的主流时代。抛弃那些陈旧的IE hack,必将减轻我们编码的复杂度,少做无用功。
提供一个利器,该网站提供了Chrome、IE6/7/8/9/10、Opera、Safari几个主流浏览器的CSS HACK,当然还有Javascript和Media Query Hack写法,内容更新快,是设计师和前端人员最佳选择。http://browserhacks.com/
js的event.srcElement与event.target
IE下,event对象有srcElement属性,但是没有target属性;
Firefox下,event对象有target属性,但是没有srcElement属性.但他们的作用是相当的,即:
firefox 下的 event.target 等于IE 下的 event.srcElement
解决方法:使用obj = event.srcElement ? event.srcElement : event.target;
或: var evtTarget = event.target || event.srcElement;
srcElement详细属性用法链接
js的.innerHTML = ""IE9下显示有错误的解决方法
使用JQuery的dom.html()解决