jQuery
一、概述
1. 介绍
官方网址:jquery官网跳转
中文API:jquery123.com
jQuery是一个JS的工具库,对原生的JS中的方法进行封装,可以实现更简单的操作
2. 使用
(1) 引入jQuery文件
(2) 核心对象:jQuery对象(使用$表示)
(3) 工厂函数
即$()函数
$():用于获取元素,创建节点,原生对象转JQ对象等
例如:使用$("选择器")获取元素
window.onload = function (){
// 此时使用的jQuery的$(),根据标签选择器获取元素
console.log($("h1"));
// 原生对象使用原生属性和方法;jQuery对象使用jQuery的属性和方法,不能混用
$("h1").html("哈哈");
// jquery 转 原生
// 法一、从jquery对象中通过下标取元素,返回原生对象
$("h1")[0].innerHTML = "jq-->原生";
// 法二、jquery对象调用get(index),返回原生对象
$("h1").get(1).innerHTML = "get()转原生";
// 原生转jquery对象,使用$()封装
var h1 = document.getElementsByTagName("h1")[0];
$(h1);
};3.获取元素
$("selector")根据选择器获取元素
选择器分类
3.1.1 基础选择器
标签、id、class、群组
例如:$("h1")、$("#box")、$(".c1")、$("body,h1")
window.onload = function (){
$("h1").html("标签选择器"); // 标签选择器
$("#d1").html("ID选择器"); // ID选择器
$(".c1").html("类选择器"); // 类选择器
// 内部提供修改css样式的方法
$("#d1").css("color","red");
$(".c1").css("background","green");
$("#d1,.c1").css("text-align","center").css("font-size","100px"); // 链式调用,可以添加多个css或者html
};3.1.2 层级选择器
(1) 后代选择器$("#box span")
(2) 子代选择器$("#box>span")
(3) 相邻兄弟选择器$("h1+p")
向后查找相邻的一个兄弟元素,同时必须满足指定的选择器,
$("h1+p")表示获取h1后边的相邻兄弟p元素
(4) 通用兄弟选择器$("h1~p")
向后查找所有满足选择器的兄弟元素
3.1.3 过滤选择器
需要与基础选择器结合使用
(1) 匹配第一个
:first
(2) 匹配最后一个
:last
(3) 匹配偶数
匹配偶数下标对应的元素
:even
(4) 匹配奇数
匹配奇数下标对应的元素
:odd
(5) 匹配下标
匹配对应下标的元素
:eq(index)
(6) 匹配下标(大于)
匹配大于指定下标的元素
:gt(index)
(7) 匹配下标(小于)
匹配小于指定下标的元素
:lt(index)
(8) 否定筛选
:not(selector)
段落标签
段落标签
段落标签
段落标签
段落标签
段落标签
段落标签
段落标签
3.1.4 属性选择器
根据标签属性匹配元素
(1) 包含属性
匹配包含指定属性名的元素
[attrName]
(2) 指定属性
匹配属性名等于属性值的元素
[attrName=value]/[attrName="value"]
(3) 模糊匹配
[attrName^=value]匹配属性值以指定的value开头的元素
[attrName$=value]匹配属性值以指定的value结尾的元素
[attrName*=value]匹配属性值中包含value的元素
标题
标题
标题
标题
标题
标题
标题
标题
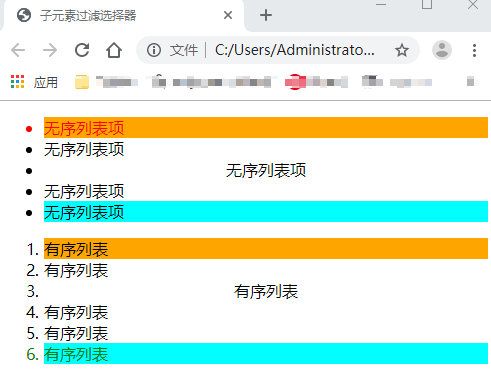
3.1.5 子元素过滤选择器
:first-child匹配第一个子元素
:last-child匹配最后一个子元素
:nth-child匹配第n个子元素
- 无序列表项
- 无序列表项
- 无序列表项
- 无序列表项
- 无序列表项
- 有序列表
- 有序列表
- 有序列表
- 有序列表
- 有序列表
- 有序列表
二、DOM操作
使用jquery操作DOM元素
1. 获取元素
$("选择器")获取元素:包括基础选择器、层级选择器和过滤选择器
2. 操作元素内容
2.1 html()
读取设置元素的内容,可以识别标签语法
给参数表示设置,不给参数表示读取。
修改的时候会遍历整个列表,修改每一个元素的内容
标题
标题
标题
标题
2.2 text()
读取或者设置元素的内容,不能识别标签语法
2.3 val()
读取或设置表单控件的值
欢迎进入测试系统
3. 操作元素属性
3.1 设置属性
attr("attrName","value")读取或设置标签属性
prop("attrName","value")读取或设置标签属性
两者没有太大的区别,如果属性用于表示元素的状态(按钮的选中或取消选中),只能使用prop()设置
标题
段落