通过CSS3,我们能够创建圆角边框,向矩形添加阴影,使用图片来绘制边框。并且不需使用设计软件,比如photoshop。
1 边框图片border-image
border-image为边框应用图片,顾名思义就是为图片应用背景图片。它和我们常用的background属性比较相似,但是又比背景图片复杂一些。例如:
background: url(“image.jpg”) 10px 20px no-repeat;
border-image属性是一个简写属性,用于设置以下属性,具体描述如表1:
表1 CSS3 border-image属性说明
想象一下:一个矩形,有四个边框。如果应用了边框图片,图片该怎么分布呢?图片会自动被分隔成四等分,用于四个边框。
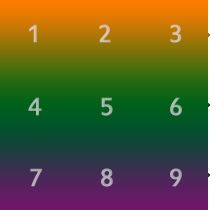
可以理解border-image是一个切片工具,会自动把用作边框的图片切割。怎么切割呢?为了方便理解,下面有一张特殊的图片,有9个正方形(对角线的长度为70像素)拼成的一张图(210*210像素),并标注好序号,就如传说中的九宫格,如下:
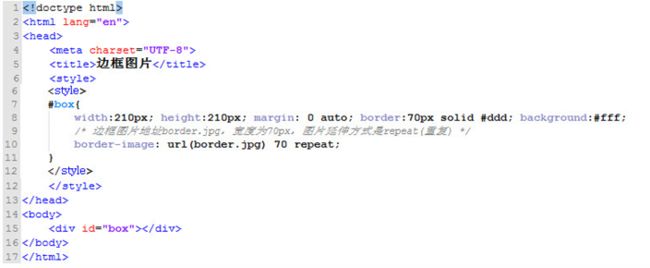
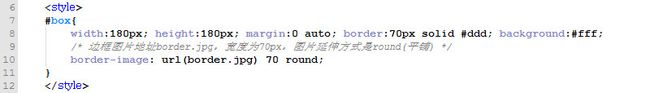
将该图片应用于一个矩形的边框,并让边框图片的延伸方式设为重复,代码如下:
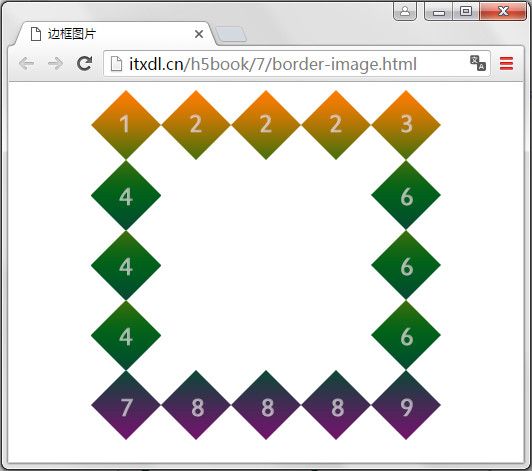
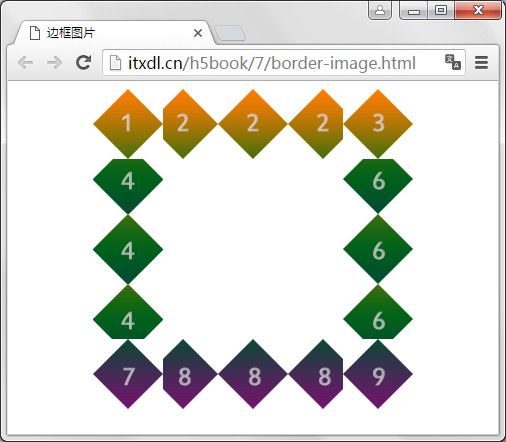
运行上面的代码,我们可以看到该矩形的边框变成了图片。如图1所示:
图1 图片边框
从序号可以看出div的四个角分别对应了背景图片的四个角1,3,9,7。而2,4,6,8被重复在四个边。因为是从四周向中心切割图片的,所以5不显示出来。上述例子中border-image包含三个参数,第一个参数“url(border.png) ”表示边框图片的引入路径;第二个参数“70”表示切割图片的宽度,单位为像素,但一般省略单位,也可以使用百分比,当四边宽度相等时可以使用一个值,当设置四个值时遵循顺时针的规律来分别设置;第三个参数“repeat”表示图片的延伸方式为重复,有三个可选参数round(平铺)、repeat(重复)、stretch(拉伸)。
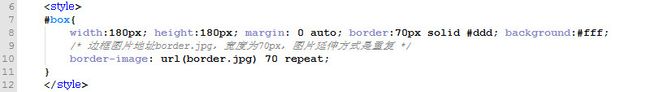
repeat的意思就是重复,因为上述例子中的边框宽度正好数字块宽度,效果不能很好地体现出来,下面改变div的宽度,再看看repeat的效果,修改后CSS的样式如下:
这里我们将div的宽度缩小了30px变为180px,在浏览器中查看效果如图2所示:
图2 边框图片repeat重复
在图2里,我们可以看出矩形的边角部分被裁掉了,repeat就是从边框的中间一直重复并且超出部分被裁掉。
再来设置为div的border-image-repeat设置round,round可以理解为圆满的铺满,为了实现圆满所以会压缩(或拉伸),将上述例子的延伸方式改变,修改的CSS代码如下:
这里我们将边框图片的延伸方式修改为round,在浏览器中查看效果如图3所示:
图3 背景图片平铺(round)
对比repeat的效果,我们可以发现round的图片被压缩了,并没有被截取。
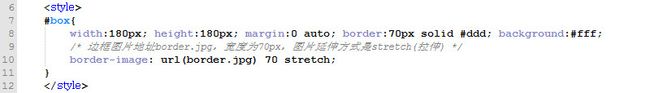
接下来设置为div的border-image-repeat设置stretch,stretch是拉伸,将上述例子的延伸方式改变,修改的CSS代码如下:
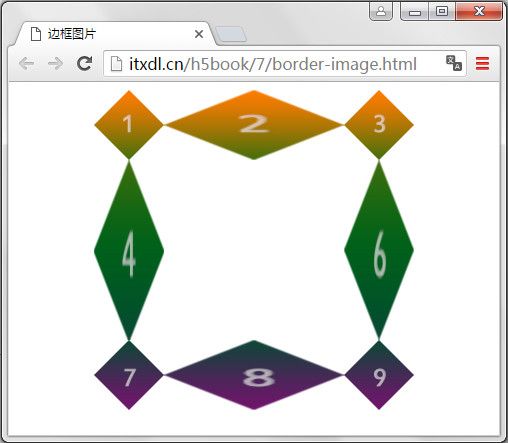
将CSS替换后,运行上述代码,可以发现边框图片被拉伸,而不是重复。在浏览器中查看效果如图4所示:
图4 边框图片拉伸(stretch)
2 自适应的圆角效果
实现该效果时使用的图片如下:
此图片的剪裁宽度为20像素,基本上就是此图的圆角大小。div的边框宽度为10像素,代码如下:
运行上述代码,div的边框实现了上面图片制作的圆角效果。在浏览器中查看效果如图5所示:
图5 自适应圆角效果
同样地,我们还可以使用图片来实现多边框效果,投影效果和选项卡效果等。
1.使用下面图片实现多边框效果
使用上面的代码,修改边框图片,在浏览器中查看效果如图6所示:
图6 多边框效果
2.投影效果
使用下面图片实现投影效果,投影可以控制剪裁宽度和边框宽度。
使用border-image实现的效果如图7所示:
图7 投影效果
border-image可以说是CSS3中非常重要的部分,将来一定会大放光彩,其应用潜力真的非常惊人,可惜目前支持的浏览器有限,仅FireFox,chrome浏览器,Safari3+支持。