前言
在众多的编程语言中,我们的基础语法总是少不了一些专业语法,比如像定义变量,条件语句,for循环,数组,函数等等,vue.js这个优秀的前端框架中也有同样的语法,我们换一个名词,将条件语句改成专业词汇叫做条件渲染,循环语句改成专业词汇叫做列表渲染,这样比较舒服一点。
本章目标
-
学会条件渲染的使用
-
学会可复用的key的使用
-
学会列表渲染的使用
条件渲染
1.v-if的使用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app01">
<span v-if="type==='A'">成绩为Aspan>
div>
<script src="../js/vue.js">script>
<script>
let vm=new Vue({
el:'#app01',
data:{
type:'A'
},
methods:{
},
watch:{
},
computed:{
}
})
script>
body>
html>
结果:成绩为A
v-if判断条件是否相等,就像if一样,如果相等,那么值就会true,与之对应的还有v-else,v-else-if
2.v-else的使用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app01">
<span v-if="type==='A'">成绩为Aspan>
<span v-else>成绩为Bspan>
div>
<script src="../js/vue.js">script>
<script>
let vm=new Vue({
el:'#app01',
data:{
type:'B'
},
methods:{
},
watch:{
},
computed:{
}
})
script>
body>
html>
结果:成绩为B
小练习
我们做一个小练习,巩固一下v-if和v-else的使用,需求如下:点击一个按钮时,按钮上的文字变为显示,再次点击时按钮上的文字变为隐藏,当按钮上的文字显示隐藏时,显示红色,按钮上的文字变为显示时显示蓝色
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.blue{
background: blue;
}
style>
head>
<body>
<div id="app">
<button @click="handleClick">{{text}}button>
<div v-if="show" class="box red">div>
<div v-else class="blue box">div>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
let vm=new Vue({
el:'#app',
data:{
show:true,
text:'隐藏'
},
methods:{
handleClick(){
this.show=!this.show;
this.text=this.show?'隐藏':'显示'
}
}
})
script>
body>
html>
结果
3.v-else-if的使用
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app01">
<input type="text" v-model="type"/>
<div v-if="type==='A'">成绩为Adiv>
<div v-else-if="type==='B'">成绩为Bdiv>
<div v-else-if="type==='C'">成绩为Cdiv>
<div v-else>不及格div>
div>
<script src="../js/vue.js">script>
<script>
let vm=new Vue({
el:'#app01',
data:{
type:''
},
methods:{
},
watch:{
},
computed:{
}
})
script>
body>
html>
结果:
4.v-show
说起这个v-show,其实和v-if有与曲同工的妙处,但是又有不同的地方,我们来看下示例你就秒懂了
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.blue{
background: blue;
}
style>
head>
<body>
<div id="app">
<div v-show="show" class="box red">div>
<button @click="handleClick()">{{text}}button>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
let vm=new Vue({
el:'#app',
data:{
show:true,
text:'隐藏',
},
methods:{
handleClick(){
this.show=!this.show;
this.text=this.show?'隐藏':'显示'
}
},
computed:{
}
})
script>
body>
html>
当按钮变为显示的时候,背景颜色消失,这里就不截图了,有兴趣的小伙伴可以自己去尝试,既然v-if可以帮我们实现元素的显示和隐藏,那我们还需要v-show干什么呢?不妨看下接下来的实例。
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.blue{
background: blue;
}
style>
head>
<body>
<div id="app">
<div v-show="show" class="box red">div>
<div class="box blue" v-if="show">div>
<button @click="handleClick()">{{text}}button>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
let vm=new Vue({
el:'#app',
data:{
show:true,
text:'隐藏',
},
methods:{
handleClick(){
this.show=!this.show;
this.text=this.show?'隐藏':'显示'
}
},
computed:{
}
})
script>
body>
html>
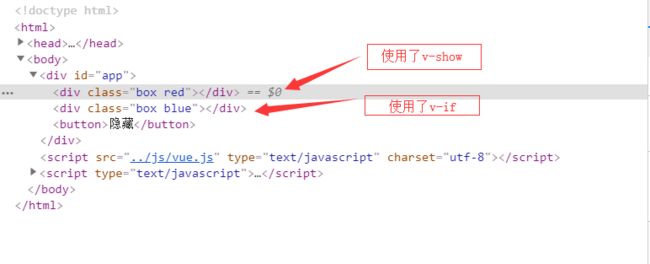
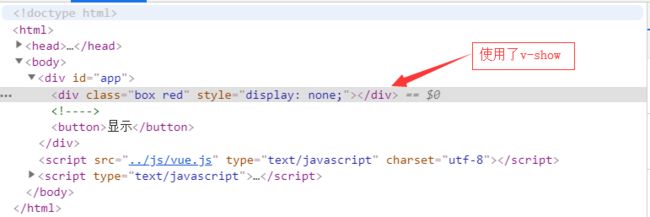
当我们点击按钮的时候
现在结果已经出来了,使用v-show的dom元素,dom元素只是简单的切换display属性,而v-if会将dom元素移除,当我们再次点击时,v-if又会重新渲染元素,可想而知如果频繁的切换的话,那么有多么的耗费性能,因此我总结了如下几点
-
频繁的切换显示/隐藏要使用v-show
-
只判断一次时,使用v-if
5.减少dom的生成
我们都知道js操作dom元素是非常消耗性能的,但是我们需要尽量的避免这个问题,vue中为我们提供了一个template标签,这个标签叫做模板(至于什么叫做模板,后期的博客会讲到),我们先看一个示例
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.blue{
background: blue;
}
style>
head>
<body>
<div id="app">
<div v-if="show">
<div class="box red">div>
<div class="box blue">div>
div>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
let vm=new Vue({
el:'#app',
data:{
show:true,
},
methods:{
},
computed:{
}
})
script>
body>
html>
我们想让图上的那个div消失,不想为了管理同一组元素而多生成一个节点,这样是非常消耗性能的,我们将div标签变成template标签
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.blue{
background: blue;
}
style>
head>
<body>
<div id="app">
<div v-if="show">
<div class="box red">div>
<div class="box blue">div>
div>
<template v-if="show">
<div class="box red">div>
<div class="box blue">div>
template>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
let vm=new Vue({
el:'#app',
data:{
show:true,
},
methods:{
},
computed:{
}
})
script>
body>
html>
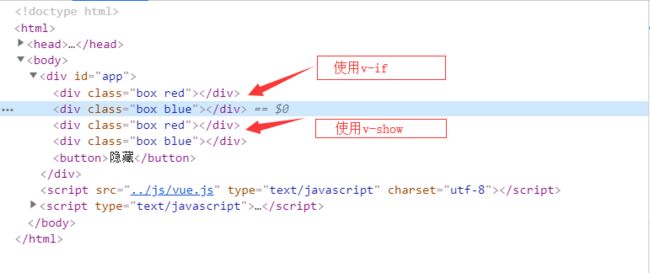
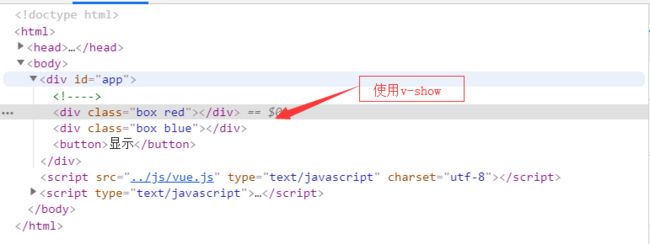
现在我有心中萌生了一个想法,v-if可以使用template,那么v-show是否可以使用呢?
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.box{
width: 100px;
height: 100px;
}
.red{
background: red;
}
.blue{
background: blue;
}
style>
head>
<body>
<div id="app">
<template v-if="show">
<div class="box red">div>
<div class="box blue">div>
template>
<template v-show="show">
<div class="box red">div>
<div class="box blue">div>
template>
<button @click="handleClick()">{{text}}button>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
let vm=new Vue({
el:'#app',
data:{
show:true,
text:'隐藏',
},
methods:{
handleClick(){
this.show=!this.show;
this.text=this.show?'隐藏':'显示'
}
},
computed:{
}
})
script>
body>
html>
答案是v-if可以使用template,而v-show不能使用template
vue中用key管理可复用的元素
Vue 会尽可能高效地渲染元素,通常会复用已有元素而不是从头开始渲染。这么做除了使 Vue 变得非常快之外,还有其它一些好处。例如,如果你允许用户在不同的登录方式之间切换。
示例一:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app01">
<template v-if="type==='username'">
<label>用户名label>
<input type="text" placeholder="请输入您的账号" />
template>
<template v-else>
<label>邮箱label>
<input type="text" placeholder="请输入您的邮箱" />
template>
<p>
<a href=""@click.prevent="type='username'">用户名登录a>|
<a href=""@click.prevent="type='email'">邮箱登录a>
p>
div>
<script src="../js/vue.js">script>
<script>
let vm=new Vue({
el:'#app01',
data:{
isShow:true,
type:'username'
},
methods:{
},
watch:{
},
computed:{
}
})
script>
body>
html>
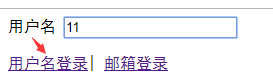
结果:
当我们在用户名登录和邮箱切换的时候,我们发现我们输入的内容始终保持,为什么呢?总的来说,因为两个模板使用了相同的元素,input不会被替换掉——仅仅是替换了它的 placeholder属性,这样也不总是符合实际需求,所以 Vue 为你提供了一种方式来表达这两个元素是完全独立的,不要复用它们,只需添加一个具有唯一值的key属性即可。
示例二:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title>
head>
<body>
<div id="app01">
<template v-if="type==='username'">
<label>用户名:label>
<input type="text" placeholder="请输入您的用户名" key='usename'/>
template>
<template v-else>
<label>邮箱:label>
<input type="text" placeholder="请输入您的邮箱" key='email'/>
template>
<p>
<a href=""@click.prevent="type='username'">用户名登录a>|
<a href=""@click.prevent="type='email'">邮箱登录a>
p>
div>
<script src="../js/vue.js">script>
<script>
let vm=new Vue({
el:'#app01',
data:{
isShow:true,
type:'username'
},
methods:{
},
watch:{
},
computed:{
}
})
script>
body>
html>
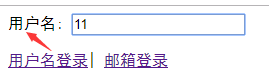
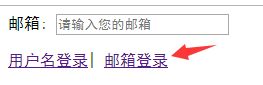
结果:
现在我们点击切换的时候,输入框都会重新渲染,当然我们的
列表渲染
我们用v-for指令根据一组数组的选项列表进行渲染,v-for指令需要以item in items的形式的特殊语法,items是原数据数组并且item是元素迭代的别名
1.v-for的基本使用
语法:(item,index) in|of items
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for的基本使用title>
head>
<body>
<div id="app">
<ul>
<li v-for="(item) in arr">{{item}}li>
ul>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
let vm=new Vue({
el:'#app',
data:{
arr:['apple','banana','pear']
},
methods:{
},
computed:{
}
})
script>
body>
html>
结果:
当然v-for中也可以带第二个参数index
2.v-for中带索引
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for的基本使用title>
head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in arr">{{item}}--{{index}}li>
ul>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
let vm=new Vue({
el:'#app',
data:{
arr:['apple','banana','pear']
},
methods:{
},
computed:{
}
})
script>
body>
html>
3.v-for迭代字符串
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for的基本使用title>
head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in arr">{{item}}--{{index}}li>
ul>
<ul>
<li v-for="item in 'helloworld'">{{item}}li>
ul>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
let vm=new Vue({
el:'#app',
data:{
arr:['apple','banana','pear']
},
methods:{
},
computed:{
}
})
script>
body>
html>
4.v-for迭代对象
语法:(value,key,index) of | in items
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for迭代对象title>
head>
<body>
<div id="app">
<ul>
<li v-for="(value,key,index) of obj">{{value}}-{{key}}-{{index}}li>
ul>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
let vm=new Vue({
el:'#app',
data:{
obj:{
name:'kk',
age:18,
sex:'male'
}
},
methods:{
},
computed:{
}
})
script>
body>
html>
结果:
5.v-for迭代整数
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for迭代对象title>
head>
<body>
<div id="app">
<ul>
<li v-for="(value,key,index) of obj">{{value}}-{{key}}-{{index}}li>
ul>
<ul>
<li v-for="item in 10">{{item}}li>
ul>
div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8">script>
<script type="text/javascript">
let vm=new Vue({
el:'#app',
data:{
obj:{
name:'kk',
age:18,
sex:'male'
}
},
methods:{
},
computed:{
}
})
script>
body>
html>
结果:
注意:但我们迭代整数的时候,item从1开始而不是从0开始
总结
在本章内容中,我们一共学习了三个知识点,分别是条件渲染的使用(v-if,v-else,v-else-if),管理可复用的key,列表渲染(v-for的基本使用等等),本章的内容也多但是在实际应用上非常广泛,毕竟这些是非常基础的语法,基础不牢,地动山摇,学习任何东西都需要自己一步一个脚印走出来。