关于美团
美团网成立于2010年,合并前是中国销售额最大的独立团购 App。美团网2014年全年交易额突破460亿元,较去年增长180%以上,市场份额占比超60%,用户数超2亿~
美团 App 用户界面分析
- 测试版本 V5.3
- 测试机型 iPhone6 (64GB)
- 测试时间 Jun,2015
导航界面分析
用户启动美团 App 后,进入后看见的便是美团 App 的首页(见图1)。首页设计风格会给用户的知觉带来第一印象,而App传递知觉的最主要方式就是视觉,颜色又是视觉的一个重要组成部分。美团首页的整体设计色调是淡绿色,看到就带给人一种闲适自然的感觉。绿色作为一种比较特殊的颜色,既不是冷色,也不是暖色,属于居中的颜色。代表清新,希望。能给人带来安全、平静、舒适之感。色彩心理学家指出,这种感觉可能是在人类进化的过程中出现的。因为对于原始人类来说,绿色的环境意味着充足的事物和水源,因此人对绿色会保有一种积极的情感。美团选择绿色作为主色调可能也是希望能够改善用户的情绪、增强其愉悦感。使用户在购物时有一个良好的物质环境和先前状态。
接下来,根据眼球视觉从左到右,从上到下的浏览顺序,来分析出现的导航元素。首先页面顶部出现固定搜索框。考虑到用户使用手机团购的使用场景,不像电脑有着大屏幕和方便控制位置的鼠标,所以操作应当尽可能的简单。搜索可以让有明确购物需求的用户在最短时间内搜索到自己想要购买的商品,无需复杂的层级导航,操作便捷,给用户节约了大量时间。同时该搜索功能可以根据用户输入的内容自动进行内容匹配,免去了用户输入全部信息的内容,提供了良好的用户体验。
接着出现在页面上部的是分类导航,通过把团购商品按大类进行区分,给用户提供了一个良好的引导入口。每个分类既使用了易识别的图标作为标示,免去了部分用户不喜欢阅读文字的烦恼。美团 App 不同类别之间有着控制间距留白,符合 Gestalt Principle 的 proximity 原则,同时不同类别采用了不同的背景颜色,让用户知觉上明白每个圆形代表不同的类别。不同类别又具有一致的大小,相同间隔的留白,符合 similarity 原则,让用户感受到所有小的类别聚合起来就是一个导航的整体。同时配以文字解释,避免了图标歧义性。分类导航给那些并没有明确需求,但有大致购物需求的用户提供了一个浏览的渠道,在浏览商品的过程中寻找自己感兴趣的商品,给用户提供了除搜索以外的另一种购买情景,提高了购物的趣味性,在消费动机层面提供另外一种可能,即以无明确目的浏览的方式促成最终的购物转化,促进用户产生冲动型消费。此外,滑动Banner的交互效果充分利用了手机屏幕大小有限的特点。当界面控件位置受到大小限制的时候,动态交互策略可以为页面节省很大的空间。
最后是出现在页面底部的固定 Tab 导航,负责 App 不同功能区的全局切换导航。当一个 App 包含许多页面和模块时,所有内容不能在一屏显示,Tab 导航和侧边抽屉导航是两种普遍采取的方式。Tab 导航方式的优点是让用户可以清晰认知App结构,避免多余操作。缺点就在于Tab 导航占据了屏幕的重要位置,在设计上显得不够简洁干净。侧边抽屉导航的优缺点与 Tab 导航恰恰相反。在团购 App 这种以提供功能为主要需求的 App 中,无疑 App 可用性的级别是要优先于美观性的。美团的 Tab 导航分为“团购”、“商家”、“我的”、“更多”四类。对于这四个分类,笔者有着自己不同的看法。“团购”、“我的”和“更多”都比较容易从其字面中看出其所包含的功能。然而,“商家”这个分类在概念上就不是特别清楚。通过“商家”进行团购和通过“团购”进行团购的区别在哪里,如果没有区别,那么单独开设这个类别的意义又何在。著名的建筑师路德维希·密斯·凡德罗说过一句名言—— less is more。即少就是多,简单的东西往往能给人提供更多的享受。用户是懒于选择的,多余的操作只会增加他们对于 App 的学习难度。尤其当他们缺乏区分选择的判断标准时,用户便会产生焦虑情绪,因为在有试错成本的前提下,人们都有避免犯错的倾向。为了避免这种成本,一些用户可能会选择放弃购物,这也是一种自我保护的行为来避免购买后冲突。因此笔者在这里建议对“商家” Tab 进行功能上的优化,将其与“团购”相同的功能进行合并,然后提炼出更具有代表性的功能作为单独的分支,让用户更加清楚的辨别每个 Tab 的特定作用。
注册/登录/订单界面分析
注册界面
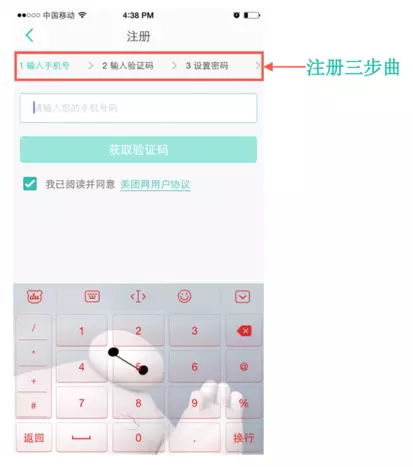
美团 App 的注册界面采取的是分布式渐进的注册流程(见图2)。《About Face》 中提出要把用户想象成非常聪明但又非常忙的人。对于提交表单之类繁琐的操作,应当将一个大任务分解成多个小任务来给用户执行。分布式操作首先在知觉上就带给用户简单的感觉,因而更愿意进行接下来的操作。其次,分布式操作减少了用户的脑力消耗,每一步只需执行非常简单的操作。同时,顶部的注册流程导航非常明确的告诉了用户每一步该做什么。当用户在有明确导航的指导下,即知道每一步的操作的目的的前提下,额外的点击次数用户是非常乐于接受的。
登陆界面
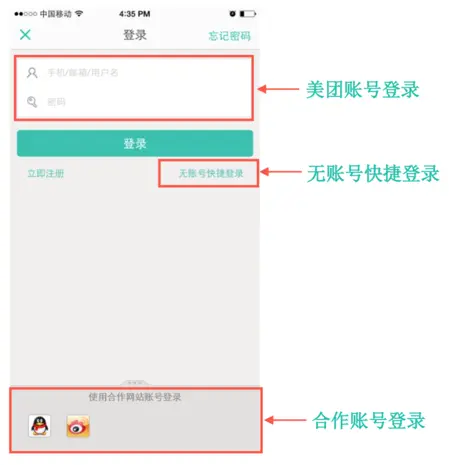
美团 App 的登录界面(见图3)支持美团账号和合作 App 账号两种登录方式,同时还创新的提供了无账号快捷登录方式(见图4)。合作 App 账号登录可以直接利用用户已有的账号信息,免去了用户注册的麻烦。无账号快捷登录则创新的提供了一种以手机验证码作为一次性密码的登录方式,集注册与登录一体。在团购这种以服务功能为主,无需大量用户个人信息的前提下,该登录方式使得第一次使用美团的用户在登录这个流程上达到极简。在输入验证码的时候还有一个用户体验亮点,程序会自动判断你需要输入的内容类型,比如输入数字验证码时下方键盘直接切换为数字键盘。贴心的人性化设计方便用户直接输入数字验证码而无需切换键盘模式。如果能购在保证安全性的前提下,模仿支付宝的提取短信验证码并自动填充的话,用户体验就更棒了。
订单界面
美团 App 的订单页面(见图5)也采用了分布式流程,分为立即抢购、提交订单和确认支付三个步骤。立即抢购提供了从团购详情进入提交订单的入口。在提交订单页面中可以选择团购数量,抵用券,和使用积分,最终显示你所需要支付的总金额。然后进入支付订单界面,默认使用支付宝支付,确认支付后完成整个流程。相同样式的橙色按钮引导用户不知不觉中实现目标。
部分其他界面分析
城市定位
当用户登录美团 App 后,美团会根据用户当前城市坐标自动匹配所在城市的商品信息(见图6)。免去了用户手动选择城市的麻烦。因为大部分购买情境是发生在用户自购的情境下。同时美团也考虑到了代购赠送或异地购买的使用场景,因此也提供了城市切换功能。这样用户就可以团购非自身所在地区的团购,扩大了团购的可选择范围,兼顾了多种用户的需求。
用户定位
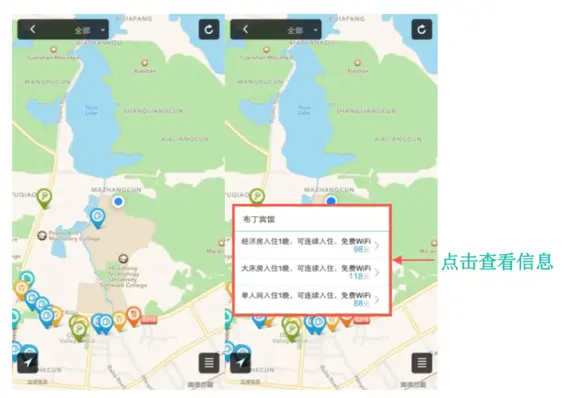
美团同时利用 LBS [Location Based Services],将用户所在位置周边的商家通过图形的方式呈现给用户(见图7)。用户可以在高德地图上直观看见自己和商家的相对位置,同时可以通过点击商家坐标查看商家信息,跳转到团购详情界面。这种获取移动端用户的位置信息并提供相应服务的功能,充分利用了用户使用手机进行团购的使用情境,给用户提供了一个便捷的方式来查看自己所在位置附近可以团购的商家,提高了用户浏览商家的便利性,进而促进了购买方式的便捷性。
商品详情介绍
商品详情介绍(见图8)需要向用户清楚高效的传达上列信息,使用户树立对商家和团购平台的喜爱和信任,促成最终的购物行为。团购详情界面第一屏显就示了商家信息、价格、销售量、评价和购买按钮,首先把最关键的信息告诉用户。顶部高清大图先让用户知觉上产生对商家的好感。其次是价格,原价和现价的对比满足了用户的求廉心理。接下来,橙黄色显眼的购买按钮可以在最短时间能促成交易转化。即使用户继续向下翻动浏览信息,购买按钮仍然会处于右上方显眼位置,确保交易的随时转化。下方显示了该商品特性(抢购时间、折扣度、随时退、销售量等),提升商品特殊性的同时增加了用户对该商品的信任程度。下方的总体评价,能够让用户第一时间对该商家服务质量产生一个大致的判断,从而决定是否购买。第二屏中,商家信息提供了商家的地理位置和联系方式,便于消费者进一步了解商家,强化信任感。之后的套餐详情和购买须知让消费者对消费内容有据可循,解决了消费者因为网上虚拟购买而产生的各种顾虑,再一次强化了消费时的安全感。下方是用户对商品的详细评价,文字与图片相结合,提供了极大的可信度,形成了一个良性的内容生成机制,不断的为后来的消费者提供建议。相比商家的自我阐述,用户更倾向于相信其他消费者的评价。美团 App 通过UGC [User Generated Content] 的方式实现了 O2O 的闭环,从线上购物转到线下消费最后转回线上评价。用户不再仅仅是观众,而是变成了互联网内容的生产者和供应者,用户可以通过评价的方式来维护自身的消费者权益,提升了消费者个体的参与感和安全感。同时在多人评论的过程中,形成了多个区域化的团购社会群体,彼此相互影响,将个体购物进一步暴露在社会群体的影响之下。同时需要注意的是,因为每一个人都可以生成内容,可能会有很多错误、虚假和片面的内容,所以消费者需要提高自己的判断能力。同时,美团作为第三方服务平台,需建立一个审核机制来避免商家自己刷评价或竞争对手恶意评价的不良情况发生。最后,在商品详情的下方,App 推荐了一些类似商品。基于用户的使用情境,当用户浏览某一商品详情并浏览至信息底部时,意味着很可能用户对该商品并没有强烈的购买需求。同时基于消费者的购物动机,用户对该类商品是有购买诉求的。此时,当用户浏览完该商品信息,仍然对商品不满意时,同类商品推荐恰好提供了一个便利的非结构导航将用户引导到合适的地方,增强了用户的购物体验。
猜你喜欢
Customization Service 能够带给消费者个性化的感受,没有哪两个人能够获得完全相同的体验,满足了消费者追求时尚和个性心理。因此,美团 App 会根据用户的个人信息、地理位置、浏览记录和历史购买信息向用户推荐用户可能喜欢的团购商品,提供消费者满意的私人定制服务(见图9)。此外,美团会基于用户的地理位置优先推荐符合用户需求且距离相对较近的商家。显示商家信息时,不仅显示了商家距离用户的大致距离,而且还显示了商家所处的地段名称。在团购模式中,除了价格因素影响消费者的购物行为以外,便利程度也是很大的影响因子,所以地段名称的人性化提示可以让用户基于经验在第一时间做出关于消费的决策,省去了点击查看地址详情的步骤。用户还可以通过用手指左滑删除不感兴趣的推荐团购,美团会在下次推荐时减少此类团购的推荐。同时,为了进一步保证推荐的准确性,美团还在猜你喜欢底部加入了“我的美团DNA”功能。有更高定制化需求的用户可以通过完善自己的美团 DNA 来获得更高质量的服务。
美团 App 用户界面总结
-
功能层面
设计界面前,应当先根据用户需求确定需要哪些功能,砍掉伪需求功能,给 App 瘦身,让 App 定位更加清晰。其次,确定功能的优先级。重要的功能摆在首页或者显眼位置,次重要的功能次之。比如团购App,任何与购物相关的功能都是主要功能,应给予较高的权重。美团将城市定位,个人位置定位,猜你喜欢,搜索,分类导航都放在了团购首页就是为了将主要功能置于用户最容易接触的地方,促进订单的转化率。我的美团 DNA 置于猜你喜欢的底部也在一个页面内遵循了主次顺序。 -
交互层面
确定功能之后,需要对 App 进行精心的交互设计。清晰的导航,明确各个页面间跳转的逻辑,让用户清楚每步操作的作用。简化优化登录、注册、支付等辅助流程,让用户进行尽可能简单的操作。同时注重交互的细节层面,搜索自动匹配,地段名称的显示,输入验证码时显示数字键盘,相关商品推荐等交互细节,让用户在团购过程中不时感受到细节带来的温暖感动。 -
视觉层面
App的视觉层面会给用户留下第一印象。当用户还未判断 App 所提供服务功能的质量好坏之前,仅仅通过 App 样式的美丑就已经定下了情感倾向——该 App 是高质量还是低质量。因此,App 用户界面的布局,色彩,图片,图标,文字,排版都需要专业人员进行设计,在视觉层给用户知觉留下良好印象,有助于用户进一步体验 App,使用其服务和功能。美团以绿色为基调的清新淡雅的设计风格就给用户在使用过程中带来一种闲适自由之感。同时也需要通过视觉的辅助来传来交互层的思想。美团中主要文字信息和主要功能按钮皆采用显眼的样式来吸引用户注意。同一操作流程的按钮都设计成同一风格,给用户以视觉信息的引导。