在安卓开发当中,顶部的状态栏很多时候是和我们自己所设定的安卓背景颜色不相同的,看起来就十分别扭,就如同下图所示,状态栏是深绿色,我们的背景却是一个十分好看的渐变颜色:
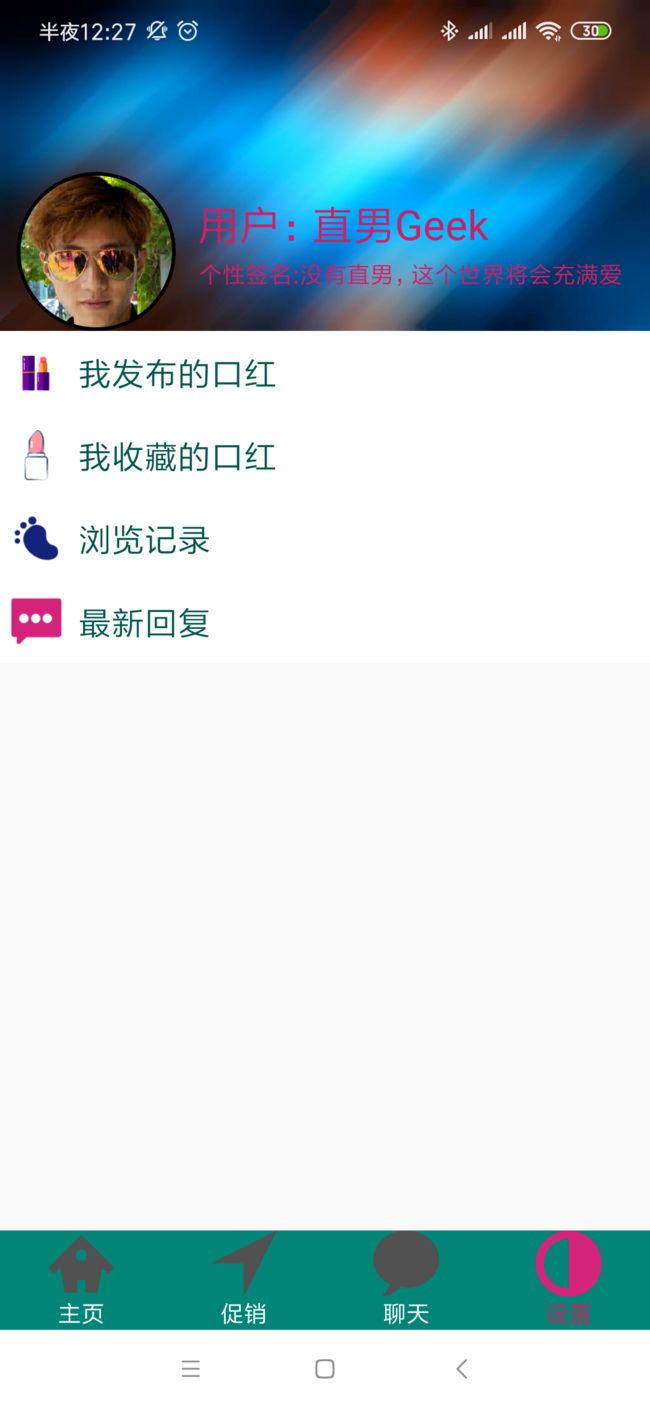
在使用沉浸式状态栏之后的界面如下:
如何将顶部的状态栏设置成透明的呢,我们可以在主活动的
onCreate()
方法当中输入以下代码:
if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.KITKAT) { getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); }
同时在xml文件中所对应的渐变背景控件当中添加以下属性:
android:fitsSystemWindows="true"
android:clipToPadding="true"
本身我这个xml界面的代码如下所示,我们只需要看前面最上方的那个有关渐变背景的相对布局代码,后面的代码有兴趣的同学也可以看看我这个布局是如何实现的:
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment4">
<RelativeLayout
//就是这里这个相对布局这里,我引入了这个渐变的背景色,因此在这里我们引入这两个属性就好啦
android:background="@drawable/back"
android:layout_width="match_parent"
android:layout_height="200dp">
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_marginLeft="10dp"
android:layout_alignParentBottom="true"
android:id="@+id/profile_image"
android:layout_width="96dp"
android:layout_height="96dp"
android:src="@drawable/wo"
app:civ_border_width="2dp"
app:civ_border_color="#FF000000"/>
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginLeft="13dp"
android:layout_marginBottom="48dp"
android:layout_toRightOf="@+id/profile_image"
android:text="用户:直男Geek"
android:textColor="@color/colorAccent"
android:textSize="25dp" />
<TextView
android:textColor="@color/colorAccent"
android:layout_marginBottom="25dp"
android:layout_marginLeft="120dp"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个性签名:没有直男,这个世界将会充满爱" />
RelativeLayout>
<LinearLayout
android:background="#ffffff"
android:id="@+id/gj_recruit3"
android:layout_width="match_parent"
android:layout_height="50dip"
android:focusableInTouchMode="true"
android:clickable="true"
android:orientation="horizontal"
android:padding="7dip">
<ImageView
android:layout_gravity="center"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/wode1"/>
<TextView
android:textSize="20dp"
android:textColor="@color/colorPrimaryDark"
android:layout_marginLeft="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我发布的口红"/>
LinearLayout>
<LinearLayout
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="50dip"
android:focusableInTouchMode="true"
android:clickable="true"
android:orientation="horizontal"
android:padding="7dip">
<ImageView
android:layout_gravity="center"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/wode2"/>
<TextView
android:textSize="20dp"
android:textColor="@color/colorPrimaryDark"
android:layout_marginLeft="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我收藏的口红"/>
LinearLayout>
<LinearLayout
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="50dip"
android:focusableInTouchMode="true"
android:clickable="true"
android:orientation="horizontal"
android:padding="7dip">
<ImageView
android:layout_gravity="center"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/liulan"/>
<TextView
android:textSize="20dp"
android:textColor="@color/colorPrimaryDark"
android:layout_marginLeft="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="浏览记录"/>
LinearLayout>
<LinearLayout
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="50dip"
android:focusableInTouchMode="true"
android:clickable="true"
android:orientation="horizontal"
android:padding="7dip">
<ImageView
android:layout_gravity="center"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/huifu"/>
<TextView
android:textSize="20dp"
android:textColor="@color/colorPrimaryDark"
android:layout_marginLeft="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="最新回复"/>
LinearLayout>
LinearLayout>
更改后的代码为:
xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Fragment4">
<RelativeLayout
android:fitsSystemWindows="true"
android:clipToPadding="true"
android:background="@drawable/back"
android:layout_width="match_parent"
android:layout_height="200dp">
<de.hdodenhof.circleimageview.CircleImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_marginLeft="10dp"
android:layout_alignParentBottom="true"
android:id="@+id/profile_image"
android:layout_width="96dp"
android:layout_height="96dp"
android:src="@drawable/wo"
app:civ_border_width="2dp"
app:civ_border_color="#FF000000"/>
<TextView
android:id="@+id/textview1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginLeft="13dp"
android:layout_marginBottom="48dp"
android:layout_toRightOf="@+id/profile_image"
android:text="用户:直男Geek"
android:textColor="@color/colorAccent"
android:textSize="25dp" />
<TextView
android:textColor="@color/colorAccent"
android:layout_marginBottom="25dp"
android:layout_marginLeft="120dp"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="个性签名:没有直男,这个世界将会充满爱" />
RelativeLayout>
<LinearLayout
android:background="#ffffff"
android:id="@+id/gj_recruit3"
android:layout_width="match_parent"
android:layout_height="50dip"
android:focusableInTouchMode="true"
android:clickable="true"
android:orientation="horizontal"
android:padding="7dip">
<ImageView
android:layout_gravity="center"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/wode1"/>
<TextView
android:textSize="20dp"
android:textColor="@color/colorPrimaryDark"
android:layout_marginLeft="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我发布的口红"/>
LinearLayout>
<LinearLayout
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="50dip"
android:focusableInTouchMode="true"
android:clickable="true"
android:orientation="horizontal"
android:padding="7dip">
<ImageView
android:layout_gravity="center"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/wode2"/>
<TextView
android:textSize="20dp"
android:textColor="@color/colorPrimaryDark"
android:layout_marginLeft="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="我收藏的口红"/>
LinearLayout>
<LinearLayout
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="50dip"
android:focusableInTouchMode="true"
android:clickable="true"
android:orientation="horizontal"
android:padding="7dip">
<ImageView
android:layout_gravity="center"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/liulan"/>
<TextView
android:textSize="20dp"
android:textColor="@color/colorPrimaryDark"
android:layout_marginLeft="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="浏览记录"/>
LinearLayout>
<LinearLayout
android:background="#ffffff"
android:layout_width="match_parent"
android:layout_height="50dip"
android:focusableInTouchMode="true"
android:clickable="true"
android:orientation="horizontal"
android:padding="7dip">
<ImageView
android:layout_gravity="center"
android:layout_width="30dp"
android:layout_height="30dp"
android:background="@drawable/huifu"/>
<TextView
android:textSize="20dp"
android:textColor="@color/colorPrimaryDark"
android:layout_marginLeft="10dp"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="最新回复"/>
LinearLayout>
LinearLayout>
沉浸式布局就这样实现啦,相对来说这个实现过程实在是太简单了!