1. 简介
sourceMap,顾名思义,就是对源文件的映射。比如打包压缩后的代码对应源文件中的哪一行代码,这能够极大地方便开发者的调试。
2. sourceMap的作用
我们用一个简单的示例,来看一下sourceMap的作用。如图,先精简一下之前的项目文件。
将sidebar.js中的console,log故意携程console.lo,修改webpack_config.js如下:
// webpack.config.js
var HtmlWebpackPlugin = require('html-webpack-plugin');
var { CleanWebpackPlugin } = require('clean-webpack-plugin');
var path = require('path');
module.exports = {
entry: {
index: "./src/index.js",
},
devtool: "none",
output: {
path: path.resolve(__dirname, 'dist'),
filename: "[name].js"
},
mode: 'development',
plugins: [new HtmlWebpackPlugin({
template: "./src/index.html"
}), new CleanWebpackPlugin()]
};
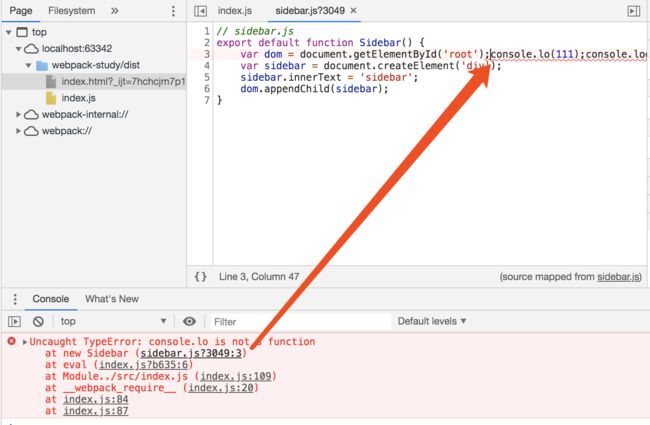
打包后打开index.html,我们发现网页上没有sidebar。打开调试模式有报错。
点击报错提示,我可以看到光标直接在出问题的代码处闪烁。但问题是,我们并不是直接修改打包后的文件来修复问题,而是去修改源文件来解决问题。所以,我们希望能够直接定位到出错的源代码。
3. source map
source map是用来记录转换后代码和源代码之间映射关系的代码,当客户端浏览器在收到打包后的js文件时,它根据指定的sourcmap文件把打包的的js代码转换成格式规范的js代码。
也就是说,浏览器运行转换后的代码出错时定位到源代码位置的关键因素在于:
有记录映射关系的source_map,并能告知浏览器如何读取。
我们配置如下属性:
devtool: "source-map"
运行打包命令后,如下:
生成了一个单独的source map文件用来记录映射关系,同时在打包生成的代码末尾注明了source map文件的地址。
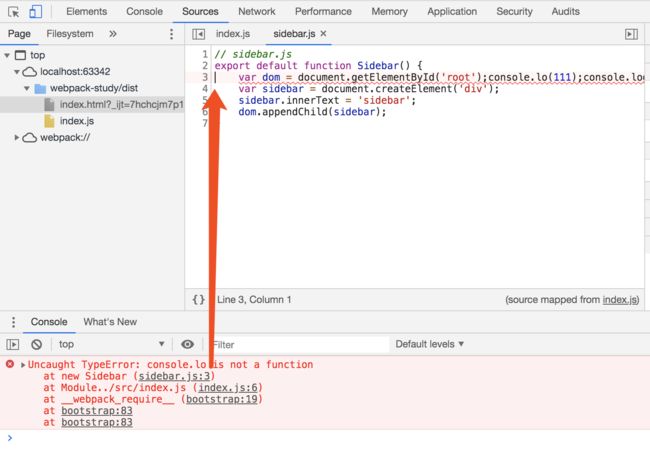
点击报错信息,如下,点击后直接定位到了出错的源码。
总结:整个 source map 作为一个单独的文件生成。它为 bundle 添加了一个引用注释,以便开发工具知道在哪里可以找到它。可用于生产环境和开发环境。对于生产环境,应该将服务器配置为,不允许普通用户访问 source map 文件。
优点:能够准确映射到原始源代码
缺点:由于携带了最完整的映射信息,所以构建和重构速度很慢
我们目前使用的是生成一个完整的map文件的形式来记录映射信息,那么还有没有别的方法呢?
3.1 inine 关键字
顾名思义,内联。就是将.map文件作为DataURI嵌入,不单独生成.map文件。他必须与其它关键字配合使用,如下:
devtool: "inline-source-map"
打包后如下:
可以看到没有map文件了,底部的 sourceMappingURL 从文件地址变成了base64编码。等于是将原来单独的map文件编码城base64内嵌到了打包输出的js文件中。
点击报错信息后直接定位到了出错的源码。
总结: source map 转换为 DataUrl 后添加到 bundle 中。仅用于开发环境
优点:能够准确映射到原始源代码,相较source-map,可以少加载一个文件
缺点:由于携带了最完整的映射信息,所以构建和重构速度很慢。相较source-map,打包后的index.js文件变大了。
3.2 hidden 关键字
隐藏源文件。仅有一种搭配:
devtool: "hidden-source-map"
打包后如下:
没有引用地址注释了,但仍然可以准确定位到源文件信息。
总结:与 source-map 相同,但不会为 bundle 添加引用注释。如果你只想 source map 映射那些源自错误报告的错误堆栈跟踪信息,但不想为浏览器开发工具暴露你的 source map,这个选项会很有用。可用于开发环境和生产环境。生产环境中,不应将 source map 文件部署到 web 服务器。而是只将其用于错误报告工具。
ps:inline可以和大多数关键字配合使用,作用是将source map进行内联。
3.3 eval 关键字
直接将每个模块使用 eval 执行。这里可以单独使用,也可以搭配其他关键字使用。
3.3.1 eval
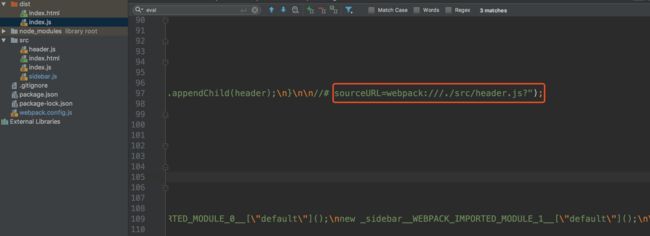
devtool: "eval"
总结:每个模块都使用 eval() 执行,并且都有 //@ sourceURL。仅用于开发环境。
优点:此选项会非常快地构建。
缺点:由于会映射到转换后的代码,而不是映射到原始代码(没有从 loader 中获取 source map),所以不能正确地显示行数。
3.3.2 eval-source-map
devtool: "eval-source-map"
总结:每个模块使用 eval() 执行,并且 source map 转换为 DataUrl 后添加到 eval() 中。仅用于开发环境。
优点:重新构建时有比较快的速度,并且生成实际的文件。行数能够正确映射,因为会映射到原始代码中。它会生成用于开发环境的最佳品质的 source map。
缺点:初始化 source map 时比较慢
3.3.3 搭配其他关键字
eval 还可以搭配其他关键字,下面会讲到。但不管搭配什么,它的作用都是,将每个模块都使用 eval() 执行。
4. source map详细程度
目前为止,我们都是拿到了所有模块的完整映射信息。但是,十几条是的时候我们并不需要这么晚完整的映射信息。那么有什么办法来减少不必要的映射信息,加快构建速度呢?
4.1 cheap 关键字
作用: 顾名思义,低配的。不包含列信息,也不包含loader的sourcemap。可搭配大部分其他关键字使用。比如:
devtool: "cheap-source-map"
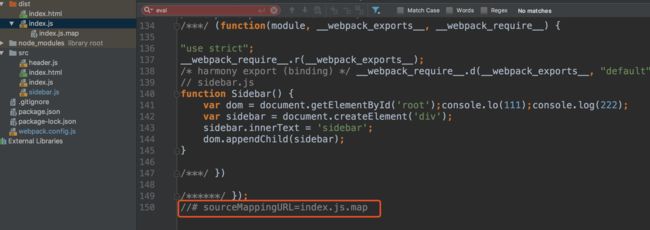
sourceMap文件默认会保存打包代码和源代码之间的行与列的映射信息,文件内容较复杂时,报错会携带列信息。但如果指明了cheap,就不需要映射列信息,出错时只会携带行信息。另外,不包含loader的 sourcemap(例如 babel 的 sourcemap)。
如图,仅定位到了错误的行。
总结:没有列映射(column mapping)的 source map,忽略 loader source map。映射的是转换过的代码(仅限行)。可用于开发环境和生产环境。
优点:构建速度较快。
缺点:映射信息品质降低。
4.2 module 关键字
module关键字仅在 cheap 关键字存在的情况下使用。用来提升映射信息品质,输出模块映射的行信息。
devtool: "cheap-module-source-map"
总结:没有列映射(column mapping)的 source map,将 loader source map 简化为每行一个映射(mapping)。可用于开发环境和生产环境。
优点:提升了映射信息品质,映射到原始源代码(仅限行)。
缺点:品质和速度都是中等,并无突出的地方。
5. 最佳模式
以上关键字,都拥有自己的行为,搭配起来,就是将不同的行为进行组合。
- source-map 生成映射信息文件
- inline 将映射信息内联
- eval 将模块用eval包裹执行。含有这个关键字就不能用于生产环境。
- cheap 降低映射信息品质,没有列信息,没有loader的映射信息
- module 必须与cheap搭配,仍然没有列信息,但是会映射loader的行信息
基于以上特征,我们在生产和开发中的最佳搭配模式如下:
开发:cheap-module-eval-source-map
生产:cheap-module-source-map
补充
原理后续研究一下。
参考
https://www.webpackjs.com/configuration/devtool/
https://webpack.js.org/configuration/devtool/
Webpack中的sourcemap
MDN - 使用 source map
解决Failed to parse SourceMap: http:xxx 问题
浅谈webpack devtool里的7种SourceMap模式