- 静态html 500错误,HTTP-500错误
金门走狗
静态html500错误
http500内部服务器(HTTP-InternalServerError)错误说明IIS服务器无法解析ASP代码,访问一个静态页面试试是否也出现这个问题,如果访问静态页面没问题,那就要分以下几种情况来分析了:①你是否改变过计算机名称。②站点所在的文件目录是否自定义了安全属性。③安装了域控制器后是否调整了域策略。如果是其中的一种情况,请一一将改变的参数设置回来看是否解决问题。如果静态空间也无法访问
- OpenCV图像处理基础2
指尖下的技术
OpenCVopencv图像处理计算机视觉
接着上一篇OpenCV图像处理基础1继续说。图像阈值处理1、简单阈值处理ret,thresholded_image=cv2.threshold(image,thresh,maxval,cv2.THRESH_BINARY)thresh是阈值,maxval是最大值。2、自适应阈值处理thresholded_image=cv2.adaptiveThreshold(image,maxval,cv2.ADA
- Angular 编译前的脚本执行
t0_54manong
编程问题解决手册angular.js前端javascript个人开发
在使用Angular开发项目时,有时候我们需要在每次编译之前执行特定的脚本或JavaScript函数。这在开发环境中非常有用,比如运行某些预处理、清理或其他自定义逻辑。今天我们将探讨如何在Angularv17结合esbuild实现这个功能。问题背景假设你正在使用Angularv17进行开发,并且已经配置了esbuild作为构建工具。现在你需要在每次Angular编译之前(特别是使用ngwatch时
- MySQL 8.0新特性深度解析:窗口函数与JSON数据处理的10大技巧
墨瑾轩
一起学学数据库【一】mysqljson
关注墨瑾轩,带你探索编程的奥秘!超萌技术攻略,轻松晋级编程高手技术宝库已备好,就等你来挖掘订阅墨瑾轩,智趣学习不孤单即刻启航,编程之旅更有趣第1章:MySQL8.0简介嗨,亲爱的小伙伴们!欢迎来到MySQL8.0的奇妙世界,这里充满了新鲜和惊喜。MySQL8.0是一个数据库界的超级英雄,它带着一系列令人兴奋的新特性,比如窗口函数和JSON数据处理,来拯救我们的数据处理任务。1.1MySQL8.0的
- L2-4 吉利矩阵
小竹子14
矩阵深度优先算法
输入样例:73输出样例:666这道题是暴力纯搜,但是很难想,我这个是看的别人的代码#include"bits/stdc++.h"usingnamespacestd;intx[20][20];intl,n;intcnt=0;intsumx[5],sumy[5];voiddfs(intx,inty){if(x==n+1){cnt++;return;}//其实不需要考虑列的和是否满足l,因为如果超出l的
- NLP高频面试题(七)——GPT和Bert的mask有什么区别?
Chaos_Wang_
NLP常见面试题自然语言处理gptbert
GPT和BERT的Mask机制对比:核心区别与优化策略在NLP领域,GPT和BERT是最具代表性的预训练语言模型之一。它们都在训练过程中使用了Mask机制来引导模型学习语言表示,但具体实现方式和目标却有所不同。本文将深入探讨GPT和BERT的Mask方法的核心区别,并分析其优化策略。1.BERT的Mask机制:基于MLM(MaskedLanguageModel)BERT(Bidirectional
- 第三十一篇 数据仓库(DW)与商业智能(BI)架构设计与实践指南
随缘而动,随遇而安
数据库sql数据仓库大数据数据库架构
目录一、DW/BI架构核心理论与选型策略1.1主流架构模式对比(1)Kimball维度建模架构(2)Inmon企业工厂架构(3)混合架构二、架构设计方法论与实施步骤2.1维度建模实战指南(1)模型选择决策树(2)ETL开发规范2.2实时BI技术栈选型三、全链路实施与优化策略3.1五阶段实施框架3.2数据治理体系构建四、行业场景深度实践4.1电商用户行为分析4.2金融风控实时预警五、关键问题解析Q1
- 比特币全节点同步加速记录(使用Bitcoin Core钱包)
wusimpl
区块链区块链全节点同步加速bitcoincore
1.预先下载或从别的地方拷贝区块数据而不是直接在BitcoinCore钱包中下载这方面可以参考截止到2022年8月的区块数据2.将区块头数据和区块实体数据分开存储区块头数据放到SSD中,区块实体数据放到HDD中这方面可以参考BitcoinCore节点同步加速原理和方法实验-CodeAntenna3.使用代理下载剩余的数据最好用全局代理,并且在bitcoin.conf中配置proxy可添加离自己区域
- android发送自定义广播
Android洋芋
android
简介在Android中,自定义广播(CustomBroadcasts)主要用于应用程序内部或不同应用程序之间的通信。它们是Android四大组件之一——BroadcastReceiver——的主要功能之一。自定义广播在以下场景中尤其有用:组件间通信:应用程序的不同部分(如不同的Activity、Service或BroadcastReceiver)之间可以使用自定义广播来传递信息。例如,当一个Act
- 鸿蒙开发:自定义一个Toast
egzosn
前言代码案例基于Api13。系统的toast已经可以满足大部分的场景了,而且使用起来也是十分的简单,可以修改很多的可配置属性,简单的使用代码如下:登录后复制promptAction.showToast({message:"toast提示"})1.但是偏偏有一点实现不了,那就是圆角度数的设置,还有就是和icon结合使用的场景也无法满足,为了更好的适配UI的设计图,那么自定义一个Toast是在所难免的
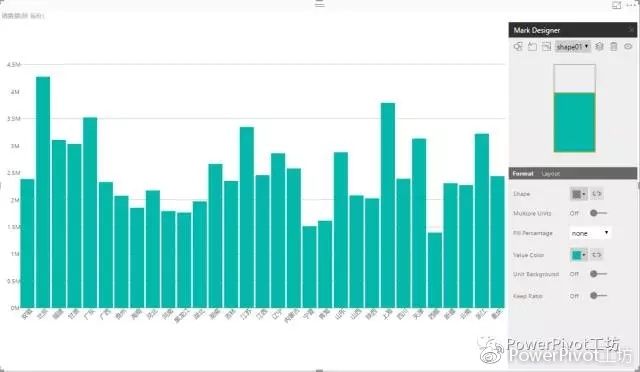
- 微软 LIDA 库:基于大模型的自动化数据分析与可视化
窝窝和牛牛
microsoft数据分析
微软LIDA库:基于大模型的自动化数据分析与可视化一、核心架构与LLM交互流程调用LLM生成数据摘要基于LLM推理分析目标LLM生成可视化代码结合图像生成模型优化原始数据Summarizer模块结构化摘要GoalExplorer模块可视化目标列表VizGenerator模块可执行图表代码Infographer模块风格化信息图表二、LLM交互核心功能1.多模型支持架构兼容主流LLM服务商:通过统一接
- 关于Go那些懒得看又不得不知道的东西
Hock2024
golang开发语言后端
写在前面当开始学习go,亦或是cpp、还是java向go进行转职,这部分内容都是比较重要的。go的编译环境,模块管理以及一些基本的语法我认为还是很有必要去学习的,因此重新学习了这个部分并且写下下面的学习笔记!如果有写错或者不全面的地方,还希望大家及时纠正和指导。连接环境首先,作为一个后端er,能使用linux系统是必备的技能,这里我建议可以使用Xshell连接云服务器的方案来完成。云服务器建议使用
- 负载均衡策略之轮询策略
Time-Traveler
Python算法与数据结构
本文转自:https://mozillazg.com/2019/02/load-balancing-strategy-algorithm-weighted-round-robin.html#hidround-robin,尊重原创前言:本文简单介绍一下轮询(RoundRobin)这个负载均衡策略。轮询选择(RoundRobin):轮询选择指的是从已有的后端节点列表中按顺序依次选择一个节点出来提供服务
- Nginx负载均衡策略详解:从轮询到智能分发,打造高可用服务架构
egzosn
nginx负载均衡架构运维
Nginx负载均衡策略详解:从轮询到智能分发,打造高可用服务架构一、负载均衡的核心价值当单台服务器无法承载高并发流量时,负载均衡通过将请求分发到多台服务器,实现:横向扩展:突破单机性能瓶颈故障隔离:自动剔除异常节点动态调度:根据策略优化资源利用率二、Nginx原生负载均衡策略1.轮询(RoundRobin)配置示例:upstreambackend{server192.168.1.10:8080;s
- linux渲染农场大连教程,Deadline 渲染农场搭建记录
温柔彭于晏
linux渲染农场大连教程
渲染农场的工作模式:多台机器组建集群进行渲染,比如:集群中有2台渲染机器A和B,服务器会同时分配给A和B任务,A渲染第一帧,B渲染第二帧,当A完成那么服务器会继续分配第三帧,同样B服务器完成以后服务器分配第四帧,以此类推。渲染农场分服务端和节点,服务器端也可以加入集群中当做节点,当然节点也可以提交渲染任务建议:服务器端单独安装,主要插件及自定义修改内容可单独存放,当多节点接入或大批量渲染任务上传时
- 网络管理 Introducing Meraki – Your Complete Network Management S
AI天才研究院
Python实战自然语言处理人工智能语言模型编程实践开发语言架构设计
作者:禅与计算机程序设计艺术1.简介Meraki网络管理平台是一款专为企业级网络管理员设计的网络安全解决方案。它帮助用户轻松管理和监控其组织中的所有网络设备、VLANs及其设置。Meraki网络管理平台包括许多内置功能,如集中管理,安全,可视化分析等。此外,Meraki还提供强大的RESTAPI接口,开发者可以利用这些API来定制属于自己的应用。通过将现有工具、流程和工具合成为一体的网络管理解决方
- OpenGL ES 如何渲染 16bit 图像?
字节流动
OpenGLES3.0OpenGLES音视频图形渲染Androidc++
未经作者(微信ID:Byte-Flow)允许,禁止转载文章首发于公众号:字节流动最近有不少读者私信问OpenGLES如何处理16bit图像(P010)?然后我直接贴给他们一段在OpenGL环境下验证过的上传16bit图像数据的代码glTexImage2D(GL_TEXTURE_2D,0,GL_R16UI,width,height,0,GL_RED_INTEGER,GL_UNSIGNED_SHORT
- 在线生成自定义二维码
A__tao
其他
在线生成自定义二维码1.引言二维码已成为现代互联网的重要工具,广泛应用于链接分享、支付、身份认证等场景。然而,很多在线二维码生成工具功能有限,难以满足个性化需求。如果你需要自定义颜色、Logo、不同形状的二维码,那么推荐你使用gotool.top3.如何使用gotool.top生成自定义二维码?步骤1:访问二维码生成工具打开gotool.top,找到“二维码生成”工具。步骤2:输入二维码内容在输入
- springboot使用kafka自定义JSON序列化器和反序列化器
zhou_zhao_xu
Kafkaspring
1.序列化器packagecom.springboot.kafkademo.serialization;importcom.alibaba.fastjson.JSON;importcom.alibaba.fastjson.JSONObject;importorg.apache.kafka.common.serialization.Serializer;importjava.util.Map;/**
- 自定义kafka高效的protoStuff序列化
_夜渐凉
●JavakafkaprotoStuff序列化
Duang,最近搭建了一个自己的博客小破站,欢迎各位小伙伴来访吖:https://www.ares-stack.cn/blog_service/#/game目前序列化领域中,谷歌的protobuf应该是性能好,效率高的了,并且protobuf支持多种语言,可跨平台,跨语言但使用起来并不像其他序列化那么简单(首先要写.proto文件,然后编译.proto文件,生成对应的.java文件)protost
- 【Docker】搭建实用的内网穿透工具 - FRP
UPToZ
群晖Dockerdocker容器运维
前言本教程基于群晖的NAS设备DS423+的docker功能进行搭建FRP的客户端,DSM版本为7.2.1-69057Update5。采用香港机Debian12系统的服务器来安装FRP的服务端作为演示。服务器购买地址:https://www.crash.work/aff/AQXGDNKY简介FRP(FastReverseProxy)是一个高性能的反向代理应用,它可以帮助您将内网服务通过反向代理暴露
- ARM:ELF bin Hex axf
守正待
ARMSoCRTOSarm
前言:PC平台流行的可执行文件格式(ExecutableFileFormat),主要是Windows下的PE(PortableExecutable)和Linux的ELF(ExecutableandLinkingFormat,可执行和链接格式)。他们都是COFF(CommonObjectFileFormat)的变种。ARM架构采用的也是ELF文件格式。COFF是在UnixSystemVRelease
- Pygame实现记忆拼图游戏3
棉猴
#记忆拼图游戏的编写pygamepython开发语言python游戏编程python游戏代码
在游戏启动时,需要设置游戏中图案的初始排列,该功能由自定义函数getRandomizedBoard()实现。1按顺序产生游戏所需的不同图案在getRandomizedBoard()中,首先按顺序产生游戏中所需的不同图案。在《Pygame实现记忆拼图游戏2》中提到,游戏中所用的7种颜色保存在ALLCOLORS中,所用的5种形状保存在ALLSHAPES中,通过for循环可以实现7×5=35种组合,代码
- git runner 配置_gitlab-ci配置详解(一)
夏天的sunnyrain
gitrunner配置
近期因为折腾gitlab-ci,专门去翻了很多文档,想想貌似自己挺傻的。按照官网教程本来biubiubiu就弄好了,非自己折腾了好几天,还没啥积累,真是作。想想唯一能积累的就是ci的配置详解了。该文基于最新版GitLabCommunityEdition10.1.1和GitLabRunner9.5.1-1使用.gitlab-ci.yml配置你的项目这篇文档描述了.gitlab-ci.yml的用法,本
- 给wordpress用户个人资料添加自定义字段
wodrpress资源分享
wordpresswordpress
在制作个人博客时,有时会需要显示作者的QQ或微信,下面这段代码就可以实现这个功能。functionwdp_new_contactmethods($contactmethods){//AddQQ$contactmethods['qq']='qq';//addWeiXin$contactmethods['weixin']='weixin';return$contactmethods;}add_filt
- 【赵渝强老师】在Docker中运行达梦数据库
数据库docker
Docker是一个客户端服务器(Client-Server)架构。Docker客户端和Docker守护进程交流,而Docker的守护进程是运作Docker的核心,起着非常重要的作用(如构建、运行和分发Docker容器等)。达梦官方提供了DM8在Docker容器中进行部署的镜像文件,下面通过具体的步骤进行演示。视频讲解如下:https://www.bilibili.com/video/BV1yBfB
- 如何使用YOLOv8在AI-TOD数据集上进行遥感目标检测,从安装依赖项、准备数据集、配置YOLOv8、训练和评估模型以及构建GUI应用程序展示检测
计算机C9硕士_算法工程师
人工智能YOLO目标检测遥感
如何使用YOLOv8在AI-TOD数据集上进行遥感目标检测,从安装依赖项、准备数据集、配置YOLOv8、训练和评估模型以及构建GUI应用程序展示检测文章目录1.安装依赖2.数据准备3.配置YOLOv83.1加载预训练模型或自定义模型4.训练模型5.评估模型6.构建GUI应用程序(可选)以下文字及代码仅供参考。遥感目标检测,AI-TOD数据集aitod,训练集11214张,测试集集14018,验证集
- 蓝桥杯---纯职业小组(c语言)
写代码的熊萌新
蓝桥杯c语言哈希算法
问题描述在蓝桥王国,国王统治着一支由n个小队组成的强大军队。每个小队都由相同职业的士兵组成。具体地,第i个小队包含了bi名职业为ai的士兵。近日,国王计划在王宫广场举行一场盛大的士兵检阅仪式,以庆祝王国的繁荣昌盛。然而,在士兵们入场的过程中,一场突如其来的风暴打乱了他们的行列,使得不同小队的士兵混杂在一起,次序乱成一团,尽管国王无法知道每个士兵的具体职业,但为了确保仪式能顺利进行,国王打算从这些混
- java中借助pdf导出
string world
javapdf开发语言
1.自定义注解部分代码:packagecom.fitk.emis.corp.export_Util.itextpdf.pdf;importjava.lang.annotation.ElementType;importjava.lang.annotation.Retention;importjava.lang.annotation.RetentionPolicy;importjava.lang.an
- 【RabbitMQ】超详细Windows系统下RabbitMQ的安装配置
m0_74825074
面试学习路线阿里巴巴rabbitmqwindows分布式
RabbitMQ是一个开源的消息队列中间件,广泛用于分布式系统中的异步消息传递。它支持多种消息协议,易于扩展,功能强大。本文将详细介绍如何在Windows系统下安装和配置RabbitMQ,包括所需的依赖项、安装步骤、基本配置和常见问题解决方案。目录什么是RabbitMQ?安装前的准备2.1系统要求2.2安装ErlangRabbitMQ的安装步骤3.1下载RabbitMQ3.2安装RabbitMQ配
- java的(PO,VO,TO,BO,DAO,POJO)
Cb123456
VOTOBOPOJODAO
转:
http://www.cnblogs.com/yxnchinahlj/archive/2012/02/24/2366110.html
-------------------------------------------------------------------
O/R Mapping 是 Object Relational Mapping(对象关系映
- spring ioc原理(看完后大家可以自己写一个spring)
aijuans
spring
最近,买了本Spring入门书:spring In Action 。大致浏览了下感觉还不错。就是入门了点。Manning的书还是不错的,我虽然不像哪些只看Manning书的人那样专注于Manning,但怀着崇敬 的心情和激情通览了一遍。又一次接受了IOC 、DI、AOP等Spring核心概念。 先就IOC和DI谈一点我的看法。IO
- MyEclipse 2014中Customize Persperctive设置无效的解决方法
Kai_Ge
MyEclipse2014
高高兴兴下载个MyEclipse2014,发现工具条上多了个手机开发的按钮,心生不爽就想弄掉他!
结果发现Customize Persperctive失效!!
有说更新下就好了,可是国内Myeclipse访问不了,何谈更新...
so~这里提供了更新后的一下jar包,给大家使用!
1、将9个jar复制到myeclipse安装目录\plugins中
2、删除和这9个jar同包名但是版本号较
- SpringMvc上传
120153216
springMVC
@RequestMapping(value = WebUrlConstant.UPLOADFILE)
@ResponseBody
public Map<String, Object> uploadFile(HttpServletRequest request,HttpServletResponse httpresponse) {
try {
//
- Javascript----HTML DOM 事件
何必如此
JavaScripthtmlWeb
HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序。
事件通常与函数结合使用,函数不会在事件发生前被执行!
注:DOM: 指明使用的 DOM 属性级别。
1.鼠标事件
属性
- 动态绑定和删除onclick事件
357029540
JavaScriptjquery
因为对JQUERY和JS的动态绑定事件的不熟悉,今天花了好久的时间才把动态绑定和删除onclick事件搞定!现在分享下我的过程。
在我的查询页面,我将我的onclick事件绑定到了tr标签上同时传入当前行(this值)参数,这样可以在点击行上的任意地方时可以选中checkbox,但是在我的某一列上也有一个onclick事件是用于下载附件的,当
- HttpClient|HttpClient请求详解
7454103
apache应用服务器网络协议网络应用Security
HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。本文首先介绍 HTTPClient,然后根据作者实际工作经验给出了一些常见问题的解决方法。HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需
- 递归 逐层统计树形结构数据
darkranger
数据结构
将集合递归获取树形结构:
/**
*
* 递归获取数据
* @param alist:所有分类
* @param subjname:对应统计的项目名称
* @param pk:对应项目主键
* @param reportList: 最后统计的结果集
* @param count:项目级别
*/
public void getReportVO(Arr
- 访问WEB-INF下使用frameset标签页面出错的原因
aijuans
struts2
<frameset rows="61,*,24" cols="*" framespacing="0" frameborder="no" border="0">
- MAVEN常用命令
avords
Maven库:
http://repo2.maven.org/maven2/
Maven依赖查询:
http://mvnrepository.com/
Maven常用命令: 1. 创建Maven的普通java项目: mvn archetype:create -DgroupId=packageName
- PHP如果自带一个小型的web服务器就好了
houxinyou
apache应用服务器WebPHP脚本
最近单位用PHP做网站,感觉PHP挺好的,不过有一些地方不太习惯,比如,环境搭建。PHP本身就是一个网站后台脚本,但用PHP做程序时还要下载apache,配置起来也不太很方便,虽然有好多配置好的apache+php+mysq的环境,但用起来总是心里不太舒服,因为我要的只是一个开发环境,如果是真实的运行环境,下个apahe也无所谓,但只是一个开发环境,总有一种杀鸡用牛刀的感觉。如果php自己的程序中
- NoSQL数据库之Redis数据库管理(list类型)
bijian1013
redis数据库NoSQL
3.list类型及操作
List是一个链表结构,主要功能是push、pop、获取一个范围的所有值等等,操作key理解为链表的名字。Redis的list类型其实就是一个每个子元素都是string类型的双向链表。我们可以通过push、pop操作从链表的头部或者尾部添加删除元素,这样list既可以作为栈,又可以作为队列。
&nbs
- 谁在用Hadoop?
bingyingao
hadoop数据挖掘公司应用场景
Hadoop技术的应用已经十分广泛了,而我是最近才开始对它有所了解,它在大数据领域的出色表现也让我产生了兴趣。浏览了他的官网,其中有一个页面专门介绍目前世界上有哪些公司在用Hadoop,这些公司涵盖各行各业,不乏一些大公司如alibaba,ebay,amazon,google,facebook,adobe等,主要用于日志分析、数据挖掘、机器学习、构建索引、业务报表等场景,这更加激发了学习它的热情。
- 【Spark七十六】Spark计算结果存到MySQL
bit1129
mysql
package spark.examples.db
import java.sql.{PreparedStatement, Connection, DriverManager}
import com.mysql.jdbc.Driver
import org.apache.spark.{SparkContext, SparkConf}
object SparkMySQLInteg
- Scala: JVM上的函数编程
bookjovi
scalaerlanghaskell
说Scala是JVM上的函数编程一点也不为过,Scala把面向对象和函数型编程这两种主流编程范式结合了起来,对于熟悉各种编程范式的人而言Scala并没有带来太多革新的编程思想,scala主要的有点在于Java庞大的package优势,这样也就弥补了JVM平台上函数型编程的缺失,MS家.net上已经有了F#,JVM怎么能不跟上呢?
对本人而言
- jar打成exe
bro_feng
java jar exe
今天要把jar包打成exe,jsmooth和exe4j都用了。
遇见几个问题。记录一下。
两个软件都很好使,网上都有图片教程,都挺不错。
首先肯定是要用自己的jre的,不然不能通用,其次别忘了把需要的lib放到classPath中。
困扰我很久的一个问题是,我自己打包成功后,在一个同事的没有装jdk的电脑上运行,就是不行,报错jvm.dll为无效的windows映像,如截图
最后发现
- 读《研磨设计模式》-代码笔记-策略模式-Strategy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
策略模式定义了一系列的算法,并将每一个算法封装起来,而且使它们还可以相互替换。策略模式让算法独立于使用它的客户而独立变化
简单理解:
1、将不同的策略提炼出一个共同接口。这是容易的,因为不同的策略,只是算法不同,需要传递的参数
- cmd命令值cvfM命令
chenyu19891124
cmd
cmd命令还真是强大啊。今天发现jar -cvfM aa.rar @aaalist 就这行命令可以根据aaalist取出相应的文件
例如:
在d:\workspace\prpall\test.java 有这样一个文件,现在想要将这个文件打成一个包。运行如下命令即可比如在d:\wor
- OpenJWeb(1.8) Java Web应用快速开发平台
comsci
java框架Web项目管理企业应用
OpenJWeb(1.8) Java Web应用快速开发平台的作者是我们技术联盟的成员,他最近推出了新版本的快速应用开发平台 OpenJWeb(1.8),我帮他做做宣传
OpenJWeb快速开发平台以快速开发为核心,整合先进的java 开源框架,本着自主开发+应用集成相结合的原则,旨在为政府、企事业单位、软件公司等平台用户提供一个架构透
- Python 报错:IndentationError: unexpected indent
daizj
pythontab空格缩进
IndentationError: unexpected indent 是缩进的问题,也有可能是tab和空格混用啦
Python开发者有意让违反了缩进规则的程序不能通过编译,以此来强制程序员养成良好的编程习惯。并且在Python语言里,缩进而非花括号或者某种关键字,被用于表示语句块的开始和退出。增加缩进表示语句块的开
- HttpClient 超时设置
dongwei_6688
httpclient
HttpClient中的超时设置包含两个部分:
1. 建立连接超时,是指在httpclient客户端和服务器端建立连接过程中允许的最大等待时间
2. 读取数据超时,是指在建立连接后,等待读取服务器端的响应数据时允许的最大等待时间
在HttpClient 4.x中如下设置:
HttpClient httpclient = new DefaultHttpC
- 小鱼与波浪
dcj3sjt126com
一条小鱼游出水面看蓝天,偶然间遇到了波浪。 小鱼便与波浪在海面上游戏,随着波浪上下起伏、汹涌前进。 小鱼在波浪里兴奋得大叫:“你每天都过着这么刺激的生活吗?简直太棒了。” 波浪说:“岂只每天过这样的生活,几乎每一刻都这么刺激!还有更刺激的,要有潮汐变化,或者狂风暴雨,那才是兴奋得心脏都会跳出来。” 小鱼说:“真希望我也能变成一个波浪,每天随着风雨、潮汐流动,不知道有多么好!” 很快,小鱼
- Error Code: 1175 You are using safe update mode and you tried to update a table
dcj3sjt126com
mysql
快速高效用:SET SQL_SAFE_UPDATES = 0;下面的就不要看了!
今日用MySQL Workbench进行数据库的管理更新时,执行一个更新的语句碰到以下错误提示:
Error Code: 1175
You are using safe update mode and you tried to update a table without a WHERE that
- 枚举类型详细介绍及方法定义
gaomysion
enumjavaee
转发
http://developer.51cto.com/art/201107/275031.htm
枚举其实就是一种类型,跟int, char 这种差不多,就是定义变量时限制输入的,你只能够赋enum里面规定的值。建议大家可以看看,这两篇文章,《java枚举类型入门》和《C++的中的结构体和枚举》,供大家参考。
枚举类型是JDK5.0的新特征。Sun引进了一个全新的关键字enum
- Merge Sorted Array
hcx2013
array
Given two sorted integer arrays nums1 and nums2, merge nums2 into nums1 as one sorted array.
Note:You may assume that nums1 has enough space (size that is
- Expression Language 3.0新特性
jinnianshilongnian
el 3.0
Expression Language 3.0表达式语言规范最终版从2013-4-29发布到现在已经非常久的时间了;目前如Tomcat 8、Jetty 9、GlasshFish 4已经支持EL 3.0。新特性包括:如字符串拼接操作符、赋值、分号操作符、对象方法调用、Lambda表达式、静态字段/方法调用、构造器调用、Java8集合操作。目前Glassfish 4/Jetty实现最好,对大多数新特性
- 超越算法来看待个性化推荐
liyonghui160com
超越算法来看待个性化推荐
一提到个性化推荐,大家一般会想到协同过滤、文本相似等推荐算法,或是更高阶的模型推荐算法,百度的张栋说过,推荐40%取决于UI、30%取决于数据、20%取决于背景知识,虽然本人不是很认同这种比例,但推荐系统中,推荐算法起的作用起的作用是非常有限的。
就像任何
- 写给Javascript初学者的小小建议
pda158
JavaScript
一般初学JavaScript的时候最头痛的就是浏览器兼容问题。在Firefox下面好好的代码放到IE就不能显示了,又或者是在IE能正常显示的代码在firefox又报错了。 如果你正初学JavaScript并有着一样的处境的话建议你:初学JavaScript的时候无视DOM和BOM的兼容性,将更多的时间花在 了解语言本身(ECMAScript)。只在特定浏览器编写代码(Chrome/Fi
- Java 枚举
ShihLei
javaenum枚举
注:文章内容大量借鉴使用网上的资料,可惜没有记录参考地址,只能再传对作者说声抱歉并表示感谢!
一 基础 1)语法
枚举类型只能有私有构造器(这样做可以保证客户代码没有办法新建一个enum的实例)
枚举实例必须最先定义
2)特性
&nb
- Java SE 6 HotSpot虚拟机的垃圾回收机制
uuhorse
javaHotSpotGC垃圾回收VM
官方资料,关于Java SE 6 HotSpot虚拟机的garbage Collection,非常全,英文。
http://www.oracle.com/technetwork/java/javase/gc-tuning-6-140523.html
Java SE 6 HotSpot[tm] Virtual Machine Garbage Collection Tuning
&