- 【ChatGPT】实用 Prompt 指令大全 —— 一文教你如何更好地挖掘 GPT 的价值
AI天才研究院
ChatGPTchatgptgpt人工智能机器学习Prompt工程
目录ChatGPT实用Prompt指令大全——一文教你如何更好地挖掘GPT的价值1.ChatGPT简介2.如何构建有效的Prompt指令3.形式化问题4.准确化任务需求5.别样表达6.提供上下文信息7.实用Prompts案例ChatGPT指令大全1.生成列表2.修改文本格式3.提供定义或解释4.编写文章或散文5.提供建议或指导6.讲述历史事件或演讲人物7.生成创意内容8.编辑或审查文本9.回答问题
- AI 基础设施的儿童保护:智能化儿童安全监护系统
AI天才研究院
【精选大厂面试题详解】大厂Offer收割机面试题简历程序员读书硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLMJavaPython架构设计Agent程序员实现财富自由
AI基础设施的儿童保护:智能化儿童安全监护系统随着人工智能技术的快速发展,AI基础设施在儿童保护方面发挥着越来越重要的作用。智能化儿童安全监护系统通过应用AI技术,为儿童的安全保驾护航。本文将探讨该领域的典型问题/面试题库和算法编程题库,并给出详尽的答案解析说明和源代码实例。1.AI技术在儿童保护中的应用题目:请简要介绍AI技术在儿童保护中的几种应用。答案:AI技术在儿童保护中的应用主要包括:人脸
- CityMaker教程初级篇(一)如何加载三维控件
风起于青萍
初级篇CityMaker.net控件三维
.Net中如何加载CityMaker的三维控件-自从使用COM开始,小编就遇到关于如何加载COM控件的诸多问题,不夸张的说这是每个在.NET使用COM的人都无可避免的问题。要么加载不上,要么就是加载上了,窗体设计器出不来,还有可能是加载正常,但无法初始化。愚笨的小编是一次又一次的尝试,终于梳理通了从COM到.Net的思路。为此小编特地写一篇教程,帮助那些使用COM组件,尤其是CityMaker的C
- [Linux 基础] -- 内核探究:regmap 机制
BestW2Y
Linux基础linuxregmap
前言:regmap机制是在Linux3.1加入的新特性。主要目的是减少I/O驱动上的重复逻辑代码,提供一种通用的接口来操作底层硬件上的寄存器。比如,之前如果要操作i2c设备的寄存器,我们要调用i2c_transfer接口,要操作spi设备的寄存器,就要调用spi_write/spi_read等接口,如果把它们抽象为regmap结构,那么只要调用regmap_read/regmap_write就可以
- 免费的AI提示词生成网站
花生糖@
AIGC学习资料库ai提示词
为使用AI生成最合适的提示词完全免费,适配多种场景,快速生成,一键复制,可用于创作、写作、游戏等多种场景网站地址:AI提示词生成器为使用AI生成最合适的提示词,完全免费,适配多种场景,快速生成,一键复制,可用于创作、写作、游戏等多种场景。https://prompt-generator.ilovecoke.cc/
- ARM中断控制器
HNUlanwei
ARM9—S3C2440学习局部变量汇编语言编译器汇编
为什么在调用c函数时需要先设置栈指针?一.栈的整体作用(1)保存现场/上下文(2)传递参数:汇编代码调用c函数时,需传递参数(3)保存临时变量:包括函数的非静态局部变量以及编译器自动生成的其他临时变量。二.为什么汇编代码调用c函数需要设置栈之前看了很多关于uboot的分析,其中就有说要为C语言的运行,准备好栈。而自己在Uboot的start.S汇编代码中,关于系统初始化,也看到有栈指针初始化这个动
- Syncthing在ubuntu下的安装使用
V丶Chao
Linux下命令使用ubuntulinux运维
以前安装这个软件的时候,是在windows和mac上,都是图形化的安装方式,但是ubuntu不太一样,需要增加源,然后执行命令。安装的系统版本是2004。参考链接1,主要命令包含下面几个部分:第一步:(这个在我机器上并没有执行)sudoaptinstallcurlapt-transport-https第二步:curl-shttps://syncthing.net/release-key.txt|s
- 【GIC400】——GIC 简介
tyustyu
ARM体系结构与编程GICPPISGISPICPUinterface
文章目录GIC简介控制器总览GIC中断分类SPIPPISGI中断IDGIC逻辑分块分发器端(distributor)CPU接口端(CPUinterface)寄存器定义参考系列文章【ARMv7-A】——异常与中断【ARMv7-A】——异常中断处理概述【ARMv7-A】——进入和退出异常中断的过程【GIC400】——PLIC,NVIC和GIC中断对比【GIC400】——GIC简介【GIC400】——G
- 2024全球十大工程成就:文生视频大模型Sora引领AI时代
前端
2024年,中国工程院院刊《Engineering》公布了备受瞩目的“2024全球十大工程成就”,这不仅是对过去一年工程科技领域杰出贡献的肯定,更标志着全球科技发展进入一个新的阶段。这十大成就涵盖了航天探索、生物医学、人工智能、新能源等多个领域,体现了当今科技前沿的最高水平。其中,文生视频大模型Sora的入选尤为引人注目,它代表着AI代码生成技术在内容创作领域的突破性进展,预示着未来内容生产方式的
- 【论文速读】| 评估并提高大语言模型生成的安全攻击探测器的鲁棒性
llm
基本信息原文标题:EvaluatingandImprovingtheRobustnessofSecurityAttackDetectorsGeneratedbyLLMs原文作者:SamuelePasini,JinhanKim,TommasoAiello,RocíoCabreraLozoya,AntoninoSabetta,PaoloTonella作者单位:UniversitàdellaSvizze
- 手把手教会你Disruptor的常用使用场景!(含详细代码示例)
后端
Disruptor常见使用场景与代码示例1.引言上期介绍到Disruptor是一个高性能的无锁并发队列,适用于需要极低延迟和高吞吐量的应用场景。它通过环形缓冲区(RingBuffer)和高效的事件处理机制,显著减少了CPU缓存失效和上下文切换的开销。今天介绍Disruptor的几个常见使用场景:事件处理、日志记录、消息传递、实时数据分析和并发任务调度,让你进一步加深对它的印象,下期将介绍Disru
- PHP简单项目案例(改进版)
小邱同志~
PHPphpweb程序设计mysql数据库
最近开学php,下午闲着没事干,想着做个小项目练练手,也就是用php写个网页,对数据库里的东西实现增删改查,下面给大家分享一下,由于本人的业务能力尚浅,大家有啥建议我很欢迎哦!简单效果:1.打开网页呈现数据库数据:2.删除功能,添加信息功能。3.信息修改功能(带数据进页面)下面便是源码:数据库文件:(数据库名:dataphp表名:student)/*SQLyog企业版-MySQLGUIv8.14M
- Windows不用anaconda安装labelImg及bug解决
欢天喜地小姐姐
解决bug技巧bug
1.Windows不用anaconda安装labelImg:安装labelImg所需环境–打开#安装labelImg所需环pipinstllpyqt5lxml#打开labelImgpythonlabelImg.py2.Windows:‘pip’不是内部或外部命令,也不是可运行的程序或批处理文件2.1原因分析系统环境变量没配置好2.2解决方法1.控制面板\系统和安全\系统”→“高级系统设置”→“高级
- set()函数用法
欢天喜地小姐姐
python编程学习python
python内置函数文章目录python内置函数描述set()语法返回值实例描述set()是集合的一种。set()函数创建一个无序不重复元素集,可进行关系测试,删除重复数据,还可以计算交集、差集、并集等。set()语法classset([iterable])iterable–可迭代对象对象;返回值返回新的集合对象实例>>>x=set('runoob')>>>y=set('google')>>>x,
- Ubuntu常用指令及用法详解
我的混世小魔王
ubuntu
1.ls这个相当于Windows下的dir命令,可以列出当前窗口或指定窗口下的内容。2.rm这个相当于Windows下的del和rmdir命令,可以删除文件及文件夹。常见用法:rm-rf/home/ubuntu/.cache(删除/home/ubuntu/.cache这个文件夹)禁忌:rm-rf/*这个命令会删除根分区下所有文件,在某些efi机器上还会删除主板固件,造成主板固件丢失从而无法开机(比
- Pocsuite3渗透测试框架编写POC和EXP脚本
wespten
全栈网络安全渗透测试代码审计网络安全工具开发大数据
在我们的日常渗透测试中,经常挖掘到一些漏洞,但是我们一般使用挖掘工具或者手工判断的时候,不好确定是不是真的存在这么一个漏洞,因此POC脚本就应运而生了。POC全称是ProofofConcept,中文译作概念验证。它是专门为了验证漏洞是否真的存在的脚本。而EXP全称是Exploit,中文译作漏洞利用程序。它是对POC验证结果的一种漏洞利用脚本。因为市面上有关POC和EXP脚本的教程比较稀少,但是比较
- Python软件包中的__init__.py文件的作用
python_136
python
当然可以,我会尽量用更详细和易懂的方式来说明Python软件包中的__init__.py文件的作用。一、__init__.py文件的基本作用在Python中,一个包含__init__.py文件的目录被视为一个Python包。这个文件的存在告诉Python解释器,这个目录应该被当作一个整体来对待,里面的Python文件(.py文件)可以被当作模块(module)来导入。二、__init__.py文件
- icm20608 linux驱动 regmap spi的方式读写寄存器
Embedded-Alien
linuxkernellinuxdriverarmlinux
开发版芯片imx6ull驱动测量了系统调用read10000次的时间验证了开启硬件浮点和不开启硬件浮点的运算浮点数时间基本相同1.驱动代码#include#include#include#include#include#include#include#include#include#include#include#include#include#include#include#include#in
- Python自动化运维:一键掌控服务器的高效之道
蒙娜丽宁
Python杂谈运维python自动化
《PythonOpenCV从菜鸟到高手》带你进入图像处理与计算机视觉的大门!解锁Python编程的无限可能:《奇妙的Python》带你漫游代码世界在互联网和云计算高速发展的今天,服务器数量的指数增长使得手动运维和管理变得异常繁琐。Python凭借其强大的可读性和丰富的生态系统,成为实现自动化运维的理想语言。本文以“Python自动化运维:编写自动化脚本进行服务器管理”为主题,深入探讨了如何利用Py
- Java复习第四天
Allen_idle
算法leetcode职场和发展
一、代码题1.相同的树(1)题目给你两棵二叉树的根节点p和q,编写一个函数来检验这两棵树是否相同。如果两个树在结构上相同,并且节点具有相同的值,则认为它们是相同的。示例1:输入:p=[1,2,3],q=[1,2,3]输出:true示例2:输入:p=[1,2],q=[1,null,2]输出:false示例3:输入:p=[1,2,1],q=[1,1,2]输出:false(2)思路实现a.题目实现如果两
- 代码随想录算法训练营day28(0121)
Lazy.land
算法
1.买卖股票的最佳时机II想到思路其实代码非常简单,其实也跟之前做的那一题摆动序列有一点关联,只不过更加地简单这题的代码,思路很巧妙!题目122.买卖股票的最佳时机II给你一个整数数组prices,其中prices[i]表示某支股票第i天的价格。在每一天,你可以决定是否购买和/或出售股票。你在任何时候最多只能持有一股股票。你也可以先购买,然后在同一天出售。返回你能获得的最大利润。示例1:输入:pr
- leetcode136.寻找重复数
努力d小白
#其他算法数据结构
标签:计数排序给定一个包含n+1个整数的数组nums,其数字都在[1,n]范围内(包括1和n),可知至少存在一个重复的整数。假设nums只有一个重复的整数,返回这个重复的数。你设计的解决方案必须不修改数组nums且只用常量级O(1)的额外空间。示例1:输入:nums=[1,3,4,2,2]输出:2示例2:输入:nums=[3,1,3,4,2]输出:3示例3:输入:nums=[3,3,3,3,3]输
- Redis实战-初识Redis
啥都想学的又啥都不会的研究生
redis数据库缓存
初识Redis1、Redis简介2、Redis数据结构简介3、Redis命令3.1字符串3.2列表3.3集合3.4散列3.5有序集合3.6发布与订阅3.7其他命令3.7.1排序3.7.2过期时间如有侵权,请联系~如有错误,也欢迎批评指正~本篇文章大部分是来自学习《Redis实战》的笔记1、Redis简介Redis是一个远程内存数据库,它不仅性能强劲,而且还具有复制特性以及为解决问题而生的独一无二的
- Css3 3D转换
黄丫丫07
css33dcss
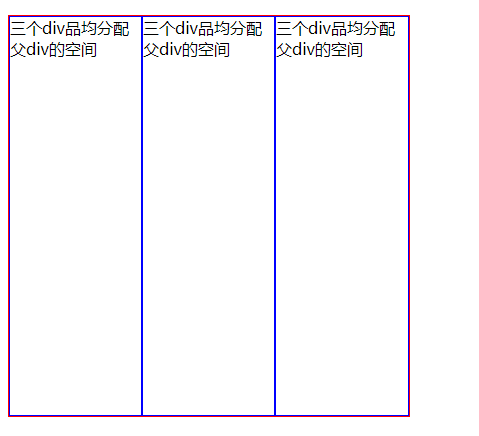
特点:近大远小物体后面遮挡不可见三维坐标系:三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。X轴:水平向右为正Y轴:垂直向下为正Z轴:垂直屏幕向外为正3D位移和3D旋转:主要知识点:3D位移:translate3d(x,y,z)3D旋转:rotate3d(x,y,z)透视:perspective3D呈现transform-style3D位移:translate3d(x,y,z):Tra
- Python二叉树用法介绍
很酷的站长
编程笔记python开发语言
二叉树是一种非常重要的数据结构,它在计算机科学中得到了广泛应用,例如在搜索算法、图形渲染和游戏AI等领域。本文将以Python二叉树为中心,从多个角度对其进行详细阐述,包括二叉树定义、二叉树遍历、二叉搜索树、平衡二叉树等内容。一、二叉树定义二叉树是一种有根树,它满足以下条件:每个节点最多有两个子节点每个节点只有一个父节点左子节点是其父节点的左子树,而右子节点是其父节点的右子树按照这个定义,我们可以
- 高并发系统的艺术:如何在流量洪峰中游刃有余
京东云开发者
京东云
作者:京东物流赵勇萍前言我们常说的三高,高并发、高可用、高性能,这些技术是构建现代互联网应用程序所必需的。对于京东618备战来说,所有的中台系统服务,无疑都是围绕着三高来展开的。而对于京东庞大的客户群体,高并发的要求尤为重要。用户对在线服务的需求和期望不断提高,系统的并发处理能力成为衡量其性能和用户体验的关键指标之一。高并发系统不仅仅是大型互联网企业的专利,对于任何希望在市场中占据一席之地的公司来
- 大数据平台Bug Bash大扫除最佳实践
京东云开发者
大数据bugbash
作者:尹伟一、背景随着越来越多的"新人"在日常工作以及大促备战中担当大任,我们发现仅了解自身系统业务已不能满足日常系统开发运维需求。为此,大数据平台部门组织了一次BugBash活动,既能提升自己对兄弟产品的理解和使用,又能促使自家产品功能日趋完善。今天来给大家分享一些实际操作过程和经验总结~二、什么是BugBash?BugBash,顾名思义就是缺陷大扫除。通常由QA主导发起,团队全员放下手中的活,
- 记录一次RPC服务有损上线的分析过程
京东云开发者
rpcjavasql
作者:京东零售郭宏宇1.问题背景某应用在启动完提供JSF服务后,短时间内出现了大量的空指针异常。分析日志,发现是服务依赖的藏经阁配置数据未加载完成导致。即所谓的有损上线或者是直接发布,当****应用启动时,service还没加载完,就开始对外提供服务,导致失败调用。关键代码如下数据的初始化加载是通过实现CommandLineRunner接口完成的@ComponentpublicclassLoadS
- Linux 存储设备和 Ventoy 启动盘制作指南
小白也有IT梦
linux运维服务器
一、Linux存储设备基础知识1.设备路径(/dev)设备路径是Linux系统中物理存储设备的唯一标识,类似设备的"身份证号"。命名规则解析/dev/sda:/dev:device(设备)的缩写,存放设备文件的目录sd:源自SCSIdevice,现在用于表示存储设备a:表示第一个检测到的存储设备数字(如sda1):表示该设备上的分区编号2.挂载点与挂载过程挂载点是访问存储设备内容的入口,本质是一个
- 交叉引用多篇文献操作
小白也有IT梦
word
要在Word中为多个连续的参考文献创建一个交叉引用(如[1-3]表示文献1、2、3),你可以按以下步骤操作:使用“交叉引用”功能,插入你需要引用的文献范围内的第一个和最后一个文献编号,比如[1][3]。选中这两个编号,右键选择“切换域代码”,将其转换为域代码形式。对于第一个文献的域代码,在代码末尾添加\#"[0";对于最后一个文献的域代码,在代码末尾添加\#"0]"。\#"[0",\"#0]"选择
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,