CSS3中,使用@font-face即可加载自定义字体了。
推荐的跨浏览器 @font-face CSS 写法:
/*声明 WebFont*/
@font-face {
font-family: 'fontName'; /*字体名称*/
src: url('../fonts/font.eot') format('embedded-opentype'), /* IE6-IE8 */
url('../fonts/font.woff') format('woff'),
url('../fonts/font.ttf') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+*/
url('../fonts/font.svg') format('svg'); /* iOS 4.1- */
font-weight: normal;
font-style: normal;
}
/*使用选择器指定字体*/
.test {
font-family: 'fontName';
}
正常使用@font-face加载自定义字体时,可能整个字体包大小有好几M,打开网页时,可能会需要很长的时间来下载字体。用户体验很不好。
那么如何解决这一问题呢?
你可以找设计小姐姐/小哥哥帮忙把字体包中用不到的字拿掉,只留页面需要的字,这样字体文件大小就会小很多(但是这种方法适应性太差,如果发生文字更换,字体文件也会频繁需要修改。)
其实我们前端也有神器可以解决此问题, font-spider是一个中文字体压缩器,让网页自由引入中文字体成为可能。
font-spider的工作原理是这样的: 中文字体文件之所以很大,是因为英语只有26个字母,而中文的汉字有好多好多个,所以文件相对来说就会大很多。font-spider就是从你的css文件的@font-face入手,去查找字体,然后遍历你的html文件,通过分析本地 CSS 与 HTML 文件获取 WebFont 中没有使用的字符,并将这些字符数据从字体中删除以实现压缩,同时生成跨浏览器使用的格式。
如何使用font-spider
1.首先你的电脑需要安装node.js
2.安装好了node.js,然后执行:
npm install font-spider -g
3.在css中使用webfont,在css中就按照以下格式声明@font-face(注意 src 定义的 .ttf 文件必须存在,其余的格式将由工具自动生成)
/*声明 WebFont*/
@font-face {
font-family: 'pinghei';
src: url('../font/pinghei.eot');
src:
url('../font/pinghei.eot?#font-spider') format('embedded-opentype'),
url('../font/pinghei.woff') format('woff'),
url('../font/pinghei.ttf') format('truetype'),
url('../font/pinghei.svg') format('svg');
font-weight: normal;
font-style: normal;
}
/*使用选择器指定字体*/
.home h1, .demo > .test {
font-family: 'pinghei';
}
4.运行 font-spider 命令
cd /Users/xxx/Desktop/MyRepository/project /*进入项目内*/
/*执行命令,*.html是对所有html文件执行该命令,你也可以写具体name的html*/
font-spider *.html
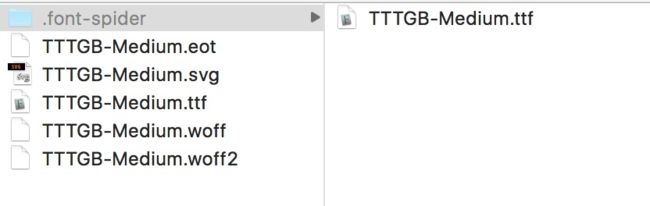
命令执行完后,字体文件下多出来以下文件(.font-spider文件夹下是原始的ttf文件)
注意:
字蛛不支持动态生成的文字,他只能找到html中存在的文字。
不过此问题在新出的font-spider-plus(字蛛+)得到了解决。
除了兼容font-spider(字蛛)支持的特性:
- 压缩字体:智能删除没有被使用的字形数据,大幅度减少字体体积
- 生成字体:支持 woff2、woff、eot、svg 字体格式生成
font-spider-plus(字蛛+)还具有以下特性:
- 支持线上动态渲染的页面
- 支持线上GBK编码的文件