(1)AnchorLayout
让组件根据容器的尺寸来自动进行重新绘制,如果容器被resize,组件自动变化,基于anchorSize属性的规则。
anchorSize的指定可以是具体值(负数),也可以是百分比,基于的锚点是子组件右上方的角
- Ext.create('Ext.Panel', {
- width: 500,
- height: 400,
- title: "AnchorLayout Panel",
- layout: 'anchor',
- renderTo: Ext.getBody(),
- items: [
- {
- xtype: 'panel',
- title: '75% Width and 20% Height',
- anchor: '75% 20%'
- },
- {
- xtype: 'panel',
- title: 'Offset -300 Width & -200 Height',
- anchor: '-300 -200'
- },
- {
- xtype: 'panel',
- title: 'Mixed Offset and Percent',
- anchor: '-250 20%'
- }
- ]
- });
(2)VBox
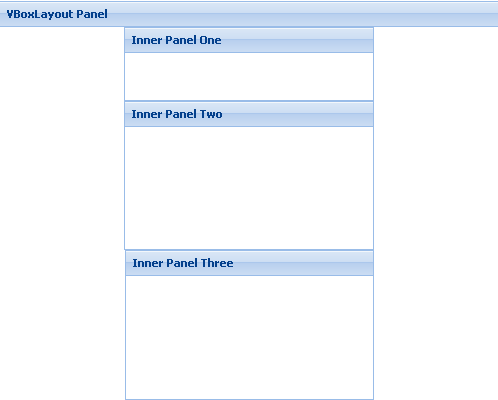
在容器中,采用垂直布局的方式,并且按照每个子组件的flex设置的值来自动的分配其高度,让其按照flex的值的比例分配高度,并且所有的组件的总高度占满整个容器的垂直高度。每个组件还可以设置宽度和水平边距。flex为0 ,则该组件的高度不会随着容器的变化而变化。
(3)HBox
在容器中,采用水平布局的方式,和VBox 类似,也有一个flex的属性来设置各个组件的宽度比例。
(4)Accordion
手风琴效果,在容器的垂直方向可以进行折叠展开,这个只适合Panel以及子类。
(5)Auto
这个是默认布局方式,他会吧布局方式传递给子容器,这是容器没有指定任何layout的情况下的默认的布局方式。
(6) Form
这个是类似表单的布局方式,它专门用于表单中的元素,会一个一个竖直方向排列然后填满整个容器的宽度,此时内元素的padding值会被忽略。
(7) Border
这种布局是多窗口的布局方式,它吧内部空间分成东南西北中五个区域,必须指定一个子元素,来占据“中” 区域。它总是会撑满容器内部没有被设定的剩下区域。东西两侧的子组件可以指定初始宽度,或者用flex来指定宽度比例。而南北两侧可以指定高度或者高度flex比例。
值得注意的是,我们可以用一些定制参数来修改样式,比如,我们在某个子区域,可以用collapsible:true来让这块区域成为可以收缩的,你可以看到如我们例子中的West区域,代码如下:
- Ext.create('Ext.panel.Panel', {
- width: 500,
- height: 300,
- title: 'Border Layout',
- layout: 'border',
- items:
- ...
- ,{
- // xtype: 'panel' implied by default
- title: 'West Region is collapsible',
- region:'west',
- xtype: 'panel',
- margins: '5 0 0 5',
- width: 200,
- collapsible: true, // make collapsible
- id: 'west-region-container',
- layout: 'fit'
- }
- ...
- ],
- renderTo: Ext.getBody()
- });
我们也可以用split:true来让某子区域变得可以重新设置大小,如South区域
- Ext.create('Ext.panel.Panel', {
- width: 500,
- height: 300,
- title: 'Border Layout',
- layout: 'border',
- items: [{
- title: 'South Region is resizable',
- region: 'south', // position for region
- xtype: 'panel',
- height: 100,
- split: true, // enable resizing
- margins: '0 5 5 5'
- },
- ..
- ],
- renderTo: Ext.getBody()
- });
(8)Fit
对于这种布局的意思是,如果容器只有一个组件,那么让内部组件撑满了整个容器,因为十分简单和直观,所以没有配置选项。注意,Fit布局的容器只能放一个子组件。不可以超过一个。
(9)Card
这种布局方式是让容器的所有内部的子组件都撑满容器的大小,所以就类似卡牌一样,每次只能显示最上面的那个组件,当然了,我们可以用setActiveItem来决定显示哪个子组件,就像出那张牌一样,这个参数是id或者下标。
(10)CheckboxGroup
这种布局方式是专门用于单选和复选框的。
它实现了Ext.form.CheckboxGroup和Ext.form.RadioGroup.所以它可以根据组件的columns和verfical属性来安排各个单选或者复选按钮。
(11)Column
这是对容器进行分栏目布局,宽度可以用固定值(width属性)或者百分比(columnWidth属性,取值0-1之间,如果用columnWidth,那么所有面板的columnWidth之和必须为1),可以混用width和columnWidth 来指定各个部分。高度则是可以根据内容来指定。
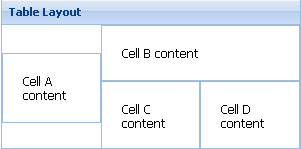
(12)Table
这就是完全按照HTML的table的形式来布局了,不再多说。