传送门
跟着官方示例项目学Ionic-1(blank,tabs)
跟着官方示例项目学Ionic-2(tutorial,sidemenu)
跟着官方示例项目学Ionic-3(super)
跟着官方示例项目学Ionic-4(conference)
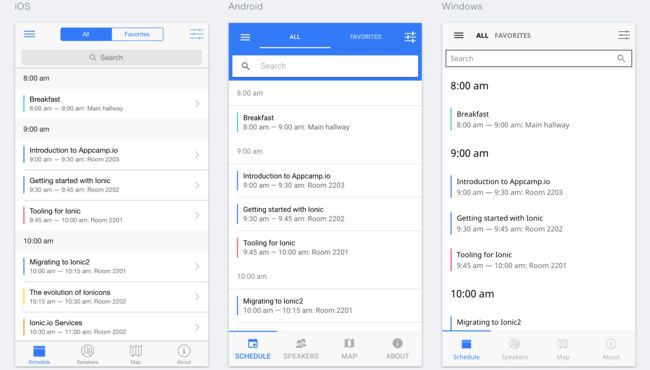
Conference 工程
This is the official Ionic demo app, showcasing a variety of Ionic Framework components and native features.
There is not an actual Ionic Conference at this time. This project is just to show off Ionic components in a real-world application.
Conference 工程是Ionic官方demo应用,它展示了大量的Ionic框架中的component和Native特性.
值得注意的是,它并不是Ionic团队实际在用的会议管理应用,仅仅是一个为了如何在展示真实世界应用中使用Ionic的demo工程.
线上演示
Schedule Page
-
About Page
程序主模块-app目录
- app.module.ts
a. 可以看出,Conference 工程并没有使用@IoincPage进行页面管理,而主组件包含了所有需要包含在menu的页面,因此import了几乎所有的Page,显得内容比较多,比较复杂.
b. 并没有集成@ngx-translate,这个工程就没有实现多语言,是纯英文的应用. - app.template.html和app.component.ts
a.有两个,id="loggedOutMenu"和id="loggedInMenu",这样根据用户的登录状态不同,可以进行切换.
// 在构造器和事件订阅中调用方法
enableMenu(loggedIn: boolean) {
// 根据API文档,一个app只能有一个menu为True
this.menu.enable(loggedIn, 'loggedInMenu');
bthis.menu.enable(!loggedIn, 'loggedOutMenu');
}
b.
c. 实现了菜单项的激活显示
菜单的ion-icon加上了corlor属性
// 判断菜单是否激活,给ion-icon传递不同的color属性值
isActive(page: PageInterface) {
let childNav = this.nav.getActiveChildNavs()[0];
// Tabs are a special case because they have their own navigation
if (childNav) {
if (childNav.getSelected() && childNav.getSelected().root === page.tabComponent) {
return 'primary';
}
return;
}
if (this.nav.getActive() && this.nav.getActive().name === page.name) {
return 'primary';
}
return;
}
provider提供器
- user-data.ts
提供了一个基于提供器和事件广播进行状态管理的模型.
a. 存储的用户信息
_favorites: 用户在conference中点击fav的记录.
HAS_LOGGED_IN: 用户是否登录的key值
HAS_SEEN_TUTORIAL: 是否已经向用户展示过TUTORIAL的key值.
这些数据都通过storage进行了持久化.
b. 虽然UserData有个checkHasSeenTutorial()方法判断是否已经看过引导页.实际上并没有用到.在TutorialPage中在startApp()直接设置了hasSeenTutorial的值.
// 按跳过或最后一个引导页都会触发这个方法
startApp() {
this.navCtrl.push(TabsPage).then(() => {
this.storage.set('hasSeenTutorial', 'true');
})
}
而在app.component.ts也是直接读取hasSeenTutorial的值,然后给nav指定不同的root页面
this.storage.get('hasSeenTutorial')
.then((hasSeenTutorial) => {
if (hasSeenTutorial) {
// 有值,直接进入Tab页面
this.rootPage = TabsPage;
} else {
// 无值,就展示引导页
this.rootPage = TutorialPage;
}
// 老规矩,隐藏splashScreen.
this.platformReady()
});
c. 当用户状态变化时,user-data通过event进行广播,如用户登录:
login(username: string): void {
this.storage.set(this.HAS_LOGGED_IN, true);
this.setUsername(username);
// 这里,广播用户登录事件
this.events.publish('user:login');
};
而在ConferenceApp中,监听了这些事件-用来控制菜单的显示:
listenToLoginEvents() {
// 监听用户登录实践,切换菜单
this.events.subscribe('user:login', () => {
this.enableMenu(true);
});
this.events.subscribe('user:signup', () => {
this.enableMenu(true);
});
this.events.subscribe('user:logout', () => {
this.enableMenu(false);
});
}
理论上,有对事件的subscribe,也需要在component销毁时调用unsubscribe(),然而,ConferenceApp是程序的主组件,无论怎么切换,这个component的销毁都不会调用到的,所以不写也没有关系.
- conference-data.ts
管理会议记录,存储在data变量中,其中load()方法从HTTP服务中获取默认的会议数据,然后根据具体的业务逻辑进行变换.其他业务逻辑,略过
pages页面
- SchedulePage和ScheduleFilterPage
这里还用的挺多的Ionic控件的,
import { AlertController, App, FabContainer, ItemSliding, List, ModalController, NavController, ToastController, LoadingController, Refresher } from 'ionic-angular';
值得注意的有:
a. ItemSliding: 利用滑动显示favorite的添加和删除的按钮
b. AlertController: 展示favorite的添加和删除提示框
c. Refresher: 下拉刷新
- SpeakerListPage、SpeakerDetailPage和SessionDetailPage
主要是ActionSheet、ActionSheetController、ActionSheetOptions的配合使用 - MapPage
declare var google: any;
展示了如何使用第三方的非Typescript的js的方法,先通过declare引入这个google,然后就能new出第三方js中定义的对象了.
let map = new google.maps.Map(mapEle, {
center: mapData.find((d: any) => d.center),
zoom: 16
});
指的注意的是,这样引入确实能用,但是毕竟引入的是any,Typescript的动态提示,编译检查功能是完全用不上的,map有什么属性,有什么方法需要自己拿捏.
- AboutPage和PopoverPage
a. 使用PopoverController展示这个页面的小菜单.
b.控件的使用
c.>控件的使用