这是Webpack+React系列配置过程记录的第五篇。其他内容请参考:
- 第一篇:使用webpack、babel、react、antdesign配置单页面应用开发环境
- 第二篇:使用react-router实现单页面应用路由
- 第三篇:优化单页面开发环境:webpack与react的运行时打包与热更新
- 第四篇:React配合Webpack实现代码分割与异步加载
- 第五篇:分离Webpack开发环境与生产环境的配置
- 第六篇:在React中使用Redux
这篇文章的主要内容包括:
- 增加less-loader、url-loader、file-loader,处理less文件以及图片字体等资源文件,同时配置autoprefixer实现CSS自动添加前缀;
- 增加HtmlWebpackPlugin,动态生成html文件,能够自动引用css和js。同时修改生成的js文件命名规则,利用hash码命名js文件。没有改动时可以让浏览器缓存内容,当有改动重新部署后可以让浏览器缓存失效;
- 拆分dev和prod两种环境。
准备工作
在开始之前又要修改一下项目的目录结构,主要是为了抽离前端代码和测试用的服务器共同使用到的一些配置,以及为拆分dev和prod环境的配置做准备。由于改动内容比较多,也没有什么需要特别注意的知识点,故不细述,有问题参考后面给出的源码即可。
在css-loader的配置上做了一些改动。原来是使用-m后缀区分要不要对CSS文件进行模块化处理,这次改动主要抛弃这种做法,配置了当前项目的所有CSS文件启用模块化处理,这样可以在js文件中访问css文件中定义的类。结合css-loader的文档和我的使用体验,发现这样做基本满足了目前我所碰到的场景。而针对第三方依赖(如:antd)使用的css/less文件,默认不启用模块化。不然可能导致打包后的网页无法正确显示第三方库的样式。
接下来开始正题。
配置less-loader、url-loader、file-loader、postcss-loader
npm安装这几个依赖:
npm i -D less-loader less url-loader file-loader postcss-loader
在webpack.config.js文件中添加这几个loader的配置。这里我对url-loader和file-loader的传参方式使用的还是旧版本的方式,仅是因为看起来比较顺眼。
...
{
// 当前项目的less文件,启用CSS modules
test: /\.less$/,
include: [config.srcPath],
exclude: [config.libPath],
use: ExtractTextPlugin.extract({
fallback: "style-loader",
use: [
{
loader: 'css-loader',
options: {
modules: true,
importLoaders: 3,
localIdentName: '[path][name]-[local]-[hash:base64:5]'
}
},
{
loader: path.resolve(__dirname, '..', 'loader/less-css-modules-assets-fix-loader.js')
},
{
loader: 'postcss-loader',
options: {
plugins: [
require('autoprefixer')()
]
}
},
{
loader: 'less-loader'
}
]
})
},
...
{
test: /\.woff(\?.*)?$/,
use: 'url-loader?prefix=fonts/&name=[name]_[hash:8].[ext]&limit=10000&mimetype=application/font-woff'
},
{
test: /\.woff2(\?.*)?$/,
use: 'url-loader?prefix=fonts/&name=[name]_[hash:8].[ext]&limit=10000&mimetype=application/font-woff2'
},
{
test: /\.otf(\?.*)?$/,
use: 'file-loader?prefix=fonts/&name=[name]_[hash:8].[ext]&limit=10000&mimetype=font/opentype'
},
{
test: /\.ttf(\?.*)?$/,
use: 'url-loader?prefix=fonts/&name=[name]_[hash:8].[ext]&limit=10000&mimetype=application/octet-stream'
},
{
test: /\.eot(\?.*)?$/,
use: 'file-loader?prefix=fonts/&name=[name]_[hash:8].[ext]'
},
{
test: /\.svg(\?.*)?$/,
use: 'url-loader?prefix=fonts/&name=[name]_[hash:8].[ext]&limit=10000&mimetype=image/svg+xml'
},
{
test: /\.(png|jpg|jpeg)$/,
use: 'url-loader?limit=8192'
}
...
这样就可以在项目中使用less了。你可能会注意到我在配置中增加了这样一行配置:
loader: path.resolve(__dirname, '..', 'loader/less-css-modules-assets-fix-loader.js')
这是一个自定义的loader,是为了解决less-loader在启用模块化时无法正确解析到在less文件中引用的外部地址的问题。请参考less-loader的这个issue。
自定义的loader代码很简单,执行正则表达式替换:
module.exports = function (content) {
return content.replace(/url\(('|")*(\.\/)*(.+?)('|")*\)/g, 'url(./$3)').replace(/\.\/((https?|ftp):\/\/)/, '$1');
};
配置HtmlWebpackPlugin,动态命名导出文件
前面在进行代码分割的时候留下了一个坑:需要在index.html中手动引入指定名称的JS文件和CSS文件。�一方面这样做比较烦,另一方面对发布和更新不利(缓存导致的各种问题)。
这里使用HtmlWebpackPlugin插件解决这个问题。安装方法是:
npm i -D html-webpack-plugin
配置上主要该了这些内容:
...
// 引入插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
...
// 配置上下文到项目根目录,这样可以使用相对根目录的路径访问其他文件,如下面的'./template/index.html'
context: config.rootPath,
// 修改output
output: {
filename: '[name].[hash:8].js',
chunkFilename: 'chunk.[id].[hash:8].js',
publicPath: config.publicPath
},
...
// 在plugins节点添加
new HtmlWebpackPlugin({
template: './template/index.html'
}),
new ExtractTextPlugin({
filename: 'styles.[contenthash].css'
}),
可以看到我吧output的filename和chunkFilename的命名方式都改成攻台配置的了,故生成的将会是形如main.1.xxxx.js的js文件。styles.css也加入了hash后缀。
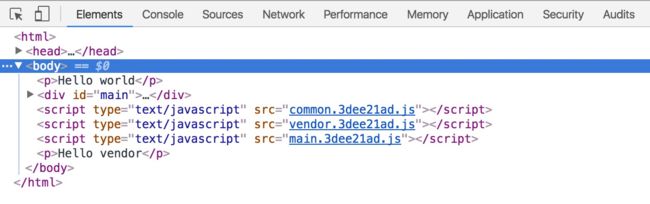
在项目根目录下建一个模板‘/template/index.html',内容比以前的index.html更简单:
React Webpack Configuration Demo
Hello world
删除掉原来的index.html文件吧,这是访问我们的网页就可以看到这样的内容:
它会自动搜索到需要的外部依赖,并且以正确的顺序加载它们。
这里我尚有个疑问:
index.html这个文件每次都会获取到最新的内容吗?浏览器对它有缓存吗?根据看到的结果看应该没有,不然js文件的更新就不会被正确加载了。那如果没有被缓存又是为什么呢?,webpack有通过哪种方式处理吗?
拆分dev和prod两种环境
我使用比较简单的方式拆分开发环境和生成环境的配置,分别使用不同的配置文件就行了。
把原来开发用的的webpack.config.js改成webpack.dev.config.js,并备份一份命名为webpack.prod.config.js。修改package.json和server中对配置文件的引用。
然后针对生成环境的配置文件做一些修改,主要涉及导出目录、代码混淆、去除冗余代码等相关配置。用到了以下插件:
- DefinePlugin:定义环境变量
- webpack.LoaderOptionsPlugin:去除调试代码,压缩代码
- webpack.optimize.UglifyJsPlugin:针对JS的混淆配置
- CopyWebpackPlugin:复制手动引入的资源文件到指定目录
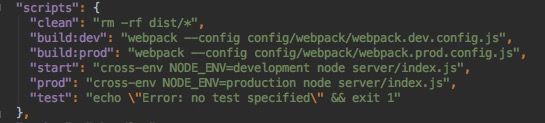
最后改了一下package.json中的scripts:
这里就不贴出详细代码了,看源码吧。
源码下载地址:https://pan.baidu.com/s/1slHIPKp