在一段时间内显示的内容发生变化,这个过程称之为Animation(动画)。Animation作用于图层,图层也提供了接口用于添加Animation。当需要对图层进行Animation或者需要对Animation做出更多自定义行为的时候,就必须用到显示动画。显示动画基类CAAnimation,能用的动画类只有CABasicAnimation、CAKeyframeAnimation、CATransition、CAAnimationGroup。
UIView层动画(+ (void)animateWithDuration:.....)
CALayer层动画(CABasicAnimation,CAKeyframeAnimation)
接下来我会根据简单到复杂的顺序解释如何使用这些动画,注意事项和分析什么时候使用他们。
1.先说简单的UIView层动画
简单哪几种就不说了,介绍下iOS7之后有的弹簧动画.
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay usingSpringWithDamping:(CGFloat)dampingRatio initialSpringVelocity:(CGFloat)velocity options:(UIViewAnimationOptions)options animations:(void(^)(void))animations completion:(void(^__nullable)(BOOLfinished))completionNS_AVAILABLE_IOS(7_0);
usingSpringWithDamping:的范围为0.0f到1.0f,数值越小「弹簧」的振动效果越明显。
initialSpringVelocity:则表示初始的速度,数值越大一开始移动越快。
注意事项
1.animateWithDuration虽然是使用block,但是这个block不需要我们对变量弱引用,因为它是类方法。
2.当动画结束的时候最好判断下finishied的状态,因为在程序中当多个View刷新的时候,就可能出现动画异常的现象。
分析什么时候使用
1.动画可能随时被打断的情况最好使用UIView层的动画,因为这个动画是直接更改的View的frame值,我们可以随时的记录到准确的frame值。
2.只执行一次(或者有限几次)的情况下优先使用,因为这个动画每次执行次数的参数。如果想反复执行一种动画,就要使用递归,但是递归在方法释放时很容易出现问题。
代码:https://github.com/YBYHunter/JM_YUAnimation.git
2.CALayer层动画
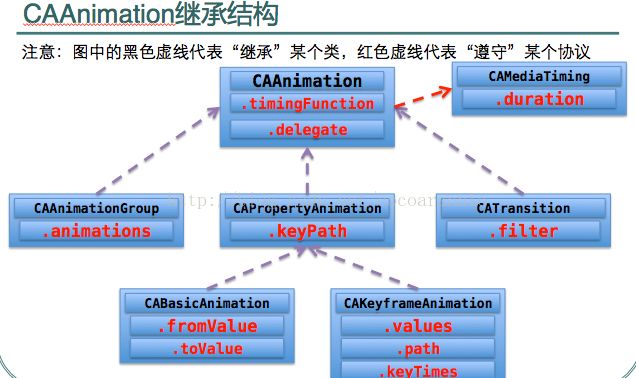
先上个继承图:
CAAnimation:动画对象的基类
CAAnimationGroup:组合动画
CATransition:转场动画
CAPropertyAnimation:属性动画
常用的动画CABasicAnimation,CAKeyframeAnimation都是继承CAPropertyAnimation.
CABasicAnimation(基础动画)的使用
参考这个:http://www.jianshu.com/p/02c341c748f9就可以了,里面已经写的很详细了。
CAKeyframeAnimation(关键帧动画)的使用
参考:http://www.jianshu.com/p/b05986ded337
注意事项
1.因为修改的是layer层参数,而不是我们平常使用的UIView层数据。所以执行完动画后要注意你的layer坐标是否回归到正常。
2.动画只想执行一次,需要配置removedOnCompletion、fillMode两个属性,要不然动画会自动执行逆动画。
3.关于CABasicAnimation的delegate是strong属性问题。我个人猜测应该是动画过程怕对象销毁了产生代理回调不准确问题。出现的问题就是内存会不断的往上增加。然后解决方案就是声明一个单独的类实现delegate的回调。(详细办法http://www.jianshu.com/p/02c341c748f9)。
4.一个 CABasicAniamtion 的实例对象只是一个数据模型,和他绑定到哪一个layer上是没有关系的 。方法addAnimation:forKey:是将 CABasicAniamtion 对象进行了 copy 操作的。所以在将其添加到一个layer上之后,我们还是将其再次添加到另一个layer上的。
5.解决有时视图会闪动一下的问题,我们可以将layer的属性值设置为我们的动画最后要达到的值,然后再给我们的视图添加layer动画。
分析什么时候使用
1.CABasicAnimation一般反复循环的单一动画使用。
2.CAKeyframeAnimation一般是有多个帧动画的时候使用, 但是每个帧之间是匀速的,或者是一些其他规律变化的时候使用。
全部动画的下载地址:https://github.com/YBYHunter/JM_YUAnimation.git
接下来说下使用贝塞尔曲线画图形和动画。
由于水平有限若发现有问题的地方请评论。
参考:http://www.jianshu.com/p/37b7cece75f6