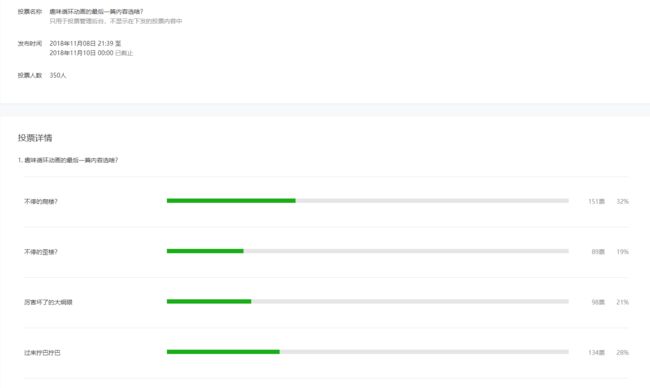
周末愉快,前两天搞了一波投票让鹿友4选1来决定下篇文章的分享内容,先来看看之前的投票结果吧:
所以本来今天的内容是要分享爬梯效果的动图制作方法的。但是后台还是有很多童鞋留言希望都做一遍:
好吧,所以今天我们干脆就把剩下的4张动图的效果一口气全部写出来吧。
累死人不偿命,来吧,今天是趣味循环动图最后一波:4种循环动图效果制作全过程。
先做投票数最多的爬梯效果吧,爬梯动画工具使用上其实非常简单,只是需要思考如何让动画循环运动下去。
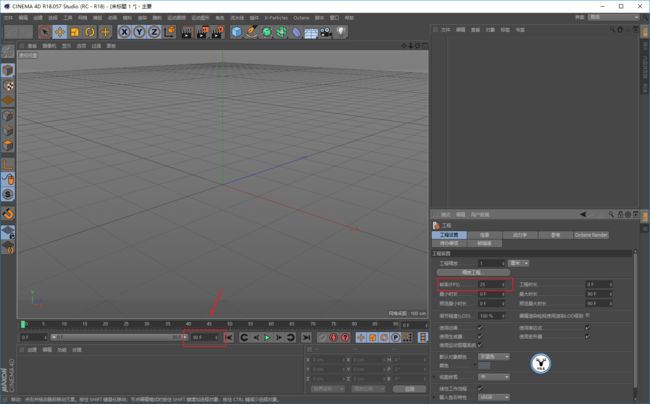
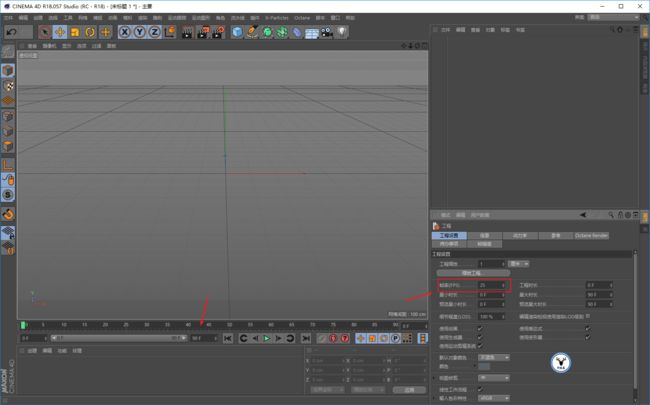
打开C4D,大前提是我们先把帧速率改为25,做90帧的动画吧:
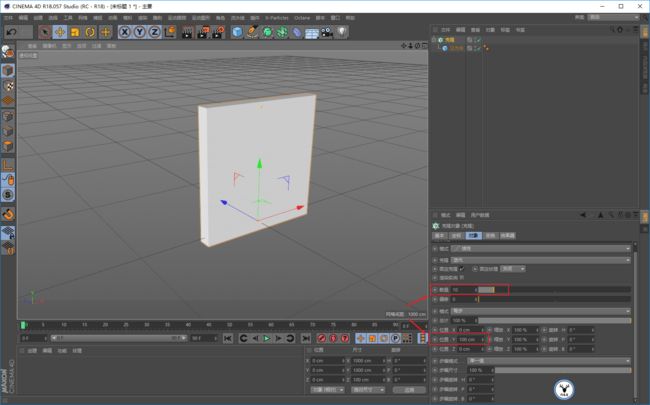
如图所示新建平面,调整其长宽,并且增加分段数:
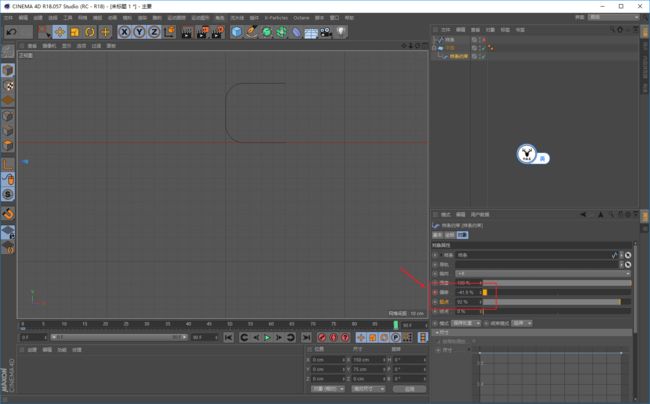
切换到正视图,启用捕捉和量化捕捉,用钢笔工具画出如图所示的样条:
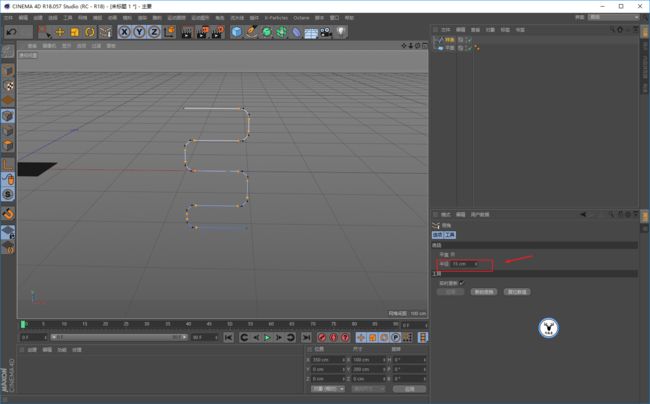
切换到点层级,选中样条拐角处的点,鼠标右键倒角:
将样条改为弧形:
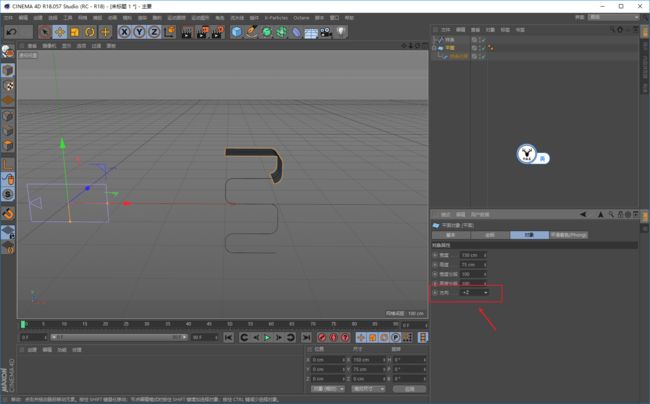
新建样条约束,让它成为平面的子集,再将样条拖进样条约束的样条栏,轴向改为X轴向,模式为保持长度:
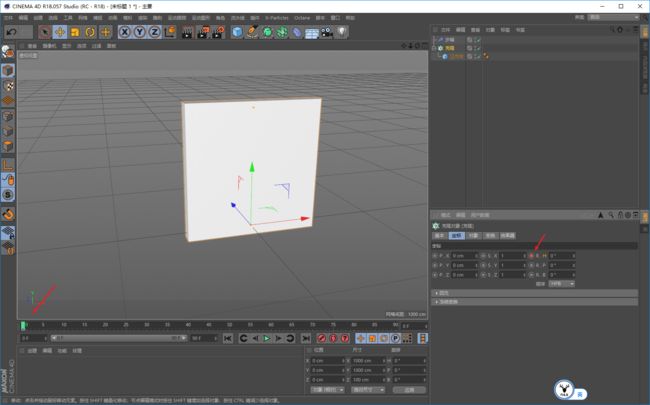
再把平面的轴向改为Z轴,这样形态大概就做好了:
接下来就是K动画了,所谓循环动画无非是首尾关键帧的状态保持一致。
所以我们先修改样条约束的偏移和起点找到一个形态,在第0帧的位置打上关键帧,可以隐藏掉样条切换到正视图,这样看得会比较清楚一点:
然后在第90帧的时候,通过修改偏移和起点上的参数,找到一个和第0帧相同的状态,打上关键帧,记得函数曲线改为线性哦:
显示样条线,在第0帧的时候Y轴上打上关键帧:
在第90帧的时候,运动到如图所示的位置,打上关键帧,这样动画就做好了:
复制一个出来旋转一下,这一步不用说了吧:
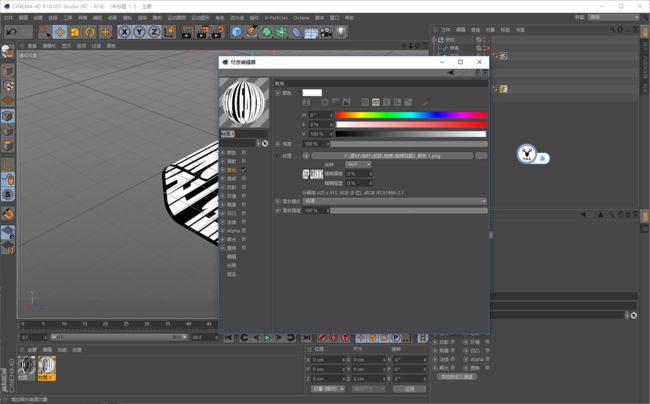
分别给平面上材质这一步也不用说了吧:
设置好渲染的尺寸以及视角:
最后老三样看看效果吧:
再来看歪楼的动图如何制作,也非常简单。
打开C4D,同样大前提我们把帧速率改为25,做90帧的动画:
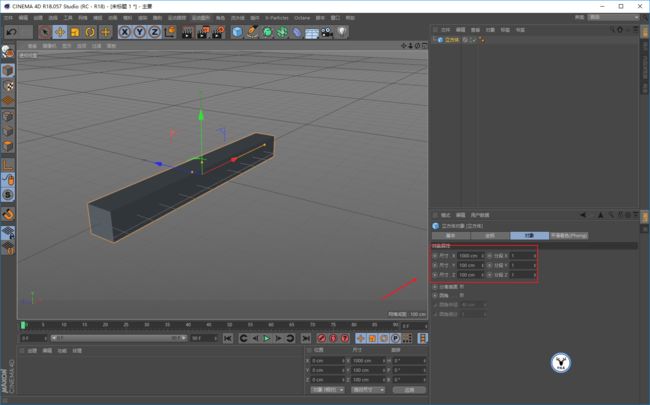
新建立方体,修改它的尺寸:
新建克隆,修改克隆的数量以及Y轴上的距离,这一步不用说吧:
选中克隆对象,新建一个步幅效果器,勾选旋转:
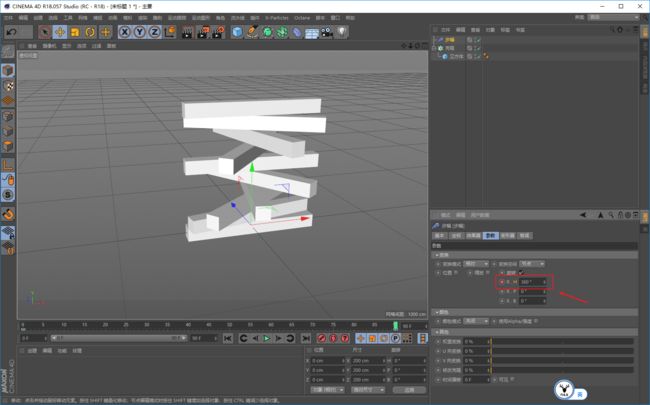
下面就可以做动画了,选中克隆,在第0帧的位置坐标H轴0度打上关键帧:
第90帧的时候,让H轴旋转360度打上关键帧:
步幅效果器中,同样变换的H轴0度在第0帧的位置打上关键帧:
第90帧的时候旋转360度打上关键帧:
样条栏第0帧如图所示的位置打上关键帧:
第90帧的时候,让样条恢复成一条直线,代表着效果器不会对克隆产生任何影响,打上关键帧:
动画其实差不多就做好了,如果你觉得旋转的太慢了,可以再修改一下克隆里的旋转数值,只要是360的倍数就好,不要忘记函数曲线改为线性哦:
将立方体C掉以后上材质,这一步也不用说了吧:
设置好渲染的尺寸以及视角:
最后老三样看看效果吧:
药不能停,我们继续做大炯眼。
老规矩,这一步就不重复啦:
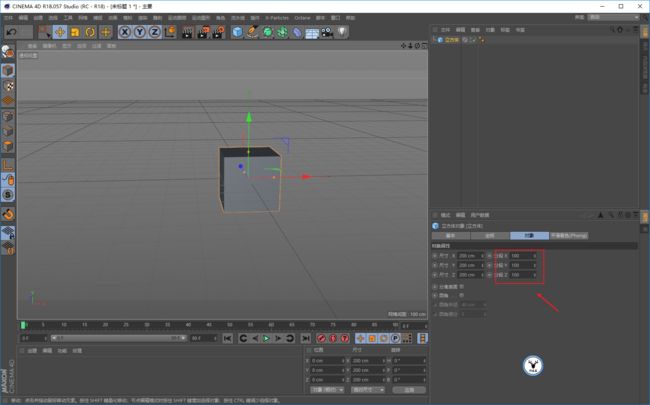
新建一个立方体,增加分段数:
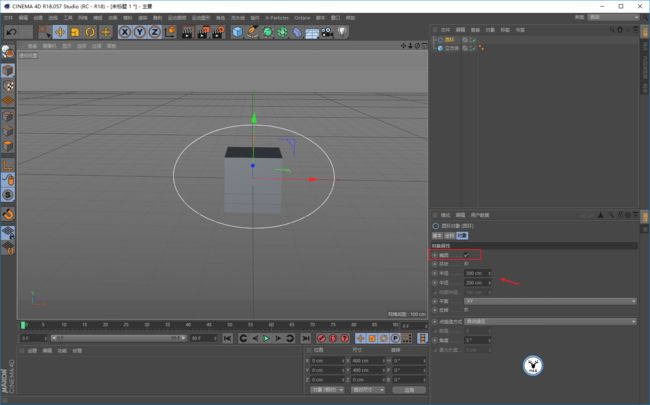
新建圆环样条,勾选椭圆,修改一下横向的半径:
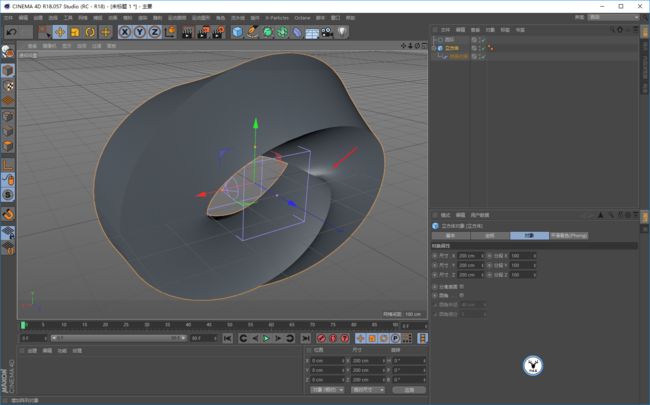
新建样条约束,让它成为立方体的子集,再把圆环样条拖给样条约束的样条栏:
样条约束中的旋转曲线,调整到如图所示的位置,作为对象的运动初始状态:
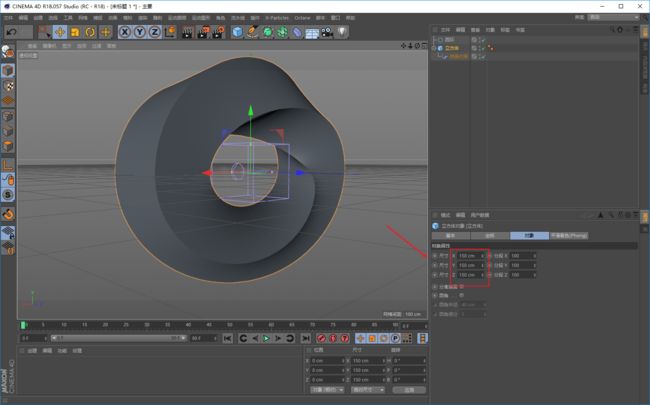
红色箭头处大家可以看到,有点扭曲过头了:
没关系,将立方体的尺寸修改小一点就可以了:
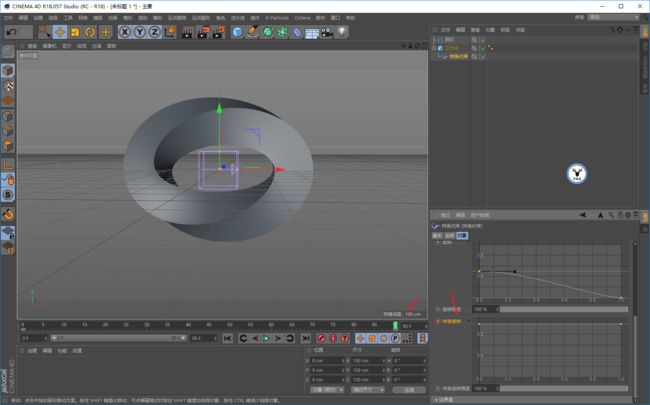
可以做动画了,样条旋转的曲线,在第0帧如图所示的位置打上关键帧:
第90帧的时候移动到如图所示的位置,打上关键帧:
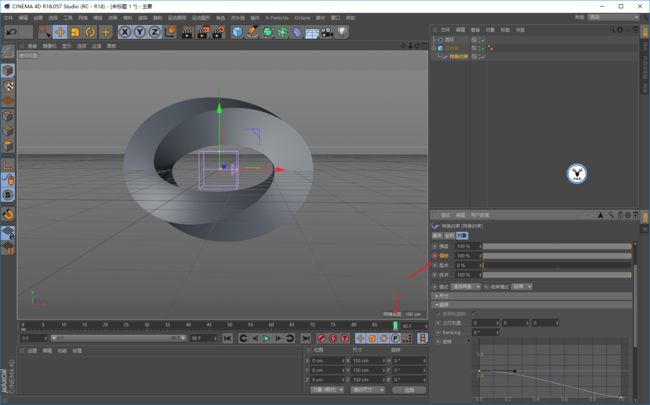
偏移0的时候在第0帧打上关键帧:
偏移100的时候在第90帧打上关键帧:
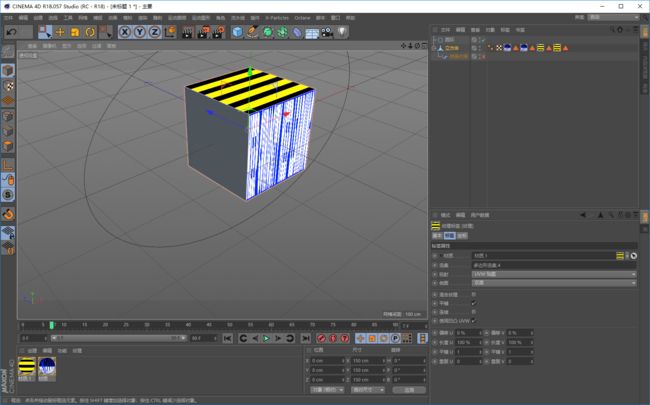
立方体C掉上材质不用说吧,其中有两个面反正看不到,可以不用上:
新建一个平面,调整其大小上材质,放后面:
再新建一个圆盘,同样调整大小上材质:
设置好渲染的尺寸以及视角:
最后老三样看看效果吧:
啊啊啊,终于到了最后的拧巴效果了。
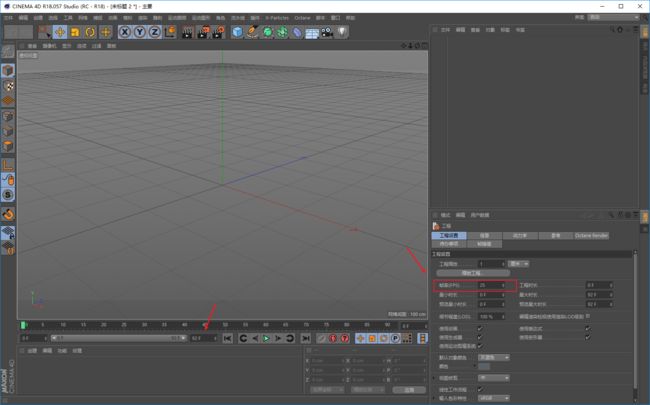
同样先设置帧速率25,这里我做92帧:
新建平面,增加分段数,修改长宽:
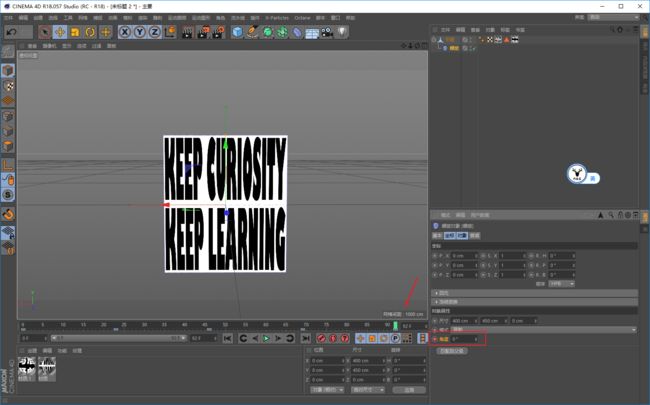
为了方便观察,先C掉平面给两边上不同的材质,这一步不用说吧:
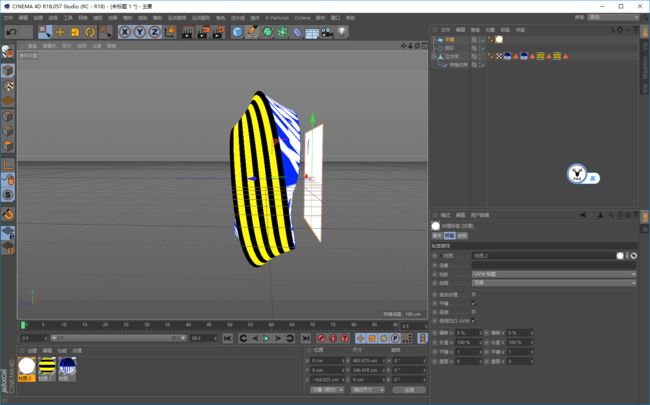
新建螺旋变形器,让它成为平面的子集:
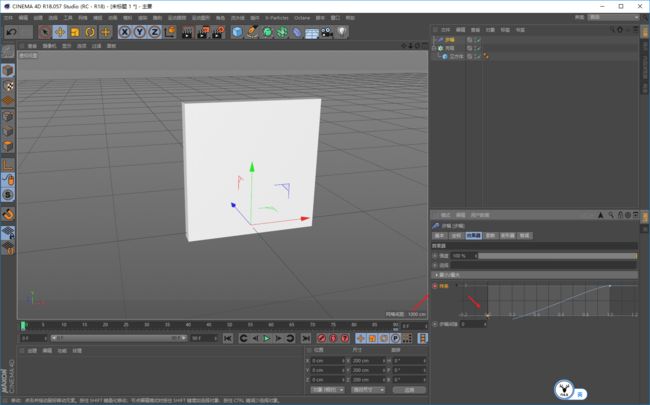
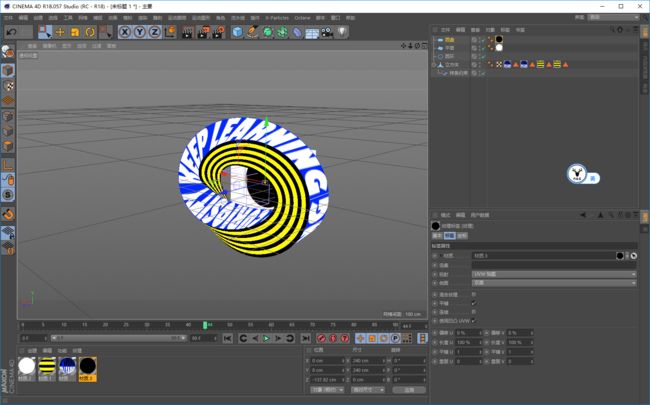
角度0度在第1帧打上关键帧:
23帧的时候角度旋转180度打上关键帧:
46帧的时候,角度恢复到0度打上关键帧:
69帧的时候,再旋转180度打上关键帧:
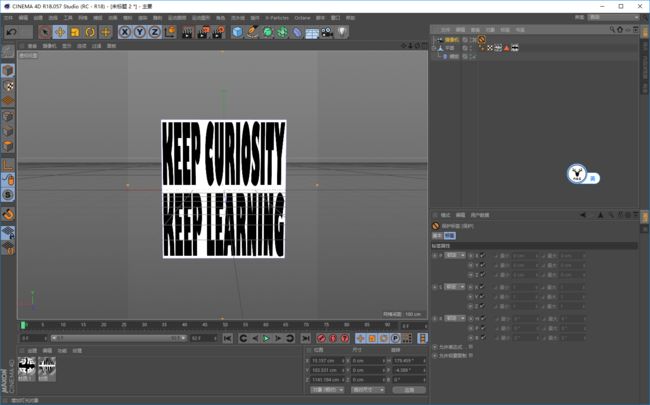
92帧的时候,再次恢复到0度打上关键帧:
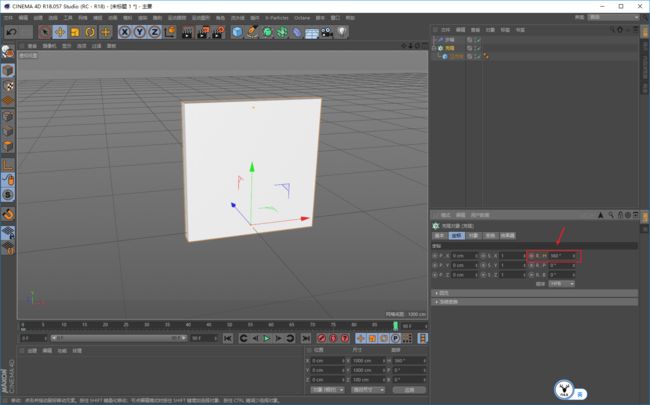
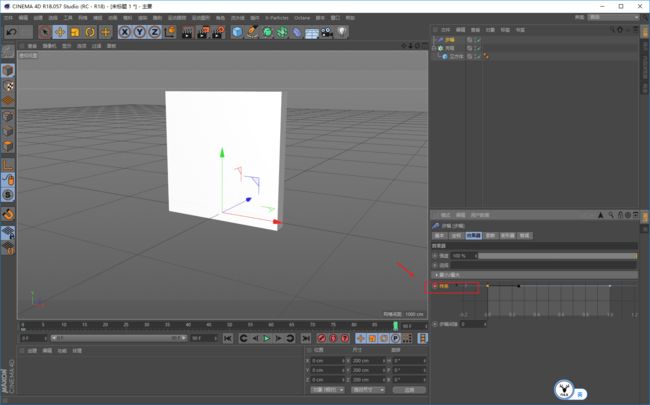
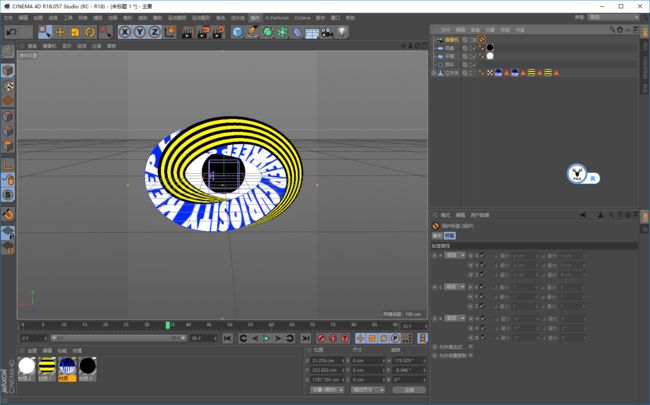
平面的H轴0度在23帧的位置打上关键帧:
46帧的时候H轴旋转180度打上关键帧:
69帧的时候,H轴继续保持180度打上关键帧:
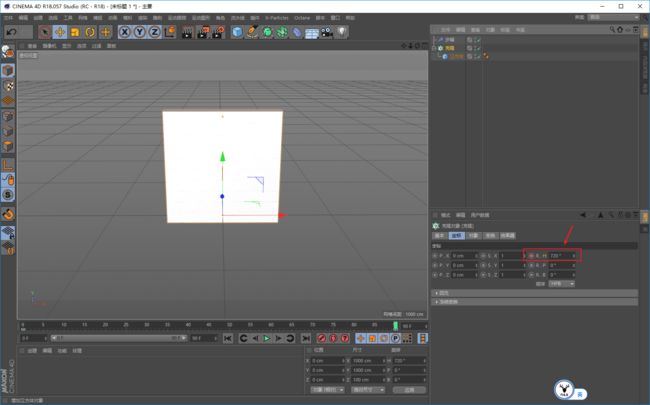
最后第92帧的时候,旋转720度,打上关键帧:
设置好渲染的尺寸以及视角:
最后老三样看看效果吧:
至此,9张趣味循环动图效果已经全部分享完毕。相信大家如果9张图都动手尝试的话,普通的循环动画应该就难不倒大家了。
这4张动图的制作方法我统一录成了一个视频版:
最后还是来回顾以前9张动图的效果吧:
哇,还是蛮有成就感的。好啦,今天的分享就到这里,想要源文件以及原视频的童鞋后台撩我获取吧!
更多内容欢迎关注公众号:
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究