前言
开发环境:xcode7 +ios9
第三方组件:友盟社会化分享组件
一.集成微博登录
1.首先新建一个工程,适配IOS9
需要在Build Setting中将Enable bitcode关闭,或设置编译标识ENABLE_BITCODE=NO。
在右键info.plist用source code打开,info.plist中复制粘贴以下链接中的代码
三段代码参考,http://dev.umeng.com/social/ios/ios9
2.然后打开微博开放平台http://open.weibo.com/,注册一个应用。会获得一个App Key和App Secre。
有几个注意点:
第一基本信息中的Bundle ID要和工程的Bundle ID一致。
第二高级信息中的授权回调页和取消授权回调页面、工程代码中的回调页面,三者保持一致。直接填写http://sns.whalecloud.com/sina2/callback
第三测试信息中,添加测试账号,例如你自己的微博昵称。(此时你的应用还未通过审核的情况下,只能添加部分测试账号来获得微博的授权进行第三方登录或者分享)
2.友盟官网http://www.umeng.com/注册,
使用它们的其中一个产品,社会化分享组件,来集成第三方的微博,http://mobile.umeng.com/social?spm=0.0.0.0.5o2zs7
点击立即使用,先创建一个应用,
对社交平台进行配置,里面有微博的配置。
App Key 和App Secre 就填写第一步中在微博开放平台注册应用所获得的。
接下来大致看下文档的介绍:http://dev.umeng.com/social/ios/login-page
然后去选择下载SDKhttp://dev.umeng.com/social/ios/sdk-download,目前最新的是5.2.1版本的。
边下载就边仔细看文档的介绍了:http://dev.umeng.com/social/ios/login-page
3.工程代码
AppDelegate.m文件中
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[UMSocialData setAppKey:@"5743f8cbe0f55ad4e3001729"];//友盟ID
[UMSocialSinaSSOHandler openNewSinaSSOWithAppKey:@"3914982255"//sina ID
secret:@"???" //sina secret
RedirectURL:@"http://sns.whalecloud.com/sina2/callback"];
[UMSocialData openLog:YES];
return YES;
}
实现微博授权成功跳回之前的应用
- (BOOL)application:(UIApplication *)application openURL:(NSURL *)url sourceApplication:(NSString *)sourceApplication annotation:(id)annotation
{
NSLog(@"返回的地址%@",url);//结果是wb+sina应用ID开头的字符串
return [UMSocialSnsService handleOpenURL:url wxApiDelegate:nil];
}
ViewController.m文件中
在新浪微博登录按钮中实现下面的方法
UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToSina]; snsPlatform.loginClickHandler(self,[UMSocialControllerService
defaultControllerService],YES,^(UMSocialResponseEntity *response){// 获取微博用户名、uid、token等 if (response.responseCode == UMSResponseCodeSuccess) { NSDictionary *dict = [UMSocialAccountManager socialAccountDictionary]; UMSocialAccountEntity *snsAccount = [[UMSocialAccountManager socialAccountDictionary] valueForKey:snsPlatform.platformName]; NSLog(@"\nusername = %@,\n usid = %@,\n token = %@ iconUrl = %@,\n unionId = %@,\n thirdPlatformUserProfile = %@,\n thirdPlatformResponse = %@ \n, message = %@",snsAccount.userName,snsAccount.usid,snsAccount.accessToken,snsAccount.iconURL, snsAccount.unionId, response.thirdPlatformUserProfile, response.thirdPlatformResponse, response.message); }});
二、集成QQ登录
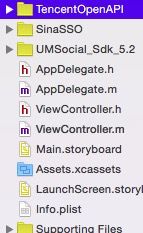
1.导入友盟实例工程中的QQ的SDK到自己的工程,修改路径,不然会报找不到头文件的错误
工程目录如下:
2.在AppDelegate应用入口方法添加下面的方法
#import "UMSocialQQHandler.h"
//友盟默认的id和appkey,直接复制的
[UMSocialQQHandler setQQWithAppId:@"100424468" appKey:@"c7394704798a158208a74ab60104f0ba" url:@"http://www.umeng.com/social"];
3.在QQ登录按钮中复制下面友盟的方法
UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToQQ];
snsPlatform.loginClickHandler(self,[UMSocialControllerService defaultControllerService],YES,^(UMSocialResponseEntity *response){
// 获取微博用户名、uid、token等
if (response.responseCode == UMSResponseCodeSuccess) {
NSDictionary *dict = [UMSocialAccountManager socialAccountDictionary];
UMSocialAccountEntity *snsAccount = [[UMSocialAccountManager socialAccountDictionary] valueForKey:snsPlatform.platformName];
NSLog(@"\nusername = %@,\n usid = %@,\n token = %@ iconUrl = %@,\n unionId = %@,\n thirdPlatformUserProfile = %@,\n thirdPlatformResponse = %@ \n, message = %@",snsAccount.userName,snsAccount.usid,snsAccount.accessToken,snsAccount.iconURL, snsAccount.unionId, response.thirdPlatformUserProfile, response.thirdPlatformResponse, response.message);
}});
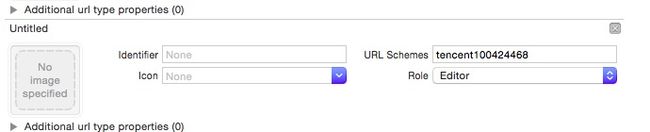
4.添加URL
模拟器也可以运行,直接网页登录QQ,有装客户端就会调用客户端。
5.结果截图
三、微信登录
1.导入SDK,运行报错找不到.a文件,修改路径即可
2.添加代码
//导入头文件
#import "UMSocialWechatHandler.h"
在AppDelegate应用入口方法添加下面的方法
//友盟默认的微信AppId、appSecret,分享url
[UMSocialWechatHandler setWXAppId:@"wxd930ea5d5a258f4f" appSecret:@"db426a9829e4b49a0dcac7b4162da6b6" url:@"http://www.umeng.com/social"];
3.微信登录按钮中实现
- (IBAction)loginWX:(id)sender {
UMSocialSnsPlatform *snsPlatform = [UMSocialSnsPlatformManager getSocialPlatformWithName:UMShareToWechatSession];
snsPlatform.loginClickHandler(self,[UMSocialControllerService defaultControllerService],YES,^(UMSocialResponseEntity *response){
if (response.responseCode == UMSResponseCodeSuccess) {
NSDictionary *dict = [UMSocialAccountManager socialAccountDictionary];
UMSocialAccountEntity *snsAccount = [[UMSocialAccountManager socialAccountDictionary] valueForKey:snsPlatform.platformName];
NSLog(@"\nusername = %@,\n usid = %@,\n token = %@ iconUrl = %@,\n unionId = %@,\n thirdPlatformUserProfile = %@,\n thirdPlatformResponse = %@ \n, message = %@",snsAccount.userName,snsAccount.usid,snsAccount.accessToken,snsAccount.iconURL, snsAccount.unionId, response.thirdPlatformUserProfile, response.thirdPlatformResponse, response.message);
}
});
}
4.添加URL
wxd930ea5d5a258f4f