本博客采用创作共用版权协议, 要求署名、非商业用途和保持一致. 转载本博客文章必须也遵循署名-非商业用途-保持一致的创作共用协议.
SockJS 是一个浏览器上运行的 JavaScript 库,如果浏览器不支持 WebSocket,该库可以模拟对 WebSocket 的支持,实现浏览器和 Web 服务器之间低延迟、全双工、跨域的通讯通道。
首先先说一下自己使用该库的场景——需要做一个类似网页版的串口调试助手这样的一个工具.即需要对串口收上来的数据即时传输到浏览器,从而使得web端进行数据的实时展示.而且前台是可以进行串口的设置,也可以在网页端发送数据给串口,实现全双工通信.
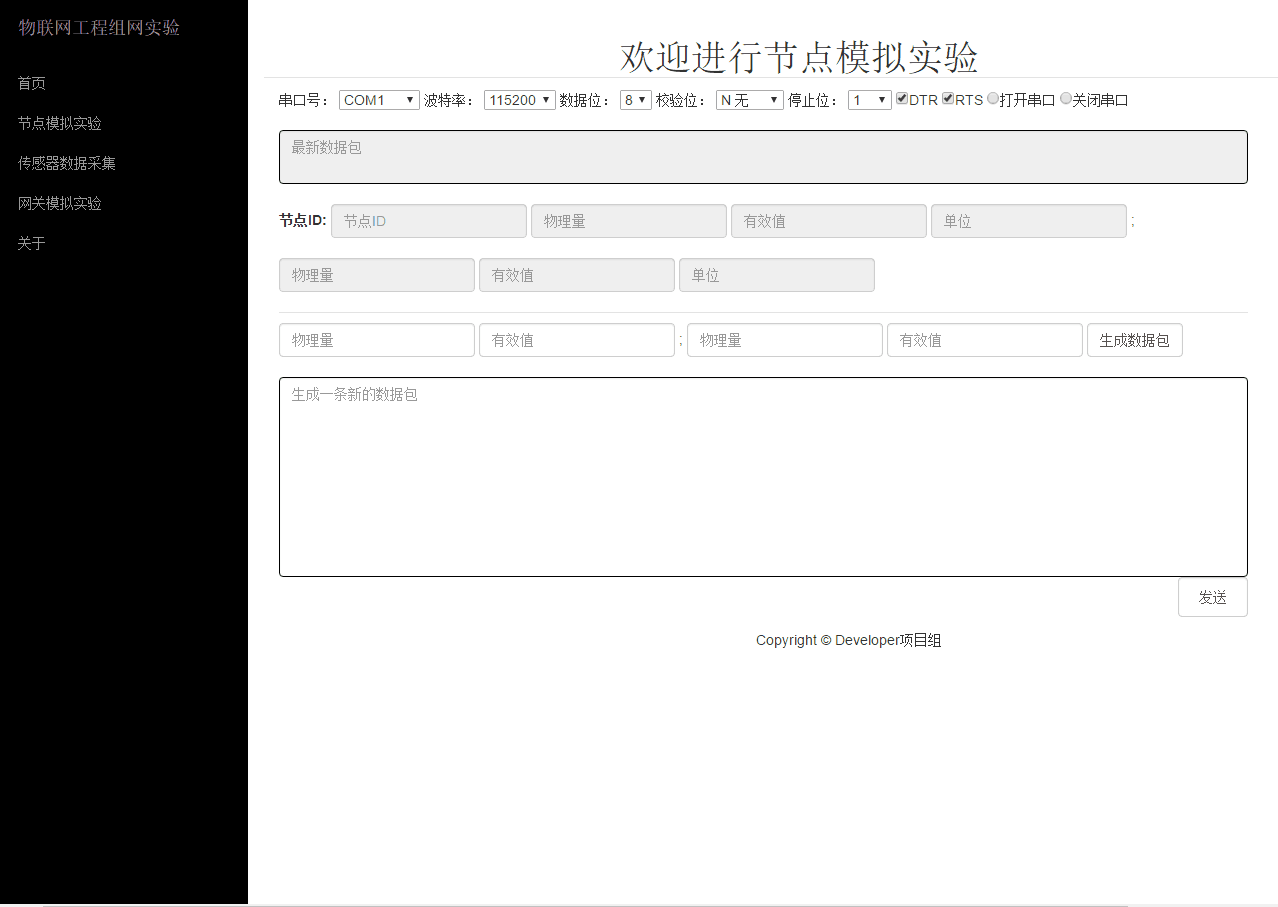
具体的一部分功能如下图所示:
这就是一个典型的WebSocket使用场景了.(低延迟、长连接、全双工)
所以就决定使用WebSocket来进行交互的主要工作,但是考虑到当前校园环境普遍存在浏览器版本过低不支持Html5(Websocket是HTML5以后新出的协议)的情况,就采用了SockJs技术
Sockjs简单的介绍已经在本文开头提到过了,我假设你已经懂了一点WebSocket技术和一些Twisted框架的简单使用方法。
首先来看看典型的服务端的编写:
from twisted.internet import reactor
from twisted.internet.protocol import Factory, Protocol
from txsockjs.factory import SockJSMultiFactory
from txsockjs.utils import broadcast
class EchoProtocol(Protocol):
def dataReceived(self, data):
self.transport.write(data)
class ChatProtocol(Protocol):
def connectionMade(self):
if not hasattr(self.factory, "transports"):
self.factory.transports = set()
self.factory.transports.add(self.transport)
def dataReceived(self, data):
broadcast(data, self.factory.transports)
def connectionLost(self, reason):
self.factory.transports.remove(self.transport)
f = SockJSMultiFactory()
f.addFactory(Factory.forProtocol(EchoProtocol), "echo")
f.addFactory(Factory.forProtocol(ChatProtocol), "chat")
reactor.listenTCP(8080, f)
reactor.run()
这时,访问http://localhost:8080/echo and http://localhost:8080/chat
可是现在只是能看到服务器端运行成功了而已数据什么的还都无法看到, 最关键的是要整合到网页上去
整合到网页:
我们可以使用 txsockjs.factory.SockJSResource来完成这个工作:
from twisted.internet import reactor
from twisted.internet.protocol import Factory, Protocol
from twisted.web import resource, server
from txsockjs.factory import SockJSResource
# 这里放置刚才ChatProtocol和EchoProtocol的定义
root = resource.Resource()
root.putChild("echo", SockJSResource(Factory.forProtocol(EchoProtocol)))
root.putChild("chat", SockJSResource(Factory.forProtocol(ChatProtocol)))
site = server.Site(root)
reactor.listenTCP(8080, site)
reactor.run()
至此、一个Sockjs-Twisted服务端已经实现完毕.
现在我们来使用Flask来结合Twisted实现Twisted数据的展示
这里我使用了Flask-Twisted第三方库来实现这个功能,它封装了Twisted服务器的数据转发到了WSGI应用中,现在我们这个WSGI被认为是Flask:
我假设你也有一点FLask基础:
使用方法也很简单:
from flask import Flask
from flask.ext.twisted import Twisted
from EchoFactory import EchoFactory
app = Flask(__name__)
twisted = Twisted(app)
e = EchoFactory('echo', Protocol)
twisted.add_resource("echo", SockJSResource(e))
if __name__ == "__main__":
app.run()
这里的EchoFactory是我自己覆写的一个:
# coding=utf-8
from twisted.internet.protocol import Factory
class EchoFactory(Factory):
def __init__(self, name=None, protocol=None):
self.instanceFactoryName = name
self.protocol = protocol
注意这里的echo, 这个是你的resource资源的名字,后面的客户端是要用到的.而
e = EchoFactory('echo', Protocol)和
twisted.add_resource("echo", SockJSResource(e))这句话在Flask-Twitsted库中代表的含义就是
root = resource.Resource()
root.putChild("echo", SockJSResource(Factory.forProtocol(EchoProtocol)))
root.putChild("chat", SockJSResource(Factory.forProtocol(ChatProtocol)))
site = server.Site(root)
所以到现在,一个完整的Sockjs-Twisted服务端代码应该如下:
# coding=utf-8
from twisted.internet.protocol import Factory
from txsockjs.factory import SockJSResource
class EchoFactory(Factory):
def __init__(self, name=None, protocol=None):
self.instanceFactoryName = name
self.protocol = protocol
from twisted.internet.protocol import Protocol
class EchoProtocol(Protocol):
def connectionMade(self):
if not hasattr(self.factory, "transports"):
self.factory.transports = set()
self.factory.transports.add(self.transport)
def dataReceived(self, data):
print data
self.transport.write(data)
from flask import Flask, render_template
from flask.ext.twisted import Twisted
app = Flask(__name__)
twisted = Twisted(app)
e = EchoFactory('echo', EchoProtocol)
twisted.add_resource("echo", SockJSResource(e))
@app.route("/")
def index():
return render_template('index.html')
if __name__ == "__main__":
app.run(debug=True)
Sockjs-客户端
再来看看一个典型的Sockjs客户端:
sockjsClient.js
var sock = new SockJS('http://mydomain.com/my_prefix');
sock.onopen = function() {
console.log('open');
};
sock.onmessage = function(e) {
console.log('message', e.data);
};
sock.onclose = function() {
console.log('close');
};
sock.send('test');
sock.close();
其中http://mydomain.com/my_prefix这段就是你的资源名称,假设你要给你网站路由传输数据, 那么就用上面的echo路由就为:http://localhost:5000/echo,在想使用这个客户端的网页里面包含这个sockjs客户端(就是把这个脚本include进那个html就行了)就大功告成了.
index.html的代码主要就是这两行
使用之前记得添加sockjs依赖的库文件sockjs.min.js
还要将上面的sockjsClient.js放到Flask活动目录的static/sockjs/目录下
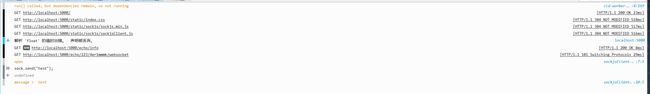
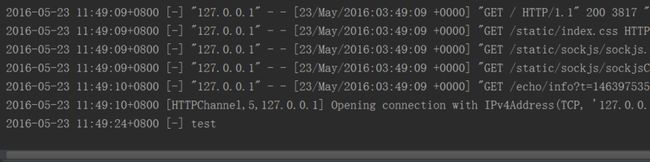
直接使用控制台就可以看到效果,这里我让web端发送“test”作为测试数据:
终于总结完了, 呼呼!