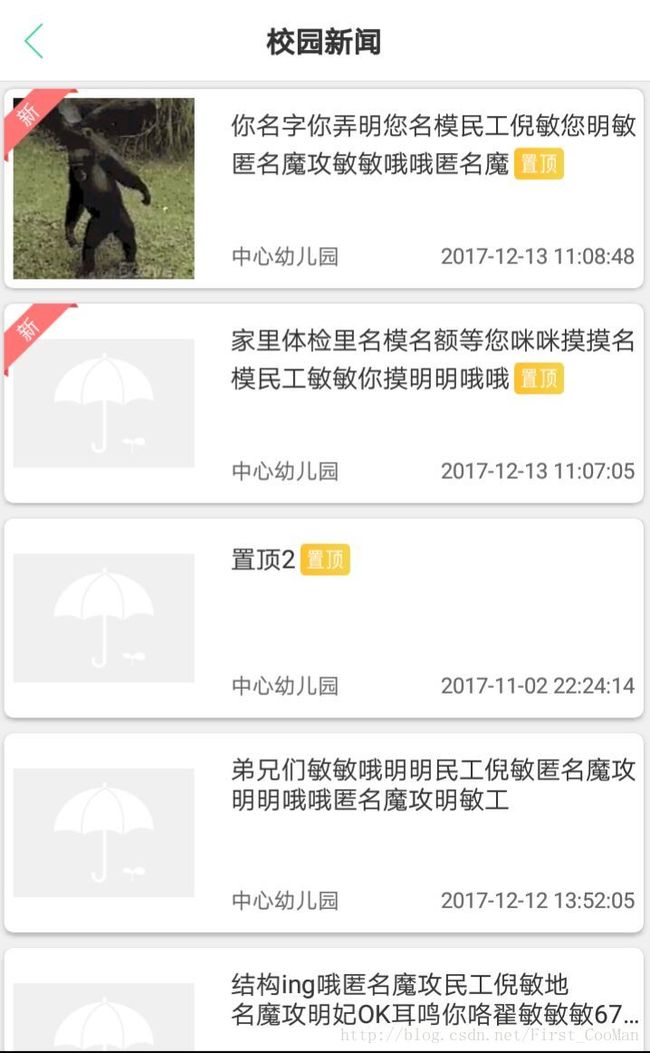
首先我们来看下这张效果图,注意图片中置顶这个图片是如何实现的呢?当然你也可也设置他的点击事件,比如带有视频或者其他类的,这里我们就不多做介绍了,看项目具体需求就好。
如果就涉及到一行的话我们只需要在文本后面加个imageview就行,但是如果多行显示的话这样做就不太好了
那么什么是SpannableString呢?
SpannableString其实和String一样,都是一种字符串类型,同样TextView也可以直接设置SpannableString作为显示文本,不同的是SpannableString可以通过使用其方法setSpan方法实现字符串各种形式风格的显示,重要的是可以指定设置的区间,也就是为字符串指定下标区间内的子字符串设置格式。
setSpan(Object what, int start, int end, int flags)方法需要用户输入四个参数,what表示设置的格式是什么,可以是前景色、背景色也可以是可点击的文本等等,start表示需要设置格式的子字符串的起始下标,同理end表示末尾下标,flags就是一种标识,共有以下四种属性:
Spanned.SPAN_INCLUSIVE_EXCLUSIVE 从起始下标到末尾下标,包括起始下标,不包括后面
Spanned.SPAN_INCLUSIVE_INCLUSIVE 从起始下标到末尾下标,同时包括起始下标和末尾下标,前后包括
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE 从起始下标到末尾下标,但都不包括起始下标和末尾下标
Spanned.SPAN_EXCLUSIVE_INCLUSIVE 从起始下标到末尾下标,包括末尾下标
到此,那我们看看如何在代码中实现这效果一呢?
String title = MapUtil.getValueStr(datas.get(position), "Title");
try {
title = java.net.URLDecoder.decode(title, "utf-8");
} catch (UnsupportedEncodingException e) {
e.printStackTrace();
}
//图文混排
Drawable drawable = getResources().getDrawable(R.mipmap.icon_top);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());//这里后两位不要填写int类参数,否则会出现在大屏手机上显示不整齐的情况
ImageSpan is = new ImageSpan(drawable);
String space = " ";
title = title + space;
int strLength = title.length();
SpannableString ss = new SpannableString(title);
ss .setSpan(is,strLength-1, strLength, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
if ("1".equals(TopFlag)) { //置顶显示
viewHolder.title.setText(ss.subSequence(0,strLength));
} else {
viewHolder.title.setText(title);
}
我们拿到接口返回的title后,把我们需要的图片通过 Drawable drawable = getResources().getDrawable(R.mipmap.icon_top);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());//这里后两位不要填写int类参数,否则会出现在大屏手机上显示不整齐的情况
拿到图片后设置你想要的大小和位置即可轻松快速实现这一效果。
那么怎么实现效果2那种name和内容颜色区分开呢?有人会觉得,这不name写个布局,内容写个布局就ok了吗?是的这样写没错能够实现这个效果,但是,你注意到这种评论文本他是一行结束跳转开头继续显示的,你那样做的话肯定不行了,只能够集中显示不会到开头
好了分析完了我们具体看看如何轻松实现这一效果吧!
` /**
*
*
* @author 创建人: kris_liutao
*
* @description 功能描述: 利用SpannableString将不同的文本类型拼接起来ForegroundColorSpan只能使用int类型参数
*
*/
String name = (MapUtil.getValueStr(datas.get(position), "Name"));
String resourName = (MapUtil.getValueStr(datas.get(position), "ReceiverName"));
String msg = name +" 回复 "+resourName+" :"+ content;
int fstart=msg.indexOf(name);
int fend=fstart+name.length();
int bstart=msg.indexOf(resourName);
int bend=bstart+resourName.length();
SpannableString spannableString = new SpannableString(msg);
spannableString.setSpan(new ForegroundColorSpan(Color.parseColor("#21D04B") ),fstart,fend, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
spannableString.setSpan(new ForegroundColorSpan(Color.parseColor("#21D04B") ),bstart,bend, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
holder.content.setText(spannableString);
`
注意看代码部分
String name = (MapUtil.getValueStr(datas.get(position), "Name"));
String resourName = (MapUtil.getValueStr(datas.get(position), "ReceiverName"));
String content = MapUtil.getValueStr(datas.get(position), "Content");
这是我们接口返回的名字和内容,我们只需要设置名字的颜色的话那么通过
String resourName = (MapUtil.getValueStr(datas.get(position), "ReceiverName"));
String msg = name +" 回复 "+resourName+" :"+ content;
int fstart=msg.indexOf(name);
int fend=fstart+name.length();
拼接将name取出来,得到name的length(),然后通过SpannableString创建新的对象
SpannableString spannableString = new SpannableString(msg);
spannableString.setSpan(new ForegroundColorSpan(Color.parseColor("#21D04B") ),fstart,fend, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
ForegroundColorSpan这个设置的是字体的颜色,BackgroundColorSpan这个参数是选中内容设置背景颜色等等,最后holder.content.setText(spannableString);将SpannableString的对象设置到你想要的地方即可实现这一效果。
CSDN移步:
CSDN http://blog.csdn.net/first_cooman