ionic 复选框
ionic 复选框(checkbox)与普通的 HTML 复选框没什么区别,以下实例演示了 ionic 复选框 ion-checkbox 的应用。
复选框标签
实例
实例中,会根据复选框是否选中,修改 checked 值,true 为选中, false 为未选中。
[HTML 代码]
复选框
{{ item.text }}
Notifications
Push Notifications
Newsletter
[JavaScript 代码]
angular.module('starter', ['ionic'])
.run(function($ionicPlatform) {
$ionicPlatform.ready(function() {
// Hide the accessory bar by default (remove this to show the accessory bar above the keyboard
// for form inputs)
if(window.cordova && window.cordova.plugins.Keyboard) {
cordova.plugins.Keyboard.hideKeyboardAccessoryBar(true);
}
if(window.StatusBar) {
StatusBar.styleDefault();
}
});
})
.controller( 'actionsheetCtl',['$scope',function($scope){
$scope.devList = [
{ text: "HTML5", checked: true },
{ text: "CSS3", checked: false },
{ text: "JavaScript", checked: false }
];
$scope.pushNotificationChange = function() {
console.log('Push Notification Change',$scope.pushNotification.checked);
};
$scope.pushNotification = { checked: true };
$scope.emailNotification = 'Subscribed';
}])
[css 代码:]
body {
cursor: url('http://www.runoob.com/try/demo_source/finger.png'), auto;
}
尝试一下 »
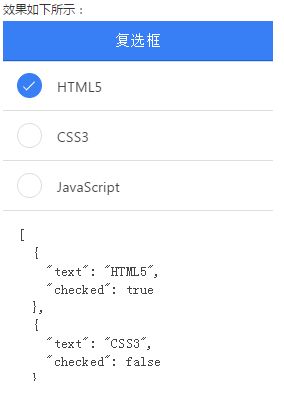
效果如下所示:
ionic 单选框操作
实例中,根据选中的不同选项,显示不同的值。
[HTML 代码]
当选按钮
选取的值为: {{ data.clientSide }}
{{ item.text }}
Serverside, Selected Value: {{ data.serverSide }}
{{ item.text }}
[JavaScript 代码]
angular.module('ionicApp', ['ionic'])
.controller('MainCtrl', function($scope) {
$scope.clientSideList = [
{ text: "Backbone", value: "bb" },
{ text: "Angular", value: "ng" },
{ text: "Ember", value: "em" },
{ text: "Knockout", value: "ko" }
];
$scope.serverSideList = [
{ text: "Go", value: "go" },
{ text: "Python", value: "py" },
{ text: "Ruby", value: "rb" },
{ text: "Java", value: "jv" }
];
$scope.data = { clientSide: 'ng' };
$scope.serverSideChange = function(item) {
console.log("Selected Serverside, text:", item.text, "value:", item.value);
};
});
[css 代码:]
body {
cursor: url('http://www.runoob.com/try/demo_source/finger.png'), auto;
}
尝试一下 »
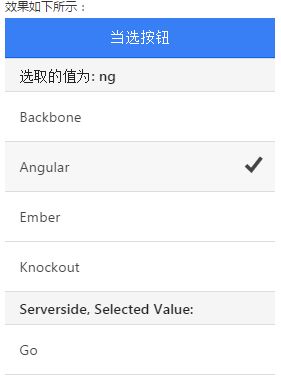
效果如下所示:
ionic 切换开关操作
以下实例中,通过切换不同开关 checked 显示不同的值,true 为打开,false 为关闭。
[HTML 代码]
开关切换
Settings
{{ item.text }}
Notifications
Push Notifications
Newsletter
由于pre标签冲突,实例中的 pre 已替换为 div标签,具体可以在"尝试一下"中查看。
[JavaScript 代码]
angular.module('ionicApp', ['ionic'])
.controller('MainCtrl', function($scope) {
$scope.settingsList = [
{ text: "Wireless", checked: true },
{ text: "GPS", checked: false },
{ text: "Bluetooth", checked: false }
];
$scope.pushNotificationChange = function() {
console.log('Push Notification Change', $scope.pushNotification.checked);
};
$scope.pushNotification = { checked: true };
$scope.emailNotification = 'Subscribed'; });
[css 代码:]
body {
cursor: url('http://www.runoob.com/try/demo_source/finger.png'), auto;
}
尝试一下 »
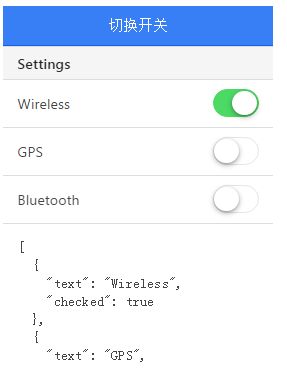
效果如下所示: