- 鸿蒙next开发:性能测试工具SmartPerf Editor
代码与思维
鸿蒙harmonyos华为嵌入式硬件鸿蒙驱动开发
SmartPerfEditor是一款PC端桌面应用,通过监测、采集应用运行时FPS、CPU、GPU、Memory、Battery、Network等性能数据,帮助开发者了解应用的性能状况。SmartPerfEditor还集成了DrawingDoc功能,可录制RenderService绘制指令,回放并生成不同图形库文件。通过逐帧逐绘制指令回放,来识别是否存在冗余绘制、是否可以优化绘制指令的数量,从而提
- 人人视频android资源比ios多,人人视频
魑魅丶小鬼
人人视频,国内专业的海外视频社区。人人视频最新版v5.5.1更新说明(2021-05-20)1、首页全新改版,内容更丰富,推荐更精准,你的口味我们知道2、“剧荒”升级为“快看”,告别剧荒,快速找剧,一刷就上瘾!3、支持快看、片单的快速搜索,直达心仪内容4、VIP权益升级,更多优质大片等着你5、字幕全新优化,视频高清画质,尽在人人视频如发现版本老旧,欢迎邮件反馈toususpam#liqucn(do
- 新手向:实现ATM模拟系统
nightunderblackcat
开发语言javatomcatmavenintellij-ideaspringcloudspringboot
本教程将通过一个完整的ATM模拟系统项目,带你深入了解Java的核心概念和实际应用。这个ATM系统将涵盖以下功能:7.2图形用户界面使用JavaSwing或JavaFX实现图形界面:importjavax.swing.*;publicclassATMGUI{publicstaticvoidmain(String[]args){JFrameframe=newJFrame("ATM系统");//添加各
- FPGA 47 ,MIG 内存接口生成器深度解析( FPGA 中的 MIG 技术 )
北城笑笑
fpga开发fpga
目录前言一、基础理论1.1MIG介绍1.2结构框架1.2.1主要模块①用户接口层(UserInterfaceLayer)②控制逻辑层(ControLogicLayer)③校准逻辑(CalibrationLogic)④初始化与时序控制(Initialization&TimingControl)⑤物理层接口(PHY–PhysicalLayer)⑥IO引脚驱动(引脚分配与IO配置:Pinout&IOSt
- iOS App抓包工具排查后台唤醒引发请求异常
代码背锅人日志
httpudphttpswebsocket网络安全网络协议tcp/ip
在一次iOSApp优化后台推送处理时,我们发现部分用户在通过推送唤醒App后,进入页面会出现数据加载失败。此时日志中并无请求发起记录,后端也未接收到该用户的访问。由于问题只发生在App由后台被唤醒的场景中,常规功能测试完全无法覆盖。我们通过一次完整的抓包分析流程,还原了App在后台唤醒后的请求链(如使用Sniffmaster进行iOS真机抓包),最终找到了隐藏的问题。背景:推送唤醒后页面数据加载失
- Unity3D 游戏在 iOS 上因为 trampolines 闪退的原因与解决办法
耳朵里有只风
iosunityunity3diosios闪退
崩溃的情况进入游戏一会儿,神马都不要做,双手离开手机,盯着屏幕看吧,游戏会定时从服务器那儿读取一些数据,时间一长,闪退了。尼玛问题是神马呢?完全没有头绪,不过大体猜测是因为网络请求导致的,那么好,先排查服务器返回结果是否有问题,最终确认每次客户端崩溃的时候,服务器都成功的返回了格式正确的数据,没有任何异常。那么可以确定问题是出在客户端部分了。先检查代码,确认逻辑上没有任何问题之后,也倍感无力啊,问
- 使用CocoaPods做依赖管理(淘宝源更换为HTTPS)--转自 唐巧技术博客
q364385155
cocopods依赖管理OCiOS
CocoaPods简介每种语言发展到一个阶段,就会出现相应的依赖管理工具,例如Java语言的Maven,nodejs的npm。随着iOS开发者的增多,业界也出现了为iOS程序提供依赖管理的工具,它的名字叫做:CocoaPods。CocoaPods项目的源码在Github上管理。该项目开始于2011年8月12日,经过多年发展,现在已经成为iOS开发事实上的依赖管理标准工具。开发iOS项目不可避免地要
- iOS CocoaPods(依赖管理)安装和使用教程
Andyjicw
iOS移动开发cocoapodsios开发教程依赖
参考资料CocoaPods简介每种语言发展到一个阶段,就会出现相应的依赖管理工具,例如Java语言的Maven,nodejs的npm。随着iOS开发者的增多,业界也出现了为iOS程序提供依赖管理的工具,它的名字叫做:CocoaPods。CocoaPods项目的源码在Github上管理。该项目开始于2011年8月12日,经过多年发展,现在已经成为iOS开发事实上的依赖管理标准工具。开发iOS项目不可
- Qt 图形视图框架4-动画、碰撞检测和图形项组
Zy100Papa
Qtc++开发实战qt开发语言
1.动画1.1.使用QObject包装器1.2.属性动画(QPropertyAnimation)1.3.定时器动画(QTimer)1.4.场景推进动画(QGraphicsScene::advance)2.碰撞检测1.动画在Qt图形视图框架中,实现动画效果有多种常用方法,下面介绍几种主要方式:以下是在Qt5.15.5(MinGW环境)中实现图形视图框架动画的常用方法,代码已亲测可正常运行:1.1.使
- WHAT - 依赖管理工具 CocoaPods
@PHARAOH
ReactNative学习专栏cocoapodsxcode
文章目录1.什么是CocoaPods?2.如何安装CocoaPods?(1)确保已安装Ruby(macOS默认自带)(2)安装CocoaPods(3)验证安装3.在ReactNative项目中使用CocoaPods(1)进入iOS目录(2)初始化Podfile(如果不存在)(3)安装依赖(4)打开Xcode项目4.ReactNative中常见的CocoaPods使用场景(1)安装需要原生支持的Re
- LabVIEW串口通信实战教程:上位机与下位机数据交互
安检
本文还有配套的精品资源,点击获取简介:LabVIEW作为一种图形化编程工具,非常适合开发用于测试、测量和控制的应用程序。本文介绍了一个LabVIEW串口通信实例——“串口助手.vi”,通过它可以作为上位机接收下位机通过串口发送的数据。文章详细解释了LabVIEW中串口通信的关键技术点,包括串口配置、打开和关闭串口、数据读取与写入、错误处理、数据解析、用户界面设计、事件结构以及实时监控。掌握这些技术
- 浏览器渲染引擎和JS引擎分类
渲染引擎:Firefox:Gecko引擎Safari:WebKit引擎Chrome:Blink引擎IE:Trident引擎Edge:EdgeHTML引擎JS引擎:SpiderMonkey(Firefox),火狐Nitro/JavaScriptCore(Safari),苹果IOS浏览器V8(Chrome,Chromium),Node.js也是V8Chakra(MicrosoftInternetExp
- RBDMuteSwitch:一键静音控制工具使用指南
幸生朋Margot
RBDMuteSwitch:一键静音控制工具使用指南RBDMuteSwitchPriortoiOS5itwasrelativelystraightforwardtodetectwhetheradevicewasmutedbyusinganaudioroutetodetectplaybacktype.项目地址:https://gitcode.com/gh_mirrors/rb/RBDMuteSwit
- 【亲测免费】 探索AudioSlicer:智能音频分割工具
秦贝仁Lincoln
探索AudioSlicer:智能音频分割工具去发现同类优质开源项目:https://gitcode.com/项目介绍AudioSlicer是一个基于Python的轻量级工具,专门用于切割.wav音频文件。它通过检测静音段将音频拆分成多个独立样本,并生成一个.json文件,详细记录了每个切片的时间范围。该项目灵感源自AndrewPhillipDoss的工作,现在正向着人工智能适应的方向发展,有望实现
- iOS证书过期处理
piggy514
iosxcode
step0https://developer.apple.comAccountCertificates,IDs&Profilesstep1-1.foriOSDistributionCertificates+iOSDistribution(AppStoreConnectandAdHoc)ContinueuploadCSRfile(.certSigningRequest)createdas"learn
- iOS证书过期处理过程中,遇到双击后缀cer文件无法导入钥匙串的问题
piggy514
ios
不知什么原因,以前每年证书处理都没遇到过:双击下载到的.cer文件,钥匙串程序提示:出现错误。无法导入“iPhoneDistribution:...(...)”。错误:-25294最后用蛮不讲理的方式解决:双击.cer文件时先弹出一个对话框,有个下拉选项默认值是“本地项目”,改为“系统”后再导入即可,不过会提示要密码(也就是你登录Mac的账号的密码)打包时也可能会提示要密码
- ios系统安卓系统苹果ipa程序安卓apk内测分发常见问题注意事项汇总及解决方案
咕噜签名分发冰淇淋
iosandroid
在应用开发过程中,内测分发是一个至关重要的环节,它直接关系到软件的质量和用户体验。然而,在iOS系统的ipa程序和安卓系统的apk内测分发过程中,开发者往往会遇到一系列挑战和问题。本文将详细汇总这些常见问题及其注意事项,并提供相应的解决方案,以帮助开发者更好地进行内测分发。一、测试设备和环境问题缺乏各种测试设备iOS和安卓系统拥有众多不同的设备和型号,这导致开发者在进行兼容性测试时面临巨大挑战。由
- Html+Css+JavaScript+Vue+Axios入门
chen_ever
javascript前端html
一.HTMLHTML(HyperTextMarkupLanguage)是构建网页的基础语言,用于定义网页的结构和内容。以下介绍HTML的基本概念和用法。页面标题这是一级标题这是一个段落。声明文档类型为HTML5。标签是文档的根元素。包含元信息,如标题和CSS链接。包含可见的页面内容。常用HTML标签到:标题标签,数字越小级别越高。:段落标签。链接文本:超链接标签。:图像标签。和:无序列表。和:有序
- iOS灵动岛动画小组件怎么播放动画
青少儿编程课堂
iOS开发中的疑难杂症ios
这个灵动岛相关的展示位置分几个地方:紧凑型,最小化,扩展型,还有锁屏位置我们先来看一下我这边实现的动画效果demo下载:iOS灵动岛GIF动画灵动岛样式灵动岛有三种渲染模式:第一种是紧凑型,当你的应用使用灵动岛时:第二种叫最小型样式,是当你的应用和别人的应用都在使用灵动岛时,会显示成下面这种样式,系统会决定展示哪个App的灵动岛,并使用每个活动的最小演示显示两个实时活动:第三种是展开的灵动岛样式,
- Android 和 IOS 应用程序之间的 UI 设计差异_ios与安卓ui设计规范区别
2301_79985012
程序员androidiosui
Apple规则内容从一开始就很高兴,这可以帮助客户毫无问题地浏览页面。此外,尽管Android标题放在左侧,但iOS标题通常会被重点关注。MaterialDesign可以被视为平面设计的改进,带有一点拟物化。基本点是制作一个为世界升级但由实际单词动画的UI,以使其对用户/客户直观。对于Android设计,您可以参考材料设计指南、组件和图标。苹果使用“扁平化设计”。它基于三个主题——清晰、顺从和深度
- iOS苹果和Android安卓测试APP应用程序的区别差异
iOS苹果和Android安卓在测试APP应用程序时存在显著差异,这些差异主要源于系统架构、生态规则、设备多样性等多重因素。以下是具体的区别:一、操作系统与生态iOS是苹果公司的封闭移动操作系统,而Android是谷歌开发的开放源码移动操作系统。iOS设备生态系统相对封闭,仅限于苹果自家设备,硬件和软件高度整合;Android设备生态系统则相对开放,存在多种品牌和型号,硬件和软件组合多样性大。二、
- iOS Widget 开发-3:Widget 的种类与尺寸(主屏、锁屏、灵动岛)
技术拾光
iOSWidget技术手册iosswiftwidget
iOS支持多种类型的Widget,分布在主屏幕、锁屏、灵动岛、待机模式、控制中心等多个系统位置。每种Widget都有各自的尺寸、交互能力与限制。本篇将系统梳理iOS当前支持的Widget类型与尺寸规格。主屏Widget(HomeScreenWidgets)主屏Widget自iOS14起引入,是最基础也是使用最广泛的Widget类型。支持的尺寸WidgetFamily尺寸说明备注.systemSma
- 从点子到原型只需10分钟:用 Copilot 快速验证产品功能
网罗开发
AI大模型Python技术汇总人工智能copilot
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 数据可视化5:MATLAB绘制单组箱线图
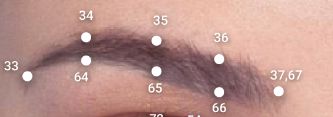
箱线图的作用箱形图(又称为「盒须图」或「箱线图」)能方便显示数字数据组的四分位数。箱形图通常用于描述性统计,是以图形方式快速查看一个或多个数据集的好方法。虽然与直方图或密度图相比似乎有点原始,但它们占用较少空间,当要比较很多组或数据集之间的分布时便相当有用。箱线图基本描述该图展示的是一个箱线图(BoxPlot)的主要组成部分及其含义。箱线图是一种用于展示数据分布情况的统计图表,能够直观地反映数据的
- 1. CentOS系统安装
君迁棪木
CentOS7复习笔记linux
CentOS系统安装SSH远程连接:安装centos系统新建虚拟机——>自定义——>硬件兼容性:workstation15.x——>稍后安装操作系统——>Linux,CentOS764位——>名称位置随意——>NAT模式,新建虚拟磁盘——>拆分成多个文件——>自定义硬件——>新CD/DVD,使用IOS映像文件——>完成,开启虚拟机根据虚拟网络类型配置IP地址Nat网络类型:输入命令:ipa##检查
- swiftui_SwiftUI中的模糊效果
weixin_26638123
python
swiftuiIfyou’vebeenaroundsmartphoneslongenough,youmayremeberiOS7.ItwasahugeupdatetotheiPhone,bringinginnotonlyatoneofnewfeaturesandfunctionality,butalsoafreshnewdesign.ThisupdatetoiOSwasnothinglesstha
- iOS 各种demo链接汇总~其它UI
//联系人:石虎QQ:1224614774昵称:嗡嘛呢叭咪哄一、其他UIAwesomeMenu-最多人用的Path菜单。DCPathButton-Path,4.0的弹出菜单,呼出或者关闭菜单时,多个小图标会分别按照逆时针和顺时针的方向进行滚动。SphereMenu-利用UIDynamicAnimator的有趣的菜单,path类似。KYGooeyMenu-KYGooeyMenu是一个具有GooeyE
- iOS好用的第三方框架/插件
Jeyzq
iOSOCswift
一:第三方插件1:基于响应式编程思想的oc地址:https://github.com/ReactiveCocoa/ReactiveCocoa2:hud提示框地址:https://github.com/jdg/MBProgressHUD地址:https://github.com/SVProgressHUD/SVProgressHUD地址:https://github.com/scalessec/To
- 【蓝桥杯选拔赛真题98】Scratch扑克牌排序 第十五届蓝桥杯scratch图形化编程 少儿编程创意编程选拔赛真题解析
小兔子编程
scratch扑克牌scratch蓝桥杯题目scratch蓝桥杯真题第十五届蓝桥杯scratch题scratch扑克牌排序scratch排序scratch案例
目录scratch扑克牌排序一、题目要求编程实现二、案例分析1、角色分析2、背景分析3、前期准备三、解题思路1、思路分析2、详细过程四、程序编写五、考点分析六、推荐资料1、入门基础2、蓝桥杯比赛3、考级资料4、视频课程5、python资料scratch扑克牌排序第十五届青少年蓝桥杯scratch编程选拔赛真题解析一、题目要求编程实现1)点击绿旗,在舞台上出现4张点数不同的扑克牌,牌上的点数是随机的
- APP测试手册
目录一、APP测试流程二、APP测试点1.功能测试2.UI测试3.软件权限4.数据安全性5.安装/卸载6.免登录7.运行8.APP更新9.数据更新10.离线浏览11.前后台切换12.用户体验测试13.图形测试14.交叉事件测试15.时间测试16.定位、照相机服务17.消息、通知测试18.异常测试19.兼容性测试20.适配性测试21.PUSH测试22.硬件环境测试23.网络环境24.性能测试25.安
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb