- Sarahlali|阅读100-2《如何高效阅读》11、12
Sarah虾
第11章了解作者的写作技巧有助于阅读阅读的所有材料可以归纳为以下三种:1.新闻2.非小说3.小说对于非小说作品而言,有一个基本的组织结构,那就是作者在开头先给出主要观点,告知事情的发生发展,或提出问题之后阐述观点并给出论据,最后对全文进行总结。我们可以把握这个结构来进行阅读,这样有助于我们加快速度。阅读的时候在主要段落可以放慢速度,而在次要段落就应加快速度。大多数的小说,它的基本结构是我们会看到一
- 机器学习入门(五):线性回归—从模型函数到目标函数
米饭超人
从数据反推公式假设我们获得了这样一张表格,上面列举了美国纽约若干程序员职位的年薪:enterimagedescriptionhere大家可以看到,表格中列举了职位、经验、技能、国家和城市几项特征。除了经验一项,其他都是一样的。不同的经验(工作年限),薪水不同。而且看起来,工作年头越多,工资也就越高。那么我们把Experience与Salary抽取出来,用x和y来分别指代它们。enterimaged
- 7个正规的一单一结打字录入赚钱软件app平台推荐
配音新手圈
在寻找-以下是七个值得推荐的正规平台,它们不仅提供了丰富的打字录入任务,还确保了用户能够即时获得报酬。兼职副业推荐公众号,配音新手圈,声优配音圈,新配音兼职圈,配音就业圈,鼎音副业,有声新手圈,每天更新各种远程工作与在线兼职,职位包括:写手、程序开发、剪辑、设计、翻译、配音、无门槛、插画、翻译、等等。。。每日更新兼职。1、配音新手圈这是一个公众号配音新手圈里面每天更新配音任务,都是适合没有基础的人
- 睡眠不足的危害
Ly1102
1.影响大脑的创造性思维科研人员研究认为,人的大脑要思维清晰、反应灵敏,必须要有充足的睡眠,如果长期睡眠不足,大脑得不到充分的休息,就会影响大脑的创造性思维和处理事物的能力。2.影响青少年的生长发育青少年的生长发育除了遗传、营养、锻炼等因素外,还与生长素的分泌有一定关系。生长素是下丘脑分泌和一种激素,它能促进骨骼、肌肉、脏器的发育。由于生长素的分泌与睡眠密切相关,即在人熟睡后有一个大的分泌高峰,随
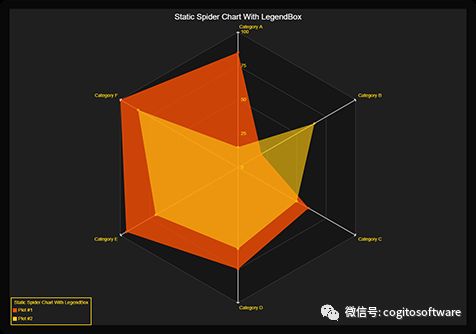
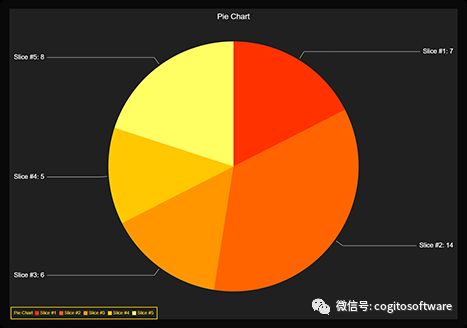
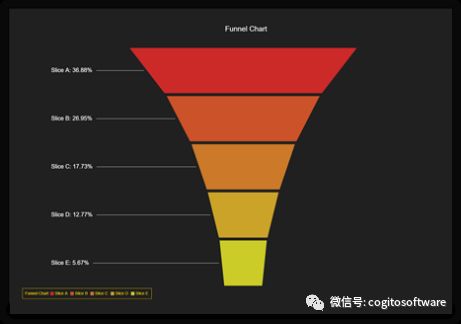
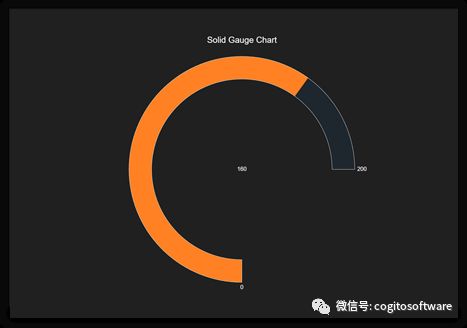
- DevExpress ChartControl
henreash
前端javascript开发语言
1创建x轴按秒的曲线(chartControl1.DiagramasXYDiagram).EnableAxisXZooming=true;(chartControl1.DiagramasXYDiagram).EnableAxisXScrolling=true;chartControl1.Series.Clear();varseries=newDevExpress.XtraCharts.Series
- 老码农和你一起学AI:Python系列-Pandas 并行计算
chilavert318
熬之滴水穿石pandaspython
但凡用到科学计算,Pandas几乎是绕不开的工具——它以简洁的API、灵活的数据操作能力成为数据处理的“瑞士军刀”。但随着数据量增长(比如从10万行到1000万行),你可能会发现:原本流畅的代码突然变慢了,一个简单的apply操作要等好几分钟,读取大文件时进度条仿佛凝固了。这不是你的代码有问题,而是原生Pandas的“单线程”基因在多核时代遇到了瓶颈。并行计算正是解决这个问题的核心方案。简单来说,
- 用SQLyog连接出现2058错误时处理方法
chilavert318
点点滴滴
win10系统更新安装Mysql8.0,连接SQLyog的时候出现下面错误1.打开cmd:mysql-uroot-p输入密码root2.进入mysql依次执行下面语句ALTERUSER'root'@'localhost'IDENTIFIEDBY'root'PASSWORDEXPIRENEVER;#修改加密规则ALTERUSER'root'@'localhost'IDENTIFIEDWITHmysq
- 老码农和你一起学AI:Python系列-Pandas大数据处理
chilavert318
熬之滴水穿石pandaspython
今天开始梳理一下pandas的大数据处理,在数据处理领域,Pandas凭借简洁的API和强大的功能成为Python开发者的首选工具。但当面对GB级甚至更大的数据集时,直接读取数据往往会触发“内存不足”的错误——这是因为Pandas默认将数据全部加载到内存中进行处理。此时,分块处理(Out-of-Core)技术就成为解决问题的关键。它通过将大文件拆分为小块,逐块加载并处理,最终整合结果,实现“用有限
- 完结热门小说一生缠绵姐夫文琴_一生缠绵姐夫文琴热门小说排行
小富江呀
《一生缠绵》主角:姐夫文琴,简介:我妻子文琴,29岁,长得很漂亮,身高一米七,身材极好,丰满却又不失青春活力……我没有再说下去,但文琴早已会意,她脸颊通红,恶狠狠的瞪了我一眼,明知故问道:“你想干嘛?”其实,我也幻想过,但我不敢直接向文琴提及,只能循序渐进。“老婆,既然表妹夫让表妹扮作你,要不我们试一试?”我拉着文琴的衣角,像是在撒娇,惹得她白了我一眼。“老公,其实,只要你能接受,我都随你,我也豁
- 至亲人-离去
红玫瑰与蚊子血
今天得知昨日下午姑父的去世,眼泪还是会留下来。尽管姑父这位亲人似乎是算不得什么至亲,但是在得知姑父去世的消息还是落泪了。毕竟曾经一起度过那么多岁月的大年,在一起吃年夜饭,谈论生活。记得在我刚考上村官的时候,姑父称赞我,刚毕业就可以自食其力找到一份还不错的工作。在我记忆中的姑父,非常潮流,思想特别的开放民主,和一些家长还是很有区别的。姑父是因为肺癌➕脑瘤扩散走的,自查出病情以来,在姑姑的悉心照料下,
- 那些年,李敖说过的话
小考拉俱乐部
李敖已经去世好几天了,一直想着写点什么的,却迟迟没有动笔。看网上铺天盖地的悼文,才发现,对他的了解好少。高中的时候,看过李敖文集。印象最深的是他的一首诗《只爱一点点》:不爱那么多,只爱一点点,别人的爱情像海深,我的爱情浅。去年年初,李敖被确诊脑瘤。六月,他向媒体公开亲笔信,写道:我很痛苦,好像地狱离我并不远了。我这一生当中,骂过很多人,伤过很多人,仇敌无数,朋友不多。在这最后的时间里,除了把《李敖
- 如何清除 npm 缓存
BIBI2049
前端开发Windowsnpm缓存前端node.js
清除npm缓存:利弊分析与操作指南在使用Node.js和npm进行项目开发时,我们经常会与npminstall命令打交道。这个过程中,npm会在本地建立一个缓存机制,用以存储已下载的包,从而显著提升后续安装的速度。然而,有时这个缓存也可能成为问题的根源。本文将探讨清除npm缓存的利弊,并提供清晰的操作指引。清除npm缓存的好处清除npm缓存主要能带来以下几点好处:解决依赖安装失败问题:当缓存中的包
- 一次 “简单需求“ 引发的 Vue 缓存血案:从 keep-alive 踩坑到 Vue3 优化全记录
文章目录前言:一次“简单需求”引发的技术深挖一、问题爆发:缓存有也不是事,没也不是事二、原理拆解:keep-alive到底是怎么“记住你”的?1.它缓存的不是页面,是“组件实例”2.那它怎么判断“谁”该被缓存?3.那你说路由的`meta.keepAlive`起什么作用?4.动态include:缓存的核心控制力5.如果你没写include,会发生什么?小结:缓存是否生效,取决于这三要素推荐key的正
- 2023-09-01
5c038a87f9ac
功课复盘我少说话,少做无用功。不说无用的话,不内耗。我认真思考,确实很多话可说可不说,少说抱怨的话。多说积极的话。每次说话的时候要三思而行。提升自己说话的能量三件好事带孩子配眼镜请孩子同学玩,吃好吃的帮助孩子收拾上学用品感恩日记感恩女儿自己收拾上学用品带孩子选购她上学所需要的必需品,看到孩子同学积极帮忙,提东西。感恩同事互相帮助感恩儿子帮忙买东西,思考商家如何赚钱的感恩嫂子告诉我明天报名的流程
- AI驱动的电路仿真革命:从物理模型到智能学习的范式转移
AI驱动的电路仿真革命:从物理模型到智能学习的范式转移人工智能正颠覆传统电路仿真方法,本文将深入解析AI在电路建模、优化与故障诊断中的前沿应用,揭示智能仿真如何提升10倍效率并突破物理限制。一、AI电路仿真的数学基础1.1图神经网络建模电路拓扑电路可抽象为图结构G=(V,E)G=(V,E)G=(V,E):VVV:节点(电子元件)EEE:边(连接关系)图卷积网络(GCN)更新公式:H(l+1)=σ(
- AI推演人类进化:计算人类学与基因仿真的融合革命
AI推演人类进化:计算人类学与基因仿真的融合革命引言:数字达尔文主义的新纪元“进化不是直线,而是亿万次迭代的多元宇宙”——李·克罗宁(计算化学家)当AlphaFold解开蛋白质折叠之谜,AI开始重构生命演化的底层逻辑。本文通过多智能体仿真、古基因组重建与文化演化建模三大技术支柱,揭示AI如何推演人类从南方古猿到智人的百万年征程,并预测未来千年的进化轨迹。一、进化动力学的基础模型1.1扩展的哈迪-温
- 璧山正规亲子鉴定机构大全-共11家(附2024最新亲子鉴定收费)
国医基因吴主任
璧山市亲子鉴定中心在哪?璧山亲子鉴定中心地址在重庆市璧泉街道双星大道(璧山国医基因)。亲子鉴定作为一种科学手段,为众多家庭提供了关于亲属关系的准确答案。它不仅有助于解决家庭内部的疑问,更在司法、移民等领域发挥着重要作用。以下是2024年璧山专业亲子鉴定中心的地址一览。1、璧山国医基因亲子鉴定中心璧山亲子鉴定中心机构地址:重庆市璧泉街道双星大道璧山亲子鉴定中心机构业务范围:上户口亲子鉴定,个人亲子鉴
- 读《宝葫芦的秘密》有感
b06daf62de2e
暑期,我读了好几本书,但让我念念不忘的是《宝葫芦的秘密》。主要内容讲的是王葆有一个梦想,就是想要一个宝葫芦。不过让人令想不到的是王葆既然是在钓鱼的时候,钓到了一个宝葫芦,这可真奇怪了。不过有了宝葫芦之后他可幸福了,真的是想要什么就会出来什么,而且宝葫芦最大的一个功能就是它还能知道王葆里想的什么。不过这已经不重要了,最重要的是王葆只要说我想要一个大西瓜、一个香蕉、一包薯片,这些东西就搜的一下出现在哪
- MCP协议技术解析:AI时代的通信基础设施革命
MCP协议技术解析:AI时代的通信基础设施革命在AI从工具演变为协作伙伴的进程中,MCP协议正在成为连接智能体与现实世界的“数字神经系统”。当前人工智能技术正经历从孤立模型向生态系统协作的关键转型,而通信协议作为AI能力的“连接器”,其设计直接决定了智能系统的边界与效率。MCP协议(ModelContextProtocol)作为新一代AI通信基础设施,正在开发者社区引发一场静默革命。本文将从技术原
- 对人造子宫的忧虑——会不会出现异形?
怒火女子工坊
这个担忧,完全没有必要。人造子宫只是肉体子宫的替代品。打个比方,孵化器是给养殖场孵化鸡蛋的。和母鸡自己孵鸡蛋相比,它只是更方便而已,它并不能把鸡蛋变成鸭蛋、鹅蛋、鸵鸟蛋。同样的,人造子宫也不会改变人类幼体形状。是否异形,要看囊胚,那是基因生物学家的事儿,和人造子宫没有关系。科学家真能搞出异形来,在女性的肉体子宫里不能培育吗?人造子宫和异形不仅没有因果关系,也没有一点相关性。
- 积极关注
美好生活从写作开始
大荔心理协会:郭家秀《焦点解决短期心理治疗》(SFBT)坚持分享第13天健身打卡第13天积极关注积极关注是指在心理咨询过程中对求助者的言语和行为的积极面予以关注,从而使求助者拥有正向价值观。积极关注涉及到对人的基本认识和基本情感。凡是心理咨询工作,首先必须抱有一种信念:受助者是可以改变的。概念心理咨询师应以积极的态度看待来访者,注意强调他们的长处,有选择地突出来访者及行为中的积极方面,利用其自身的
- 甘超波:NLP中EMBA状态管理
甘超波
哈喽,大家好我是甘超波,一名NLP爱好者,每天一篇文章,分享我的NLP实战经验和案例,希望给你些启发和帮助,这是第23篇原创文章什么是EMBAEMBA:是总裁班吗?在NLP中EMBA指的一种状态管理,我们NLP所有技巧都是在EMBA中展开的,像催眠,潜意识沟通......等都是在基于EMBA。如果把NLP比作一个楼房,EMBA就是楼房的地基如果把NLP比作一个汽车,EMBA就是汽车的发动机。其中E
- 酒后故事(七十九)
沉葉
(七十九)墨西哥让亚力克山热血沸腾前面讲到杰罗姆准备开圣诞节单身派对圣诞节已经将至,收音机和电视中都在播送圣诞节歌曲,商店里也摆设着各种为节日准备的商品,整个城市都沉浸在浓浓的节日气氛中。亚力克山选择了这个时候离开,直接飞去了墨西哥,圣诞节是家庭团聚日,亚力克山离开赛琳娜心里也不愿意,但面对这样的节日,年轻人天天派对购物结伴出去游玩,而这些这个圣诞节,赛琳娜不可能不让亚力克山参加,因为现在露面有被
- 怎么用电脑兼职赚钱,普通人可做的6个副业项目
优惠券高省
在家就能赚钱的6个兼职副业,随着现代社会的发展,越来越多的人开始意识到仅靠着一份稳定的工作收入已经无法满足他们的生活需求。因此,很多人开始寻找副业来增加自己的收入来源。如果你也正在考虑这个问题,那么今天我就为大家分享6个下班后可以做的副业赚钱的方法。只要一台电脑即可在家做赚钱的6个兼职副业1、高省app(导购电商赚钱)全网佣金最高的「高省」APP分享商品及推广APP做团队赚佣金,适合新手小白(有导
- 谈钱
时间的好朋友
什么是先天?我们在娘胎时,那是先天,胎儿用的是胎息,直接吸收着天地间的灵气,刚出生时的婴儿,身体是那么的柔软可爱,抱着他时,感觉整个人都被温暖了,因为婴儿自带那个磁场,这是先天之气。比如当我们走进某个森林风景区,我们会感受到一种磁场,也不知道是什么原因,就感觉自己的心灵被净化了一样,好像马上就能平静下来,那个就是先天之气,它看不见、摸不着,但真实存在着,并且对人产生很大的影响。当下的修行一定是身心
- 金窝银窝不如自己的狗窝
阿水兰
说个很真实的故事吧姑娘A和姑娘B是同学一直同学了六年从小学到初中其实两个都长得差不多很普通不算漂亮也不算丑初中毕业后姑娘A读了职高然后开始恋爱姑娘B.读普通高中也不是重点高中当时姑娘a还私下里觉得姑娘b可怜长那么大还没有人追十八岁之后姑娘a打了份文员工作姑娘B上了大学也不是很好的大学姑娘a打工期间与富二代恋爱了不久还奉子成婚恰好是暑假姑娘b去喝喜酒了富二代家确实有钱房子三套车好几辆姑娘a悄悄问b有
- 22.05.07
追风的女青年
一个知识越贫乏的人,越是拥有一种莫名奇怪的勇气和一种莫名奇怪的自豪感。因为知识越贫乏,你所相信的东西就越绝对,因为你根本没有听过与此相对立的观点。夜郎自大是无知者,和好辩者的天性。——罗翔大部分的生活都乏味得不值一提,哪个年龄段都乏味。换另一种牌子的香烟也好,搬到一个新地方去住也好,订阅别的报纸也好,坠入爱河又脱身也好,我们一直在以或轻浮或深沉的方式,对抗日常生活那无法稀释的乏味。——杜鲁门·卡波
- (日更69)归否
一笑艺宸缘
01我叫耶娘,我等着他,等着我的夫君。他们说他被抓了壮丁,回不来了。我不信,他这么厉害,一定能回来的。再说,我们还有一个儿子,才二岁,叫大壮。每天,我都带着他爱喝的绿豆沙,坐在村门口的榕树下等他。我俩一个村,打小就认识。他眉眼弯弯的,像一朵不起眼的小榕花。我每天清晨躲在榕树下看他出海,又在傍晚等他回来。直到那天,他递给我一玫从未见过的海螺。这情形被菱娘瞧见,取笑,说我俩脸红得都像天边的晚霞。终于嫁
- 赋能智慧档案管理:藏语识别技术在某省档案馆的创新实践
中科逸识
ocr人工智能全文检索
引言:在数字化浪潮席卷全球的今天,档案馆作为文化遗产保存的重要载体,正面临从传统管理向智慧化转型的挑战。尤其对于多民族地区,如何高效处理少数民族语言档案,成为亟待突破的难题。近期,某省档案馆率先引入领先的藏语智能识别技术,为海量藏文档案的数字化整理、检索与利用插上了科技的翅膀,开创了民族语言档案管理的新范式。一、破解百年藏文档案的“沉睡”难题该档案馆珍藏了跨越数百年的藏文历史文献、公文、手稿等珍贵
- XC7A75T‑2FGG484I Xilinx Artix‑7 FPGA AMD
XC7A75T‑2FGG484I属于Xilinx28 nmArtix‑7FPGA内部包含约75,000个查找表(LUT)及相应触发器,对应数十万级组合逻辑和状态存储;它还集成了4.9 Mb的分布式BlockRAM,满足高速缓存与FIFO需求;240个DSP48E1乘加单元为数字信号处理、滤波器及乘法累加运算提供硬件加速。超网格(super‑net)布局与高效的路由交换矩阵,确保了内部时钟域频率可达
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p