前言
关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类的介绍,还有就是在线例子:esri 官网在线例子,这个也是学习 arcgis api 3.x 的好素材。
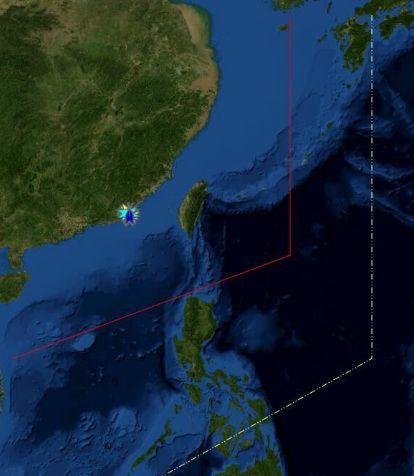
本篇实现台风轨迹,截图如下:
下面简单介绍相关知识点
-
警戒线
警戒线坐标集合:
var lineArr24=[[127,34],[127,21],[110,15]];//24小时警戒线坐标集合
var lineArr48=[[132,34],[132,15],[105,0]];//48小时警戒线集合
线符号样式 SimpleLineSymbol:
var symbol24 = new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([255,0,0]), 1);
var symbol48 = new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASHDOTDOT, new dojo.Color([255,255,153]), 1);
-
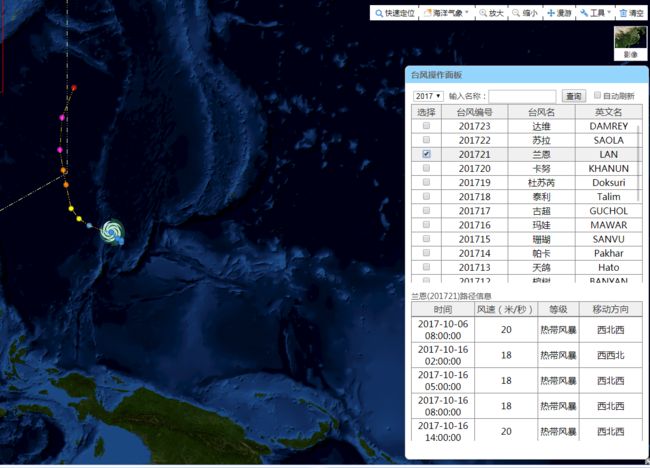
台风操作面板
-
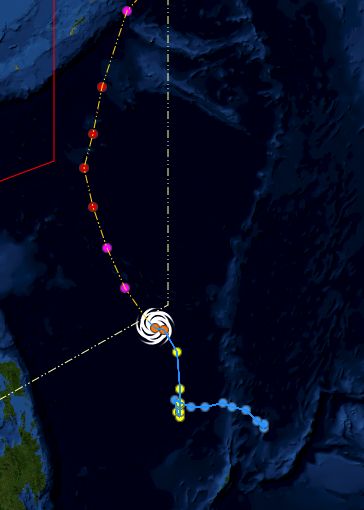
台风路径符号
点符号 PictureMarkerSymbol:
var TFQ_Symbol=new esri.symbol.PictureMarkerSymbol(getRootPath()+'content/images/weather/typhoon.png', 40, 40)
线符号 SimpleLineSymbol:
var T_Symbol=new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID,
new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID,
new dojo.Color([255, 165, 0]), 0.01), new dojo.Color([255,20,147, 0.35]));
var Line_symbol= new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASHDOTDOT, new dojo.Color([255,215,0]), 1);
-
扇形风圈
核心部分代码:
/**地图显示台风路径信息
* @param {array} {array}{string}
* 台风路径,预报路径,台风编号
*/
showTyphoonTMap: function (trackData, ybTrack, tfbh) {
var typhoonLayer = BX.typhoon.addGraphicsLayer('tf_' + tfbh);//新增台风信息图层
var trackLayer = BX.typhoon.addGraphicsLayer('track_' + tfbh);//新增台风路径图层;
var ybTraclLayer = BX.typhoon.addGraphicsLayer('YB_' + tfbh);//新增台风路径图层;
var sevenFQ_EN;//东北七级风圈
var sevenFQ_ES;//东南七级风圈
var sevenFQ_WN;//西北七级风圈
var sevenFQ_WS;//西南七级风圈
var tenFQ_EN;//东北十级风圈
var tenFQ_ES;//东南十级风圈
var tenFQ_WN;//西北十级风圈
var tenFQ_WS;//西南十级风圈
var TFQ;//台风圈
var TfTrackLine;//台风路线
var TFPoint;//台风路线点
var s_Symbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([60, 179, 113]), 0.01), new dojo.Color([60, 179, 113, 0.35]));
sevenFQ_EN = new esri.Graphic();
sevenFQ_EN.setSymbol(s_Symbol);
typhoonLayer.add(sevenFQ_EN);
sevenFQ_ES = new esri.Graphic();
sevenFQ_ES.setSymbol(s_Symbol);
typhoonLayer.add(sevenFQ_ES);
sevenFQ_WN = new esri.Graphic();
sevenFQ_WN.setSymbol(s_Symbol);
typhoonLayer.add(sevenFQ_WN);
sevenFQ_WS = new esri.Graphic();
sevenFQ_WS.setSymbol(s_Symbol);
typhoonLayer.add(sevenFQ_WS);
var T_Symbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([255, 165, 0]), 0.01), new dojo.Color([255, 20, 147, 0.35]));
tenFQ_EN = new esri.Graphic();
tenFQ_EN.setSymbol(T_Symbol);
typhoonLayer.add(tenFQ_EN);
tenFQ_ES = new esri.Graphic();
tenFQ_ES.setSymbol(T_Symbol);
typhoonLayer.add(tenFQ_ES);
tenFQ_WN = new esri.Graphic();
tenFQ_WN.setSymbol(T_Symbol);
typhoonLayer.add(tenFQ_WN);
tenFQ_WS = new esri.Graphic();
tenFQ_WS.setSymbol(T_Symbol);
typhoonLayer.add(tenFQ_WS);
TFQ = new esri.Graphic();
var TFQ_Symbol = new esri.symbol.PictureMarkerSymbol(getRootPath() + 'Content/images/weather/typhoon.png', 40, 40)
TFQ.setSymbol(TFQ_Symbol);
typhoonLayer.add(TFQ);
var trackLine = new esri.geometry.Polyline(BX.typhoon.map.spatialReference);
var Line_symbol = new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_SOLID, new dojo.Color([30, 144, 255]), 1);
var chinaTrack = [];//预报路径
for (var i = 0; i < ybTrack.length; i++) {
var data = ybTrack[i];
chinaTrack.push(data);
}
BX.typhoon.ybData = BX.typhoon.groupByDate(chinaTrack);
var playI = 0;
var trackPaths = [];
BX.typhoon.inteval = setInterval(function () {
var point = new esri.geometry.Point(trackData[playI].JD, trackData[playI].WD, BX.typhoon.map.spatialReference);
var symbol = BX.typhoon.getSymbol(trackData[playI].ZXFS);
TFPoint = new esri.Graphic(point, symbol, trackData[playI]);
TFPoint.id = 'tf_point';
typhoonLayer.add(TFPoint);
TFQ.setGeometry(point);
……
……
更多的详情见:GIS之家小专栏
对本专栏感兴趣的话,可以关注一波
GIS之家作品:GIS之家
GIS之家源码咨询:咨询模式