今天是七夕节,小伙伴们加油出去浪吧!我鹿在精神上支持你们!
好了,废话不多说,回头看看问题吧:
@安艺童鞋发来了两个动图,最近也正在学习制作小动画,觉得特别好玩,我们看看其中一个效果吧:
正好今天七夕节,我们就参考着这个动图效果用C4D把它做成动态七夕节海报吧!
以后有时间也会持续分享有趣的动图制作内容哦!
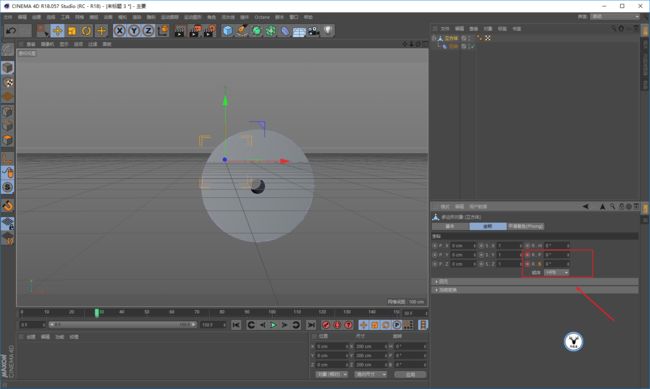
打开C4D,先新建一个立方体,把光影着色线条打开:
因为我们后面会用到扭曲效果器,所以我们先把立方体的分段数给多一点:
将立方体C掉转为可编辑对象,然后添加扭曲效果器,匹配到父级:
我们先尝试一下效果,把显示改为光影着色,当我们把扭曲效果器的强度改为360,对象就变成一个圆了:
当我们去改变扭曲H上的参数,对象就会如参考图一样的变形:
当改变对象本身的P和B上的参数,对象就会在画面上转来转去:
当我们知道了几个关键参数会影响效果,这样就好办了。
Ctrl+D先把帧速率改为25,修改一下总时长,我们就做150帧吧:
我们先在第0帧的时候,扭曲强度为0打上关键帧,然后30帧的时候扭曲强度为360,打上关键帧:
同时在扭曲效果器的坐标面板30帧的时候,H参数为0打上关键帧:
然后大概在120帧的时候,H参数为360打上关键帧:
同时120帧的时候,扭曲的强度打一个关键帧:
然后在最后一帧的时候,我们让强度恢复到0,打上关键帧:
可以先播放看一下:
感觉差不多,接下来我们让对象在画面上有转来转去的感觉。
在30帧的时候,我们把对象的坐标P和B的参数为0打上关键帧:
在120帧的时候把P和B的参数改为如图所示,这个参数大家其实可以凭自己的感觉来,不一定要完全一样:
再播放看一下,你会发现对象运动不是匀速的:
这是由于关键帧的动画函数曲线不是线性的导致的,所以如图所示鼠标右键选择显示函数曲线:
选中所有曲线:
按快捷键L把他们搞成直线:
我们做动画都最好保证关键帧的曲线是线性的哦,其他的关键帧动画也是同样的道理,这里就不赘述了:
到此,我觉得模型部分的动画就差不多了,接下来就是贴图上材质了。
做贴图这里没什么好说的,因为我们是立方体,所以贴图做成正方形就好,这里我做了两个贴图,尺寸1000*1000:
用实时选择勾选仅选择可见元素,去单独选择对应的两个面:
新建材质球,只勾选颜色通道,加载贴图:
然后再把材质球拖给选区,其他的面也是一样的道理,这里就不赘述了,弄完大概这个样子:
到这里其实就差不多了,还有一些小细节,例如参考图的文字是会转动的。
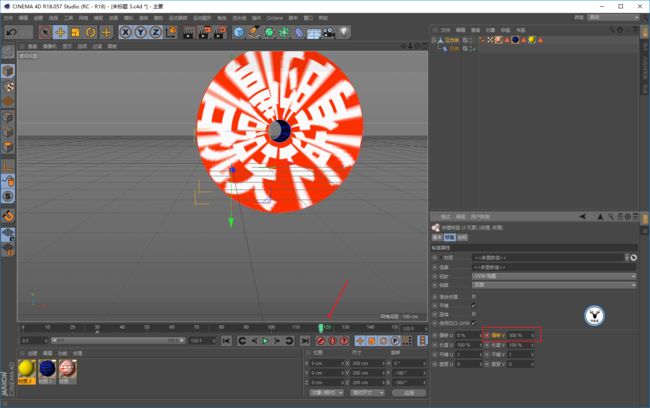
所以我们同时选中两个贴图的标签,在第30帧的时候,偏移V的数值为0打上关键帧:
在120帧的时候,把偏移V的数值改为300,打上关键帧:
设置一下导出的尺寸和格式,格式选择png,导出全部帧。记得勾选Alpha通道哦:
调整视角的时候,可以调整对象Z轴上的参数,让它处于渲染范围内,然后渲染出图:
剩下的就是在PS里操作啦,打开PS执行文件-脚本-将文件载入堆砌,将渲染出来的所有序列图一次性导入PS。
当然你也可以直接用AE或者PR来弄,方法不是唯一哈:
不过老实说PS导入序列帧确实会比较慢一点,嘛~不管啦!
导完以后大概这个样子,然后点击创建帧动画:
再点击从图层建立帧:
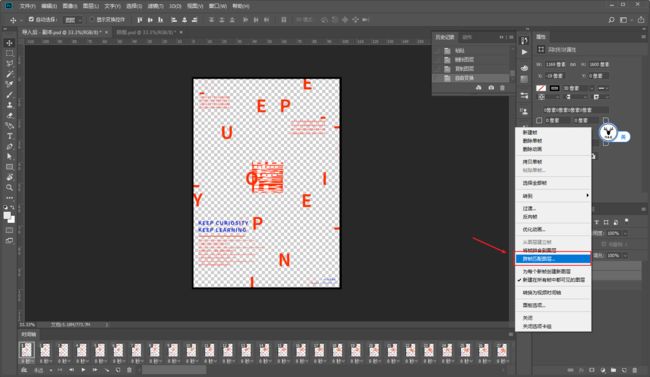
可以先播放观察一下动画,如果发现反了可以全选帧以后点击反相帧:
把事先做好的排版复制进来,基本上就差不多了:
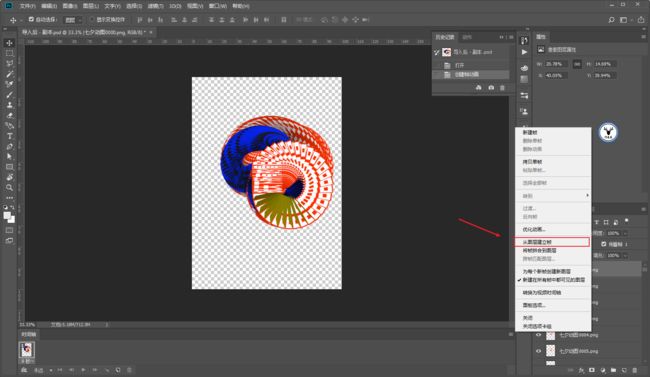
这里唯一有一点需要注意的就是当你复制进来以后,可能会发现有错位的情况:
然而当你调整了位置以后,会发现后面的位置也是错的:
没关系,我们在第一帧已经调整了位置的情况下,选中需要调整位置的图层,执行一次跨帧匹配图层就可以了:
最后分别看看静图和动图的效果吧:
额。。好吧,其实除了文字和贴图,和七夕没半毛钱关系。
那又怎么样?我!就!是!想!蹭!个!热!点!不服气打我呀!我好像有社保哦!
下面是视频版:
今天的内容思路顺了以后做起来不难,但是分析参考图的时候还是要花点功夫。
大家以后如果想要分析动图可以用PS或者POTPLAYER逐帧观看分析。
好了,今天的分享就到这里,想要源文件以及原视频的童鞋后台撩我获取吧!
更多教程欢迎关注公众号
本文由“野鹿志”发布
转载前请联系马鹿野郎
私转必究