制作图文排版秀米是一个不错的平台,而百度的UEditor编辑器可以集成秀米的插件,两者结合使文章的排版变得更加的快捷方便。
UEditor集成秀米教程 http://hgs.xiumi.us/uedit/
但是在实际使用过程中会有一个问题,秀米提供的模板里的图片素材都是存储在秀米自己的服务器上的,而且做了防盗链,在你自己的文章系统里图片是不被显示的。
所以我们要在此基础上加上图片转存的功能,让秀米的图存放在我们自己的服务器上,这样图片就可以正常显示了。
本次修改是让图片可以直接转存到七牛,作为一个独立的图片服务器,可以减轻主服务器的压力。
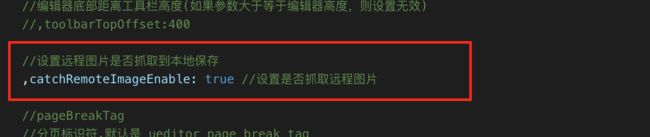
首先找到 ueditor.config.js 这个文件,打开远程抓取功能
然后打开ueditor文件夹下php目录把下载好的七牛sdk放入,再打开下面的 Uploader.class.php文件,引入七牛
require 'qiniu/autoload.php';
use Qiniu\Auth;
use Qiniu\Storage\BucketManager;
将saveRemote方法修改成这样
private function saveRemote()
{
$imgUrl = htmlspecialchars($this->fileField);
$imgUrl = str_replace("&", "&", $imgUrl);
//正则把?x-oss-process后面的都去掉
$imgUrl = preg_replace('/\?.*/i', "", $imgUrl);
//http开头验证
if (strpos($imgUrl, "http") !== 0) {
$this->stateInfo = $this->getStateInfo("ERROR_HTTP_LINK");
return;
}
preg_match('/(^https*:\/\/[^:\/]+)/', $imgUrl, $matches);
$host_with_protocol = count($matches) > 1 ? $matches[1] : '';
// 判断是否是合法 url
if (!filter_var($host_with_protocol, FILTER_VALIDATE_URL)) {
$this->stateInfo = $this->getStateInfo("INVALID_URL");
return;
}
preg_match('/^https*:\/\/(.+)/', $host_with_protocol, $matches);
$host_without_protocol = count($matches) > 1 ? $matches[1] : '';
// 此时提取出来的可能是 ip 也有可能是域名,先获取 ip
$ip = gethostbyname($host_without_protocol);
// 判断是否是私有 ip
if(!filter_var($ip, FILTER_VALIDATE_IP, FILTER_FLAG_NO_PRIV_RANGE)) {
$this->stateInfo = $this->getStateInfo("INVALID_IP");
return;
}
//获取请求头并检测死链
$heads = get_headers($imgUrl, 1);
if (!(stristr($heads[0], "200") && stristr($heads[0], "OK"))) {
$this->stateInfo = $this->getStateInfo("ERROR_DEAD_LINK");
return;
}
//格式验证(扩展名验证和Content-Type验证)
$fileType = strtolower(strrchr($imgUrl, '.'));
if (!in_array($fileType, $this->config['allowFiles']) || !isset($heads['Content-Type']) || !stristr($heads['Content-Type'], "image")) {
$this->stateInfo = $this->getStateInfo("ERROR_HTTP_CONTENTTYPE");
return;
}
preg_match("/[\/]([^\/]*)[\.]?[^\.\/]*$/", $imgUrl, $m);
$accessKey = '你的accessKey';
$secretKey = '你的secretKey';
$auth = new Auth($accessKey, $secretKey);
$bucket = '你的空间名';
$buck = new BucketManager($auth);
$key = date('Ymd').str_pad(mt_rand(1, 99999), 5, '0', STR_PAD_LEFT);
$buck->fetch($imgUrl,$bucket,$key);
$this->fullName = '你的七牛域名'.$key;
$this->stateInfo = $this->stateMap[0];
}
如果百度编辑器里的上传单图也需要上传到七牛,那么再修改upFile方法
private function upFile()
{
$accessKey = '你的accessKey';
$secretKey = '你的secretKey';
$auth = new Auth($accessKey, $secretKey);
$bucket = '你的空间名';
// 生成上传Token
$token = $auth->uploadToken($bucket);
// 构建 UploadManager 对象
$uploadManager = new UploadManager();
$file = $_FILES[$this->fileField];
$key = time().'-'.$file['name'];
$uploadManager->putFile($token, $key, $file["tmp_name"]);
$this->fullName = '你的七牛域名'.$key;
$this->stateInfo = $this->stateMap[0];
}
在抓图替换这个过程中,可能由于图片过多需要等待,所以在粘贴了秀米排版好的文章后,要打开一个正在处理的动画。
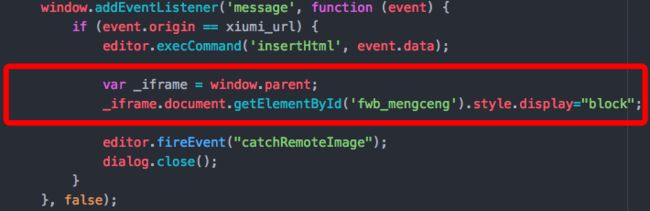
修改xiumi-ue-dialog-v5.html文件的最下面,加入显示你动画样式的代码
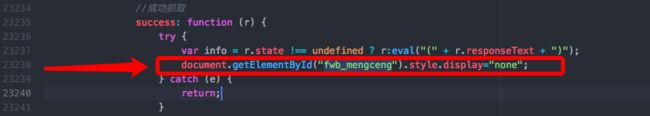
当图片都替换完成之后,需要再将动画关闭掉。修改 ueditor.all.js文件的第23235行左右代码
这样百度编辑器抓取秀米图片转存到七牛云的功能就完成了。
另外wangEditor也是一个很好用的富文本编辑器,他的抓取秀米的图片转存七牛也类似。不过用这个有一个好处是可以监听图片的上传进度。
wangEditor编辑器文档地址 https://www.kancloud.cn/wangfupeng/wangeditor3/335769
贴一下我的Demo代码
wangEditor demo list
欢迎使用 wangEditor 富文本编辑器
后端代码
fetch($_POST["url"],$bucket,$_POST["name"]);
exit(json_encode($res));