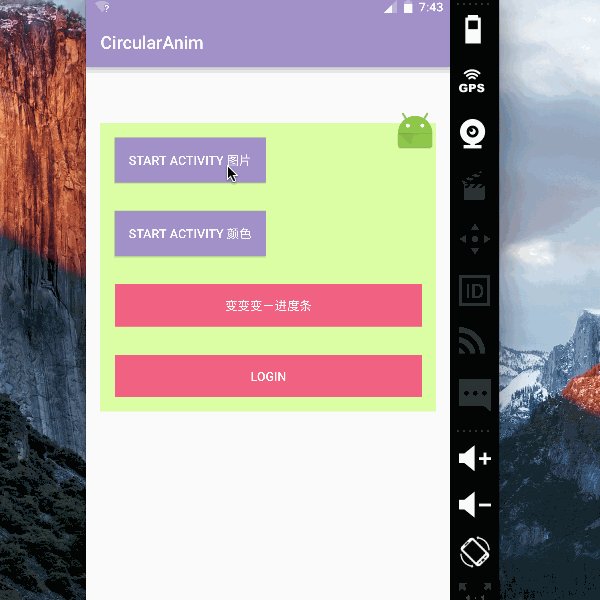
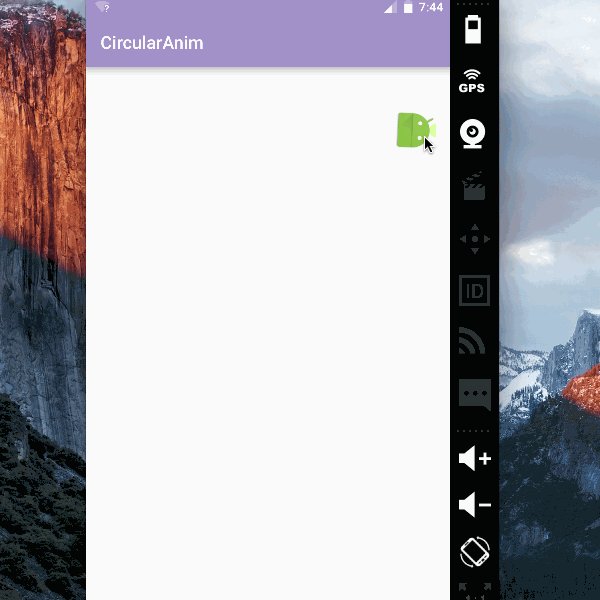
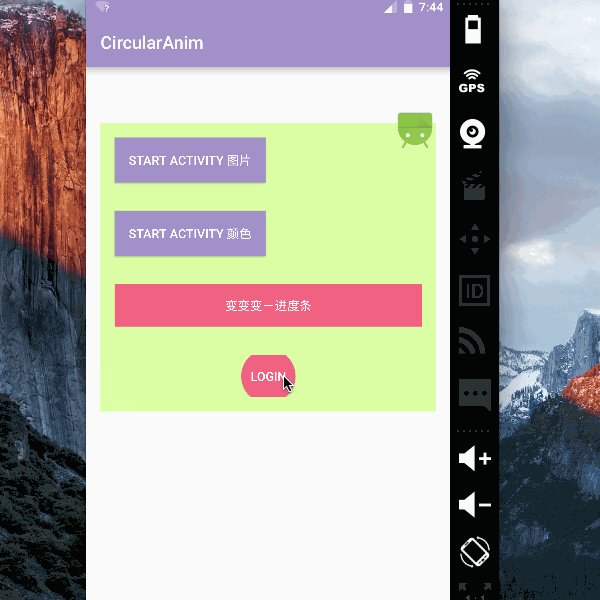
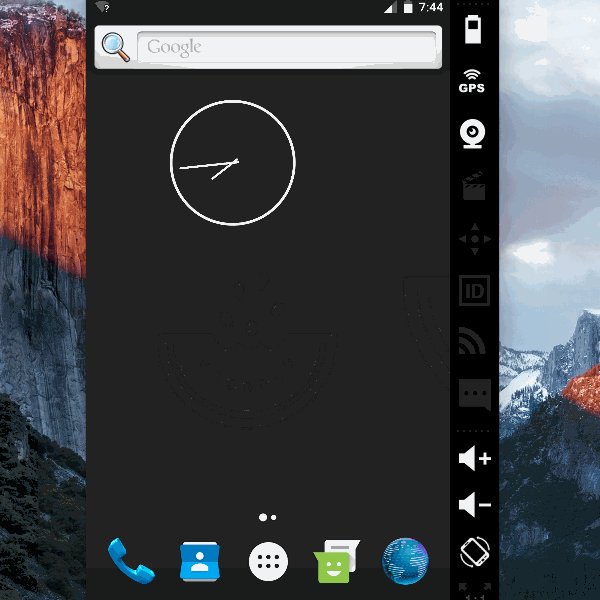
首先来看一个UI动效图。
效果图是是Dribbble上看到的, 原作品在此。
我所实现的效果如下:
Watch on YouTube
使用方法
为了使用起来简单,我将动画封装成CircularAnim.
现在,让按钮收缩只需一行代码,如下:
CircularAnim.hide(mChangeBtn).go();
同理,让按钮伸展开:
CircularAnim.show(mChangeBtn).go();
以View为水波触发点收缩其它View:
CircularAnim.hide(mContentLayout).triggerView(mLogoBtnIv).go();
以View为水波触发点伸展其它View:
CircularAnim.show(mContentLayout).triggerView(mLogoBtnIv).go();
水波般铺满指定颜色并启动一个Activity:
CircularAnim.fullActivity(MainActivity.this, view)
.colorOrImageRes(R.color.colorPrimary)
.go(new CircularAnim.OnAnimationEndListener() {
@Override
public void onAnimationEnd() {
startActivity(new Intent(MainActivity.this, EmptyActivity.class));
}
});
这里,你还可以放图片:
.colorOrImageRes(R.mipmap.img_huoer_black)
同时,你还可以设置时长、半径、转场动画、动画结束监听器等参数。
用起来非常的方便,一切逻辑性的东西都由帮助类搞定。
Compile
So,你可以如下compile该library了,也可以把这个类CircularAnim拷贝到项目里去。
去GitHub Compile
源码
下面贡献源码。你可以直接新建一个CircularAnim的类,然后把下面的代码复制进去就OK了。
另外,GitHub Demo 地址在此,欢迎Star,欢迎喜欢,欢迎关注,哈哈哈 ^ ^ ~
package top.wefor.circularanim;
import android.animation.Animator;
import android.animation.AnimatorListenerAdapter;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.support.annotation.DrawableRes;
import android.view.View;
import android.view.ViewAnimationUtils;
import android.view.ViewGroup;
import android.widget.ImageView;
/**
* Created on 16/8/5.
*
* 对 ViewAnimationUtils.createCircularReveal() 方法的封装.
*
* GitHub: https://github.com/XunMengWinter
*
* latest edited date: 2016-08-05 20:00
*
* @author ice
*/
public class CircularAnim {
public static final long PERFECT_MILLS = 618;
public static final int MINI_RADIUS = 0;
public interface OnAnimationEndListener {
void onAnimationEnd();
}
@SuppressLint("NewApi")
public static class VisibleBuilder {
private View mAnimView, mTriggerView;
private Float mStartRadius, mEndRadius;
private long mDurationMills = PERFECT_MILLS;
private boolean isShow;
private OnAnimationEndListener mOnAnimationEndListener;
public VisibleBuilder(View animView, boolean isShow) {
mAnimView = animView;
this.isShow = isShow;
if (isShow) {
mStartRadius = MINI_RADIUS + 0F;
} else {
mEndRadius = MINI_RADIUS + 0F;
}
}
public VisibleBuilder triggerView(View triggerView) {
mTriggerView = triggerView;
return this;
}
public VisibleBuilder startRadius(float startRadius) {
mStartRadius = startRadius;
return this;
}
public VisibleBuilder endRadius(float endRadius) {
mEndRadius = endRadius;
return this;
}
public VisibleBuilder duration(long durationMills) {
mDurationMills = durationMills;
return this;
}
public VisibleBuilder onAnimationEndListener(OnAnimationEndListener onAnimationEndListener) {
mOnAnimationEndListener = onAnimationEndListener;
return this;
}
public void go() {
// 版本判断
if (android.os.Build.VERSION.SDK_INT < android.os.Build.VERSION_CODES.LOLLIPOP) {
if (isShow)
mAnimView.setVisibility(View.VISIBLE);
else
mAnimView.setVisibility(View.INVISIBLE);
if (mOnAnimationEndListener != null)
mOnAnimationEndListener.onAnimationEnd();
return;
}
int rippleCX, rippleCY, maxRadius;
if (mTriggerView != null) {
int[] tvLocation = new int[2];
mTriggerView.getLocationInWindow(tvLocation);
final int tvCX = tvLocation[0] + mTriggerView.getWidth() / 2;
final int tvCY = tvLocation[1] + mTriggerView.getHeight() / 2;
int[] avLocation = new int[2];
mAnimView.getLocationInWindow(avLocation);
final int avLX = avLocation[0];
final int avTY = avLocation[1];
int triggerX = Math.max(avLX, tvCX);
triggerX = Math.min(triggerX, avLX + mAnimView.getWidth());
int triggerY = Math.max(avTY, tvCY);
triggerY = Math.min(triggerY, avTY + mAnimView.getHeight());
// 以上全为绝对坐标
int avW = mAnimView.getWidth();
int avH = mAnimView.getHeight();
rippleCX = triggerX - avLX;
rippleCY = triggerY - avTY;
// 计算水波中心点至 @mAnimView 边界的最大距离
int maxW = Math.max(rippleCX, avW - rippleCX);
int maxH = Math.max(rippleCY, avH - rippleCY);
maxRadius = (int) Math.sqrt(maxW * maxW + maxH * maxH) + 1;
} else {
rippleCX = (mAnimView.getLeft() + mAnimView.getRight()) / 2;
rippleCY = (mAnimView.getTop() + mAnimView.getBottom()) / 2;
int w = mAnimView.getWidth();
int h = mAnimView.getHeight();
// 勾股定理 & 进一法
maxRadius = (int) Math.sqrt(w * w + h * h) + 1;
}
if (isShow && mEndRadius == null)
mEndRadius = maxRadius + 0F;
else if (!isShow && mStartRadius == null)
mStartRadius = maxRadius + 0F;
Animator anim = ViewAnimationUtils.createCircularReveal(
mAnimView, rippleCX, rippleCY, mStartRadius, mEndRadius);
mAnimView.setVisibility(View.VISIBLE);
anim.setDuration(mDurationMills);
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
if (isShow)
mAnimView.setVisibility(View.VISIBLE);
else
mAnimView.setVisibility(View.INVISIBLE);
if (mOnAnimationEndListener != null)
mOnAnimationEndListener.onAnimationEnd();
}
});
anim.start();
}
}
@SuppressLint("NewApi")
public static class FullActivityBuilder {
private Activity mActivity;
private View mTriggerView;
private float mStartRadius = MINI_RADIUS;
@DrawableRes
private int mColorOrImageRes = android.R.color.white;
private Long mDurationMills;
private OnAnimationEndListener mOnAnimationEndListener;
private int mEnterAnim = android.R.anim.fade_in, mExitAnim = android.R.anim.fade_out;
public FullActivityBuilder(Activity activity, View triggerView) {
mActivity = activity;
mTriggerView = triggerView;
}
public FullActivityBuilder startRadius(float startRadius) {
mStartRadius = startRadius;
return this;
}
public FullActivityBuilder colorOrImageRes(@DrawableRes int colorOrImageRes) {
mColorOrImageRes = colorOrImageRes;
return this;
}
public FullActivityBuilder duration(long durationMills) {
mDurationMills = durationMills;
return this;
}
public FullActivityBuilder overridePendingTransition(int enterAnim, int exitAnim) {
mEnterAnim = enterAnim;
mExitAnim = exitAnim;
return this;
}
public void go(OnAnimationEndListener onAnimationEndListener) {
mOnAnimationEndListener = onAnimationEndListener;
// 版本判断,小于5.0则无动画.
if (android.os.Build.VERSION.SDK_INT < android.os.Build.VERSION_CODES.LOLLIPOP) {
mOnAnimationEndListener.onAnimationEnd();
return;
}
int[] location = new int[2];
mTriggerView.getLocationInWindow(location);
final int cx = location[0] + mTriggerView.getWidth() / 2;
final int cy = location[1] + mTriggerView.getHeight() / 2;
final ImageView view = new ImageView(mActivity);
view.setScaleType(ImageView.ScaleType.CENTER_CROP);
view.setImageResource(mColorOrImageRes);
final ViewGroup decorView = (ViewGroup) mActivity.getWindow().getDecorView();
int w = decorView.getWidth();
int h = decorView.getHeight();
decorView.addView(view, w, h);
// 计算中心点至view边界的最大距离
int maxW = Math.max(cx, w - cx);
int maxH = Math.max(cy, h - cy);
final int finalRadius = (int) Math.sqrt(maxW * maxW + maxH * maxH) + 1;
Animator anim = ViewAnimationUtils.createCircularReveal(view, cx, cy, mStartRadius, finalRadius);
int maxRadius = (int) Math.sqrt(w * w + h * h) + 1;
// 若未设置时长,则以PERFECT_MILLS为基准根据水波扩散的距离来计算实际时间
if (mDurationMills == null) {
// 算出实际边距与最大边距的比率
double rate = 1d * finalRadius / maxRadius;
// 为了让用户便于感触到水波,速度应随最大边距的变小而越慢,扩散时间应随最大边距的变小而变小,因此比率应在 @rate 与 1 之间。
mDurationMills = (long) (PERFECT_MILLS * Math.sqrt(rate));
}
final long finalDuration = mDurationMills;
// 由于thisActivity.startActivity()会有所停顿,所以进入的水波动画应比退出的水波动画时间短才能保持视觉上的一致。
anim.setDuration((long) (finalDuration * 0.9));
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
mOnAnimationEndListener.onAnimationEnd();
mActivity.overridePendingTransition(mEnterAnim, mExitAnim);
// 默认显示返回至当前Activity的动画.
mTriggerView.postDelayed(new Runnable() {
@Override
public void run() {
if (mActivity.isFinishing()) return;
Animator anim = ViewAnimationUtils.createCircularReveal(view, cx, cy,
finalRadius, mStartRadius);
anim.setDuration(finalDuration);
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
try {
decorView.removeView(view);
} catch (Exception e) {
e.printStackTrace();
}
}
});
anim.start();
}
}, 1000);
}
});
anim.start();
}
}
/* 上面为实现逻辑,下面为外部调用方法 */
/* 伸展并显示@animView */
public static VisibleBuilder show(View animView) {
return new VisibleBuilder(animView, true);
}
/* 收缩并隐藏@animView */
public static VisibleBuilder hide(View animView) {
return new VisibleBuilder(animView, false);
}
/* 以@triggerView 为触发点铺满整个@activity */
public static FullActivityBuilder fullActivity(Activity activity, View triggerView) {
return new FullActivityBuilder(activity, triggerView);
}
}
后记
需要注意的是,该帮助类适配了api 19以下的版本,因此你不需要判断版本号,但在这些低版本设备上是没有水波动画效果的,不过好的是并不会影响交互逻辑。
Demo: https://github.com/XunMengWinter/CircularAnim
另外,有木有手机版或者Mac版好用的Gif转换器推荐,表示好难找。
(感谢im_brucezz、AkiossDev推荐的GIF录制器:licecap,非常好用,上面的gif已经用这个录制了~)
And有没有傻瓜式发布项目到JCenter的教程推荐?看过几篇都不管用。囧 ~
(感谢Issues区大家的推荐,我使用了YangHui、twiceYuan推荐的JitPack.io,用起来简单很多~)