- ios设置tabbar背景颜色_UITabBarController、TabBar背景颜色设置、TabBarItem颜色处理
weixin_39837352
ios设置tabbar背景颜色
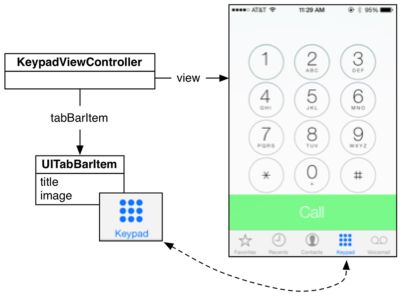
在iOS的开发过程中我们使用最多的框架结构估计就是UITabBarController+UINavigationController架构了,然而在开发过程中,对于许多初学者,甚至对于许多有半年多开发经验的iOSdev来说还是会有很多很棘手的问题,比如设置tabBar的背景颜色、tabBarItem的图标选中时的颜色为蓝色、tabBarItem选中的背景色的设置...完整项目点这里。下面创建项目并搭
- ios 仿boss直聘学习demo
xq9527
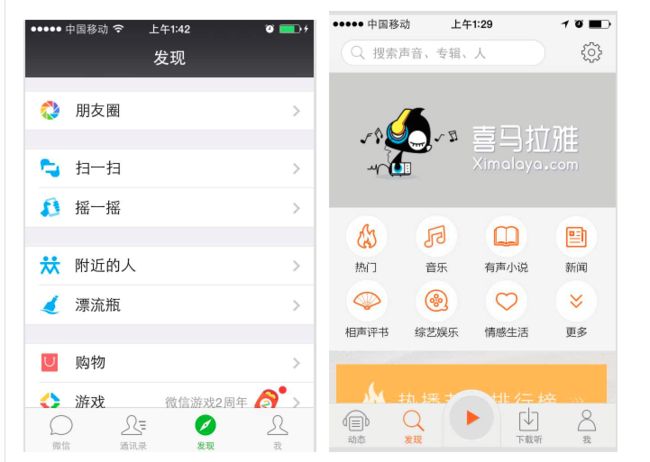
前言:最近在学习iOS主要学习的还是oc语言和xib的使用那么废话不多说。正式开始效果图:image.pngimage.pngimage.png具体实现:1底部导航实现:UITabBarController*tabVC=[[UITabBarControlleralloc]init];HomeController*homecontroller=[[HomeControlleralloc]init];
- OCR的功能
李阳ocr智能识别
什么是OCR,它的功能是什么?ocr文字识别系统,简单来说就是把文字转换为电脑能识别的图像形成代码,在利用文字识别技术吧文字转换为图像可以识别的技术。ocr的功能有哪些1、OCR识别技术不仅具有可以自动判断、拆分、识别和还原各种通用型印刷体表格,还在表格理解上做出了令人满意的实用结果。2、OCR能够自动分析文稿的版面布局,自动分栏、并判断出标题、横栏、图像、表格等相应属性,并判定识别顺序,能将识别
- 用Python实现PDF转Word文档
Crabfishhhhh
pdf
Referto只需2行代码,轻松将PDF转换成WordIntroduce:要用Python实现PDF转Word,需要通过python内的PYMuPDF库提取PDF文件中的数据然后采用python-docx库解析内容的布局、段落、图片、表格等,最后自动生成docx文件。- 解析和创建页面布局 - 页边距 - 章节和分栏 (目前最多支持两栏布局) - 页眉和页脚 [TODO]- 解析和创建段落
- 两种常见的UITabBarController+UINavigationController模式区别
11a3034531f8
目前主流的App框架如:qq,微信,UITabBarController中嵌套UINavigationController易信等UINavigationController中嵌套UITabBarController对比分析第一种方式:导航控制器上的title不能和tabbar上面的同步,需要手动单独设置,比如可以在控制器的viewWillAppear:方法里面设置.navigationItem的左
- 鸿蒙开发系列教程(十三)--组件导航:Navigation 导航
huazi99
鸿蒙harmonyos华为
Navigation导航Navigation组件的页面包含主页和内容页。主页由标题栏、内容区和工具栏组成,分栏模式NavigationMode.Split完整代码:@Entry@ComponentstructNavigationExample{privatearr:string[]=['男装','女装','童装'];build(){Column(){Navigation(){TextInput({
- 1 分钟玩转语雀文档
夢想家吖
开发工具前端javascripthtml
Hi,欢迎来到语雀~语雀文档是一个给个人和团队提供的写好文档的工具,我们希望每个人都可以快速、舒适的记录自己的所思所想,为此,语雀的文档编辑器提供了强大的能力。文档支持多人协同语雀文档支持多人同时编辑一篇文档。丰富的文本样式支持粗体、斜体、下划线、删除线、上标、下标、代码、高亮颜色等文本样式丰富的插入方式支持插入图片、表格、画板、公式、代码、思维导图、流程图、本地文件、高亮块、分栏、折叠块等内容*
- C/C++对大一C语言的课程设计——KTV点歌系统的介绍(链表)
仍有未知等待探索
小项目c语言
个人主页:仍有未知等待探索_洛谷刷题,小项目,数据结构-CSDN博客专题分栏---小项目小项目_仍有未知等待探索的博客-CSDN博客—————————————与2023年12月28日进行更新————————————————写此博客的目的:一是为了让自己对链表的思考方式更加的清晰,二是对不清楚链表实现方式的讲解!所有的菜单都没有进行讲解,太简单。另外建议写这种比较大的程序的时候,不要着急先写菜单,要
- 7.3、系统导航控制器与分栏控制器结合
艾希_可可
importUIKit@UIApplicationMainclassAppDelegate:UIResponder,UIApplicationDelegate{varwindow:UIWindow?funcapplication(_application:UIApplication,didFinishLaunchingWithOptionslaunchOptions:[UIApplicationL
- Swift - 标签条(UITabBar)标签页控制器(UITabBarController)用法
小驴拉磨
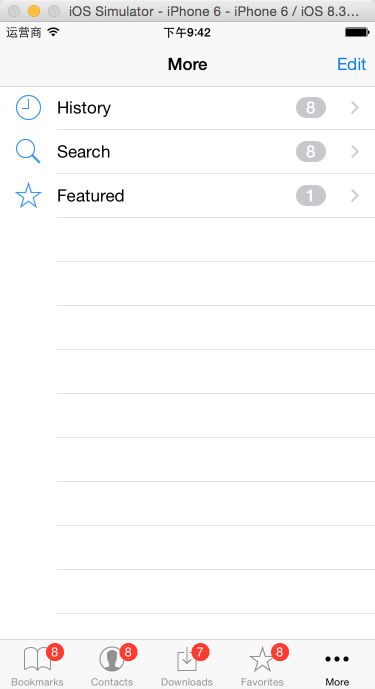
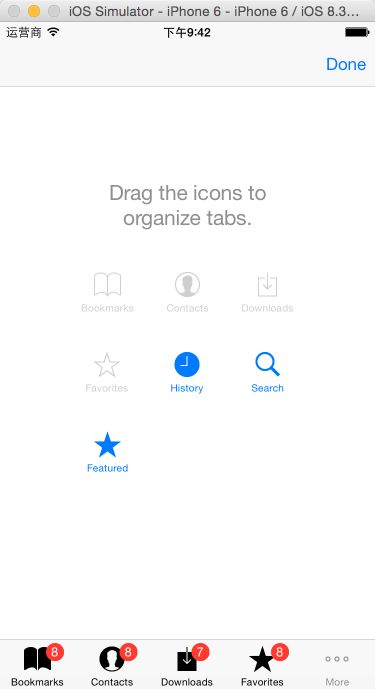
App底部的tab标签页可以方便的把功能模块划分清楚,只需点击相应的标签页就可以展示完全独立的视图页面,同时各标签页间的视图也可以进行数据交换。TabBarItem系统自带图标样式(System)介绍:Custom:自定义方式,配合SelectedImage来自定义图标More:三个点的图标,表示更多意思Favorites:星形图标Featured:星形图标TopTated:星形图标Recents
- WEB前端-弹性布局
蒲竺
web前端前端css3html5
WEB前端-弹性布局WEB前端-弹性布局一、css属性补充1.光标形状2.强调边框3.透明度4.背景透明5.去掉文本域的自动拉伸效果6.行内文字溢出省略号形式显示7.vertical-align二、缩放zoom三、弹性布局1.多栏布局a)分栏显示b)多栏隔断框c)设置每一栏的宽度2.弹性布局a)设置弹性布局的方向c)设置弹性布局的水平对齐方式d)垂直对齐方式e)交叉对齐方式f)子元素单独在y轴上的
- 鸿蒙开发-UI-组件导航-Navigation
鸿蒙布道
harmonyosui华为
鸿蒙开发-UI-组件鸿蒙开发-UI-组件2鸿蒙开发-UI-组件3鸿蒙开发-UI-气泡/菜单鸿蒙开发-UI-页面路由文章目录目录一、基本概念二、页面显示模式1.自适应模式2.单页面模式3.分栏模式三、标题栏模式1.Mini模式2.Full模式四、菜单栏五、工具栏六、案例总结前言上文详细学习了鸿蒙开发UI页面跳转的相关知识,学习页面路由router基本概念,使用方法,页面路由两种跳转模式和两种实例模式
- CSS3常用分列与flex弹性布局
柠檬4.0
css3前端
一、分栏(多列)1.column-count规定元素应该被分隔的列数。column-count:number|auto2.column-gap规定列之间的间隔column-gap:length|normal3.column-rule设置所有column-rule-*属性的简写属性。column-rule-style:设置线型属性值:none默认;hidden定义隐藏规则;dotted点;dashe
- 人生没有成功或失败,人生只是一个过程
wewewhisper
经常听到有人去评价一个人的人生,比如“我的人生真的好失败”“别人的人生为什么那么成功呢”……而评价的人,也并没有过完他的一生,他不过是站在人生的一个节点上,武断地下定了自以为是的结局。所谓的成功或者失败的人生,是依靠什么来衡量的呢?人生最后一刻的成就?还是要把生命中所有的得与失都分栏对比,看看最后的结果?又或者比较金钱?地位?健康?还是时间?每个人对于成功,都有自己的一个概念,而通常这个概念,都是
- ElementUI 组件:Layout布局(el-row、el-col)
ChinaDragonDreamer
前端elementui前端javascript
ElementUI安装与使用指南Layout布局点击下载learnelementuispringboot项目源码效果图el-row_el-col.vue页面效果图项目里el-row_el-col.vue代码exportdefault{name:'el-row_el-col布局'}Layout布局通过基础的24分栏,迅速简便地创建布局。一、基础布局使用单一分栏创建基础的栅格布局。通过row和col组
- C/C++ C++入门
仍有未知等待探索
C++c++开发语言
个人主页:仍有未知等待探索-CSDN博客专题分栏:C++_仍有未知等待探索的博客-CSDN博客目录一、C++关键字二、命名空间1、区别1.C语言编辑2.C++2、命名空间定义3、命名空间的使用三、C++输入&输出四、缺省参数五、函数重载六、引用使用注意:引用和指针的区别:引用的使用:七、内联函数八、auto关键字(C++11)九、基于范围的for循环(C++11)十、指针空值---nullptr(
- 要想做出杂志般的文档,Word分栏功能必学
新精英充电站
有的人在用Word排版,而你在用Word打字。用的是同一款Word,为什么差别这么大?因为你不会分栏!分栏是Word文档排版一个重要功能,从名称上就可以知道,其作用是将内容分为多栏排列。例如下图的文档,图片左右两边太空,看起来既不紧凑也不美观。这样的排版方式是Word默认的排版方式,属于【一栏】排版。如果使用分多栏来排版,就可以让版面看起来更加整齐,做出杂志排版的效果。分栏功能的使用方法很简单,只
- 【Qt】—— Qt Creator界⾯认识
起飞的风筝
QTqt开发语言
目录(一)左边栏(二)代码编辑区(三)UI设计界⾯(四)构建区(一)左边栏在编辑模式下,左边竖排的两个窗⼝叫做"边栏"。①是项⽬⽂件管理窗⼝;②是打开⽂件列表窗⼝;在QtCreator菜单"控件"------->"ShowLeftSidebar",或者使⽤快捷键:"Alt+0"可以控制边栏的显⽰和隐藏。边栏⾥的窗⼝数⽬可以增加,边栏⼦窗⼝标题栏有⼀排⼩按钮,最右边的是关闭按钮,倒数第⼆个是增加分栏
- 仿微博顶部分栏效果
一本大书
效果如下Demogit下载地址完整代码链接<<点这里使用方法//添加bottomView[self.segCollectionViewzz_addBottomLineWithScrollView:self.scrollView];实现思路1、使用分类的写法简化调用方法。2、使用KVO去监听内容collectionView的contentOffset,根据其变化让横线“动起来”。3、动画的基础参数设
- 幻灯片/古酒,原来是这个味道!
痴痴痴痴痴痴痴
一、封面,你需要get的点:1.字体2.字间距3.渐变背景封面二、前言,你需要get的点:1.矢量素材2.关键字提取前言三、此页,你需要get的点:1.色块2.线条非正常评定四、酒五、此页,你需要get的点:1.数字2.线条简介六、天籁,你需要get的点:1.印章2.竖文本(原图中,竖文本是正向的,并没有旋转)天籁七、此页,你需要get的点:1.分栏2.蒙版分栏八、接下来的三页,你需要get的点:
- 一个常见的三段式iOS app的开发框架
我不做人啦jojo
做开发两年,觉得有必要重新学习下基础的知识,在公司开发时比较依赖前辈写的框架开发,突然想到自己开发一个框架对于自己复习下基础知识很有帮助,于是就有这个项目一个常见三段式的app就是UITabbarController+UINavigationController+滑动菜单导航。滑动菜单导航就是上面有个导航菜单,通过滑动切换VC。这些控件除了滑动菜单,其余的都是系统自带的,但是我们常看见的市面上的U
- HTML怎么把文字分栏_怎么就这么无聊!这些网友制作的沙雕生成器大合集我玩了一天!...
weixin_39645268
HTML怎么把文字分栏
不知道姬友们注意到没有,今年春节以来,往年在朋友圈狂晒旅游照片的人都没了踪影。当然这一切都得从一只蝙蝠说起......突如其来的疫情,让不少人的生活或多或少的发生了一些改变,不管是上班党还是学生党都受到了一定的影响。已经返京很多天的手谈姬还是不能随便出门,但是家里有电脑有手机有网还有猫,倒是不觉得难受,毕竟平时也是宅在家里度日。不过有些人明显就不行了,这次疫情成功地让不少号称“有吃有喝有电脑有手机
- 57.TabBar和NVBar的背景和阴影颜色设置
noonez
classCustomTabBarController:UITabBarController{overridefuncviewDidLoad(){super.viewDidLoad()//Doanyadditionalsetupafterloadingtheview.//设置tabbar的背景和阴影图片tabBar.backgroundImage=UIImage()tabBar.shadowIma
- 四年回首
清风木易
也许是平淡的日子过得太久,麻木的人生需要点调味剂,今天的我,突然想不再麻木了。拿起手机,百度好玩的app,看到了,于是下载了。注册好账号,浏览了部分栏目,看到了手绘,看到了许多年轻的伙伴在画作中挥洒青春,也让我看到了我的曾经,我也有着这样的青春,单纯的爱好绘画,单纯的享受青春。打开空间里的相册,找到曾经保存的绘本,看到了曾经记录的文字:“如果有一天,让你心动的再也感动不了你,让你愤怒的再也记录不了
- MyBatis || MyBatis-Plus 分栏简介
Mr.ZhangYan
MyBatisMyBatis-Plusmybatis
一、简介此章节主要讲述的是MyBatis||MyBatis-Plus,官网:https://mybatis.org/mybatis-3/zh/index.htmlhttp://mp.baomidou.com/参考教程:http://mp.baomidou.com/guide/什么是MyBatis?MyBatis是一款优秀的持久层框架,它支持自定义SQL、存储过程以及高级映射。MyBatis免除了几
- Oracle分栏(非分页)查询
gun_008
oracle数据库
不知道Oracle怎么进行数据分栏(分栏:因数据列过长,部分数据作为新列显示).在这里先记录一下粗浅的查询方法.数据源例子:select'日用百货'ascat,'手电筒'asname,20asamount,'2024-01-27'asdtfromdualunionallselect'餐饮美食'ascat,'鸡公煲'asname,15.9asamount,'2024-01-27'asdtfrom
- vue项目 解决el-table自适应高度,vue页面不显示多条滚动条,超出的部分让el-table内部出现滚动条(推荐使用第二种解决方案;TAdaptivePage 组件新增左右分栏布局)
wocwin
vue专栏vue.jselementuiel-tableonresize自适应高度
一、需求后台管理系统:最常见的页面都是由—>左侧菜单、头部+tabView页签、主体数据渲染页面(AppMain);而一般AppMain页面又分为:搜索区域、table数据(分页),可能也会存在底部(footer);大体样子如下:具体需求就是:整个页面不出现滚动条,而超出的部分让table自适应高度(即:让table内部出现滚动条),从而让整个页面一屏显示完整。二、最终效果三、第一种解决方案(推荐
- LeetCode:376.摆动序列
仍有未知等待探索
算法leetcode算法c++
个人主页:仍有未知等待探索-CSDN博客专题分栏:算法_仍有未知等待探索的博客-CSDN博客题目链接:376.摆动序列-力扣(LeetCode)一、题目如果连续数字之间的差严格地在正数和负数之间交替,则数字序列称为摆动序列。第一个差(如果存在的话)可能是正数或负数。仅有一个元素或者含两个不等元素的序列也视作摆动序列。例如,[1,7,4,9,2,5]是一个摆动序列,因为差值(6,-3,5,-7,3)
- C/C++ 堆排序
仍有未知等待探索
c语言c++算法
个人主页:仍有未知等待探索-CSDN博客专题分栏:数据结构_仍有未知等待探索的博客-CSDN博客欢迎大家来指教!一、前言今天要介绍的是堆排序。首先什么是堆?简而言之,堆就是二叉树的数组形式,用数组来存储二叉树。这个堆和C语言中讲的堆区是不同的两个概念,不要混淆。二、堆排序堆排序的核心就是构建一个特殊的二叉树,这个二叉树的特性是:其父节点大于等于(小于等于)其左右孩子结点。故,最终创建的二叉树的根节
- C/C++ LeetCode:跳跃问题
仍有未知等待探索
算法leetcodec++算法
个人主页:仍有未知等待探索-CSDN博客专题分栏:算法_仍有未知等待探索的博客-CSDN博客题目链接:45.跳跃游戏II-力扣(LeetCode)一、题目给定一个长度为n的0索引整数数组nums。初始位置为nums[0]。每个元素nums[i]表示从索引i向前跳转的最大长度。换句话说,如果你在nums[i]处,你可以跳转到任意nums[i+j]处:0&nums){//区间覆盖if(nums.siz
- java数字签名三种方式
知了ing
javajdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
- Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
- 设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
- 读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
- js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
- erlang之parse_transform编译选项的应用
616050468
parse_transform游戏服务器属性同步abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
- JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
- POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
- 工作流Activiti5表的命名及含义
atongyeye
工作流Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
- android的广播机制和广播的简单使用
百合不是茶
android广播机制广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
- Spring事务传播行为详解
bijian1013
javaspring事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
- eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
- 【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
- Spring 事务实现机制
BlueSkator
spring代理事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
- bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrapdropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
- 读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
- 常用代码记录
chenjunt3
UIExcelJ#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
- 搜索引擎与工作流引擎
comsci
算法工作搜索引擎网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
- oracle Health Monitor
daizj
oracleHealth Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
- JSON字符串转换为对象
dieslrae
javajson
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
- C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
- vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
- 14.性能优化-优化-软件配置优化
frank1234
软件配置性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
- 一个不错的shell 脚本教程 入门级
HarborChung
linuxshell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
- Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring动态代理spring4依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- Linux设置tomcat开机启动
liuxingguome
tomcatlinux开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
- 第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
- Java开发熟手该当心的11个错误
tomcat_oracle
javajvm多线程单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 正则表达式大全
yang852220741
html编程正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$