问答
1. dom对象的innerText和innerHTML有什么区别?
innerText是一个可写属性,返回元素内包含的文本内容,在多层次的时候会按照元素由浅到深的顺序拼接其内容;
innerHTML属性作用和innerText类似,但是不是返回元素的文本内容,而是返回元素的HTML结构,在写入的时候也会自动构建DOM。
2. elem.children和elem.childNodes的区别?
elem.childNodes返回指定元素的子元素集合,包括html节点,所有属性,文本。可以通过nodeType来判断是哪种类型的节点,只有当nodeType==1时才是元素节点,2是属性节点,3是文本节点;
elem.children只返回元素节点,且在不同浏览器下的表现一致。
3. 查询元素有几种常见的方法?
*getElementById(),返回匹配指定ID属性的元素节点,如果没有发现匹配节点,返回null;
*getElementsByTagName(),返回所有指定标签的元素(搜索范围包括本身);
*getElementsByClassName(),返回一个类似数组的对象(HTMLCollection类型的对象),包括了所有class名字符合指定条件的元素(搜索范围包括本身;
*getElementsByName(),选择拥有name属性的HTML元素;
*querySelector(),返回匹配指定的CSS选择器的元素节点。如果有多个节点满足匹配条件,则返回第一个匹配的节点。如果没有发现匹配的节点,则返回null,无法选中CSS伪元素;
*querySelectorAll(),返回匹配指定的CSS选择器的所有节点,返回的是NodeList类型的对象。NodeList对象不是动态集合,所以元素节点的变化无法实时反映在返回结果中;
*elementFromPoint(),返回位于页面指定位置的元素,参数x和y,分别是相对于当前窗口左上角的横坐标和纵坐标,单位是CSS像素,elementFromPoint返回位于这个位置的DOM元素,如果该元素不可返回(比如文本框的滚动条),则返回它的父元素(比如文本框)。如果坐标值无意义(比如负值),则返回null。
4. 如何创建一个元素?如何给元素设置属性?
var newDiv=document.createElement("div");
newDiv.setAttribute("name","newDiv");
5. 元素的添加、删除?
newDiv.appendChild(newContent)在元素末尾添加元素;
newDiv.appendChild(newContent)在某个元素之前插入元素;
parentNode.removeChild(childNode)删除;
6. DOM0 事件和DOM2级在事件监听使用方式上有什么区别?
DOM0级事件:
document.getElementById("mybutton").onclick=function(){
alert("thanks");
}
DOM2级事件:
document.getElementById("mybutton").addEventListener("click",function(){
alert("thanks");
},false)
document.getElementById("mybutton").addEventListener("click",function(){
alert("thanks too");
},false)
// 有三个参数:第一个参数是事件名(如click);
// 第二个参数是事件处理程序函数;
// 第三个参数如果是true则表示在捕获阶段调用,为false表示在冒泡阶段调用。
document.getElementById("mybutton").attachEvent("onclick",function(){
alert("thanks");
});// IE的冒泡
另外,DOM0级事件函数会发生覆盖,而DOM2级事件可以添加数个不同的处理程序
7. attachEvent与addEventListener的区别?
IE只支持attachEvent
参数个数不相同,addEventListener有三个参数,attachEvent只有两个,attachEvent添加的事件处理程序只能发生在冒泡阶段,addEventListener第三个参数可以决定添加的事件处理程序是在捕获阶段还是冒泡阶段处理(我们一般为了浏览器兼容性都设置为冒泡阶段)
第一个参数意义不同,addEventListener第一个参数是事件类型(比如click,load),而attachEvent第一个参数指明的是事件处理函数名称(onclick,onload),addEventListener默认为false,即冒泡,将参数改为true时,即事件捕捉
事件处理程序的作用域不相同,addEventListener的作用域是元素本身,this是指的触发元素,而attachEvent事件处理程序会在全局变量内运行,this是window,所以刚才例子才会返回undefined,而不是元素id
为一个事件添加多个事件处理程序时,执行顺序不同,addEventListener添加会按照添加顺序执行,而attachEvent添加多个事件处理程序时顺序无规律(添加的方法少的时候大多是按添加顺序的反顺序执行的,但是添加的多了就无规律了),所以添加多个的时候,不依赖执行顺序的还好,若是依赖于函数执行顺序,最好自己处理,不要指望浏览器
8. 解释IE事件冒泡和DOM2事件传播机制?
IE冒泡是指由事件本身一层层的传递至document
DOM2默认为false,此时以冒泡传播,当DOM2为true时,以事件捕获方式,即从最外层根元素传递至触发的事件上。
9. 如何阻止事件冒泡? 如何阻止默认事件?
阻止事件冒泡:preventDefault()
组织默认事件:stopPropagition()
代码
1. 有如下代码,要求当点击每一个元素li时控制台展示该元素的文本内容。不考虑兼容
- 这里是
- 饥人谷
- 前端6班
//或者
2.补全代码,要求:
*当点击按钮开头添加时在
*当点击结尾添加时在
*当点击每一个元素li时控制台展示该元素的文本内容。
- 这里是
- 饥人谷
- 前端6班
3. 补全代码,要求:当鼠标放置在li元素上,会在img-preview里展示当前li元素的data-img对应的图片。
- 鼠标放置查看图片1
- 鼠标放置查看图片2
- 鼠标放置查看图片3
//或者
- 鼠标放置查看图片1
- 鼠标放置查看图片2
- 鼠标放置查看图片3
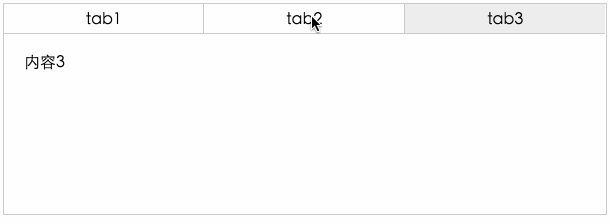
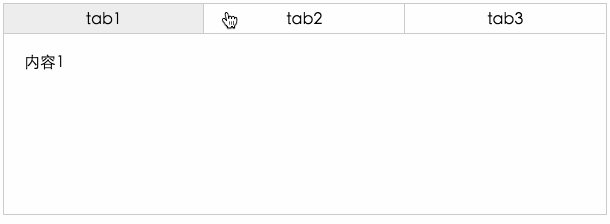
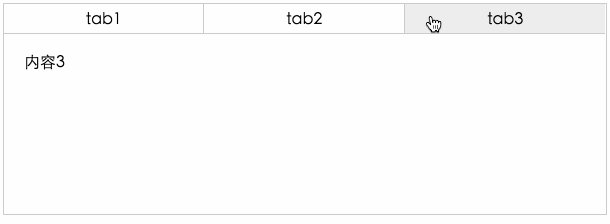
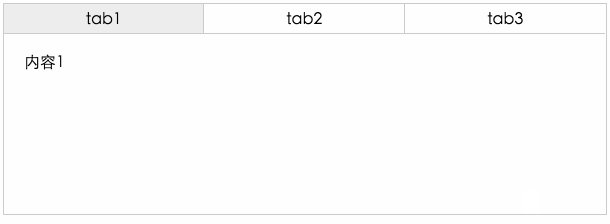
4. 实现如下图Tab切换的功能
Examples
本文版权归本人(帘外修竹)所有,转载须说明来源