- Spring AI + MCP Client 配置与使用详解
超级小忍
SpringAIspring人工智能java
前言随着大模型技术的快速发展,ModelCoordinationProtocol(MCP)逐渐成为连接本地系统和远程AI服务的重要桥梁。SpringAI是Spring官方推出的AI开发框架,支持多种语言模型接口,而MCPClient则是其集成远程推理能力的核心组件之一。本文将详细介绍如何在SpringBoot项目中配置和使用SpringAI的MCPClient,包括环境准备、依赖引入、配置方式、代
- MATLAB最优滤波器设计函数firpm的使用详解
codersnote
编程小识matlab算法最优滤波器firpmkaiserord
窗函数法设计的缺点无法选择过渡带、通带、阻带衰减等指标阶数不是最优的凯塞窗[n,wn,beta,ftype]=kaiserord(f,a,dev);h_kaiser=fir1(n,wn
- Python 装饰器使用详解
文章目录0.引言1.什么是装饰器?2.装饰器的基本语法3.装饰器的工作原理4.常见装饰器应用场景4.1.日志记录4.2.权限校验4.3.缓存5.多重装饰器的执行顺序6.装饰器的高级用法6.1.带参数的装饰器6.2.使用`functools.wraps`6.3.类装饰器7.图示说明7.1.单一装饰器的执行流程2.多重装饰器的执行流程3.带参数装饰器的执行流程总结8参考资料0.引言Python装饰器(
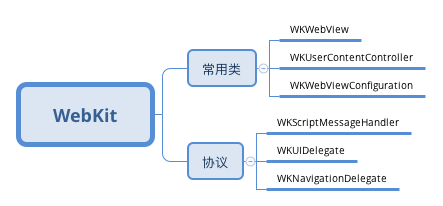
- iOS WKWebView与JS交互
王小妞闯天涯
iOS8之后苹果推出WKWebView代替UIWebView说是更轻量级加载更快,最近的项目中用到WKWebView与JS的交互,下面来总结一下使用1.WKWebView的初始化@property(nonatomic,strong)WKUserContentController*usercontentVC;_usercontentVC=[[WKUserContentControlleralloc]
- centos linux lvm分区,linux CentOS/redhat 6.5 LVM分区使用详解
文韬菌
centoslinuxlvm分区
1,介绍LVM是逻辑盘卷管理(LogicalVolumeManager)的简称,它是Linux环境下对磁盘分区进行管理的一种机制,LVM是建立在硬盘和分区之上的一个逻辑层,来提高磁盘分LVM区管理的灵活性。前面谈到,LVM是在磁盘分区和文件系统之间添加的一个逻辑层,来为文件系统屏蔽下层磁盘分区布局,提供一个抽象的盘卷,在盘卷上建立文件系统。物理卷(physicalvolume)物理卷就是指硬盘分区
- flutter redux状态管理
liao277218962
Flutterflutterstateredux
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- SpringAOP中的JointPoint和ProceedingJoinPoint使用详解(附带详细示例)
如何在5年薪百万
springboot
概念JointPointJointPoint是程序运行过程中可识别的点,这个点可以用来作为AOP切入点。JointPoint对象则包含了和切入相关的很多信息。比如切入点的对象,方法,属性等。我们可以通过反射的方式获取这些点的状态和信息,用于追踪tracing和记录logging应用信息。Pointcutpointcut是一种程序结构和规则,它用于选取joinpoint并收集这些point的上下文信
- Python处理电子表格文件库之pyexcel使用详解
Rocky006
python开发语言
概要pyexcel是一个功能强大的Python第三方库,专门用于处理各种格式的电子表格文件。核心价值在于提供了统一的接口来读取、写入和操作Excel、CSV、ODS等多种电子表格格式,极大简化了数据处理工作流程。与传统的单一格式处理库不同,pyexcel采用了插件化架构,使开发者能够通过一套API处理所有主流的电子表格格式。不仅支持基础的数据读写操作,还提供了数据转换、格式化、筛选和聚合等高级功能
- Python自动化机器学习平台库之mindsdb使用详解
概要MindsDB是一个开源的自动化机器学习平台,它通过SQL接口简化了机器学习模型的创建、训练和预测过程。该库的核心理念是将机器学习功能直接集成到数据库中,让开发者无需深入了解复杂的机器学习算法,就能够快速构建和部署预测模型。MindsDB支持多种数据源连接,包括MySQL、PostgreSQL、MongoDB等主流数据库,同时提供了丰富的PythonAPI接口,使得数据科学家和开发者能够在熟悉
- JSZip 使用详解
啃火龙果的兔子
开发DEMO前端javascript
JSZip使用详解JSZip是一个用于创建、读取和编辑ZIP文件的JavaScript库,完全在浏览器中运行,也支持Node.js环境。安装浏览器环境Node.js环境npminstalljszip#或yarnaddjszip基本使用1.创建一个ZIP文件constJSZip=require("jszip");//Node.js中需要constzip=newJSZip();//添加文本文件zip.
- Mammoth.js 使用详解
啃火龙果的兔子
开发DEMO前端javascript
Mammoth.js使用详解Mammoth.js是一个用于将Word文档(.docx)转换为HTML或Markdown的JavaScript库,支持浏览器和Node.js环境。安装浏览器环境Node.js环境npminstallmammoth#或yarnaddmammoth基本使用1.将DOCX转换为HTML//浏览器中使用input[type=file]获取文件document.getEleme
- C语言正则表达式使用详解
标准的C和C++都不支持正则表达式,但有正则表达式的函数库提供这功能.C语言处理正则表达式常用的函数有regcomp()、regexec()、regfree()和regerror()。使用正则表达式步骤:1)编译正则表达式regcomp()2)匹配正则表达式regexec()3)释放正则表达式regfree()4)获取regcomp或者regexec产生错误,获取包含错误信息的字符串函数声明如下:
- RabbitMQ在SpringBoot中的使用详解
z小天才b
RabbitMQrabbitmqspringboot
目录RabbitMQ基础概念什么是RabbitMQ?核心概念详解1.队列(Queue)2.交换机(Exchange)3.绑定(Binding)️环境搭建1.安装RabbitMQWindows安装Docker安装(推荐)2.访问管理界面SpringBoot集成RabbitMQ1.添加依赖2.配置文件⚙️基础配置1.RabbitMQ配置类简单队列模式1.队列配置2.生产者3.消费者工作队列模式1.配置
- ipmitool介绍_ipmitool命令行使用详解
weixin_39554891
ipmitool介绍
#serviceipmistart#ipmitool-Iopenshell####可以直接进入本地BMCshell#ipmitool-Ilan-H-Ushell####输入password,进入IPMI交互模式,当然这里也可以把shell直接换成bmc命令,另外ipmitool支持端口,所以是否可以先做DNAT,然后远程直接管理内网机器.####ipmitool提供的功能要比windows下ipm
- PyTorch中 item()、tolist()使用详解和实战示例
点云SLAM
PyTorch深度学习pytorch人工智能python深度学习张量的操作itemtolist
在PyTorch中,.item()和.tolist()是两个常用于从Tensor中提取Python原生数据的方法,尤其在调试、日志记录或将结果传给非张量库时非常有用。下面是它们的详解与代码示例。1..item()方法用途:将仅包含一个元素的张量(即标量张量)转换为对应的Python原生数据类型(float,int,等)。限制:只能用于只包含一个元素的Tensor,否则会报错。示例代码:import
- python库 arrow 库的各种案例的使用详解(更人性化的日期时间处理)
数据知道
python3案例和总结python开发语言时间处理
文章目录一、arrow概述1.1arrow介绍1.2安装arrow1.3注意事项二、基本使用2.1创建Arrow对象2.2格式化输出2.3时间运算三、高级功能3.1时区处理3.2时间范围3.3时间间隔四、实际应用案例4.1日志时间处理4.2会议时间提醒4.3国际化时间显示5.Arrow与datetime互操作一、arrow概述1.1arrow介绍Arrow是一个Python库,提供了比标准库dat
- Docker 容器编排原理与使用详解
许先森森
技术杂文docker容器运维容器编排KubernetesDockerCompose
Docker容器编排原理与使用详解一、容器编排概述在容器技术领域,Docker容器以其轻量化、可移植性和快速部署的特性,极大地改变了应用程序的开发和部署方式。然而,当应用规模逐渐扩大,涉及多个容器的协同工作、资源管理、故障恢复等问题时,单纯使用Docker命令管理容器就显得力不从心。此时,容器编排技术应运而生。容器编排是指对多个容器进行自动化管理和协调的过程,它能够实现容器的部署、调度、伸缩、网络
- Python Amazon Web Services编程库之boto3使用详解
Rocky006
python开发语言人工智能
概要boto3是AmazonWebServices(AWS)的官方Python软件开发工具包(SDK),为开发者提供了从Python应用程序访问和管理AWS服务的简单方式。作为AWS生态系统的重要组成部分,boto3提供了对AmazonS3、EC2、DynamoDB等几乎所有AWS服务的编程访问。该库采用面向对象的API设计,不仅使基本操作变得直观,还支持高级功能如资源抽象、数据分页和并发操作。安
- oracle 命令 执行job_Oracle中job的使用详解
KelpDAO
oracle命令执行job
我们在项目开发中,常常会有一些复杂的业务逻辑。使用oracle的存储过程,可以大大减少java程序代码的编写工作量,而且存储过程执行在数据库上,这样可以利用oracle的良好性能支持,极大地提高程序执行效率和稳定性。定时执行存储过程,就要用到job。以下是常用的参数说明:字段(列)类型描述JOBNUMBER任务的唯一标示号LOG_USERVARCHAR2(30)提交任务的用户PRIV_USERVA
- redux-saga 使用详解说明
redux-saga是一个用于管理应用程序SideEffect(副作用,例如异步获取数据,访问浏览器缓存等)的library,它的目标是让副作用管理更容易,执行更高效,测试更简单,在处理故障时更容易。可以想像为,一个saga就像是应用程序中一个单独的线程,它独自负责处理副作用。redux-saga是一个redux中间件,意味着这个线程可以通过正常的reduxaction从主应用程序启动,暂停和取消
- C++11中std::future的使用详解和实战示例
点云SLAM
C++c++开发语言线程通信和异步执行多线程任务开发C++中future使用C++标准库人工智能
在C++11中,std::future是标准库中的一个强大工具,用于实现异步任务获取返回值。它与std::async、std::promise搭配使用,能够从并发任务中安全获取结果,是线程通信和异步执行的核心组件之一。一、std::future是什么?它表示一个异步操作的结果,用于获取尚未完成任务的值。通常与std::async或std::promise搭配使用。std::future:未来某个时
- 全面学习 OpenAI API:从 Python 教程到 API Key 使用详解,快速上手调用和部署
我的学校你进不来
学习python开发语言人工智能语言模型深度学习
说在前面我们正身处在人工智能迅猛发展的时代,OpenAIAPI无疑是其中的翘楚,它提供了强大的工具,让开发者能够创建智能应用程序。然而,对于许多刚接触这个领域的开发者来说,如何开始使用OpenAIAPI可能是一个不小的挑战。这篇文章旨在全面介绍如何从零开始学习和使用OpenAIAPI,从申请APIKey到在Python中调用和部署,助力你快速上手并实现在项目中的应用。在接下来的内容中,我们将详细阐
- sqlmap使用详解
inrese
最近需要使用sqlmap工具,在此将学习记录记录下来。一、参数选项1、选项:-h,--help显示基本帮助信息并退出-hh显示高级帮助信息并退出--version显示程序的版本号并退出-vVERBOSE详细级别:0-6(默认为1)2、目标:必须至少提供这些选项之一来定义-uURL,--url=URL目标URL(例如“http://www.site.com/vuln.php?id=1”)-dDIRE
- strings.ToLowerSpecial 使用详解
幸享龙枫
golanggolang
目录1.官方包2.支持版本3.官方说明4.作用5.实现原理6.推荐使用场景和不推荐使用场景推荐场景不推荐场景7.使用场景示例示例1:官方示例示例2:德语内容处理(保留ß不变)8.性能及同类对比性能特点对比其他方法(转换100KB土耳其语文本)9.总结特性说明对比总结表最终建议1.官方包是的,strings.ToLowerSpecial是Go语言标准库strings包中的函数,属于官方提供的核心功能
- kotlin协程的使用详解
一、协程是什么协程基于线程,它是轻量级线程。Kotlin协程是一种基于挂起函数(suspendfunctions)和结构化并发(structuredconcurrency)的轻量级并发编程模型,允许开发者以接近同步代码的简洁方式编写异步、非阻塞的逻辑。其核心是通过协作式任务调度(而非抢占式线程切换),在单线程或多线程环境中高效管理并发任务,避免传统线程的资源消耗和复杂性,同时提供直观的错误处理和生
- webpack使用详解
懒洋洋的华369
开发工具webpack前端node.js
摘要:webpack作为一款主流的构建工具,对比后来者Vite虽然存在一些缺点,例如启动慢,配置复杂等。在很多项目中使用依然基于webpack构建,有必要掌握其概念、构建流程和配置方法。1webpack概述1.1基本概念webpack是一个用于现代JavaScript应用程序的静态模块打包工具。当webpack处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图,然后将你项目中所需的每一个模
- Vue 中的 this.$set() 使用详解(一文搞懂)
前端页面仔
vue.js前端javascriptreact.js前端框架开发语言ecmascript
在Vue.js开发中,this.$set()是一个解决响应性问题的关键工具。本文将从基础使用到高级场景,全面解析这个方法的使用技巧和最佳实践。为什么需要this.$set()?——响应性原理的核心问题Vue的响应性系统无法检测对象属性的添加或删除,以及数组索引访问的变化。这是因为Vue2使用Object.defineProperty()实现响应性,它存在以下限制://对象属性添加问题constob
- C语言MySQL API使用详解
吸嘎嘎能手
mysql数据库c++c语言
连接数据库的步骤众所周知,MySQL数据库是一个典型的C/S结构,即:客户端和服务器端。如果我们部署好了MySQL服务器,想要在客户端访问服务器端的数据,在编写程序的时候就可以通过官方提供的C语言的API来实现。在程序中连接MySql服务器,主要分为已经几个步骤:初始化连接环境连接mysql的服务器,需要提供如下连接数据:服务器的IP地址服务器监听的端口(默认端口是3306)连接服务器使用的用户名
- 第210天:node、nvm、npm和gulp的安装和使用详解
lelara
node
一、node1、什么是node?它不是JS文件,也不是JS框架,而是ServersideJavaScriptruntime,当服务端的一个JS文件运行时,会被NODE拦截,在NODE中运行JS代码。JS由ES(ECMAScript),DOM,BOM组成,目前运行在浏览器内核中,NODE中只能运行ECMAScript,无法使用DOM,BOM。NODE就是一个JS运行环境。主要用于开发WEB应用程序开
- Python隐式反馈数据集库之implicit使用详解
Rocky006
python开发语言
概要Implicit是一个专注于隐式反馈数据集的协同过滤推荐系统Python库,由BenFrederickson开发。与显式反馈(如用户明确给予的评分)不同,隐式反馈是指用户通过行为间接表达偏好的数据,如点击次数、浏览时长或购买历史。这类数据在实际应用中更为普遍,但也更难以处理。传统推荐系统如Surprise或LightFM虽然功能全面,但在处理大规模稀疏矩阵时性能不佳。Implicit库通过优化
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen