1、 Python的GUI工具包
Python作为最流行的编程语言之一,功能日趋完善,制作GUI界面亦不在话下。借助搜索引擎,发现除了Python自带的Tkinter,各种制作GUI界面第三方包层出不穷,感兴趣的同学,可以移步以下汇总wiki页: https://wiki.python.org/moin/GuiProgramming
考虑到篇幅有限,本文计划介绍 WxPython第三方工具包。
2、 WxPython简介
WxPython基于Python语言实现,封装了优秀的跨平台GUI库wxWidgets(wxWidgets本身用C++语言开发)。利用WxPython可以方便地设计出功能强大的的图形用户界面程序。WxPython具有非常出色的跨平台能力,能够支持运行在32/64位windows、Linux、Unix、Mac OS下。
3、如何安装WxPython
先安装pip,而后就可以利用pip来指定下载并安装需要的工具包。
安装pip的步骤如下:
(1)下载
pip下载地址:https://pypi.python.org/pypi/pip#downloads
(2)安装
下载后解压,控制台下进入解压后的目录,运行:python setup.py install
(3)配置环境变量
在PATH中添加pip的安装路径:python安装路径下的Script文件夹
例如:C:\Python27\Scripts
(4)完成
运行:pip -V 或者 pip --version,显示pip的版本信息。
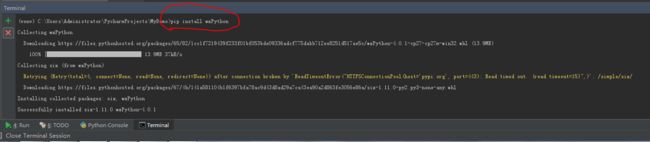
因为本机已经装好了pip,来看一下在Pycharm命令行终端如何执行安装。
输入:pip install wxPython
等待几分钟,命令终端执行下载和安装完毕,如下图所示:
4、一个表单对话框示例
下面是一个示例,效果和代码如下:
#!/usr/bin/python
# -*- coding: UTF-8 -*-
import wx
class TestFrame(wx.Frame):
def __init__(self):
wx.Frame.__init__(self, None, -1, "个人信息表单")
panel = wx.Panel(self)
# First create the controls
topLbl = wx.StaticText(panel, -1, "账户信息")
topLbl.SetFont(wx.Font(18, wx.SWISS, wx.NORMAL, wx.BOLD))
nameLbl = wx.StaticText(panel, -1, "姓名:")
name = wx.TextCtrl(panel, -1, "");
addrLbl = wx.StaticText(panel, -1, "地址:")
addr1 = wx.TextCtrl(panel, -1, "");
addr2 = wx.TextCtrl(panel, -1, "");
cstLbl = wx.StaticText(panel, -1, "省, 市, 街道:")
city = wx.TextCtrl(panel, -1, "", size=(150, -1));
state = wx.TextCtrl(panel, -1, "", size=(50, -1));
zipcd = wx.TextCtrl(panel, -1, "", size=(70, -1));
phoneLbl = wx.StaticText(panel, -1, "电话:")
phone = wx.TextCtrl(panel, -1, "");
emailLbl = wx.StaticText(panel, -1, "Email:")
email = wx.TextCtrl(panel, -1, "");
saveBtn = wx.Button(panel, -1, "保存")
cancelBtn = wx.Button(panel, -1, "取消")
# Now do the layout.
# mainSizer is the top-level one that manages everything
mainSizer = wx.BoxSizer(wx.VERTICAL)
mainSizer.Add(topLbl, 0, wx.ALL, 5)
mainSizer.Add(wx.StaticLine(panel), 0,
wx.EXPAND | wx.TOP | wx.BOTTOM, 5)
# addrSizer is a grid that holds all of the address info
addrSizer = wx.FlexGridSizer(cols=2, hgap=5, vgap=5)
addrSizer.AddGrowableCol(1)
addrSizer.Add(nameLbl, 0,
wx.ALIGN_RIGHT | wx.ALIGN_CENTER_VERTICAL)
addrSizer.Add(name, 0, wx.EXPAND)
addrSizer.Add(addrLbl, 0,
wx.ALIGN_RIGHT | wx.ALIGN_CENTER_VERTICAL)
addrSizer.Add(addr1, 0, wx.EXPAND)
addrSizer.Add((10, 10))# some empty space
addrSizer.Add(addr2, 0, wx.EXPAND)
addrSizer.Add(cstLbl, 0,
wx.ALIGN_RIGHT | wx.ALIGN_CENTER_VERTICAL)
# the city, state, zip fields are in a sub-sizer
cstSizer = wx.BoxSizer(wx.HORIZONTAL)
cstSizer.Add(city, 1)
cstSizer.Add(state, 0, wx.LEFT | wx.RIGHT, 5)
cstSizer.Add(zipcd)
addrSizer.Add(cstSizer, 0, wx.EXPAND)
addrSizer.Add(phoneLbl, 0,
wx.ALIGN_RIGHT | wx.ALIGN_CENTER_VERTICAL)
addrSizer.Add(phone, 0, wx.EXPAND)
addrSizer.Add(emailLbl, 0,
wx.ALIGN_RIGHT | wx.ALIGN_CENTER_VERTICAL)
addrSizer.Add(email, 0, wx.EXPAND)
# now add the addrSizer to the mainSizer
mainSizer.Add(addrSizer, 0, wx.EXPAND | wx.ALL, 10)
# The buttons sizer will put them in a row with resizeable
# gaps between and on either side of the buttons
btnSizer = wx.BoxSizer(wx.HORIZONTAL)
btnSizer.Add((20, 20), 1)
btnSizer.Add(saveBtn)
btnSizer.Add((20, 20), 1)
btnSizer.Add(cancelBtn)
btnSizer.Add((20, 20), 1)
mainSizer.Add(btnSizer, 0, wx.EXPAND | wx.BOTTOM, 10)
# Finally, tell the panel to use the sizer for layout
panel.SetSizer(mainSizer)
# Give the frame a sizer too
sizer = wx.BoxSizer()
sizer.Add(panel, 1, wx.EXPAND)
self.SetSizer(sizer)
# Fit the frame to the needs of the sizer. The frame will
# automatically resize the panel as needed. Also prevent the
# frame from getting smaller than this size.
self.Fit()
self.SetMinSize(self.GetSize())
app = wx.App()
TestFrame().Show()
app.MainLoop()