产品设计开发中,必备的协同知识
在产品的研发中,如果设计和开发之间沟通不畅,很大程度上加长了产品的研发周期,所以在一些知识上面达成共识,畅通无阻的沟通,加快产品研发是非常有必要的。
设计基础知识
包括尺寸、字体、排版、色彩、布局、动画
1. 尺寸
一个网页的尺寸设置与屏幕分辨率和浏览器相关,用户的浏览器分辨率各不相同,虽然做不到为每一个用户定制开发,但是我们要保证用户浏览的最佳体验。
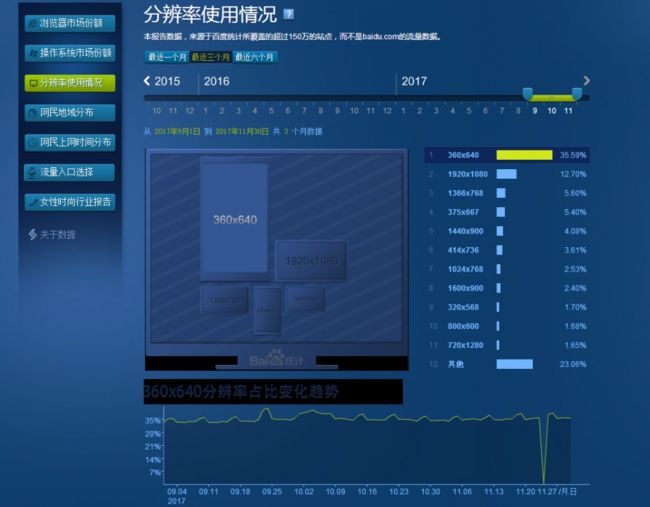
这里可以通过用户屏幕分辨率统计数据,为我们的设计提供相关的参考,比如百度统计流量研究所,查看分辨率使用情况:(图片来自百度统计)
从大数据分析,我们更可以直观的看到,网页浏览中分辨率 360/640 (有坑),然后是1920/1080 紧随其后。
移动端适配
移动端是选择下响应式适配,还是开发独立的移动端进行版式设计,看业务的需求和产品的特点。页面机构简单,功能简单,做响应式就可以了。需要进行大型业务,可以考虑设计和研发独立的移动端。字体大小使用rem单位,适配不同分辨率的手机,保持整体的缩放。移动端适配原则:文字流式、控件弹性、图片等比缩放。
Retina 屏适配
设计师将 logo、icon、各种需要的图片素材做出来2 倍大小提供给前端,前端利用 Media Query 实现 Retina 高清屏适配。
2. 字体
进行跨平台的字体设定,不同的平台上面都可以有最佳的体验效果。
字体家族
安卓中文字体: droid sans fallback 安卓英文字体:roboto
苹果端中文字体:华文Heiti SC 英文字体:HelveticaNeue Ultra Light。
这里给大家收集了相关的字体规范和相关知识拓展,大家找微的信公众的号UI设计酱 。。。就可以找到相关资料学习拓展。
字体使用规范
设定字体使用规范,如主标题、次标题、小标题、正文、辅助文字、失效文字、链接文字等字号、颜色、样式等。
补充:字号不得小于 12px,标准 icon 可转成字体图标,特殊字体可以使用 WebFont。
3. 排版
注意行高和段落、标点和空格、对齐、文案长度、层级引导。
行高和段落
行高默认为字号的 1.5 倍。
CSS 设定:
PS 设定:
对齐
• 中文/英文居左对齐;
• 数字/小数点对齐;
• 冒号对齐。
层级引导
使用对比手法区分信息层次感,要表达的信息放在需要特别显目。
4. 色彩
设计中对色彩的运用首要应考虑到品牌层面的表达,借助色彩传递信息,动作指引,交互反馈,凸显内容等。颜色搭配也要符合规划。
色彩和交互
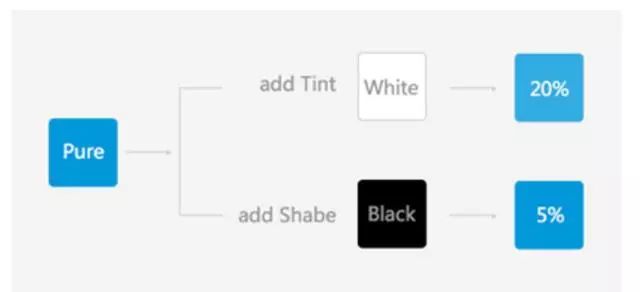
在交互行为中需对色彩做变化时,建议在颜色上是黑色或者是白色按照+5% 规律递增来设计。以下图为例,当鼠标 hover 某个特定元素,就视为浮起,颜色增加白色叠加,反之就是叠加黑色。
5. 布局
在布局时遵循尺寸规则、交互和视觉原则,可以使用栅格化系统布局。
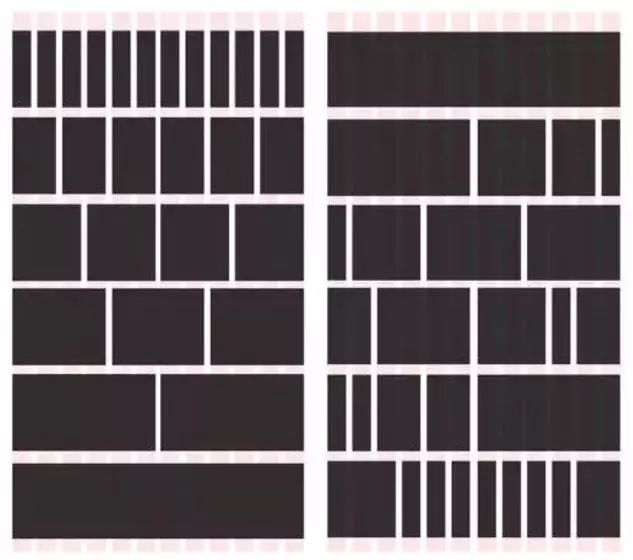
栅格系统
最常见的是 12 列栅格系统,例如栅格系统,支持将一行分成 1 列、2 列、3 列、4 列、6 列等,非常丰富的响应式布局系统。
6. 动画
设计需了解一些常见动画效果、实现手法、和 js 动效库,例如:渐隐、缩放、移动、伸缩、摇摆等,便于和前端沟通。
7、遵循设计环境规范
按设计环境规范进行设计,如:Web、iOS、Android 设计规范。
必须建立设计规范
例如:
配色系统(主色调 、确定产品定位,整体风格,字体颜色等);
信息系统(字体排版,图标,层级区分等);
布局系统(栅格系统,间距等);
控件系统(按钮,表单控件等)。
生成设计文档
Style Guide(PDF 格式,风格指南);
UI Kit(PSD 格式,PS 调取);
标注图(PNG 格式,前端参考)。
8、工具
好工具能优化工作流程,解放生产力,提升工作效率,这些工具和插件对于工作是非常有帮助的。
设计工具:Sketch 、 PS
快捷键:Cheat Sheet
PS 插件:栅格布局 、切图 Cutterman
标注工具:Markman、Size Marks、Zeplin、Sketch Measure
Chrome 插件:
WhatFont — 识别网页所使用的字体
Page Ruler — 页面元素大小、位置信息
Browser Resize — 模拟各种分辨率
Wappalyzer — 用于识别网站使用的库和框架
PerfectPixel — 叠加插件,与设计稿进行对比
ColorZilla — 拾色器