1. a.将cell及它的子控件设置为不透明的。b.尽量少用或不用透明图层。c.减少子控件的数量。d.尽量少用addView给Cell动态添加View,可以初始化时就添加,然后通过hide来控制是否显示。e如果Cell内现实的内容来自web,使用异步加载,缓存请求结果这个在我的《iOS多图下载案例》系列文章中有具体讲解原理,这个采用sdwebimage这个第三方框架即可。这几个都是通过轻量级cell来对tableview进行优化。
设置透明的话,处理器需要绘制渲染在cell下方的视图或需要引用很多系统方面的东西,影响渲染速度。所以尽量设置其为不透明,提升渲染的速度。可以将table cell及其子视图的opaque属性设为YES(默认值)。其中的特例包括背景色,它的alpha值应该为1(例如不要使用clearColor);图像的alpha值也应该为1,或者在画图时设为不透明。渲染最慢的操作之一就是混合(blending)了。
当我们向cell添加大量添加控件时,对资源的开销也会很大。这时候如果我们要优化的话,可以在自定义的cell重写drawrect方法,也可以写个draw方法。这里是需要异步绘制,但如果在重写drawRect方法就不需要用GCD异步线程了,因为drawRect本来就是异步绘制的。这我就不举例子了,大家可以看看coretext。
2.正确使用reuseIdentifier来重用Cell。
UITableView只需要一屏幕的UITableViewCell对象即可。因此在cell不可见时,可以将其缓存起来,而在需要时继续使用它即可。而UITableView也提供了这种机制,只需要简单地设置一个identifier即可。
- (UITableViewCell*)tableView:(UITableView*)tableView cellForRowAtIndexPath:(NSIndexPath*)indexPath{
UITableViewCell* cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];
if(cell==nil) {
cell= [[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"cell"];
}
return cell;
}
3.提前计算并缓存好高度(布局),因为heightForRowAtIndexPath:是调用最频繁的方法。
先举个小实例:
- (NSInteger)tableView:(UITableView*)tableView numberOfRowsInSection:(NSInteger)section{
return10;
}
- (UITableViewCell*)tableView:(UITableView*)tableView cellForRowAtIndexPath:(NSIndexPath*)indexPath{
UITableViewCell*cell = [tableViewdequeueReusableCellWithIdentifier:@"cell"];
if(cell==nil) {
cell= [[UITableViewCellalloc]initWithStyle:UITableViewCellStyleDefaultreuseIdentifier:@"cell"];
}
returncell;
}
- (CGFloat)tableView:(UITableView*)tableView heightForRowAtIndexPath:(NSIndexPath*)indexPath{
NSLog(@"%ld",(long)indexPath.row);
return100;
}
@end
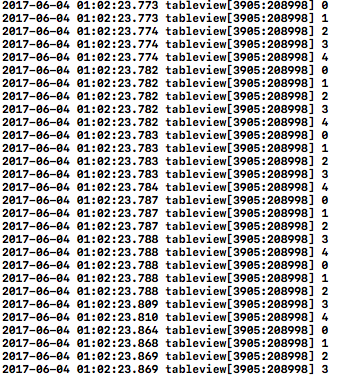
当前屏幕显示4个cell,总共5个cell。这里高度简单设为100,如果你的应用需要做不等高cell,那么每次你都要重新计算高度,严重影响性能,我这里只是打印一下,给大家看看效果。
打印结果:
通过打印结果,虽然我们只有5个cell,屏幕显示4个cell,但是heightforrow这个方法竟然执行了5*5+4遍,如果我要显示cell个数更多的话,将调用更多次这个方法。所以优化tableview的一个思想就是把高度缓存起来,方便多次调用。所以我们写个数组,将计算完的高度写入数组,下次用的时候直接数组里取。
实际应用:
懒加载一个可变数组来存放高度:
- (NSMutableArray*)array{
if(!_array) {
_array= [NSMutableArrayarray];
}
return_array;
}
声明一个变量height来存放高度,然后将高度放进可变数组里,放完后,这个方法就会从数组里取高度这样你就不用计算高度。
- (CGFloat)tableView:(UITableView*)tableView heightForRowAtIndexPath:(NSIndexPath*)indexPath{
CGFloatheight;
if(_array.count>indexPath.row) {
height =[[self.arrayobjectAtIndex:indexPath.row]floatValue];
}else{
Stautes*s =self.ary[indexPath.row];
height = s.cellHeight;
[self.arrayaddObject:[NSNumbernumberWithFloat:height]];
}
NSLog(@"%f---%lu",height,(unsignedlong)self.array.count);
returnheight;
}
我是在另一个类计算高度,主要是根据后台传的视频文字来进行判断然后设置高度:
#import"Stautes.h"
@implementationStautes
- (CGFloat)cellHeight
{
if(_cellHeight==0) {
CGFloatspace =10;
/**图像*/
CGFloaticonX = space;
CGFloaticonY = space;
CGFloaticonWH =30;
self.iconFrame=CGRectMake(iconX, iconY, iconWH, iconWH);
/**昵称*/
CGFloatnameX =CGRectGetMaxX(self.iconFrame) + space;
CGFloatnameY = iconY;
NSDictionary*nameAtt =@{NSFontAttributeName: [UIFontsystemFontOfSize:17]};
//计算昵称文字的尺寸
CGSizenameSize = [self.namesizeWithAttributes:nameAtt];
CGFloatnameW = nameSize.width;
CGFloatnameH = nameSize.height;
self.nameFrame=CGRectMake(nameX, nameY, nameW, nameH);
/** vip */
if(self.isVip) {
CGFloatvipX =CGRectGetMaxX(self.nameFrame) + space;
CGFloatvipW =14;
CGFloatvipH = nameH;
CGFloatvipY = nameY;
self.vipFrame=CGRectMake(vipX, vipY, vipW, vipH);
}
/**正文*/
CGFloattextX = iconX;
CGFloattextY =CGRectGetMaxY(self.iconFrame) + space;
CGFloattextW = [UIScreenmainScreen].bounds.size.width-2* space;
NSDictionary*textAtt =@{NSFontAttributeName: [UIFontsystemFontOfSize:14]};
//最大宽度是textW,高度不限制
CGSizetextSize =CGSizeMake(textW,MAXFLOAT);
CGFloattextH = [self.textboundingRectWithSize:textSizeoptions:NSStringDrawingUsesLineFragmentOriginattributes:textAttcontext:nil].size.height;
self.textFrame=CGRectMake(textX, textY, textW, textH);
/**配图*/
if(self.picture) {//有配图
CGFloatpictureWH =100;
CGFloatpictureX = iconX;
CGFloatpictureY =CGRectGetMaxY(self.textFrame) + space;
self.pictureFrame=CGRectMake(pictureX, pictureY, pictureWH, pictureWH);
_cellHeight=CGRectGetMaxY(self.pictureFrame) + space;
}else{
_cellHeight=CGRectGetMaxY(self.textFrame) + space;
}
}
NSLog(@"计算");
return_cellHeight;
}
@end
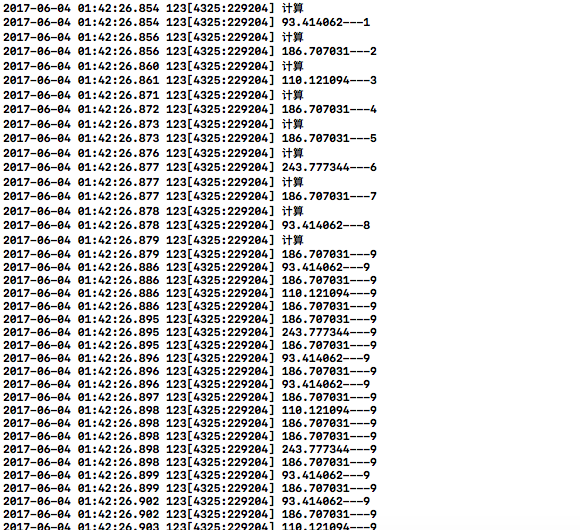
打印结果如下:太长我就放一段,计算9次后就不再计算了,优化了tableview。
4.滑动的UITableView时,按需加载对应的内容
//按需加载 - 如果目标行与当前行相差超过指定行数,只在目标滚动范围的前后指定3行加载。
- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset{
NSIndexPath *ip = [self indexPathForRowAtPoint:CGPointMake(0, targetContentOffset->y)];
NSIndexPath *cip = [[self indexPathsForVisibleRows] firstObject];
NSInteger skipCount = 8;
if(labs(cip.row-ip.row)>skipCount) {
NSArray *temp = [self indexPathsForRowsInRect:CGRectMake(0, targetContentOffset->y, self.width, self.height)];
NSMutableArray *arr = [NSMutableArray arrayWithArray:temp];
if(velocity.y<0) {
NSIndexPath *indexPath = [temp lastObject];
if(indexPath.row+33) {
[arr addObject:[NSIndexPath indexPathForRow:indexPath.row-3 inSection:0]];
[arr addObject:[NSIndexPath indexPathForRow:indexPath.row-2 inSection:0]];
[arr addObject:[NSIndexPath indexPathForRow:indexPath.row-1 inSection:0]];
}
}
[needLoadArr addObjectsFromArray:arr];
}
}