在.h文件中
#import@interface DatePickerButton : UIButton
// 传入的父控件, 确定datePicker往哪儿加
@property(nonatomic ,weak) UIView *fatherView;
@end
在.m文件中
#import "DatePickerButton.h"
@interface DatePickerButton ()
@end
@implementation DatePickerButton
{
UIDatePicker *datePicker;
UIToolbar *toolBar;// datePicker上方的toolBar, 用于加入done按钮(隐藏datePicker)
}
@synthesize fatherView;
- (instancetype)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
NSDateFormatter *format = [[NSDateFormatter alloc]init];
[format setDateFormat:@"yyyy-MM-dd"];
[self setTitle:[format stringFromDate:[NSDate date]] forState:UIControlStateNormal];
[self addTarget:self action:@selector(showDatePicker:) forControlEvents:UIControlEventTouchUpInside];
[self setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
[self addSubview:fatherView];
}
return self;
}
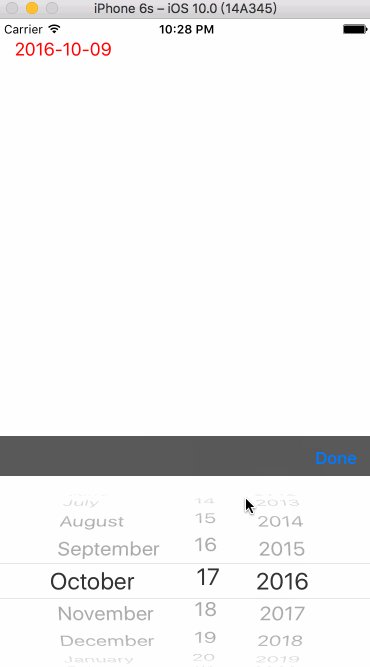
-(void)showDatePicker:(id)sender{
if (fatherView && !toolBar && !datePicker) {
toolBar = [[UIToolbar alloc]initWithFrame:CGRectMake(0, [UIScreen mainScreen].bounds.size.height - 210- 40, [UIScreen mainScreen].bounds.size.width, 40)];
toolBar.barStyle = UIBarStyleBlackTranslucent;
toolBar.autoresizingMask = UIViewAutoresizingFlexibleHeight;
[toolBar sizeToFit];
UIBarButtonItem *doneBtn = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemDone target:self action:@selector(doneRemove:)];
UIBarButtonItem *fiexibleSpaceLeft = [[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
[toolBar setItems:@[fiexibleSpaceLeft ,doneBtn]];
[fatherView addSubview:toolBar];
// 出现的时候需加入动画, 根据Y轴
[self showViewWithAnimation:toolBar Ypostion:[UIScreen mainScreen].bounds.size.height - 210- 40];
datePicker = [[UIDatePicker alloc]initWithFrame:CGRectMake(0, [UIScreen mainScreen].bounds.size.height - 210, [UIScreen mainScreen].bounds.size.width, 210)];
[datePicker setBackgroundColor:[UIColor whiteColor]];
datePicker.datePickerMode = UIDatePickerModeDate;
NSDateFormatter *format = [[NSDateFormatter alloc]init];
[format setDateFormat:@"yyyy-MM-dd"];
[datePicker setDate:[NSDate date]];
[self setTitle:[format stringFromDate:datePicker.date] forState:UIControlStateNormal];
[fatherView addSubview:datePicker];
// 出现的时候需加入动画, 根据Y轴
[self showViewWithAnimation:datePicker Ypostion:[UIScreen mainScreen].bounds.size.height - 210];
}else{
toolBar.hidden = NO;
CGRect rect_tool_bar = toolBar.frame;
rect_tool_bar.origin.y = [UIScreen mainScreen].bounds.size.height - 210 -40;
[toolBar setFrame:rect_tool_bar];
//动画显示
[self showViewWithAnimation:toolBar Ypostion:toolBar.frame.origin.y];
datePicker.hidden = NO;
CGRect rect_date_picker = datePicker.frame;
rect_date_picker.origin.y = [UIScreen mainScreen].bounds.size.height - 210;
[datePicker setFrame:rect_date_picker];
//d动画显示
[self showViewWithAnimation:datePicker Ypostion:datePicker.frame.origin.y];
}
}
//移除toolbar和datepicker
-(void)doneRemove:(id)sender{
if (fatherView && toolBar && datePicker) {
NSDateFormatter *format = [[NSDateFormatter alloc]init];
[format setDateFormat:@"yyyy-MM-dd"];
[self setTitle:[format stringFromDate:datePicker.date] forState:UIControlStateNormal];
//隐藏动画
[self hideViewWithAnimation:toolBar];
[self hideViewWithAnimation:datePicker];
}
}
//显示动画
-(void)showViewWithAnimation:(UIView *)view Ypostion:(float)yposition{
CGRect rect_origin = view.frame;
rect_origin.origin.y = [UIScreen mainScreen].bounds.size.height;
view.frame = rect_origin;
[UIView animateWithDuration:0.5 animations:^{
CGRect rect_current = view.frame;
rect_current.origin.y = yposition;
view.frame = rect_current;
}];
}
//隐藏动画
-(void)hideViewWithAnimation:(UIView *)view{
[UIView animateWithDuration:0.5 animations:^{
CGRect rect_current = view.frame;
rect_current.origin.y = [UIScreen mainScreen].bounds.size.height;
view.frame = rect_current;
} completion:^(BOOL finished) {
view.hidden = YES;
}];
}
-(void)dealloc{
toolBar = nil;
datePicker = nil;
}
@end
第一次发,感觉好像格式什么的都不对啊,算了,先试一下看看。这是将UIDatepicker封装在UIbutton中。(方法是网上找的。。如有版权问题。请留言删掉哈)