使用Webpack 搭建React项目的方法和步骤
参考文章:《How to Create a React app from scratch using Webpack 4 》 write by Linh Nguyen My
创建项目以及使用webpack编译项目
- 使用npm init新建功能,如果想要跳过各种询问,可以使用 -y命令:
npm init -y- 接下来要使用webpack作为开发的依赖项,以及webpack-cli, 它可以让我们在命令行中使用webpack, 使用以下命令来安装:
npm i webpack webpack-cli -D命令解释
- i:install
- -D: --dave-dev
以上命令等同于
npm install webpack webpack-cli --save-dev- 创建一个src文件夹并在文件夹下创建index.js, 将以下示例代码写入index.js:
console.log("hello");- 现在,修改package.json, 添加scripts中2条命令start 和 build,代码如下:
{
"name": "translation-tool-webpack-react",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"start": "webpack --mode development",
"build": "webpack --mode production"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^4.41.2",
"webpack-cli": "^3.3.10"
}
}Webpack4 现在有2中模式,development和production, 当运行
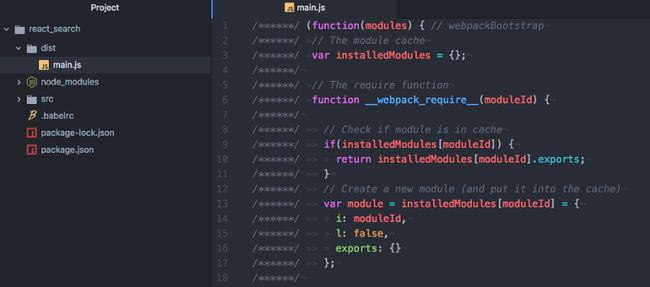
npm run start或者 npm start 的时候,会在dist文件夹下创建一个main.js, 会包含我们写在src中的代码,效果如图:

设置React 和 Babel
如果想要使用React来进行编码,需要使用Babel, 它会将ES6转换成ES5,因为目前并不是所有的浏览器都支持ES6,例如IE
- 安装react 和 react-dom作为依赖
npm i react react-dom -S命令解释:
- -S: --save
- 安装babel-core, babel-loader, babel-preset-env, babel-preset-react作为开发依赖项 注意此处的版本问题,babel-core6 和babel-loader8不兼容,需要使用babel-core6和babel-loader7,原文中没有提到这个问题
npm i babel-core babel-loader@7 babel-preset-env, babel-preset-react -D命令解释
- babel-core 将ES6代码转换成ES5
- babel-loader: 在使用webpack配置Babel时,babel-loader帮助转换JavaScript的依赖项,例如当你导入自己开发的components到其他components中时
- babel-preset-env: 根据需要支持的浏览器,决定哪些转换(transformations)和插件(plugins)以及垫片(polyfills)被使用
- babel-preset-react: 所有React插件的预调装置(preset),例如将JSX转换为函数(functions)
- 创建webpack.config.js为babel-loader设置规则
module.exports = {
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
}
}- 然后需要创建一个独立的文件 .babelrc 提供babel-loader的一些选项。 这些可以在webpack.config.js文件中写,但是更多经验表名,独立出来会更好,一是可读性会更好,二是非webpack类的配置工具也可以复用。 配置内容如下:
{
"preset": ["env", "react"]
}- 接下来,修改index.js的内容来加载一个component:
import React from 'react';
import ReactDOM from 'react-dom';
const Index = () => {
return Hello React!
};
ReactDOM.render(- 同时也需要在src文件夹下创建一个index.html文件作为加载React组件的模板
React and Webpack4
安装html-webpack-plugin并在webpack.confg.js中配置它。 这个插件会生成一个html网页,插入一个
