- leetcode136.寻找重复数
努力d小白
#其他算法数据结构
标签:计数排序给定一个包含n+1个整数的数组nums,其数字都在[1,n]范围内(包括1和n),可知至少存在一个重复的整数。假设nums只有一个重复的整数,返回这个重复的数。你设计的解决方案必须不修改数组nums且只用常量级O(1)的额外空间。示例1:输入:nums=[1,3,4,2,2]输出:2示例2:输入:nums=[3,1,3,4,2]输出:3示例3:输入:nums=[3,3,3,3,3]输
- Css3 3D转换
黄丫丫07
css33dcss
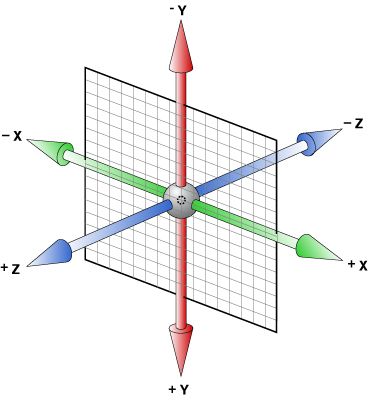
特点:近大远小物体后面遮挡不可见三维坐标系:三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。X轴:水平向右为正Y轴:垂直向下为正Z轴:垂直屏幕向外为正3D位移和3D旋转:主要知识点:3D位移:translate3d(x,y,z)3D旋转:rotate3d(x,y,z)透视:perspective3D呈现transform-style3D位移:translate3d(x,y,z):Tra
- Bootstrap4网格系统详解
半点寒12W
csscss3
一、基本概念Bootstrap4的网格系统是其核心部分,它基于一个12列的布局,能够帮助你轻松创建响应式的网页布局。这种网格系统可以让你将页面内容划分为不同的行和列,使得内容在不同设备上都能呈现出最佳的显示效果。二、容器(Container)容器的作用:容器是用来包裹页面内容的元素,它提供了一个水平居中的布局空间,并为内部的行和列设置了合适的内边距。容器的类型:**.container:**这是一
- CSS3 2D 转换介绍
半点寒12W
csscss3css前端
CSS3中的2D转换(2DTransforms)允许你在二维平面上对元素进行操作,如移动、旋转、缩放和倾斜等,这可以让网页的布局和动画效果更加丰富多样。以下是一些主要的2D转换方法:一、translate(移动)语法:transform:translate(x,y);或者transform:translateX(x);和transform:translateY(y);。其中x和y是长度值(可以是像
- HTML<center>标签
新生派
html前端
HTML5不支持。标签在HTML4中用于使文本居中对齐。用什么来代替呢?例子居中对齐文本(使用CSS):h1{text-align:center;}p{text-align:center;}div{text-align:center;}ThisisaheadingThisisaparagraph.Thisisadiv.
- css3过渡总结
半点寒12W
csscss3前端css
一、过渡的定义与作用CSS3过渡(Transitions)允许CSS属性在一定的时间区间内平滑地过渡,从一个值转变为另一个值。它能够让网页元素的状态变化更加自然、流畅,给用户带来更好的视觉体验。例如,当一个元素从隐藏状态变为显示状态,通过过渡可以使其淡入,而不是生硬地突然出现。二、过渡的属性transition-property(过渡属性)该属性用于指定哪些CSS属性会产生过渡效果。它可以是单个属
- 【论文笔记】AutoML: A survey of the state-of-the-art(下篇)
pip install USART
学习笔记论文阅读记录论文阅读算法深度学习
目录4.ModelGeneration模型生成4.1SearchSpace搜索空间4.1.1Entire-structuredsearchspace基于整个架构的4.1.2Cell-basedsearchspace基于Cell的空间4.1.3Hierarchicalsearchspace层次化的空间4.1.3Morphism-basedsearchspace基于“态射”的空间4.2网络优化方法(搜
- 深入探讨Web应用开发:从前端到后端的全栈实践
禁默
前端
目录引言1.Web应用开发的基本架构2.前端开发技术HTML、CSS和JavaScript前端框架与库响应式设计与移动优先3.后端开发技术Node.js(JavaScript后端)Python(Flask和Django)RubyonRailsJava(SpringBoot)4.数据库选择与管理关系型数据库(SQL)非关系型数据库(NoSQL)5.API设计与开发RESTfulAPIGraphQL6
- html与css学习笔记(2)
陈王卜
学习笔记
一、CSS引入方式具体有3种引入方式,语法如下表格所示:引入方式语法内联样式在HTML标签中使用style属性,例如:这是一个红色的div内部样式表在HTML文件的标签内使用标签,例如:div{color:red;}外部样式表使用标签在HTML文件的标签内引入外部CSS文件,例如:对于上述3种引入方式,企业开发的使用情况如下:1.内联样式会出现大量的代码冗余,不方便后期的维护,所以不常用。2.内部
- 使用 PEP 420 命名空间包构建统一目录风格及可选功能支持
背景在Python项目开发中,随着代码包数量和复杂度的增加,为了更好地管理多个代码包的命名空间及其依赖,推荐使用PEP420提供的命名空间包功能。通过这种方式,可以构建属于同一发行商(vendor)下的多个独立代码包,且这些包可以分别位于不同的代码仓库中。在此基础上,某些代码包可能需要进一步支持可选功能模块(例如optional1和optional2),用户可以根据需要选择安装这些功能模块。本文将
- 中小企业如何通过工具提升效率?3大工具帮助优化项目协作
团队协作
在当今竞争激烈的商业环境中,中小企业面临着诸多挑战,如何提升效率成为企业发展的关键。办公流程的顺畅与否直接影响着企业的运营效率,从文件处理、项目协作到沟通协调等各个环节,都有优化的空间。合理运用效率工具能够帮助中小企业简化流程、提高工作质量,从而在市场中占据更有利的地位。接下来,我们将深入探讨中小企业办公流程优化的关键要点、相关效率工具以及实施过程中的注意事项。一、中小企业办公流程现状与问题剖析(
- 2024微短剧行业生态洞察报告汇总PDF洞察(附原数据表)
数据挖掘深度学习
原文链接:https://tecdat.cn/?p=39072本报告合集洞察从多个维度全面解读微短剧行业。在行业发展层面,市场规模与用户规模双增长,创造大量高收入就业岗位并带动产业链升级。内容创作上,精品化、品牌化趋势凸显,题材走向多元以满足不同受众需求。商业生态中,多种商业模式并存,端原生微短剧崭露头角,品牌营销与电商布局拓展盈利空间。行业价值体现于AI赋能、大小屏融合、助力地方经济与信息传播等
- Sass,Scss,Less的区别
_会飞的肥牛
笔记sassless
一.Sass和Scss区别Scss是Sass的升级版,他用{}代替了缩进更符合书写习惯.homecolor:#42b983.home{color:#42b983;}二.Sass/Scss和Less区别1.编译环境不同Sass是在服务端处理的,以前是Ruby,现在是Dart-Sass或Node-Sass,而Less是需要引入less.js来处理Less代码输出CSS到浏览器,也可以在开发服务器将Le
- yarn serve编译运行出错 error in ./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css
weixin_45508767
开发经验前端vue.jscss前端
yarnserve编译运行出错errorin./src/App.vue?vue&type=style&index=0&id=7ba5bd90&lang=css如下图:解决方案:使用postcssOptions:{}方法包裹住plugins,如下:module.exports={css:{loaderOptions:{postcss:{postcssOptions:{plugins:
- vue中对style样式的区别
星辰啊大海7857
CSS布局javascript
如果想要启用scss和sass,需要设置lang属性。使用less语法使用sass语法两种语法的区别(大部分摘自官网文档)lesssass(含两种语法格式)语法说明SCSS语法格式现在常用,扩展名一般为.scssSass语法格式早期使用的,使用“缩进”代替“花括号”表示属性属于某个选择器,用“换行”代替“分号”分隔属性,很多人认为这样做比SCSS更容易阅读,书写也更快速。拓展名是.sass1变量@
- WPF之设置DataContext的三种方式
烟火色极光
wpf
WPF之设置DataContext的三种方式1.代码设置在Window初始化时设置,如下publicMainWindow(){InitializeComponent();this.DataContext=newMainViewModel();}优点:简单方便。缺点:在xaml中没有代码提示2.在xaml设置如果viewmodel不在默认的命名空间中,需要先引入命名空间这种方式最常见,推荐使用3.使
- CSS属性:fit-content
Frilled Lizard
css前端css3scss
Thisisafrostedglasseffect..frosted-glass{position:absolute;top:10vh;left:0;right:0;margin:auto;width:fit-content;background:rgba(0,0,0,0.3);font-size:28px;color:#fff;border-radius:40px;padding:8px28px
- 探索AloT(人工智能物联网):未来智能设备的核心驱动力
为也科技
人工智能物联网边缘计算目标检测iot
探索AloT(人工智能物联网):未来智能设备的核心驱动力随着物联网(IoT)技术的飞速发展,人工智能(AI)也在各行各业中找到了应用的空间。两者的结合,诞生了一个崭新的技术领域——AloT(ArtificialIntelligenceofThings,人工智能物联网)。AloT不仅仅是AI与物联网技术的简单融合,它更是推动智能设备进化和物联网产业向更高层次发展的关键力量。今天,我们就来深入探讨Al
- 抽取网易云音乐热门评论(附代码):html+css+python+js 音乐与灵魂的碰撞
爱玩游戏的jason
otherhtmlcsspython
抽取网易云音乐热门评论:html+css+python+js音乐与灵魂的碰撞代码链接不说废话,上代码!!!get.py#get.pyimporturllib.requestimporturllib.errorimporturllib.parseimportjson#抓取网易云音乐指定url的热评defget_hotComments(id):url='https://music.163.com/we
- 25/1/21 算法笔记<ROS2> 编译ROS2 c++节点文档步骤
青椒大仙KI11
c++开发语言
在ROS2中,创建节点是指编写一个程序(通常是C++或Python代码),这个程序能够与ROS2系统进行交互,执行特定的任务。节点是ROS2中最基本的执行单元,每个节点通常负责完成一个特定的功能,例如控制机器人、处理传感器数据或执行计算。完整步骤:编译ROS2C++节点1.准备工作有ROS2安装colcon构建工具安装turtlesim包2.创建工作空间创建工作空间:ROS2的工作空间是一个目录结
- SAP UI5 初学者教程之十三 - 如何添加自定义 CSS 类试读版
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- React Native 0.77发布,新样式特性,Android 16KB页面支持,Swift模板
ReactNative0.77版本发布:新特性、改进与迁移说明2025年1月21日,ReactNative0.77正式发布,此版本带来诸多新特性、对Android的支持增强、社区模板更新以及一些重要变更。一、新特性亮点(一)CSS新特性助力布局、尺寸与混合效果display:contents简化布局逻辑:该属性使元素自身在布局结构中“消失”,但子元素仍正常渲染,就像直接作为父元素的子元素一样。在构
- 9个防御式的CSS代码
css
场景一:单行文本过长我们设计时的理想效果是标题文字不超过8个字,正好显示完整。但实际应用时,有可能标题内容过长造成换行显示。我们可以添加文字溢出显示..省略号来解决。body,h3{margin:0;padding:0;}.box{width:150px;height:150px;position:relative;margin:40pxauto;}.boxh3{height:30px;line-
- 《极速优化工具,全面保护您的电脑系统》
風落
软件需求软件工程电脑
球领先的系统优化工具,为您提供全面的电脑维护解决方案。这款软件集成了电脑体检、系统清理、系统优化、隐私保护和系统监视等多功能,旨在精简系统、管理启动项、优化及清理注册表,同时清理个人隐私数据,确保您的个人信息安全。核心功能概览:注册表与磁盘清理:高效清除无效注册表项和冗余文件,释放宝贵的磁盘空间。隐私保护:严密维护您的个人隐私记录,防止未授权程序篡改注册表,保障您的隐私安全。系统优化:深度优化系统
- 如何优化数据库查询性能?请列举一些常见的优化方法。
破碎的天堂鸟
学习教程数据库oracle
优化数据库查询性能是提升系统效率和用户体验的重要手段。以下是一些常见的优化方法,结合了多篇证据中的内容:1.使用索引索引是提高查询速度的核心工具,应根据查询字段和表大小合理创建索引。例如,为主键、常用查询字段(如WHERE子句中的字段)创建索引可以显著提升查询效率。避免过度索引,因为过多的索引会增加写操作的成本和存储空间。定期重建和优化索引,以应对数据变化。2.优化查询语句避免全表扫描:通过合理使
- swift withCheckedContinuation相关使用
书弋江山
swift开发语言ios
```css```cssclasstest112:NSObject{enumMErr:Error{caseserverError(String)}/*withCheckedContinuation是Swift并发模型中的一个重要工具,它允许你将异步操作转换为一个暂停的函数,直到你手动恢复它。它在将传统的回调式异步代码转换为async/await风格时非常有用确保调用continuation.res
- CSS加载与页面阻塞:看似平凡,背后却藏着优化的艺术
dorabighead
前端八股总结前端css
CSS加载与页面阻塞:看似平凡,背后却藏着优化的艺术引言:CSS阻塞?你所忽略的页面性能杀手!你曾经是否在浏览器打开一个网页时,发现页面内容加载得有些慢?或者,你是否曾经听到过一句话:“CSS加载会造成页面阻塞”?这一切的背后,真的只是一堆代码的问题吗?如果你以为它只是简单的CSS加载,或许你错了。今天,我们就来揭开CSS加载背后的层层面纱,探讨它是如何影响页面渲染性能,并且如何通过深度优化将这些
- Spring三级缓存解决循环依赖
小马不敲代码
Javaspring源码解析
我们都知道Spring中的BeanFactory是一个IOC容器,负责创建Bean和缓存一些单例的Bean对象,以供项目运行过程中使用。创建Bean的大概的过程:实例化Bean对象,为Bean对象在内存中分配空间,各属性赋值为默认值初始化Bean对象,为Bean对象填充属性将Bean放入缓存首先,容器为了缓存这些单例的Bean需要一个数据结构来存储,比如Map{k:name;v:bean}。而我们
- WebService——SOAP详解
m0_74825108
java
目录SOAP1、概述2、语法2.1、组成部分2.2、语法规则2.3、基本结构3、Envelope元素3.1、xmlns:soap命名空间3.2、encodingStyle属性4、Header元素4.1、mustUnderstand属性4.2、actor属性4.3、encodingStyle属性5、Body元素6、Fault元素7、SOAPHTTPBinding7.1、Content-Type7.2
- 2.6 聚焦:Word Embedding
少林码僧
AI大模型应用实战专栏wordembedding
聚焦:WordEmbeddingWordEmbedding(词嵌入)是一种将词语转化为低维向量表示的技术,使得词语在数学空间中具有语义上的相似性。它是自然语言处理(NLP)中不可或缺的一部分,为文本数据提供了强大的表示能力。与传统的基于词频的词袋模型(Bag-of-Words)相比,WordEmbedding能够捕捉到词语之间更深层的语义和上下文信息。1.词嵌入的定义与作用WordEmbeddin
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&