- docker /var/lib/docker/overlay2目录把磁盘空间占满问题
laizhenghua
Dockerdocker容器运维
1、查看服务器磁盘空间df-h果然100%了,docker系统文件把磁盘空间占满了。2、进入overlay2目录,查找那个容器工作目录占用最高cd/var/lib/docker/overlay2du-h--max-depth=1详见下图好家伙占用110G!复制目录名称2c3c48ccac533c5d4a366d45a19bb91ec2270fd13c5c51cc14d0cbae309fba6d,确
- 一些有意思的话:好时光都在生活里(20211011)
简叔老魏
读闲书,看微信,经常会看到一些很有意思的话。有些是名人说的,有些不知道是谁说的,有些很正能量,有些能量也不一定很正,但读过之后,都能引发一些思考。摘录一下,发到个人微信公众号上,自己留存,与大家共享。下面的话发于2021年10月11日,摘自网络,说是雪小禅说的。琴棋书画诗酒花,柴米油盐酱醋茶,好时光都在生活里。——雪小禅雪小禅,一个挺美的名字。百度了一下,是个美女作家,作品入围过鲁迅文学奖、获得过
- 牡丹江做一次隐私亲子鉴定需要多少钱?牡丹江亲子鉴定单位汇总
中量国鉴科普
在黑龙江牡丹江进行隐私亲子鉴定的费用因所办理的亲子鉴定类型不同而有所变化。在牡丹江,亲子鉴定一般可分为隐私亲子鉴定、上户口亲子鉴定和产前亲子鉴定三种。每种类型的亲子鉴定都有其独特的收费标准。1.牡丹江隐私亲子鉴定隐私亲子鉴定是在保护个人隐私的前提下进行的,通常用于父母私下确认孩子是否为亲生。该类型的鉴定无需当事人面对面交流或到场采集样本,仅需通过邮寄匿名的检测样本办理。目前,在牡丹江进行隐私亲子鉴
- 大学英语四级阅读之细节阅读答题技巧
英闻者说
长篇巨制!!建议收藏起来慢慢看~细节阅读是最为常见的一种阅读题型了,但是它在四级考试中又有独特之处。本文将从整体概况,题材体裁,出题特点,答题程序和答案特点五个部分对细节阅读做出剖析,同时会引用历年真题给出例证,仔细学习后自会对这种题型有着全新的理解和更好的把握。一、整体概况细节阅读一共2篇,字数大概都在350左右,分段情况不太好说,大多在5段以上(几乎没有平时模拟题里出现的两段或三段的情况)。想
- 大师兄点评清平乐|为君纳谏之道
大师兄缪玮76
以人以史为镜,提升人文素质。欢迎来到大师兄点评历史之清平乐。夏竦之妻因夏竦欲纳妾而一纸状书将其告了。谏官借此事进宫谏言,不仅弹劾夏竦私德不佳,更谏言官家宫中宫仆众多,为避免仁宗耽于享乐,应当裁减宫人。仁宗以夏竦之事乃私事非国事而堵住了谏官的谏言。但回到后宫后,因梳头夫人李司饰恃宠生娇,妄议朝政而将自李司饰以下30人皆放逐出宫。而仁宗这一前一后的态度转变究竟是为何呢?在此后仁宗与怀吉的复盘中说了个明
- 玩具扔了一批一批,初衷换了一次一次
简书邮递员
今天在打扫房间的时候又把全部装在一个袋子里的玩具全部拿出来瞄了一眼,本想把这些玩具清理干净后把能扔的都扔掉。看到每一个玩具,发现每一个玩具都充满了回忆。图片发自App我发现懂事后妈妈买给我的第一个玩具我还留着,即使这个玩具有点破烂,并且身上的连接部位很容易移动,仔细想想,差不多十五年了。我现在还清楚的记得当时买这个玩具的价格是25元,上面还配了一张光盘,这是以前的骄傲啊。小时候热衷于哆啦A梦这部动
- STM32F4-ETH通信(lwip)——学习笔记_stm32 lwip
2401_84010497
程序员嵌入式
7、CSMA/CD冲突检测:8、MAC子层:MAC数据包、MAC数据包格式、MAC地址:MAC地址由48位数字组成,它是网卡的物理地址,在以太网传输的最底层,就是根据MAC地址来收发数据的。部分MAC地址用于广播和多播,在同一个网络里不能有两个相同的MAC地址。PC的网卡在出厂时已经设置好了MAC地址,但也可以通过一些软件来进行修改,在嵌入式的以太网控制器中可由程序进行配置。数据包中的DA是目标地
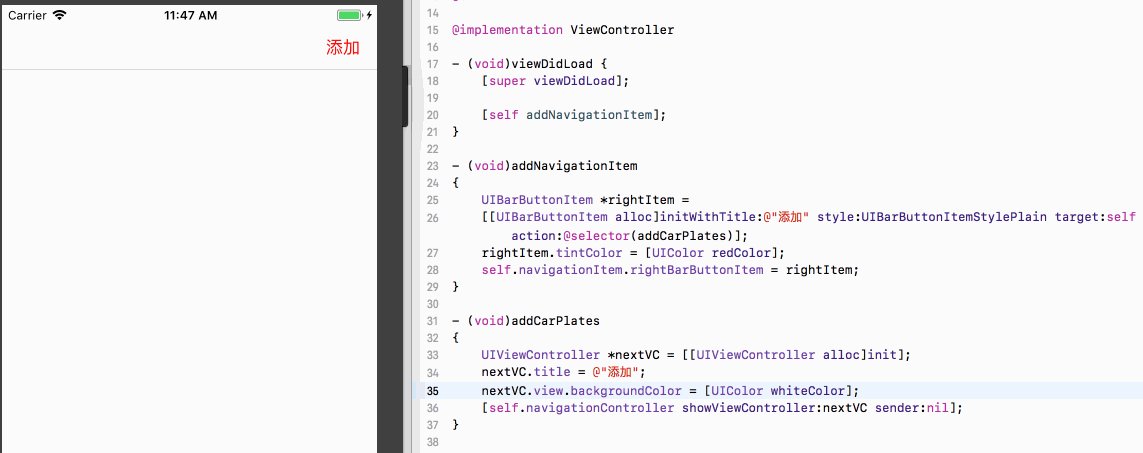
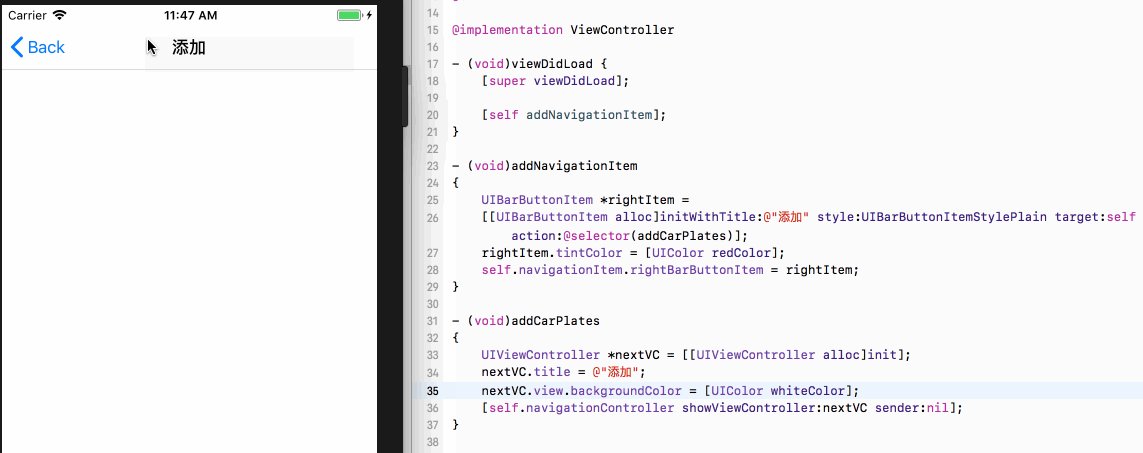
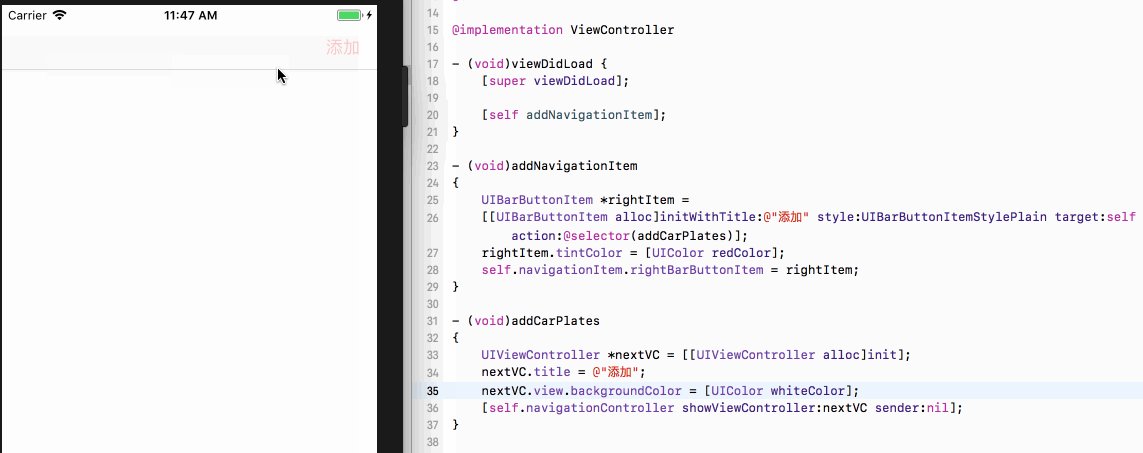
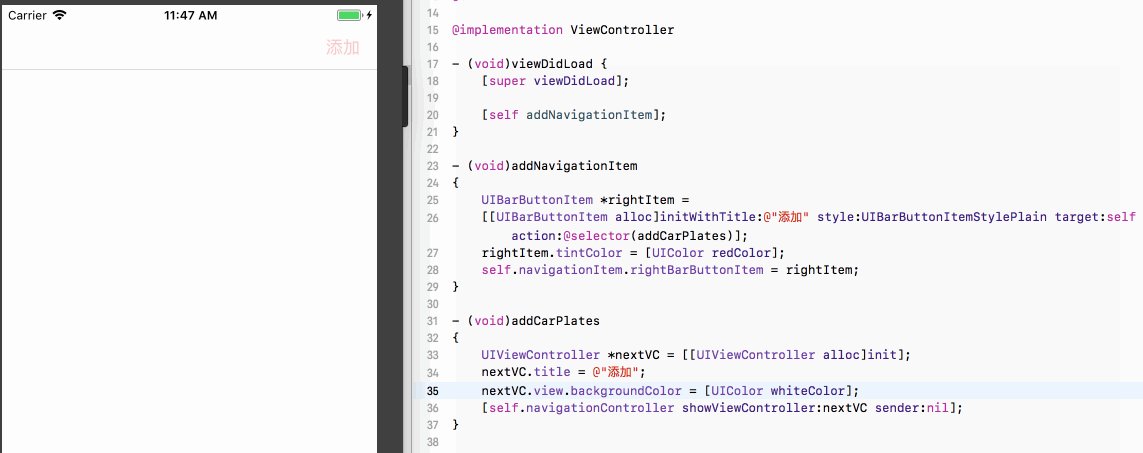
- IOS testFlight添加新的测试成员
一杯开水
一、登录https://appstoreconnect.apple.com二、选择“用户与访问”用户与访问三、点击“+”按钮四、将待测试人员信息添加到用户五、等待邀请人确认邀请信息六、待邀请人收到并确认七、将用户添加到testFlight测试组八、让测试人员安装testFlightAPP,输入邀请码即可
- 政治之说文解字6
白话不易
四、永远保持不断学习,不断适应的心态。时代在发展,时势在不断变化,社会潮流、人心向背、管理学说和实践方法也随之翻新,只有不断学习,不断适应的人,才能立于不败之地,一位哲人说得对,“成功只属于有准备的人。”活到老,学到老,始终做一个有准备的人,命运之神终会眷顾他的。
- 替身将我凌虐致死后,疯批老公杀红了眼(若微霍司年)热门免费小说_小说完结免费替身将我凌虐致死后,疯批老公杀红了眼(若微霍司年)
小文文斋
《替身将我凌虐致死后,疯批老公杀红了眼》主角:若微霍司年简介:十年前,我救了个落水男孩。给他做完人工呼吸后,他醒来对我说:“这辈子我认定你了,等我长大来娶你!”我只当是个玩笑,没放在心上。十年后,男孩长大成了疯批霸总。在我和未婚夫的结婚现场,他带着一群人打残了我未婚夫,强行将我掳走。“我说过我会娶你。你的老公,只能是我。”他以我全家人的性命要挟,强娶我为妻。甚至将我禁锢在私人别墅,不允许任何男人与
- 解决修改android手机设置中字体大小后系统布局混乱的方法
f44148db1e8c
均属于笔记,仅供个人参考,有问题欢迎指正重写getResources方法@OverridepublicResourcesgetResources(){//returnsuper.getResources();//解决修改android手机设置中字体大小后系统布局混乱的方法,重构getResources,修改系统倍数对应用内sp的影响;Resourcesres=super.getResources(
- 《给发小背锅十年后,我把老婆孩子送他了》江城江黎完结版阅读_江城江黎完结版在线阅读_江城江黎(给发小背锅十年后,我把老婆孩子送他了)全章节在线阅读_(给发小背锅十年后,我把老婆孩子送他了)完结版...
笔趣阁官方推荐小说
《给发小背锅十年后,我把老婆孩子送他了》江城江黎完结版阅读_江城江黎完结版在线阅读_江城江黎(给发小背锅十年后,我把老婆孩子送他了)全章节在线阅读_(给发小背锅十年后,我把老婆孩子送他了)完结版免费阅读_给发小背锅十年后,我把老婆孩子送他了(江城江黎)全集阅读_给发小背锅十年后,我把老婆孩子送他了最新章节阅读主角配角:江城江黎简介:2江黎没想到我连行李都收拾好了,连忙冲过来想拦住我就在这时,门外传
- 吉县最全11家亲子鉴定医院地址大全(附2024年汇总医院鉴定)
国医基因
吉县哪家医院可以做亲子鉴定?吉县人民医院、临汾市人民医院、临汾市中心医院、洪洞县人民医院等可以做亲子鉴定样本采集。吉县亲子鉴定医院有很多,为了方便快速找到吉县亲子鉴定哪里可以做,小编特意整理了吉县正规司法鉴定机构名单供您参考,排名不分先后。注:各鉴定机构的鉴定类别不同。请根据自身情况和鉴定机构的经营范围进行选择。内容仅供参考。吉县最全11家亲子鉴定医院地址大全(附2024年汇总医院鉴定)一、吉县正
- 什么是arm-arm体系架构版本(指令集版本)-arm内核版本
众里寻佳千百度1995
嵌入式-linux
1、什么是arm?arm公司:是英国一家电子公司的名字,该公司成立于1990年11月,是苹果电脑,Acorn电脑集团和VLSITechnology的合资企业。Acorn曾在1985年推出世界上首个商用单芯片RISC(ReducedInstructionSetComputing)处理器。ARM主要出售芯片设计技术的授权。ARM处理器:英国Acorn有限公司设计的低功耗成本的第一款RISC微处理器。全
- 杂谈
冠子_2201
早晨浓云密布的天空一会儿淅淅沥沥下雨,一会儿喷薄而出太阳。间或太阳和雨交织,已经是芒种后的长沙仿佛夏天还没有真正来到。各大媒体对于今年数学高考的吐槽声仍此起彼伏,不绝于耳,一年一度的长沙中考大战已紧锣密鼓即将打响。这是一场涉及近40000个家庭、没有硝烟、却异常残酷的战争,包括语数英文理等学科等级达到6B以上的优胜者将步入梦想中的名校继续深造,淘汰者则不得不被迫无奈在以下项目中任选其一:上职业技校
- 长期主义经典案例——英国自行车队逆袭之路
风雨不改来时路
英国自行车队曾经是是历史上最失败的车队。因为在过往的110年里,英国车队没有在“环法”拿过一块奖牌。但2008年,也就是北京奥运会期间,英国车手卷走了60%的金牌;2014年的伦敦奥运会上,英国队在自家门口打破了9个奥运会记录,7个世界记录;在2014-2017年年间,英国车手在6年里居然拿到了5次“环法”冠军。是什么让一支车队脱胎换骨?答案在这个人身上——天空车队总经理戴夫·布雷斯福德。戴夫·布
- 免费小说推荐为你入狱,你却提离婚叶青高清月_为你入狱,你却提离婚(叶青高清月)完结小说推荐
狂战书楼
《为你入狱,你却提离婚》主角:叶青高清月,简介:为了爱人,入狱三年,出狱后,却被律师送来一纸离婚协议。原因,竟然仅仅是因为我太平庸,已经配不上高高在上的你。那当你看到高不可攀的我之后,会忏悔,会哭吗?神医?叶青微微皱眉,道:“不好意思,你打错了,我不是什么神医。”说完,叶青直接挂断了电话。而就在此时,江城首富,万氏集团董事长,万海鑫的家中。人过中年,人前威严无比的万海鑫此刻却焦急的看着手中的手机。
- 【C++11】哈希表与无序容器:从概念到应用
卜及中
C++初阶知识C++进阶哈希算法c++算法
文章目录一、前言二、哈希表(HashTable)1.基本概念2.哈希函数3.冲突解决方法链地址法(SeparateChaining)开放寻址法(OpenAddressing)4.性能分析5.动态扩容6.应用场景7.优缺点二.无序容器的介绍1.unordered_set2.unordered_map3.unordered_multiset4.unordered_multimap5.总结三.无序容器与
- 2025乐彩V8影视系统技术解析:双端原生架构与双H5免签封装实战 双端原生+双H5免签封装+TV级性能优化,一套代码打通全终端生态
CH资源网ch-h点cn(测评师 )
架构性能优化
1.双端原生实现方案Android端:基于Kotlin+JetpackCompose架构,深度优化ExoPlayer内核,支持4KHDR硬解与DRM加密流iOS端:Swift+SwiftUI构建,集成AVFoundation定制播放器,实现画中画与杜比全景声支持TV专属优化:针对AndroidTV和AppleTV分别实现焦点引擎和遥控器键位映射452.双H5站免签封装方案系统创新性地实现双H5站点
- IAP固件升级进阶(Qt上位机)
TianYaKe-天涯客
STM32外设学习+项目实践Qtqt开发语言
前言时隔近一年,再次接触IAP固件升级,这次修改了以前的一些bug,同时新增一些实用性的功能。有纰漏请指出,转载请说明。学习交流请发邮件
[email protected]。上位机界面视频演示当Up对iap固件升级的机制有了更深的理解后_哔哩哔哩_bilibili固件升级指令重要代码1.通过拖拽实现文件读取//MainWindow类的dragEnterEvent方法//当鼠标拖动文件进入MainWi
- 完结小说推荐被家长群全员围攻后,我杀疯了沈董周昊_被家长群全员围攻后,我杀疯了沈董周昊免费阅读无弹窗
小文文斋
小说:《被家长群全员围攻后,我杀疯了》主角:沈董周昊简介:幼儿园家长群里,班主任发了张图片,并艾特我:“沈诗宁妈妈,诗宁在教室被其他小朋友打了,您快来学校一趟!”我点开图片一看,女儿被打得鼻青脸肿,衣服上还残留血迹。我气急回道:“谁打的?”一位备注为周子轩妈妈的人嚣张回复:“是我叫我儿子打的!”说完,她又发出两张图片。一张是她和我老公的婚纱照。一张是我和女儿,以及我老公的三人合照。“你个贱小三,敢
- bug复现不了开发人员不解决,遇到疑难bug该如何排查 ,这两个方法你需要知道。
雨滴测试
功能测试bug功能测试
在测试的时候,有时候经常会遇到一些难以复现的bug,比如有的线上bug在少部分用户哪里出现,但是自己复现却是没有问题的;亦或者是在测试环境上发现了一个偶现bug,然后再复现就很难以找到了;亦或者是出现一个技术问题,像环境部署,明明部署的是没有问题,按照正确的步骤来的,但是就是无法访问系统。那么,像这类问题它都属于恢复性问题,就是正常情况下,它都是没有问题的,但是在操作的过程中产生了某些微小变化导致
- 华
鲜栗子
2019年1月26日晴打糍粑的小伙子说今天很暖和我满身浸着汗水细数快乐太阳叉腰发奋展示光芒让我和人们眼里泛着金黄一个跟头下我不说话就是大笑后继续笑等到能站起来后继续出发再跌了跟头后再爬上坡一股劲儿来自无名的女侠羽毛轻盈如即将来的春花儿我是不会被埋没的蜂鸟不需要漂亮就能造出精华
- 全方面解析乐买买团队那个好,乐买买抖快达人优惠券帮扶计划
一起高省
全方面解析乐买买的优与劣,乐买买抖快达人优惠券帮扶计划抖音可以做返利吗?乐买买如何升级团长高团?当您熟悉了高省的操作,弄懂了社交电商CPS,高省平台,行业性质后,相信您一定会迫不及待的想要建立您的顾客群。相信您曾经进入过很多的购物群,薅羊毛群,等等。很多群都大同小异,相信您也能快速的建立起您的第一个购物群。我为什么从乐买买转到高省APP呢?因为乐买买有的功能高省APP都有,高省APP的佣金还是嘬高
- 《10倍速目标达成法》孙正义的稻草战略
明远说
你好,我是明远,今天给你分享《10倍速目标达成法》昨天讲了1根稻草换了一栋房子,今天讲一个知名故事。日本孙正义,初期做好了定位,进军无人涉足的ADSL,ADSL领域就是稻草,一个不赚钱又费劲的行业。进军后却获得500万用户,普通公司是2-3万用户,所以他以绝对压倒性优势成为细分领域冠军。然后用这根稻草先后收购日本电信和沃达丰,收购沃达丰创造日本历史上的最高记录17500亿日元。数据显示:2001年
- 亲子日记第十四天
傻瓜也有爱
早上大宝小宝上学后,我打打卫生,老妹陪小宝玩(妹妹家小宝)不知不觉到了中午。中午吃饭的时候,大宝说:“数学、语文卷子发下来了,在110分以上。”考的还行。今晚开家长会,早早把饭做好,只等大宝回家吃饭,吃完饭我和xxx妈妈一起来到学校,不一会家长会正式开始。听到每位代课老师表扬大宝的时候,作为家长既感到高兴又感到惭愧。高兴的是在老师的教诲和自己的努力下一直都保持前几名,感恩大宝遇到的每一位老师。惭愧
- 赵丽颖复出新作可能是?“七月男友”李现合作?
煮酒论八卦
最近,在家生完孩子的赵丽颖准备复出工作,然而,令网友们吃惊的是,拍的第一部剧的男友竟然是李现。不知道什么时候,很多人都开始喜欢赵丽颖,说赵丽颖拍的电影、电视剧都比较好,而且赵丽颖这个明星比较实在,还比较拼,不管演什么电视剧、电影都尽力去演,演的过程中也是充满了艰辛,但是赵丽颖也都一直坚持。自从赵丽颖和冯绍峰两人恋爱结婚后,赵丽颖修产一年后,这也马上要开工了,赵丽颖回归后的首部作品将要搭档李现,自从
- 工具篇:(二)MacOS 下载 MySQL 并进行配置连接,使用 VSCode 创建 Node 项目-亲测有效
全栈探索者chen
mysqlmacos工具macosmysqlvscode
MacOS下载MySQL并进行配置连接,使用VSCode创建Node项目我们将介绍如何在macOS上下载和配置MySQL数据库,并使用VSCode创建一个Node.js项目进行测试。通过这些步骤,您将能够顺利地设置开发环境并进行基本的数据操作。一、删除之前的MySQL配置和软件在macOS系统中,下载并配置MySQL客户端之前,清理掉之前的MySQL配置和相关软件是一个关键步骤。以下是详细的操作流
- 偶拾《退让》,一阙仿七律带出的文化思考(中文诗创作)
梦幻精灵_cq
笔记学习
礼貌温言沐春风,谦让理解通彼此。 笔记模板由python脚本于2025-07-0111:29:03创建,本篇笔记适合喜欢中文仿古七言诗的coder翻阅。学习的细节是欢悦的历程 博客的核心价值:在于输出思考与经验,而不仅仅是知识的简单复述。Python官网: 这里,才python前沿。英文原版,原汁原味,才是寻根溯源的正统。地址:https://www.python.org/Free: 大咖
- (短篇热门小说)&给女友挡枪后,我选择放手冷琛宋柠(已完结小说)全文免费阅读
海边书楼
(短篇热门小说)&给女友挡枪后,我选择放手冷琛宋柠(已完结小说)全文免费阅读主角:冷琛宋柠简介:恋爱五周年,我用半条命给女友宋柠挡了一枪。她对我承诺,什么要求都可以满足我。所有人都以为我会借此逼婚。我却说:“我只求分手,其他别无所求。”说完,连宋柠都呆住了,气急败坏地诋毁我。“耍心眼以退为进呢,等会又要哭着求我别走!”很可惜她错了,我是重生之人!上一世我救下她后,她的竹马以死相逼,半身残废。而她假
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIlinuxPHPandroid
╔-----------------------------------╗┆
- zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
- Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
- Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
- CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
- 直言有讳
永夜-极光
感悟随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
- 安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
- Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
- JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
- Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程oracle例子模拟高考录取学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
- 优秀的领导与差劲的领导
bijian1013
领导管理团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
- js函数在浏览器下的兼容
Bill_chen
jquery浏览器IEDWRext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
- 【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
- J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
- 博弈AngularJS讲义(16) - 提供者
boyitech
jsAngularJSapiAngularProvider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
- java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
- sqlserver 2000 无法验证产品密钥
Chen.H
sqlwindowsSQL ServerMicrosoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
- [新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
- oracle 中 rollup、cube、grouping 使用详解
daizj
oraclegroupingrollupcube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
- 技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
- 初一下学期难记忆单词背诵第一课
dcj3sjt126com
englishword
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
- 截取视图的图片, 然后分享出去
dcj3sjt126com
OSObjective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
- MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
- Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcacheMemoryStoreDiskStore存储驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
- spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
- 重学单例模式
lanqiu17
单例Singleton模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
- .NET开源核心运行时,且行且珍惜
netcome
java.net开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
- 使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web高并发oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
- Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
- 菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S