- 第四天旅游线路预览——从换乘中心到喀纳斯湖
陟彼高冈yu
基于Googleearthstudio的旅游规划和预览旅游
第四天:从贾登峪到喀纳斯风景区入口,晚上住宿贾登峪;换乘中心有4路车,喀纳斯①号车,去喀纳斯湖,路程时长约5分钟;将上面的的行程安排进行动态展示,具体步骤见”Googleearthstudio进行动态轨迹显示制作过程“、“Googleearthstudio入门教程”和“Googleearthstudio进阶教程“相关内容,得到行程如下所示:Day4-2-480p
- ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能
小康师兄
ESP32-C3入门教程https服务器esp32OTAMQTT
文章目录一、前言二、软件流程三、部分源码四、运行演示一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ESP32-C3入门教程网络篇⑨——基于esp_https_ota实现史上最简单的ESP32OTA远程固件升级功能二、软件流程
- C# 开发教程-入门基础
天马3798
教程系列整理c#开发语言
1.C#简介、环境,程序结构2.C#基本语法,变量,控制局域,数据类型,类型转换3.C#数组、循环,Linq4.C#类,封装,方法5.C#枚举、字符串6.C#面相对象,继承,封装,多态7.C#特性、属性、反射、索引器8.C#委托,事件,集合,泛型9.C#匿名方法10.C#多线程更多:JQuery开发教程入门基础Vue开发基础入门教程Vue开发高级学习教程
- Axure科技感大屏系统设计:智慧农场管理平台
招风的黑耳
Axureaxure科技感可视化智慧农业智慧农场
在数字化转型的浪潮中,数据可视化作为连接现实世界与数字世界的桥梁,正以前所未有的速度改变着各行各业的面貌。智慧农业作为现代农业的重要发展方向,其管理平台的数据大屏设计尤为重要,它不仅是农场运营状况的直接展示窗口,更是决策支持与分析的强有力工具。AxureRP,作为一款强大的原型设计工具,凭借其高度的自定义能力和丰富的交互设计功能,成为了设计科技感十足的智慧农场管理平台大屏的理想选择。Axure在科
- Axure设计之全屏与退出全屏交互实现
招风的黑耳
Axureaxure交互
在AxureRP中,设计全屏与退出全屏的交互功能可以极大地提升用户体验,尤其是在展示产品原型或进行演示时。本文将详细介绍如何在AxureRP中通过结合JavaScript代码实现全屏与退出全屏的交互效果。Axure原型设计web端交互元件库:https://1zvcwx.axshare.com一、设计思路全屏与退出全屏的交互设计主要依赖于JavaScript代码来控制浏览器的全屏模式。在Axure
- 【Axure高保真原型】冻结固定中继器表格首列模板
梓贤Vigo
Axure原型交互产品经理中继器
今天和大家分享冻结固定中继器表格首列的原型模板,当中继器表格列数较多时,通过拖动滚动条左右查看内容时,可以把首列冻结固定,方便我们查看。这个原型模板是用中继器制作的,所以使用也非常方便,在中继器表格里维护数据信息,预览时既可以生成高保真的交互效果。这套模板里面也提供固定左侧二列,或者你也可以用同样的方法,固定左侧多列。具体效果可以观看下方视频或者点击预览地址体验:【原型效果】【Axure高保真原型
- Axure移动端原型模板实例100+,APP原型设计模版,高保真高交互含大组件库
默林工作室
AxureRP原型模板axure原型模板
作品概况页面数量:共100+页(长期更新中…)源文件格式:rp格式,兼容AxureRP9/10,非程序软件无源代码适用领域:APP、小程序、H5作品特色本品为「移动端原型模板实例100+」,属于APP+H5+小程序的页面实例原型模板,主要运用了中继器+动态面板,栏目丰富样式多多,高保真高交互高复用(带仿真交互),可以快速组装成美观大方的原型图。该原型模板的页面尺寸为375×812像素,推荐演示设备
- 利用Axure的动态面板和中继器完成下拉框选择功能
Dannyoung
学习之路Axure动态面板中继器
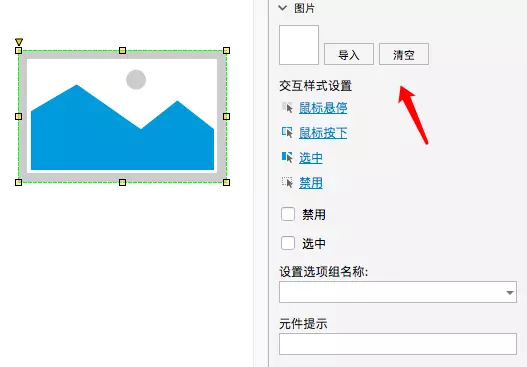
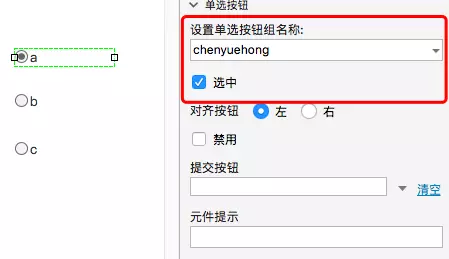
这是在练习Axure时找到的一个案例,自己根据博主的说明一步步操作后发现不能实现对应的效果,幸好博主提供了源文件,通过对源文件的拆解,最终实现了下拉框选项的功能。这里采用的Axure版本这里就在博主提供的基础上进行说明。新建Axure文件后,第一步是新增一个动态面板,设置一下样式,主要是设置控件的大小和显示方式,为了更好地操作,自动调整为内容尺寸前面的勾可以在完成所有功能以后去勾选上。第二步,在前
- 主流行架构
rainbowcheng
架构架构
nexus,gitlab,svn,jenkins,sonar,docker,apollo,catteambition,axure,蓝湖,禅道,WCP;redis,kafka,es,zookeeper,dubbo,shardingjdbc,mysql,InfluxDB,Telegraf,Grafana,Nginx,xxl-job,Neo4j,NebulaGraph是一个高性能的,NOSQL图形数据库
- 一文说透 Android 应用架构 MVC、MVP、MVVM 和 组件化,Android基础入门教程
Java后时代
2024年程序员学习android架构mvc
然后,就是我们的View层的代码,同样,我对代码做了删减:@Route(path=BaseConstants.EYEPETIZER_MENU)publicclassHomeActivityextendsCommonActivityimplementsHomeContract.IView{//实例化PresenterprivateHomeContract.IPresenterpresenter;{p
- 感恩日记0103-0513
糊糊陪你瑜伽
一.每日精进:1.学习:《瑜伽之道》2.健身:《艾扬格瑜伽入门教程》第九周第二轮第7遍3.陪家人:今天是打拳日,对打的小哥哥出手很准,悟空也很抗打4.帮朋友:在直播间带大家练习;5.投资:每日定投box二.每日感恩:感恩sssb,所有伟大的传承上师们;感恩爸妈准备午餐,妈下午帮忙接悟空带他去上课;感谢二组给力的组委们,大家齐心协力,打了漂亮杖;感谢团长马倩总能在需要时答疑解惑,还开课组委会,优秀的
- Axure RP 9 超级教程:自适应视图(Adaptive View Set)
凡间萌宠
本文适用于(非)汉化版AxureRP9自适应视图入门操作废话不表,直接如题。以下为详细步骤:1.新建页面,名称自定,如“自适应”。新建页面2.选择Project下的AdaptiveViewSets...项。选择AdaptiveViewSets3.弹出自适应设置框,点击“+Add”自适应设置框4.弹出新增自适应页面:新增自适应页面5.点击Presets(预制),弹出不同平台以及不同型号大小的显示规格
- UI设计行业实战课——工具
玉思盈蝶
PxCook墨刀AdobeXDVisioAxureXMindPS:这里先记录下工具吧,有些还没用过。今天开始学习设计篇咯,算是入个门吧。
- 第三天旅游线路预览——从景区换乘中心到云霄峰
陟彼高冈yu
基于Googleearthstudio的旅游规划和预览旅游
第三天:从贾登峪到禾木风景区,晚上住宿贾登峪;从景区换乘中心可以乘车前往云霄峰景区,乘坐索道上山观景;将上面的的行程安排进行动态展示,具体步骤见”Googleearthstudio进行动态轨迹显示制作过程“、“Googleearthstudio入门教程”和“Googleearthstudio进阶教程“相关内容,得到行程如下所示:Day3-4
- 【原型设计】支持私有化部署到服务器的原型设计程序、原型设计预览程序
传而习乎
开源
根据您的需求,以下是一些可以部署到服务器上的原型设计图预览开源程序:Axure:虽然Axure本身不是开源软件,但它支持将原型图导出为HTML文件,并通过Git进行版本控制和部署。您可以使用Coding.net的Pages功能来托管这些HTML文件,实现在线预览。这种方法适合有开发背景的产品经理,可以系统、安全地进行版本控制和管理。Penpot:这是一个开源的设计和原型制作平台,支持跨平台使用,并
- Docker快速入门教程之使用docker部署Nginx详细流程
老秦包你会
dockernginxeureka
文章目录前言1.安装Docker2.使用Docker拉取Nginx镜像3.创建并启动Nginx容器4.本地连接测试5.公网远程访问本地Nginx5.1内网穿透工具安装5.2创建远程连接公网地址5.3使用固定公网地址远程访问前言在开发人员的工作中,公网远程访问内网是其必备的技术需求之一。对于运维人员和开发者来说,能够通过公网远程访问内部的服务和应用,能够极大地提升工作效率和便利性。本文将介绍如何利用
- C++入门教程:第八篇 - 文件I/O操作
HYP_Coder
c++开发语言
C++入门教程:第八篇-文件I/O操作文件I/O(输入/输出)是程序与外部存储设备进行数据交换的关键操作。在C++中,文件I/O操作由标准库提供的流类完成。通过这些流类,程序可以读写文件,处理文件内容。本文将介绍C++中的文件I/O基础,包括如何打开、读写和关闭文件。1.文件流基础C++提供了几种文件流类,用于处理不同类型的文件操作。主要的文件流类包括ifstream(输入文件流)、ofstrea
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- Axure科技感设计案例教程:从按钮到大屏的全面探索
招风的黑耳
Axureaxure数据可视化
AxureRP,作为一款强大的原型设计工具,不仅能够帮助设计师快速构建产品界面,还能通过其丰富的交互功能实现高度逼真的科技感效果。以下是一个简要的教程,介绍如何使用AxureRP设计科技感按钮、图标、统计、图表以及大屏界面。1.科技感按钮设计设计思路:科技感按钮往往强调简洁、未来感和交互反馈。形状与材质:采用圆角矩形或不规则形状,边缘略带光泽效果,模拟金属或玻璃质感。颜色搭配:使用冷色调如蓝色、银
- 这5款软件,能够在你绘制原型图时助你一臂之力。
咖啡小镇
5款交互原型必备设计工具不管是小白还是大牛,绘制交互原型图是产品经理必备的技能;不管是实习生还是总监,都是从画原型图开始的。好的交互原型图,可以让开发不问一句,就能看得清清楚楚,开发得明明白白;差的交互原型图,可以让UI、开发、测试焦头烂额,摸不着头脑,让产品经理的威信大大降低。下面介绍的这5款软件,能够在你绘制原型图时助你一臂之力。1.AxureRPAxureRP是一款强大的原型设计和开发人员工
- Python实用技巧: 获取 后缀名(扩展名) 或 文件名
高斯小哥
Python基础【高质量合集】python开发语言str扩展名后缀名
Python实用技巧:获取后缀名(扩展名)或文件名个人主页:高斯小哥高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程希望得到您的订阅和支持~创作高质量博文,分享更多关于深度学习、PyTorch、Python领域的优质内容!(希望得到您的关注~)文章目录一、引言二、获取文件名三、获取文件扩展名四、实战案例五、总结六、最后一、引言
- html网页制作每周食谱,新增食谱.html
PEI Lobster
新增食谱$axure.utils.getTransparentGifPath=function(){return'resources/images/transparent.gif';};$axure.utils.getOtherPath=function(){return'resources/Other.html';};$axure.utils.getReloadPath=function(){
- 顶级的python入门教程!小白到大师,从这篇教程开始!
马大哈(Python)
pythonpycharm开发语言学习青少年编程
1.为什么要学习Python?学习Python的原因有很多,以下是几个主要的原因:广泛应用:Python被广泛应用于Web开发、数据科学、人工智能、机器学习、自动化运维、网络爬虫、科学计算、游戏开发等多个领域。掌握Python意味着你可以在这些领域中找到丰富的职业机会。入门简单:Python的语法简洁明了,易于学习和理解,对于编程初学者来说非常友好。它的代码风格一致,可读性强,有助于培养良好的编程
- Axure高端交互元件库:助力产品与设计
招风的黑耳
观点与探讨axure元件库
用户体验(UX)和用户界面(UI)设计对于任何产品的成功都至关重要。为了在这个竞争激烈的市场中脱颖而出,设计师和产品开发团队需要依赖强大的工具来创造引人注目且功能丰富的交互界面。下面介绍一款Axure精心制作的"Web高端交互元件库",作为一款高端交互元件库已被很多设计者使用,它成为了产品与设计团队不可或缺的得力助手。原型预览:https://1zvcwx.axshare.com/start.ht
- Axure元件库Ant Design中后台原型模板:提升设计与开发效率的利器
招风的黑耳
观点与探讨axureAntDesign
企业对于中后台产品的设计与开发需求日益增长。为了提升用户体验和开发效率,设计者和开发者们不断寻求更加高效、统一的解决方案。AntDesign,作为阿里巴巴开源的一套企业级UI设计语言和React组件库,凭借其丰富的组件和统一的设计风格,已成为众多项目的首选。而在Axure中使用AntDesign元件库,更是为中后台产品的原型设计带来了极大的便利。AntDesign简介AntDesign是一套服务于
- Axure中插入Highcharts动态图表
周墨拾光
AxureAxure元件库动态图表Highcharts
操作说明:1、进入highcharts官网https://www.hcharts.cn/demo/highcharts/line-basic/dark-unica2、根据需要选择图表3、选择“编辑源代码”4、修改图表中的相关参数5、复制分享全屏链接的地址6、在Axure中拖入内联框架,双击内联框架,在链接属性弹出框中,将复制的链接粘贴到图中位置,点击确认即可;内联框架大小可以随意调整,建议根据上面
- 爬虫入门教程:爬虫概述
会三十六变的猫
爬虫爬虫python大数据
在数字化时代,数据已经成为我们生活和工作中不可或缺的一部分。而如何高效、准确地获取这些数据,成为了许多领域面临的共同问题。今天,我们就来一起探讨一下爬虫技术,这个能够自动从互联网上抓取信息的神奇工具。一、什么是爬虫简单来说,爬虫(WebCrawler)是一种按照一定规则,自动抓取互联网信息的程序或者脚本。它通过模拟人类浏览器的行为,向目标网站发送请求,然后解析并提取返回的数据。这些数据可以是网页的
- 2024年Python最新Python爬虫入门教程30:爬取拉勾网招聘数据信息(1)
2401_84584609
程序员python爬虫信息可视化
Python爬虫入门教程23:A站视频的爬取,解密m3u8视频格式Python爬虫入门教程24:下载某网站付费文档保存PDFPython爬虫入门教程25:绕过JS加密参数,实现批量下载抖某音无水印视频内容Python爬虫入门教程26:快手视频网站数据内容下载Python爬虫入门教程27:爬取某电商平台数据内容并做数据可视化Python爬虫入门教程28:爬取微博热搜榜并做动态数据展示Python爬虫
- Elasticsearch新手入门教程
超级英雄吉姆
java企业应用
Elasticsearch入门一.Elasticsearch介绍Elasticsearch是一个分布式、可扩展、实时的搜索与数据分析引擎。它能从项目一开始就赋予你的数据以搜索、分析和探索的能力,这是通常没有预料到的。它存在还因为原始数据如果只是躺在磁盘里面根本就毫无用处。无论你是需要全文搜索,还是结构化数据的实时统计,或者两者结合,这本指南都能帮助你了解其中最基本的概念,从最基本的操作开始学习El
- .NET Core快速入门教程 4、使用VS Code开发.NET Core控制台应用程序
dotNET跨平台
一、前言为什么选择VSCode?VSCode是一款跨平台的代码编辑器,想想他的哥哥VS,并是微软出品的宇宙第一IDE,那作为VS的弟弟,VSCode也不会差,毕竟微软出品。反正ken是这么认为的本篇开发环境?1、操作系统:Windows10X642、SDK:.NETCore2.0Preview3、VSCode:1.14前置知识?请看第2篇教程二、安装&配置1、VSCode下载&安装(1)下载地址:
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http