- 从零开始:使用原生JS打造简易飞机大战游戏
西域情歌
本文还有配套的精品资源,点击获取简介:在本教程中,我们将探讨如何利用原生JavaScript的特性,包括事件处理、DOM操作、定时器和音频处理,来构建一个基础的“飞机大战”游戏。该游戏的核心元素包括玩家飞机、敌机、子弹和碰撞检测,它们通过HTML和CSS展现在页面上。通过编写JavaScript脚本,我们实现游戏对象的创建与状态管理,响应用户的键盘和点击事件,更新游戏内容,并通过定时器维护游戏循环
- 【万字总结】前端全方位性能优化指南(四)——虚拟DOM批处理、文档碎片池、重排规避
庸俗今天不摸鱼
Web性能优化合集前端性能优化
前言在浏览器宇宙中,DOM操作如同「时空裂缝」——一次不当的节点更新可能引发连锁重排,吞噬整条渲染流水线的性能。本章直面这一核心矛盾,以原子级操作合并、节点记忆重组、排版禁忌破解为三重武器,重构DOM更新的物理法则。通过虚拟DOM的批处理引擎将千次操作坍缩为单次提交,借助文档碎片池实现90%节点的跨时空复用,再以transform替代top等20项反重排铁律,我们将彻底终结「JavaScript线
- 2025React岗位前端面试题180道及其答案解析,看完稳了,万字长文,持续更新....
祈澈菇凉
前端
1.什么是React?它的主要特点是什么?答案解析:React是一个用于构建用户界面的JavaScript库,主要用于构建单页应用。其主要特点包括:组件化:React应用由多个可重用的组件组成,便于管理和维护。虚拟DOM:React使用虚拟DOM提高性能,通过最小化实际DOM操作来优化渲染过程。单向数据流:数据在组件之间以单向流动的方式传递,简化了数据管理和调试。声明式编程:React允许开发者以
- JavaScript 性能优化实战【详细指南】
AI筑梦师
JavaScriptjavascript性能优化开发语言
#JavaScript性能优化实战#JavaScript性能优化实战JavaScript作为现代Web开发的核心技术,其性能优化涉及多个层面,包括计算效率、DOM操作、异步处理、内存管理、网络请求优化等。随着Web发展,越来越多的新技术(如WebAssembly、OffscreenCanvas、StreamsAPI、V8TurboFan优化等)正在提升JavaScript的性能。本指南涵盖从基础优
- JavaScript 性能优化实战:优化 DOM 操作提升交互响应
deying0865423
javascript开发语言ecmascript
目录一、理解DOM操作的性能损耗二、减少DOM操作次数(一)批量操作DOM(二)缓存DOM查询结果三、优化DOM查询(一)使用更高效的查询方法(二)利用事件委托四、减少回流与重绘(一)批量修改样式(二)使用requestAnimationFrame在现代Web应用开发中,JavaScript与DOM(文档对象模型)的交互极为频繁。无论是创建动态界面、响应用户操作,还是更新页面内容,DOM操作都扮演
- 前端框架革命:React与Vue对比与解析
WHCIS
Web开发技术前端框架react.jsvue.js
一、框架设计哲学的本质差异1.1React:以JavaScript为核心的函数式哲学React的核心思想可以概括为**“UI即函数”**,其设计遵循以下原则:React核心声明式编程组件即函数单向数据流JSX描述UI函数组件+Hook状态提升模式声明式编程:开发者只需描述界面应该呈现的最终状态,无需关心具体DOM操作细节不可变数据流:通过setState触发组件树更新,保持数据流向的可预测性虚拟D
- JavaScript性能优化指南:聚焦DOM操作优化
桃木山人
技术杂谈javascript性能优化开发语言
引言:性能优化的关键路径在Web应用开发中,JavaScript性能直接影响用户体验。虽然存在多种优化手段,但DOM操作优化往往能带来最显著的性能提升。本文将以DOM操作为核心展开深入分析,并简要概述其他优化方向。核心优化:DOM操作性能提升1.问题根源分析浏览器渲染引擎与JavaScript引擎独立运作,频繁的DOM操作会导致:重排(Reflow):计算元素几何属性重绘(Repaint):更新元
- 【JS】JS中的jQuery库简介及使用方法
菜就多练少说
javascriptjavascriptjquery开发语言
jQuery简介及使用方法jQuery简介如何使用jQuery1导入jQuery库2编写自己的jQuery文件3jQuery语法3.1基础语法3.2文档就绪函数3.3选择器3.4事件绑定函数结语jQuery简介jQuery是一个流行的JavaScript库,用于简化JavaScript编程。它提供了许多便捷的方法来处理DOM操作、事件处理、动画效果等,使得JavaScript开发变得更加简单和高效
- VNode
码农 小王
javascript
1.什么是VNode?VNode的全称是VirtualNode,也就是虚拟节点.它是指一个抽象的节点对象,用于描述真实DOM中的元素。在前端框架中,通过操作VNode来实现虚拟DOM,从而提高性能。2.VNode的本质本质上是JavaScript对象,这个对象就是更加轻量级的对DOM的描述3.为什么需要VNode?在前端框架中,我们通常需要在页面中操作DOM元素,如增删改查等操作。但是DOM操作是
- JavaScript性能优化实战
仰望丨苍穹
前端:技巧与实践javascript性能优化前端
深入探讨JavaScript性能瓶颈,分享优化技巧与最佳实践:性能瓶颈DOM操作开销大:DOM操作往往是JavaScript性能的一个关键瓶颈。每次对DOM进行访问、修改或创建,都可能触发浏览器的重排(reflow)和重绘(repaint)操作。例如频繁地使用innerHTML修改元素内容,或者大量地动态创建DOM节点,都会导致性能问题。全局作用域查找慢:在JavaScript中,变量的查找是从当
- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- JavaScript性能优化:DOM操作优化实战
lifire_H
JavaScript性能优化javascript性能优化开发语言
JavaScript性能优化:DOM操作优化实战一重排与重绘的代价问题场景用户点击按钮后,需要动态生成一个包含10,000个选项的下拉列表,但界面出现长达5秒的冻结。错误代码示例functioncreateList(){constul=document.getElementById("myList");for(leti=0;i{item.addEventListener("click",handl
- JavaScript网页设计案例:动态交互式任务列表
学不完了是吧
jsjavascript
在现代网页开发中,JavaScript被广泛应用于实现动态交互效果。看完这一篇你就可以设计一个动态任务列表,全面展示HTML、CSS和JavaScript在前端开发中的实际应用。通过本案例,你将深入了解事件监听、DOM操作以及用户交互设计的实现过程。案例需求在设计动态任务列表时,我们需要满足以下功能需求:动态添加任务,并显示在列表中。勾选任务表示完成状态,并通过样式标记。单独删除任务。一键清空所有
- jQuery 入门到精通
abments
前端jquery前端javascript
jQuery入门到精通:详尽指南目录jQuery简介jQuery基础安装jQueryjQuery选择器DOM操作事件处理jQuery进阶动画效果AJAX插件项目实践简单的待办事项列表获取和显示API数据高级技巧性能优化调试技巧资源和总结1.jQuery简介jQuery是一个快速、小巧且功能丰富的JavaScript库,它使HTML文档的遍历和操作、事件处理、动画以及AJAX交互更简单。jQuery
- react精简面试题
懒人村杂货铺
react.js前端前端框架
一、React基础1.React的核心特性是什么?答案:组件化开发:将UI拆分为独立可复用的组件。虚拟DOM(VirtualDOM):通过内存中的轻量级DOM结构优化真实DOM操作。单向数据流:数据通过props从父组件传递到子组件,状态变化可预测。JSX:允许在JavaScript中编写类似HTML的语法,增强代码可读性。2.类组件和函数组件的区别?答案:类组件:使用class定义,继承Reac
- React 各模块相关全面面试及答案解析
刺客-Andy
面试react.js面试前端
一、核心概念1、什么是React?它的核心特性是什么?答案:React是用于构建UI的JavaScript库。核心特性包括组件化、虚拟DOM、单向数据流和声明式编程。2、解释虚拟DOM的工作原理。答案:虚拟DOM是内存中的轻量DOM表示,React通过Diff算法比较新旧虚拟DOM差异,最小化真实DOM操作。3、JSX是什么?为什么使用它?答案:JSX是语法扩展,允许在JS中写类似HTML的结构。
- JavaScript+CSS2+CSS3中文手册大全
远方之巅
本文还有配套的精品资源,点击获取简介:JavaScript是一种用于网页动态效果和交互功能的脚本语言,与HTML和CSS共同构建富互联网应用。CSS2和CSS3作为网页样式的语言,增强了网页设计的布局控制和用户体验。本手册集提供了这三种技术的详细指南,包括基本语法、函数、对象操作、DOM操作、事件处理、BOM、AJAX以及ES6的新特性,同时深入介绍了CSS2的盒模型、布局技巧和CSS3的媒体查询
- Vue.js 全面技术指南
2301_81335708
vue.js前端javascript
目录1.Vue.js基础入门1.1脚手架安装1.2基础指令使用v-bind动态绑定v-model双向绑定1.3条件渲染2.核心概念详解2.1计算属性与监听器2.2Methods方法2.3Filters过滤器3.组件化开发3.1组件基础3.2组件通信4.实战应用4.1ElementUI使用4.2Axios网络请求4.3路由配置5.进阶技巧5.1BOM定时器5.2DOM操作总结Vue.js高级开发指南
- 2025前端技能
家里有只小肥猫
前端
前端开发是现代Web开发中非常重要的一部分,涉及众多技术和工具。以下是一些在前端开发工作中常见的需求和技术:1.技术基础HTML/CSS:构建页面结构和样式。JavaScript:实现交互逻辑和动态功能。ES6+:使用现代JavaScript语法和特性。DOM操作:操作网页元素和事件处理。浏览器兼容性:确保代码在不同浏览器中正常运行。跨设备适配:确保页面在不同设备(PC、手机、平板)上正常显示。2
- 《从零到全栈:JavaScript入门指南(二)》
CodeComposer
javascript前端学习
DOM操作1、DOM基础概念定义:文档对象模型(DocumentObjectModel),将HTML/XML文档解析为树形结构,提供操作页面元素的接口。核心作用:通过JavaScript动态操作网页内容(增删改查元素、样式、属性、事件等)。节点类型:元素节点(如)文本节点(如标签内的文字)属性节点(如class="box")2、document对象入口对象:代表整个文档,提供访问和操作页面的属性和
- DOM编程
晚安720
前端javascript服务器
DOM编程what主要是对页面中标签的增删改查。文档对象模型(DocumentObjectModel,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。在网页上,组织页面(或文档)的对象被组织在一个树形结构中。why学习DOM操作就是操作页面中的标签/节点/元素/标记的对节点的操作what:什么是节点?文档是一个文档节点。(页面中的汉字、空格符、特殊符号)所有的HTML元素都是元素
- 请谈谈 React 中的虚拟 DOM,如何通过 Diff 算法最小化真实DOM 更新次数?
程序员黄同学
前端开发JavaScriptJava面试题react.js算法javascript
一、虚拟DOM核心原理与Diff算法机制1.虚拟DOM的本质虚拟DOM是轻量级的JavaScript对象,用于描述真实DOM结构。每次组件状态变化时,React会生成新的虚拟DOM树,通过对比新旧树差异(Diffing)来最小化DOM操作。//虚拟DOM对象结构示例constvNode={type:'div',props:{className:'container',children:[{type
- 【如何优化 JavaScript 代码的性能?】
程序员远仔
前端面试高频问题宝典javascript开发语言ecmascript前端edge浏览器前端框架
如何优化JavaScript代码的性能?前言JavaScript是Web开发的核心语言,优化JavaScript代码的性能对于提升用户体验和应用的响应速度至关重要。本文将重点从理论角度探讨优化JavaScript代码性能的多种策略和最佳实践,减少代码示例,增加理论分析。关键词JavaScript、性能优化、事件循环、内存管理、DOM操作、异步编程、代码分割、懒加载、缓存、前端开发、前端面试、前端基
- 第5章 虚拟DOM与Diff算法
道不尽世间的沧桑
vue.jsjavascript前端算法
5.1虚拟DOM设计哲学5.1.1虚拟DOM存在意义//真实DOM操作代价示例conststart=Date.now()for(leti=0;ioldEndIdx){addVnodes(...)}else{removeVnodes(...)}}算法优势:最大程度复用现有节点减少DOM操作次数时间复杂度优化到O(n)5.4核心Diff流程实现5.4.1节点更新函数functionpatchVnode
- 为什么使用虚拟DOM?
祈澈菇凉
前端面试题合集1024程序员节
使用虚拟DOM(VirtualDOM)是为了提高前端应用的性能和开发效率,它的主要原理是在内存中构建一个轻量级的DOM树,通过对比虚拟DOM的变化,最小化真实DOM的操作。以下是使用虚拟DOM的几个主要优势:1:性能优化:虚拟DOM通过批量更新和最小化DOM操作,减少了对真实DOM的直接操作次数,从而提高了性能。2:跨平台能力:虚拟DOM是与平台无关的抽象层,可以在不同的平台上运行,包括浏览器、移
- SVG DOM及DOM操作介绍 - HTML5教程技巧
PmtxPhp
html5前端htmlH5
SVG(ScalableVectorGraphics)是一种用于描述二维矢量图形的XML标记语言,它可以实现高质量的图形渲染效果。在HTML5中,SVG成为了一种重要的图形标准,可以通过JavaScript的DOM(DocumentObjectModel)来对SVG文档进行操作和控制。本文将介绍SVGDOM及其相关的DOM操作,以帮助您深入了解和使用SVG图形。SVGDOM简介SVGDOM是一种用
- HTML之JavaScript DOM操作元素(1)
录大大i
前端HTMLJavaScripthtmljavascript前端
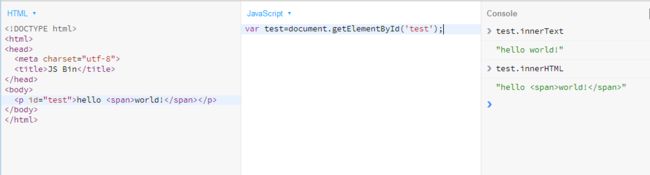
HTML之JavaScriptDOM操作元素(1)3.对元素进行操作1.操作元素的属性元素名.属性名=""2.操作元素的样式元素.style.样式名=""样式名"-"要进行驼峰转换3.操作元素的文本元素名.innerText只识别文本元素名.innerHTML识别文本的同时可以识别HTML代码4.增删元素(见下一篇文章)小标题/*步骤:1.获得documentDOM树window.document
- 深入解析 Vue2 的生命周期钩子函数
全栈探索者chen
vuejavascript前端vue.js开发语言程序人生性能优化生命周期
深入解析Vue2的生命周期钩子函数目录前言Vue2生命周期概述生命周期钩子函数详解3.1.beforeCreate3.2.created3.3.beforeMount3.4.mounted3.5.beforeUpdate3.6.updated3.7.beforeDestroy3.8.destroyed生命周期钩子的实际应用4.1.初始化数据请求4.2.DOM操作与插件初始化4.3.清理操作与资源释
- Vue中虚拟DOM的全面解析
七公子77
vuevue.js前端javascript
一、虚拟DOM的核心概念虚拟DOM(VirtualDOM)是一个轻量级的JavaScript对象,它是对真实DOM的抽象表示。在Vue中,组件模板会被编译成虚拟DOM树,通过Diff算法对比新旧虚拟DOM,计算出最小化的DOM操作,最终批量更新真实DOM。二、为什么需要虚拟DOM?1.直接操作DOM的问题性能瓶颈:DOM操作是浏览器中最昂贵的操作之一,频繁操作会导致性能下降。手动优化困难:开发者需
- 前端面试题---虚拟dom更新原理
*星之卡比*
前端前端vue.js
vue的生命周期里有"挂载"这个阶段这个阶段里,vue实例已经把准备好的组件挂载到页面,模版被编译成虚拟DOM,最终渲染到实际的dom中Vue虚拟DOM更新原理1数据变化:当组件数据变化时,Vue会重新生成虚拟DOM。2Diff算法:Vue比较新旧虚拟DOM,找到差异。3生成补丁:根据差异生成补丁(需要更新的DOM操作)。4应用补丁:将补丁应用到真实DOM,更新视图。5异步更新:Vue将更新操作异
- java解析APK
3213213333332132
javaapklinux解析APK
解析apk有两种方法
1、结合安卓提供apktool工具,用java执行cmd解析命令获取apk信息
2、利用相关jar包里的集成方法解析apk
这里只给出第二种方法,因为第一种方法在linux服务器下会出现不在控制范围之内的结果。
public class ApkUtil
{
/**
* 日志对象
*/
private static Logger
- nginx自定义ip访问N种方法
ronin47
nginx 禁止ip访问
因业务需要,禁止一部分内网访问接口, 由于前端架了F5,直接用deny或allow是不行的,这是因为直接获取的前端F5的地址。
所以开始思考有哪些主案可以实现这样的需求,目前可实施的是三种:
一:把ip段放在redis里,写一段lua
二:利用geo传递变量,写一段
- mysql timestamp类型字段的CURRENT_TIMESTAMP与ON UPDATE CURRENT_TIMESTAMP属性
dcj3sjt126com
mysql
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下:
1.
CURRENT_TIMESTAMP
当要向数据库执行insert操作时,如果有个timestamp字段属性设为
CURRENT_TIMESTAMP,则无论这
- struts2+spring+hibernate分页显示
171815164
Hibernate
分页显示一直是web开发中一大烦琐的难题,传统的网页设计只在一个JSP或者ASP页面中书写所有关于数据库操作的代码,那样做分页可能简单一点,但当把网站分层开发后,分页就比较困难了,下面是我做Spring+Hibernate+Struts2项目时设计的分页代码,与大家分享交流。
1、DAO层接口的设计,在MemberDao接口中定义了如下两个方法:
public in
- 构建自己的Wrapper应用
g21121
rap
我们已经了解Wrapper的目录结构,下面可是正式利用Wrapper来包装我们自己的应用,这里假设Wrapper的安装目录为:/usr/local/wrapper。
首先,创建项目应用
&nb
- [简单]工作记录_多线程相关
53873039oycg
多线程
最近遇到多线程的问题,原来使用异步请求多个接口(n*3次请求) 方案一 使用多线程一次返回数据,最开始是使用5个线程,一个线程顺序请求3个接口,超时终止返回 缺点 测试发现必须3个接
- 调试jdk中的源码,查看jdk局部变量
程序员是怎么炼成的
jdk 源码
转自:http://www.douban.com/note/211369821/
学习jdk源码时使用--
学习java最好的办法就是看jdk源代码,面对浩瀚的jdk(光源码就有40M多,比一个大型网站的源码都多)从何入手呢,要是能单步调试跟进到jdk源码里并且能查看其中的局部变量最好了。
可惜的是sun提供的jdk并不能查看运行中的局部变量
- Oracle RAC Failover 详解
aijuans
oracle
Oracle RAC 同时具备HA(High Availiablity) 和LB(LoadBalance). 而其高可用性的基础就是Failover(故障转移). 它指集群中任何一个节点的故障都不会影响用户的使用,连接到故障节点的用户会被自动转移到健康节点,从用户感受而言, 是感觉不到这种切换。
Oracle 10g RAC 的Failover 可以分为3种:
1. Client-Si
- form表单提交数据编码方式及tomcat的接受编码方式
antonyup_2006
JavaScripttomcat浏览器互联网servlet
原帖地址:http://www.iteye.com/topic/266705
form有2中方法把数据提交给服务器,get和post,分别说下吧。
(一)get提交
1.首先说下客户端(浏览器)的form表单用get方法是如何将数据编码后提交给服务器端的吧。
对于get方法来说,都是把数据串联在请求的url后面作为参数,如:http://localhost:
- JS初学者必知的基础
百合不是茶
js函数js入门基础
JavaScript是网页的交互语言,实现网页的各种效果,
JavaScript 是世界上最流行的脚本语言。
JavaScript 是属于 web 的语言,它适用于 PC、笔记本电脑、平板电脑和移动电话。
JavaScript 被设计为向 HTML 页面增加交互性。
许多 HTML 开发者都不是程序员,但是 JavaScript 却拥有非常简单的语法。几乎每个人都有能力将小的
- iBatis的分页分析与详解
bijian1013
javaibatis
分页是操作数据库型系统常遇到的问题。分页实现方法很多,但效率的差异就很大了。iBatis是通过什么方式来实现这个分页的了。查看它的实现部分,发现返回的PaginatedList实际上是个接口,实现这个接口的是PaginatedDataList类的对象,查看PaginatedDataList类发现,每次翻页的时候最
- 精通Oracle10编程SQL(15)使用对象类型
bijian1013
oracle数据库plsql
/*
*使用对象类型
*/
--建立和使用简单对象类型
--对象类型包括对象类型规范和对象类型体两部分。
--建立和使用不包含任何方法的对象类型
CREATE OR REPLACE TYPE person_typ1 as OBJECT(
name varchar2(10),gender varchar2(4),birthdate date
);
drop type p
- 【Linux命令二】文本处理命令awk
bit1129
linux命令
awk是Linux用来进行文本处理的命令,在日常工作中,广泛应用于日志分析。awk是一门解释型编程语言,包含变量,数组,循环控制结构,条件控制结构等。它的语法采用类C语言的语法。
awk命令用来做什么?
1.awk适用于具有一定结构的文本行,对其中的列进行提取信息
2.awk可以把当前正在处理的文本行提交给Linux的其它命令处理,然后把直接结构返回给awk
3.awk实际工
- JAVA(ssh2框架)+Flex实现权限控制方案分析
白糖_
java
目前项目使用的是Struts2+Hibernate+Spring的架构模式,目前已经有一套针对SSH2的权限系统,运行良好。但是项目有了新需求:在目前系统的基础上使用Flex逐步取代JSP,在取代JSP过程中可能存在Flex与JSP并存的情况,所以权限系统需要进行修改。
【SSH2权限系统的实现机制】
权限控制分为页面和后台两块:不同类型用户的帐号分配的访问权限是不同的,用户使
- angular.forEach
boyitech
AngularJSAngularJS APIangular.forEach
angular.forEach 描述: 循环对obj对象的每个元素调用iterator, obj对象可以是一个Object或一个Array. Iterator函数调用方法: iterator(value, key, obj), 其中obj是被迭代对象,key是obj的property key或者是数组的index,value就是相应的值啦. (此函数不能够迭代继承的属性.)
- java-谷歌面试题-给定一个排序数组,如何构造一个二叉排序树
bylijinnan
二叉排序树
import java.util.LinkedList;
public class CreateBSTfromSortedArray {
/**
* 题目:给定一个排序数组,如何构造一个二叉排序树
* 递归
*/
public static void main(String[] args) {
int[] data = { 1, 2, 3, 4,
- action执行2次
Chen.H
JavaScriptjspXHTMLcssWebwork
xwork 写道 <action name="userTypeAction"
class="com.ekangcount.website.system.view.action.UserTypeAction">
<result name="ssss" type="dispatcher">
- [时空与能量]逆转时空需要消耗大量能源
comsci
能源
无论如何,人类始终都想摆脱时间和空间的限制....但是受到质量与能量关系的限制,我们人类在目前和今后很长一段时间内,都无法获得大量廉价的能源来进行时空跨越.....
在进行时空穿梭的实验中,消耗超大规模的能源是必然
- oracle的正则表达式(regular expression)详细介绍
daizj
oracle正则表达式
正则表达式是很多编程语言中都有的。可惜oracle8i、oracle9i中一直迟迟不肯加入,好在oracle10g中终于增加了期盼已久的正则表达式功能。你可以在oracle10g中使用正则表达式肆意地匹配你想匹配的任何字符串了。
正则表达式中常用到的元数据(metacharacter)如下:
^ 匹配字符串的开头位置。
$ 匹配支付传的结尾位置。
*
- 报表工具与报表性能的关系
datamachine
报表工具birt报表性能润乾报表
在选择报表工具时,性能一直是用户关心的指标,但是,报表工具的性能和整个报表系统的性能有多大关系呢?
要回答这个问题,首先要分析一下报表的处理过程包含哪些环节,哪些环节容易出现性能瓶颈,如何优化这些环节。
一、报表处理的一般过程分析
1、用户选择报表输入参数后,报表引擎会根据报表模板和输入参数来解析报表,并将数据计算和读取请求以SQL的方式发送给数据库。
2、
- 初一上学期难记忆单词背诵第一课
dcj3sjt126com
wordenglish
what 什么
your 你
name 名字
my 我的
am 是
one 一
two 二
three 三
four 四
five 五
class 班级,课
six 六
seven 七
eight 八
nince 九
ten 十
zero 零
how 怎样
old 老的
eleven 十一
twelve 十二
thirteen
- 我学过和准备学的各种技术
dcj3sjt126com
技术
语言VB https://msdn.microsoft.com/zh-cn/library/2x7h1hfk.aspxJava http://docs.oracle.com/javase/8/C# https://msdn.microsoft.com/library/vstudioPHP http://php.net/manual/en/Html
- struts2中token防止重复提交表单
蕃薯耀
重复提交表单struts2中token
struts2中token防止重复提交表单
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月12日 11:52:32 星期日
ht
- 线性查找二维数组
hao3100590
二维数组
1.算法描述
有序(行有序,列有序,且每行从左至右递增,列从上至下递增)二维数组查找,要求复杂度O(n)
2.使用到的相关知识:
结构体定义和使用,二维数组传递(http://blog.csdn.net/yzhhmhm/article/details/2045816)
3.使用数组名传递
这个的不便之处很明显,一旦确定就是不能设置列值
//使
- spring security 3中推荐使用BCrypt算法加密密码
jackyrong
Spring Security
spring security 3中推荐使用BCrypt算法加密密码了,以前使用的是md5,
Md5PasswordEncoder 和 ShaPasswordEncoder,现在不推荐了,推荐用bcrpt
Bcrpt中的salt可以是随机的,比如:
int i = 0;
while (i < 10) {
String password = "1234
- 学习编程并不难,做到以下几点即可!
lampcy
javahtml编程语言
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- 架构师之mysql----------------用group+inner join,left join ,right join 查重复数据(替代in)
nannan408
right join
1.前言。
如题。
2.代码
(1)单表查重复数据,根据a分组
SELECT m.a,m.b, INNER JOIN (select a,b,COUNT(*) AS rank FROM test.`A` A GROUP BY a HAVING rank>1 )k ON m.a=k.a
(2)多表查询 ,
使用改为le
- jQuery选择器小结 VS 节点查找(附css的一些东西)
Everyday都不同
jquerycssname选择器追加元素查找节点
最近做前端页面,频繁用到一些jQuery的选择器,所以特意来总结一下:
测试页面:
<html>
<head>
<script src="jquery-1.7.2.min.js"></script>
<script>
/*$(function() {
$(documen
- 关于EXT
tntxia
ext
ExtJS是一个很不错的Ajax框架,可以用来开发带有华丽外观的富客户端应用,使得我们的b/s应用更加具有活力及生命力。ExtJS是一个用 javascript编写,与后台技术无关的前端ajax框架。因此,可以把ExtJS用在.Net、Java、Php等各种开发语言开发的应用中。
ExtJs最开始基于YUI技术,由开发人员Jack
- 一个MIT计算机博士对数学的思考
xjnine
Math
在过去的一年中,我一直在数学的海洋中游荡,research进展不多,对于数学世界的阅历算是有了一些长进。为什么要深入数学的世界?作为计算机的学生,我没有任何企图要成为一个数学家。我学习数学的目的,是要想爬上巨人的肩膀,希望站在更高的高度,能把我自己研究的东西看得更深广一些。说起来,我在刚来这个学校的时候,并没有预料到我将会有一个深入数学的旅程。我的导师最初希望我去做的题目,是对appe