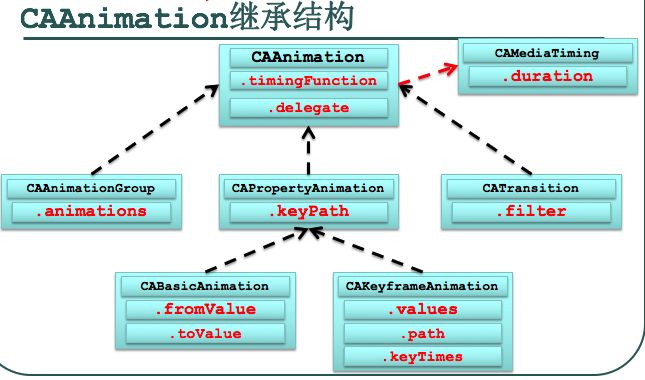
一、CAAnimation
所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类
CAPropertyAnimation
- 是CAAnimation的子类,也是个抽象类,要想创建动画对象,应该使用它的两个子类:CABasicAnimation和CAKeyframeAnimation
- 属性解析:
- keyPath:通过指定CALayer的一个属性名称为keyPath(NSString类型),并且对CALayer的这个属性的值进行修改,达到相应的动画效果。比如,指定@”position”为keyPath,就修改CALayer的position属性的值,以达到平移的动画效果
属性解析:(红色代表来自CAMediaTiming协议的属性)
duration:动画的持续时间
repeatCount:动画的重复次数
repeatDuration:动画的重复时间
removedOnCompletion:默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards
fillMode:决定当前对象在非active时间段的行为.比如动画开始之前,动画结束之后
beginTime:可以用来设置动画延迟执行时间,若想延迟2s,就设置为CACurrentMediaTime()+2,CACurrentMediaTime()为图层的当前时间
timingFunction:速度控制函数,控制动画运行的节奏
delegate:动画代理
1.CABasicAnimation
CAPropertyAnimation的子类
-
属性解析:
- fromValue:keyPath相应属性的初始值
- toValue:keyPath相应属性的结束值
随着动画的进行,在长度为duration的持续时间内,keyPath相应属性的值从fromValue渐渐地变为toValue
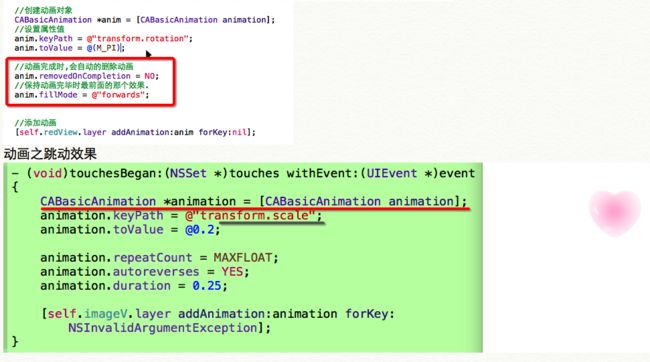
如果fillMode=kCAFillModeForwards和removedOnComletion=NO,那么在动画执行完毕后,图层会保持显示动画执行后的状态。但在实质上,图层的属性值还是动画执行前的初始值,并没有真正被改变。比如,CALayer的position初始值为(0,0),CABasicAnimation的fromValue为(10,10),toValue为(100,100),虽然动画执行完毕后图层保持在(100,100)这个位置,实质上图层的position还是为(0,0)
运用:
2.CAKeyframeAnimation
CApropertyAnimation的子类,跟CABasicAnimation的区别是:CABasicAnimation只能从一个数值(fromValue)变到另一个数值(toValue),而CAKeyframeAnimation会使用一个NSArray保存这些数值
-
属性解析:
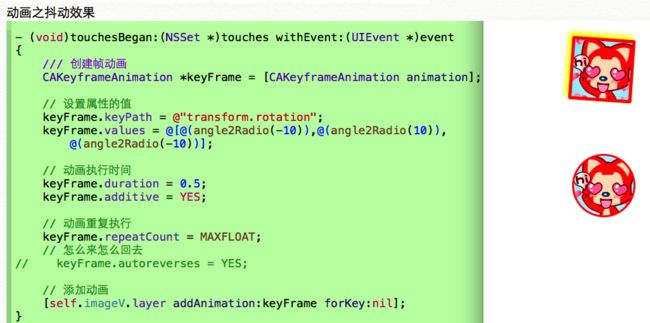
- values:就是上述的NSArray对象。里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧
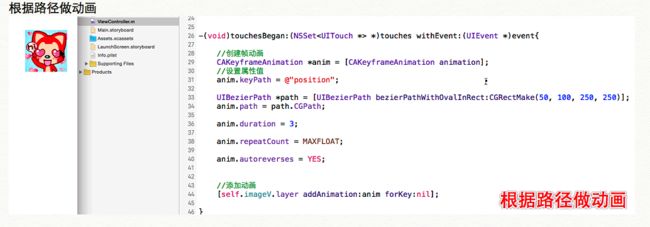
- path:可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。path只对CALayer的anchorPoint和position起作用。如果你设置了path,那么values将被忽略
- keyTimes:可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧的时间是平分的
CABasicAnimation可看做是最多只有2个关键帧的CAKeyframeAnimation
运用:
3.CAAnimationGroup
CAAnimation的子类,可以保存一组动画对象,将CAAnimationGroup对象加入层后,组中所有动画对象可以同时并发运行
-
属性解析:
- animations:用来保存一组动画对象的NSArray
默认情况下,一组动画对象是同时运行的,也可以通过设置动画对象的beginTime属性来更改动画的开始时间
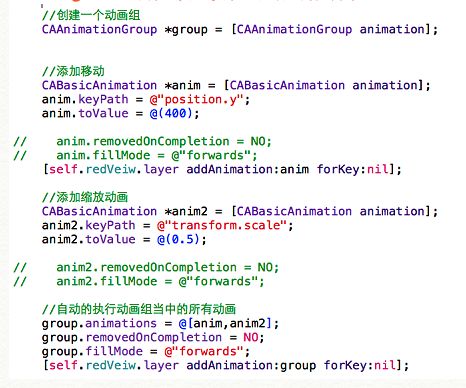
运用:
4.CASpringAnimation
CASpringAnimation是iOS9新加入动画类型,是CABasicAnimation的子类,用于实现弹簧动画。
- CASpringAnimation的重要属性:
- mass:质量(影响弹簧的惯性,质量越大,弹簧惯性越大,运动的幅度越大)
- stiffness:弹性系数(弹性系数越大,弹簧的运动越快)
- damping:阻尼系数(阻尼系数越大,弹簧的停止越快)
- initialVelocity:初始速率(弹簧动画的初始速度大小,弹簧运动的初始方向与初始速率的正负一致,若初始速率为0,表示忽略该属性)
- settlingDuration:结算时间(根据动画参数估算弹簧开始运动到停止的时间,动画设置的时间最好根据此时间来设置)
- (void)springAnimation {
CASpringAnimation * ani = [CASpringAnimation animationWithKeyPath:@"bounds"];
ani.mass = 10.0; //质量,影响图层运动时的弹簧惯性,质量越大,弹簧拉伸和压缩的幅度越大
ani.stiffness = 500; //刚度系数(劲度系数/弹性系数),刚度系数越大,形变产生的力就越大,运动越快
ani.damping = 100.0;//阻尼系数,阻止弹簧伸缩的系数,阻尼系数越大,停止越快
ani.initialVelocity = 5.f;//初始速率,动画视图的初始速度大小;速率为正数时,速度方向与运动方向一致,速率为负数时,速度方向与运动方向相反
ani.duration = ani.settlingDuration;
ani.toValue = [NSValue valueWithCGRect:self.centerShow.bounds];
ani.removedOnCompletion = NO;
ani.fillMode = kCAFillModeForwards;
ani.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
[self.cartCenter.layer addAnimation:ani forKey:@"boundsAni"];
}```
***
###5.CATransition
- CAAnimation的子类,用于做转场动画,能够为层提供移出屏幕和移入屏幕的动画效果。iOS比Mac
OS X的转场动画效果少一点
- UINavigationController就是通过CATransition实现了将控制器的视图推入屏幕的动画效果
- ####属性解析:
- type:动画过渡类型
- subtype:动画过渡方向
- startProgress:动画起点(在整体动画的百分比)
- endProgress:动画终点(在整体动画的百分比)
- ######动画类型
- 主要常用的类型
- pageCurl 向上翻一页
- pageUnCurl 向下翻一页
- rippleEffect 水滴效果
- suckEffect 收缩效果,如一块布被抽走
- cube 立方体效果
- oglFlip 上下翻转效果
| type的值 | 解读 | 对应常量 |
|:-:| :-: | :-: |
| **fade** | 淡入淡出 | kCATransitionFade
| **push** | 推挤 | kCATransitionPush
| **reveal** | 揭开 | kCATransitionReveal
| **moveIn** | 覆盖 | kCATransitionMoveIn
| **cube** | 立方体 | 私有API
| **suckEffect** | 吮吸 | 私有API
| **oglFlip** | 翻转 | 私有API
| **rippleEffect** | 水波纹 | 私有API
| **pageCurl** | 反翻页 | 私有API
| **cameraIrisHollowOpen** | 开镜头 | 私有API
| **cameraIrisHollowClose** | 关镜头 | 私有API
- setType:可以返回四种类型:
- kCATransitionFade 淡出
- kCATransitionMoveIn 覆盖原图
- kCATransitionPush 推出
- kCATransitionReveal底部显出来
- setSubtype:也可以有四种类型:
- kCATransitionFromRight;
- kCATransitionFromLeft(默认值)
- kCATransitionFromTop;
- kCATransitionFromBottom

#####运用:

***
***
##补充:
**一:CAAnimation——动画代理方法**
>1.CAAnimation在分类中定义了代理方法,是给NSObject添加的分类,所以任何对象,成为CAAnimation的代理都可以
@interfaceNSObject (CAAnimationDelegate)
/* Called when the animation begins its active duration. /
动画开始的时候调用:-(void)animationDidStart:(CAAnimation)anim;
动画停止的时候调用:-(void)animationDidStop:(CAAnimation*)anim finished:(BOOL)flag;
@end```
二:CALayer上动画的暂停和恢复
pragma mark暂停CALayer的动画
-(void)pauseLayer:(CALayer*)layer
{
CFTimeInterval pausedTime = [layer convertTime:CACurrentMediaTime() fromLayer:nil];
让CALayer的时间停止走动:layer.speed = 0.0;
让CALayer的时间停留在pausedTime这个时刻:layer.timeOffset = pausedTime;
}```
**三:CALayer上动画的恢复**
>pragma mark恢复CALayer的动画
-(void)resumeLayer:(CALayer*)layer
{
CFTimeInterval pausedTime = layer.timeOffset;
1.让CALayer的时间继续行走:layer.speed = 1.0;
2.取消上次记录的停留时刻:layer.timeOffset = 0.0;
3.取消上次设置的时间:layer.beginTime = 0.0;
4.计算暂停的时间(这里也可以用CACurrentMediaTime()-pausedTime)
CFTimeInterval timeSincePause = [layer convertTime:CACurrentMediaTime()fromLayer:nil] - pausedTime;
5.设置相对于父坐标系的开始时间(往后退timeSincePause):layer.beginTime = timeSincePause;
}```
二、UIView动画
UIKit直接将动画集成到UIView类中,当内部的一些属性发生改变时,UIView将为这些改变提供动画支持
执行动画所需要的工作由UIView类自动完成,但仍要在希望执行动画时通知视图,为此需要将改变属性的代码放在[UIView beginAnimations:nil context:nil]和[UIView commitAnimations]之间
常见方法解析:
+ (void)setAnimationDelegate:(id)delegate
设置动画代理对象,当动画开始或者结束时会发消息给代理对象
+ (void)setAnimationWillStartSelector:(SEL)selector
当动画即将开始时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDidStopSelector:(SEL)selector
当动画结束时,执行delegate对象的selector,并且把beginAnimations:context:中传入的参数传进selector
+ (void)setAnimationDuration:(NSTimeInterval)duration
动画的持续时间,秒为单位
+ (void)setAnimationDelay:(NSTimeInterval)delay
动画延迟delay秒后再开始
+ (void)setAnimationStartDate:(NSDate *)startDate
动画的开始时间,默认为now
+ (void)setAnimationCurve:(UIViewAnimationCurve)curve
动画的节奏控制,具体看下面的”备注”
+ (void)setAnimationRepeatCount:(float)repeatCount
动画的重复次数
+ (void)setAnimationRepeatAutoreverses:(BOOL)repeatAutoreverses
如果设置为YES,代表动画每次重复执行的效果会跟上一次相反
+ (void)setAnimationTransition:(UIViewAnimationTransition)transition
forView:(UIView *)view cache:(BOOL)cache
设置视图view的过渡效果, transition指定过渡类型, cache设置YES代表使用视图缓存,性能较好
三、Block动画
- Block
+ (void)animateWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
###参数解析:
duration:动画的持续时间
delay:动画延迟delay秒后开始
options:动画的节奏控制
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block```
- (void)transitionWithView:(UIView *)view duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options animations:(void (^)(void))animations completion:(void (^)(BOOL finished))completion
参数解析:
duration:动画的持续时间
view:需要进行转场动画的视图
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画结束后,会自动调用这个block```
+ (void)transitionFromView:(UIView *)fromView toView:(UIView *)toView duration:(NSTimeInterval)duration options:(UIViewAnimationOptions)options completion:(void (^)(BOOL finished))completion
###方法调用完毕后,相当于执行了下面两句代码:
// 添加toView到父视图
[fromView.superview addSubview:toView];
// 把fromView从父视图中移除
[fromView.superview removeFromSuperview];
###参数解析:
duration:动画的持续时间
options:转场动画的类型
animations:将改变视图属性的代码放在这个block中
completion:动画UIImageView的帧动画后,会自动调用这个block```
- UIImageView的帧动画
UIImageView可以让一系列的图片在特定的时间内按顺序显示
相关属性解析:
animationImages:要显示的图片(一个装着UIImage的NSArray)
animationDuration:完整地显示一次animationImages中的所有图片所需的时间
animationRepeatCount:动画的执行次数(默认为0,代表无限循环)
相关方法解析:
-(void)startAnimating;开始动画
-(void)stopAnimating; 停止动画
-(BOOL)isAnimating; 是否正在运行动画```
- UIActivityIndicatorView
###是一个旋转进度轮,可以用来告知用户有一个操作正在进行中,一般用initWithActivityIndicatorStyle初始化
###方法解析:
-(void)startAnimating;开始动画
-(void)stopAnimating; 停止动画
-(BOOL)isAnimating; 是否正在运行动画
###UIActivityIndicatorViewStyle有3个值可供选择:
UIActivityIndicatorViewStyleWhiteLarge //大型白色指示器
UIActivityIndicatorViewStyleWhite //标准尺寸白色指示器
UIActivityIndicatorViewStyleGray //灰色指示器,用于白色背景```
#四、UIView动画和核心动画的区别

****
***
***
- #github
| 项目 | 简介 |
| : | : |
| [MGDS_Swif](https://github.com/LYM-mg/MGDS_Swift) | 逗视视频直播 |
| [MGMiaoBo](https://github.com/LYM-mg/MGMiaoBo) | 喵播视频直播 |
| [MGDYZB](https://github.com/LYM-mg/MGDYZB) | 斗鱼视频直播 |
| [MGDemo](https://github.com/LYM-mg/MGDemo) | n多小功能合集 |
| [MGBaisi](https://github.com/LYM-mg/MGBaisi) | 高度仿写百思 |
| [MGSinaWeibo](https://github.com/LYM-mg/MGSinaWeibo) | 高度仿写Sina |
| [MGLoveFreshBeen](https://github.com/LYM-mg/MGLoveFreshBeen) | 一款电商App |
| [MGWeChat](https://github.com/LYM-mg/MGWeChat) | 小部分实现微信功能 |
| [MGTrasitionPractice](https://github.com/LYM-mg/MGTrasitionPractice) | 自定义转场练习 |
| [DBFMDemo](https://github.com/LYM-mg/DBFMDemo) | 豆瓣电台 |
| [MGPlayer](https://github.com/LYM-mg/MGPlayer) | 一个播放视频的Demo |
| [MGCollectionView](https://github.com/LYM-mg/MGCollectionView) | 环形图片排布以及花瓣形排布 |
| [MGPuBuLiuDemo](https://github.com/LYM-mg/MGPuBuLiuDemo) | 瀑布流--商品展 |
| [MGSlideViewDemo](https://github.com/LYM-mg/MGSlideViewDemo) | 一个简单点的侧滑效果,仿QQ侧滑 |
| [MyResume](https://github.com/LYM-mg/MyResume) | 一个展示自己个人简历的Demo |
| [GoodBookDemo](https://github.com/LYM-mg/GoodBookDemo) | 好书 |
- #[1、直播喵播MGMiaoBo下载](https://github.com/LYM-mg/MGMiaoBo)



- #[2、逗视:逗你玩的直播App,可下载试玩](https://github.com/LYM-mg/MGDS_Swift)
- >#看下效果


***