作者简介
WingST(寇敬),男,33岁,腾讯高级交互设计师、腾讯学院认证讲师,9年工作经验的资深互联网人,曾任 MIG 桌面安全产品部 轩辕设计组组长,目前在腾讯游戏 NEXT Studios 工作室负责《乐高无限》创造型沙盒游戏的用户体验设计。
负责过的产品有腾讯电脑管家 V11.0、加速小火箭 V2.0、腾讯手游助手、腾讯网游助手等。曾在OPPO手机、金蝶软件等企业工作,有着PC、Web、移动端等多平台的丰富设计经验。
作为交互设计师,天天画的就是交互稿了。而对于很多新手交互设计师以及想转行做交互的同学们来说,一定都非常想知道大厂的交互设计师画出来的交互稿具体是怎么一个样子。
但和视觉稿不同,交互稿里面体现了太多产品本身的逻辑,难免设计到一些敏感内容,所以具体的交互稿不太适合直接分享,这就是比较尴尬的问题了。
不过,这不妨碍我为你们做一份交互稿模板嘛!
一来我自己也在用,二来可以造福大众,何乐而不为呢!
但我必须重点强调一句话:框架是死的,人是活的,不一定要拘泥于某种形式,你可以根据自己的需要自由修改。
模版一:PPT型的分页交互稿
第一个是 PPT型的分页交互稿。
这个样式最早是从腾讯CDC团队流传下来的,我在第二家公司的时候就从他们的博客中看到过,当时还用InDesign做过一个模板。而我现在所在的团队用的也是这个,因此我过来后就自己重新用Sketch做了一版,方便以后使用。
01 封面
封面很简单,就是文档标题和作者,顶部有一个通用的文档标题栏,上面的内容包括:
- 项目名称:阿尔法项目(示意)
- 页面标题:iOS主界面框架(示意,根据每页的内容进行变化)
- 版本号:1.0(每修改一次都要+0.1,当然你也可以直接变成2.0、3.0)
- 修改日期:2018-07-24
- 页码:分为当前页码和总页数
我在Sketch中为这个模板中需要改动的内容都定义了Symbol,比如这个标题栏,你只要选中之后,就可以在右边的属性面板中自定义里面的内容。
02 修订记录
修订记录这页,记录了从文档建立开始,每次更新的主要内容,以及相关人员,方便后期交接的时候给对应的产品经理、游戏策划和设计师查看。有时候交互稿更新一次只是修改一小处地方,如果不备注一下对方就会很难找,你自己可能以后都会遗忘。
这一块我也定义了Symbol元件,你可以直接复制一行,然后修改里面的内容,“更新内容”的文本支持多行输入。
03 目录
这种分页型的文档一定要有目录,备注好每个模块对应的页码,否则十几页看下来都晕了,每次想找到对应的界面还得重新翻一遍。
04 内容页面
具体的内容页面才是交互稿的核心,一般会用小气泡和箭头进行标注,然后在右侧用对应的数字和它们对应,写下详细的交互说明。
结构可以有很多种,比如上面这种竖屏的界面可以是左右结构,如果是横屏界面还可以是上下结构,等等,根据情况自由调整吧。文字段落的样式我已经定义好了,直接修改套用就好。
05 导出方式
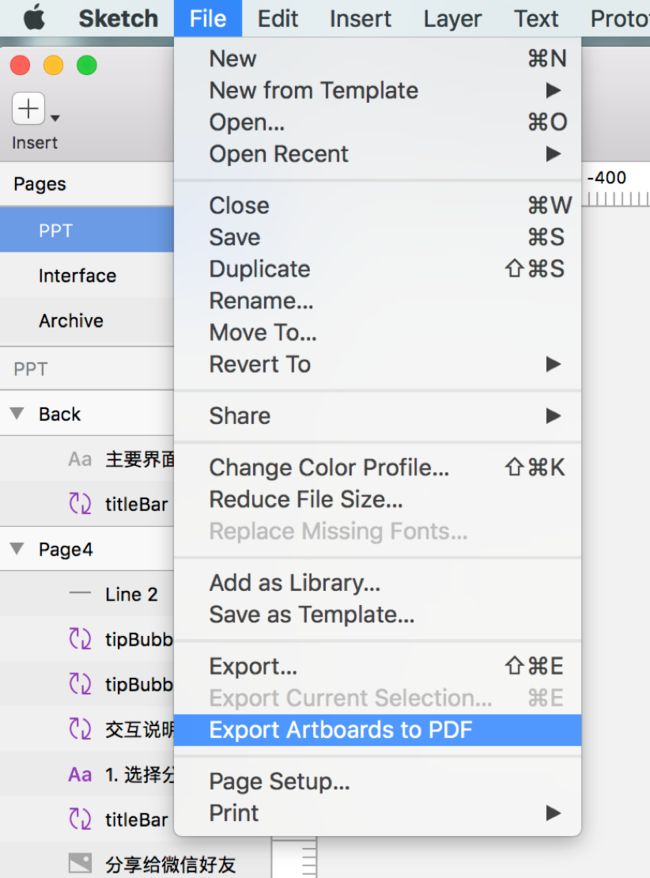
使用这套模板做好交互稿后,使用Sketch的 File -> Export Artboards to PDF 即可将交互稿导出成PDF文档。我很喜欢这个格式,比起PPT来,PDF在任何平台都可以很通用,包括手机、Mac不用特地装什么软件都能很好地打开。
模版二:长图型长图型的流程交互稿
另一种是更常见的交互稿形式,这也是我进腾讯后的这几年一直在用的格式。
如果你曾经用过上文介绍的PPT 型模板,你一定会发现:它的好处是PDF分页格式非常整齐,比较适合一次性做一个大产品的交互功能介绍,而不适合小功能的频繁修改。
而今天介绍的这第二种,则是更加轻便快捷的类型。
01 内容模块
这种长图型的交互稿,优点很明显:
- 你的发挥空间很大,可以直接在一片空白上尽情地阐释每个界面、每个流程,展开说各种细节;
- 分享和阅读都很方便,最终格式是一张PNG长图,随手一发就能给老板、产品经理和其他相关同事,电脑手机都能看;
-
不存在分页和各种格式限制,所以画起来和修改起来都很快,小迭代要的就是效率。
来看一张基本样例:
它的结构分为:
- 交互稿标题、日期:按照项目、模块、功能的方式命名(如:电脑管家V12-清理垃圾-深度清理图标化改版),可以最大程度地规范交互稿名称,让其他人很容易理解交互稿涉及的是什么内容;
- 相关负责人:对应的产品经理,交互稿的作者,方便评审时或者交接后找人;
- 需求背景:简单介绍为什么要做这次设计,出发点是什么,遇到了什么问题;
- 主要界面:这次设计中,涉及到的所有主要界面,先陈列出来方便大家快速评审和讨论,视觉接手后可以根据这些来开始风格设计;
- 流程说明:有了主要界面后,我们还可能需要对一些操作流程进行说明,比如怎样发送一条语音消息,怎样删除一条会话等等;
- 异常状态:最后还要记得检查一下,每个界面在没有内容时候的空状态、断网时的异常状态,弹出各种通知的位置等等,千万不要等到开发同学找你的时候才想起来。
上面所说的,就是一份交互稿的常见内容模块了。
02 模板使用
该模板是专门给Mac平台的Sketch用的,请注意!
下载后(下载方式见文末),打开你会看到这个界面:
里面的每个模块我都做了Symbol元件,你只要选中就可以在右侧更改内容了。
比如下面的文档基本信息:
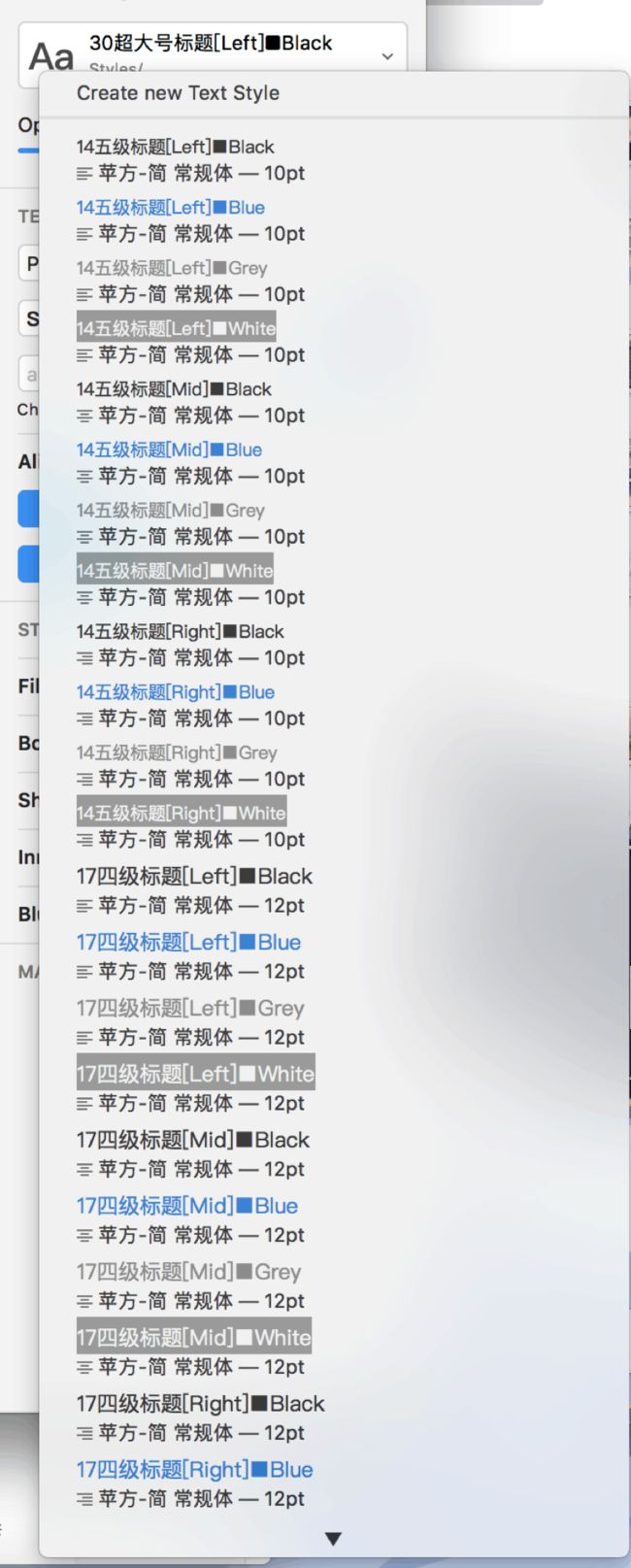
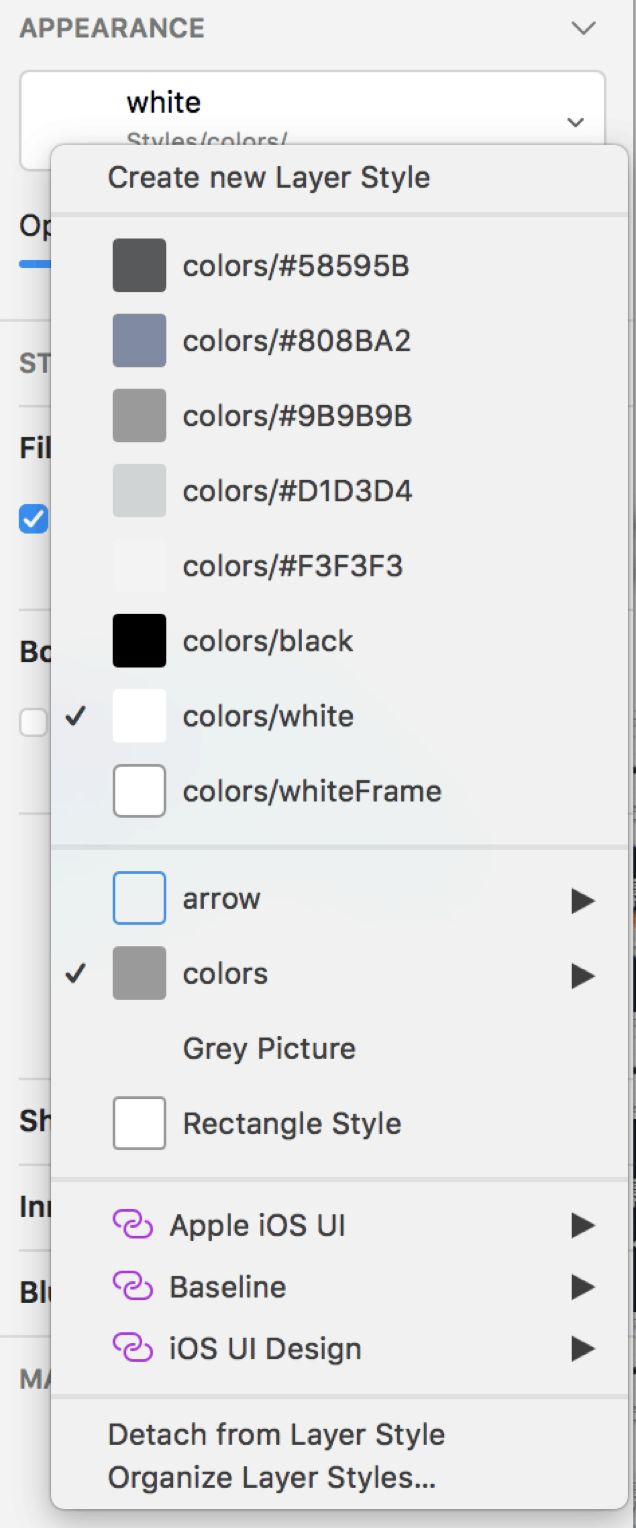
我还把可能会用到的各种字体大小、颜色、对齐方式都做成了文字样式:
选中文字后,在右侧下拉框中选择你要的样式就好。
交互稿用的当然都是黑白灰了,还有蓝色作为标注,我也都定义好了。
我天天用的就这几种,足够用了。
是不是很心动?
别着急,先把这个Sketch文件保存成Template(模板)
然后,你就可以在新建文件时,选择从模板处新建,直接用这个模板开始画稿了。
源文件下载
Sketch 源文件我已经上传到坚果云和百度云网盘上了,需要的同学请先关注公众号 落羽敬斋(wingstudy),然后在公众号会话界面回复关键字 交互模板,即可获取网盘链接。
写在末尾
看了作者这么多的干货分享,忍不住给个大大的赞,所以很期待作者的新书《交互思维:详解交互设计师技能树》,这本书马上就要上市了,这是作者自己九年多来做交互设计师的经验总结,也是市面上第一本详细介绍交互设计师所应该掌握的职业技能的书,很适合所有希望了解交互、学习交互的设计师和产品经理。同时书中也分享了作者进腾讯的成长故事,以及一些个人工作和学习方法的分享,绝对物超所值!