申请海外交互设计专业,作品集中不仅要有调研和模型研发过程,还需要完整的成品制作展示。
根据汉艺对往届成功申请CMU、NYU、SCAD等名校的学员作品集分析得出,基于不同设计目的和需要会产生不同的成品形态,而80%以上的交互作品集中出现的成品多为APP、网页、复合APP、交互装置、游戏项目。
而以上几种不同类型的成品形态,也对应着各不相同的制作流程。但国内学生似乎对不同类型的交互成品的制作流程并没有一个清晰的概念认知。那么今天汉艺将系统梳理出不同交互成品的制作方式供申请者参考。
2018 汉艺国际 交互设计已拿到
CMU、TUDelft、Pratt、LCC、Syracuse等名校offer
▼
01
APP/网页制作
交互设计作品集中,最容易上手的就是单一化的APP或网页项目,几乎每一个同学都会涉及到。由于APP与网页项目的制作过程与方法相似程度高达90%,所以在这一小节里将简明扼要地为同学们讲解这一部分知识。
一、制作过程
一般来说,APP/网页制作过程分为4步:
1. 概念设计阶段(Concept Development),在这一阶段会将调研痛点整合,得出设计机会。将设计机会变为功能点投放在信息架构图中,用线框图表现交互方式。
2. 方案调整阶段(Concept Refine),在这一阶段会将信息架构图和线框图给他人进行测试,对测试反馈的结果进行修改。修改过程需要表现在作品集中。
3. 原型呈现阶段(Concept Delivery),在这一阶段会将测试的最终版以高保真的呈现形式放在作品集中。
4. 页面渲染、场景渲染阶段(Rendering),在这一阶段对整体界面再美化,提高作品集竞争力。
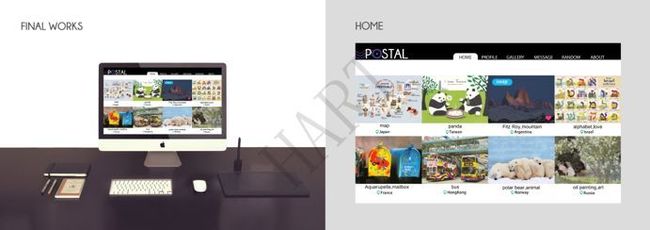
汉艺2016届 G同学
汉艺2015届 W同学
二、制作方法
1. 信息架构图 InformationArchitecture/structure
信息框架图就是将用户需求中所包含的信息提取出来。有些同学们会对信息结构图、功能结构图的区别感到疑惑,这里给同学们明确一点,产品本身就是承载信息的存在,没有完全的信息类和功能类的区别。
因此,信息架构图会把功能核心表现出来。这样的架构是产品的骨骼,它应该尽量保持简单、明了,不可以轻易变更,让用户无所适从。次要功能丰富主干,不可以喧宾夺主,尽量隐藏起来,而不要放在一级页面。
微信主功能模块图
这里我们会注意到,主功能模块图并不是按四个tab标签去分类的。一般情况下,功能结构图会按照tab分类,仅当二级模块价值平行于一级模块时,却因为版式滞后时,才会将其提前。不过也要注意一点,主功能模块最多也不要超过9个。
功能模块+承载信息=信息架构图
汉艺2016届 H同学
注意在作品集的信息架构图表现时还是采取“宽+浅”,“长+深”架构来平衡内容与版式。
软件使用:Xmind、PS、AI
2. 线框图 Wireframe
低保真的APP/网页呈现方式,主要目的就是勾勒储结构布局,以及基础的互动关系。给用户进行反馈的时候是在无需考虑视觉和代码的基础上,进行信息规划。所以,信息架构图搭配线框图进行测试能够得到最有效的反馈。
汉艺2015届 C同学
汉艺2015届 W同学
表现形式:纸模,电子版模型,交互性模型
软件使用:Axure、Moqups、 PS、AI
3. 原型 prototype
高保真的APP/网页呈现方式,在测试过后成型的最终版本,也是给到工程师进行开发的版本,所以他需要尽可能符合最终用户界面的高保真模型。
汉艺2016届 H同学
汉艺2015届 W同学
APP项目表现形式:电子版模型嵌套手机样式
APP项目软件使用:PS,AI
网页项目表现形式:静态一二级页面
网页项目软件使用:PS,Cutterman,Dreamweaver
02
复合APP制作
比上述提到的APP和网页稍复杂的是复合APP,比如产品+APP,传感+APP,装置+APP,手表+APP ,网页+APP等等,简单说,不仅仅是以APP为载体类型的应用都可以称之为复合App。主要也是为了解决形式单一化,以及丰富项目内容创造更多设计点。如果思考维度多元化,专业领域深入探究,也可以发展为一个服务设计项目。
一.制作过程
一般来说,复合App制作过程分为4步:
1、概念设计阶段(Concept Development),在这一阶段会将调研痛点整合,得出设计机会并解释这些机会如何投放在每个载体形成交互,简易标出载体间的连接关系。
2、流程图阶段(Workflow),在这一阶段详细明示每个载体的连接关系,细节会具体到同步后的数据会如何在后台转换,从而形成有利信息。
3、蓝图阶段(Blueprint),如果为服务类项目则需要细化前中后端的关系,归纳出服务蓝图。
4、原型呈现阶段(Concept Delivery),在这一阶段会将每个载体测试的最终版以高保真的呈现形式放在作品集中。由于页数限制,不会将所有测试过程呈现在作品集内。
5、页面/场景渲染(Rendering),在这一阶段对整体界面再美化,提高作品集竞争力。
汉艺2016届 Y同学
二、制作方法
1、流程图 Workflow
由于载体趋于多样化,同学们不要理所应当地认为用户能够自己认知载体之间的连接方式。比如可穿戴设备用以记录日常数据,然后在APP中进行数据分析,那么在设计中就需要给两个载体一个最基本的蓝牙连接功能。
软件使用:PS、AI
2、蓝图Blueprint
蓝图技巧是指通过分析组织系统和架构,鉴别顾客同服务人员的接触点(Touch Points),并从接触点出发来改进企业服务质量的一种策略。 如果以可视化的角度分析,可以简单分为5个层级:物理行为(载体)、用户行为、系统前端、系统中断、系统终端。
汉艺2016届 Y同学
软件使用:PS、AI
03
交互装置制作
交互作品集中出现交互装置是属于拔高项目的,因为技术方面涉及到了电子化编程和电路板连接传感器等内容,呈现效果体现了交互意识,审美意识以及代码意识。内容方面,交互装置更多是从产品原型开发去研究,由于涉及到代码,经常会有同学疑惑项目制作的过程与方法,那么在这一小节会为大家做解答。
一、制作过程
一般来说,交互装置项目制作过程分为5步:
1、概念设计阶段(Concept Design),在这一阶段会归纳出设计机会,转换为设计点,简单明示运用到的装置,以及人们的互动行为。
2、目标设定(Target Setting),由于装置一般适用于特定范围和人群,需要进行目标人群设定,场景规划,装置投放规划等。
3、流程图阶段(Work Flow),在这一阶段会使用故事版,把装置的功能细节,连接关系表明出来。作品集中,根据装置不同工艺,不同技术有不同展示流程。
4、页面/场景渲染阶段(Rendering),在目标设定的大环境下对装置表现力进行一个虚拟呈现。
5、Demo实现阶段,将设计的产品原型呈现出来,便于开发研究。作品集中呈现代码思想,提高作品集竞争力。
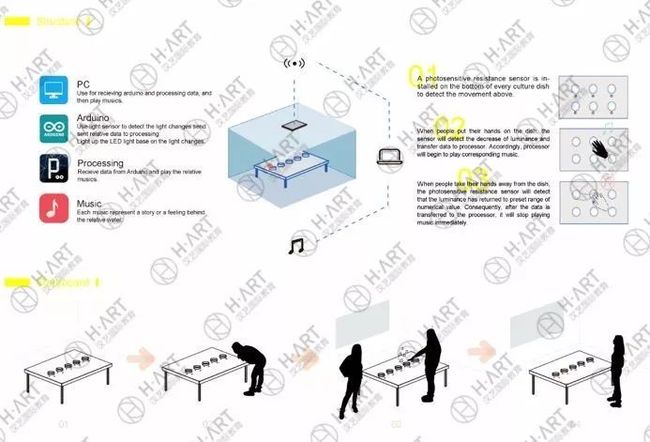
汉艺2015届 H同学
二、制作方法
由于交互装置类项目不像App、网页项目,没有太多术语或者信息类名称在作品集中出现,所以相对可直接阐述功能软件的原理。
1. processing+各式传感器
由于代码的可能性是无限的,它可以做到矢量绘图,声音捕捉绘图,实时影像捕捉绘图以及数据可视化,所以学生们利用生成艺术和互动艺术来探索交互领域的课题也能够得到多元化的发展。
汉艺2017届 L同学
2. Arduino+各式传感器+Processing
原理就是arduino把传感器的物理信号转化为数字信号,再把数字信号通过arduino导入processing,processing利用数字信号抽象生成艺术。
汉艺2016届 S同学
04
游戏制作(普通→AR→VR)
在交互游戏制作过程当中,学生们会遇到不知道制作流程,不明晰VR和AR是什么概念,或许也会困惑为何我们把AR、VR列入游戏制作等种种问题。事实上,VR、AR也都需要通过游戏引擎搭建,所以本质上,它们都是游戏。制作过程,下面会详细说明:
一、制作过程
一般来说,交互游戏项目制作过程分为4步:
1. 概念设计阶段(Concept Design),在这一阶段会进行人物设计和场景设计,人物设计不仅仅包括角色,还有其动作、衣服、背景简介。场景也可以丰富细节,真实景色素材收取,进行数字绘景。
2. 流程图阶段(Work Flow),由于游戏中存在关卡或者任务,存在逻辑关系,需要规划主要levels。有时候也可以以单、双人去区分游戏机制。
3. 建模阶段(Modeling),将概念设计中的草图、原图进行细化建模,为下一阶段Demo实现作准备。
4. Demo实现,在这一阶段会让部分游戏功能实现,基本的建模投放到游戏引擎中进行再拼合,加入碰撞、刚体、反向运动学等物理现象来达到既定效果。
*4. 页面/场景渲染阶段(Rendering),在这一阶段对游戏主要levels进行一个虚拟呈现。
补充说明:
1. 第4步属于二选一,可以选择Demo实现,也可根据实际情况选择概念渲染呈现;
2. VR、AR项目,如果Demo实现,需要在作品集中添加说明各自SDK的使用方式。
汉艺2016届 G同学
汉艺2017届 L同学
二、制作方法
1. 草图/原图 Sketch
首先需要确定游戏整体风格,风格包括配色,字体,画风,维度。毕竟2D游戏和3D游戏相差很大。在2D游戏的画面Sketch中我们不用思考透视问题,然而3D游戏场景草图绘画中,往往会多维度,呈现同一张场景。
表现形式:手绘、数字绘图
软件使用:PS、AI、Procreate
2. 流程图 WorkFlow
游戏不论大小,逻辑顺序,玩法顺序都需要通过流程图规划出来。比如APP类小游戏,就只需要把APP信息架构突出。PC端游打游戏,就需要把主模块逻辑写出。
汉艺2017届 R同学
汉艺2017届 L同学
软件使用:PS、AI、ID
3. 建模 Modelling
熟练运用一众3D软件和渲染软件是游戏制作学生们必修课。
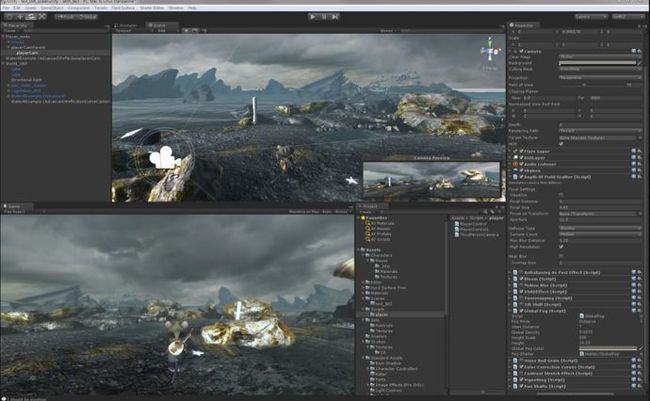
汉艺2017届 L同学
软件使用:3DMax、Maya、Blender、C4D、ZBrush
4. 游戏引擎 Engine
市面上有非常多的引擎,下面汉艺为大家介绍2款最常见的引擎:
a. 虚拟引擎4(Unreal Engine4)是当前最火的商用引擎,优势是兼容于众多平台,如IOS、Android、Linux、Mac、Windows和大多游戏主机。缺点就是在收取99美元的商业售价之后,盈利超过5万美元则必须支付25%分成,并且使用门槛过高。比如桃园、剑灵、全球使命采用虚拟引擎。
b. Unity3D引擎,也是汉艺导师在用的引擎,主要优点在于具有业内最具竞争力的授权条款,兼容于各大平台,学习门槛低。缺点在于,工具数量有限,需要自己去创作工具,比较耗时。著名单机游戏仙剑奇侠传6就是在这个平台制作。
同学们需要将自己的模型投放在游戏引擎中,才能够有简单的实现。
AR SDK加载,如果要制作AR游戏,需要使用AR引擎
其中Vuforia的普及度是最高的,由高通开发,通过在Vuforia上存储数据搭配Unity可以实现交互。
Vuforia 数据存储
AR引擎搭配Unity
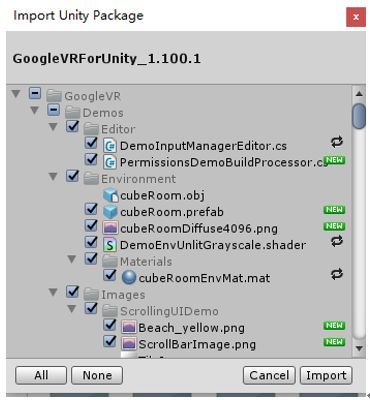
VR SDK 加载,同AR SDK一样,需要同学们在网上下载Google VR SDK for Unity安装包,由于安装包更新很快,最新版本的安装包和最新版本的Unity系统搭配会减少Bug机率。
Google VRSDK 1.100.1
打开Demo文件夹中Scenes,可以体验Demo场景。同时学生们还需要学习基础C#代码,还有Unity操作知识,才能把整套VR机制用得流畅。
Demo场景
以上是关于APP、网页、复合APP、交互装置、游戏这5类最常见的交互项目的通识制作过程与基础设计方法。文章略长,但涉及到的设计流程还是相对比较明晰的,建议交互设计的同学收藏,方便反复查看。
当然,还有其他类型交互设计项目值得去探索,毕竟交互是探讨人造物与行为方式的设计领域,具体项目还要结合实际使用条件和操作状态去综合分析。如果大家对交互设计有其他方面的疑问,也欢迎添加下方二维码留言,获取汉艺教学团队的专业解答。