- python keyerror列名报错_keyerror
weixin_39870199
pythonkeyerror列名报错
ValueError:传入参数不是调用者所期望的(从书上所得,输入的参数不是数字而是字母)TypeError:传入参数的类型不符合IndexError:传入的参数个数不满足AttributeError:访问对象的某属性无效KeyError:访问字典的无效关键字IOError:无法打开文件最近接到一个使用python写一个解析yaml文件,并根据内容配置指定对应的shell来执行(比如bat、pow
- HTML CSS样式
齐尹秦
HTML学习笔记前端学习
CSS(CascadingStyleSheets)用于渲染HTML元素标签的样式。如何使用CSSCSS是在HTML4开始使用的,是为了更好的渲染HTML元素而引入的.CSS可以通过以下方式添加到HTML中:内联样式-在HTML元素中使用"style"属性内部样式表-在HTML文档头部区域使用元素来包含CSS外部引用-使用外部CSS文件最好的方式是通过外部引用CSS文件.内联样式当特殊的样式需要应用
- Spring Boot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南
好龙7575
springboot后端java
SpringBoot拦截器(Interceptor)与过滤器(Filter)深度解析:区别、实现与实战指南一、核心概念对比1.本质区别维度过滤器(Filter)拦截器(Interceptor)规范层级Servlet规范(J2EE标准)SpringMVC框架机制作用范围所有请求(包括静态资源)只处理Controller请求依赖关系不依赖Spring容器完全集成SpringIOC容器执行顺序最先执行(
- CSS3:深度解析与实战应用
扣得A艾
css3css前端
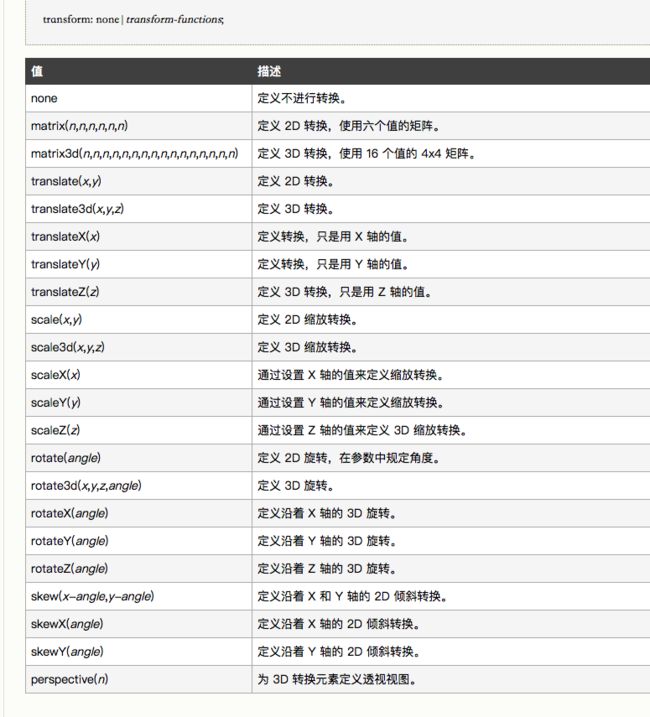
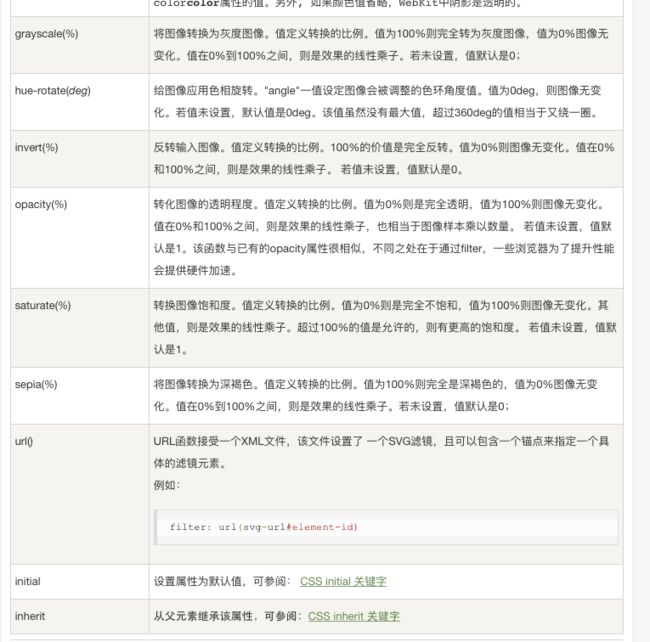
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- CSS3:深度解析与实战应用
my1121716951
css3css前端
CSS3:深度解析与实战应用详解1.选择器增强2.盒模型扩展3.渐变和背景4.转换和动画总结CSS3是CSS(层叠样式表)的最新版本,它引入了许多新的特性和功能,使得网页的样式设计更加灵活、丰富和具有动态效果。在本文中,我们将深入解析CSS3的一些关键特性和实战应用,并通过代码样例展示其强大之处。1.选择器增强CSS3增加了许多新的选择器,如属性选择器、伪类选择器等,使得我们能够更精确地选择页面元
- Java学习------static、final、this、super关键字
日暮南城故里
Java学习记录java学习
1.static关键字static修饰的变量叫做静态变量。当所有对象的某个属性的值是相同的,建议将该属性定义为静态变量,来节省内存的开销。静态变量在类加载时初始化,存储在堆中。static修饰的方法叫做静态方法。所有静态变量和静态方法,统一使用“类名.”调用。静态方法中不能使用this关键字。因此无法直接访问实例变量和调用实例方法。静态代码块在类加载时执行,一个类中可以编写多个静态代码块,遵循自上
- 为什么Django能有效防御CSRF攻击?
字节王德发
pythondjangocsrfokhttp
在当今这个互联网高度发达的时代,Web安全问题层出不穷,其中跨站请求伪造(CSRF,Cross-SiteRequestForgery)就是一个比较常见的威胁。攻击者利用用户的身份信息,发送恶意请求,改变用户的属性或执行用户不想要的操作,这就会造成很大的损失。Django作为一个流行的Web框架,内置了一些机制来安全地防御这种攻击。今天,就让我们深入了解一下Django是如何抵御CSRF攻击的,尤其
- spring创建bean的过程
咸鱼cc
springjavaservlet前端springboot
Spring创建bean的过程包括以下步骤:定义bean:通过在Spring配置文件中定义bean,包括bean的类型、属性、构造函数等。装配bean:通过将bean的属性注入到bean中,以完成bean的装配。初始化bean:在bean被创建后,调用相应的初始化方法,对bean进行初始化。预处理bean:在bean被创建之前,对bean进行预处理,以满足bean的需求。将bean放入IoC容器:
- JavaScript基础-获取元素
難釋懷
javascript开发语言
在Web开发中,使用JavaScript动态地访问和操作网页上的元素是一项基本技能。通过获取页面上的特定元素,我们可以对其进行各种操作,比如修改内容、样式或属性等。本文将详细介绍几种获取DOM元素的方法,并探讨它们的特点及适用场景。一、为什么需要获取元素?在现代Web应用中,交互性是关键。无论是响应用户的输入、更新页面内容还是实现动画效果,首先都需要定位到相关的HTML元素。掌握不同的获取元素的方
- 使用axios实现实时获取文件上传/下载进度。实现文件上传,下载进度条显示
三年模拟五年烧烤
javascriptjavascript前端
下载文件实现进度条显示利用axios封装的原生onDownloadProgress属性,该属性为一个回调方法,当axios请求将文件从服务器下载时会进行回调。接收一个回调参数,该回调参数中包含总下载进度,当前下载进度。不多比比直接上代码下载下载进度:{{downLoadProgress}}import{ref}from'@vue/reactivity';importaxiosfrom'axios'
- lxml学习笔记
weixin_33843409
python
问题1:有一个XML文件,如何解析问题2:解析后,如果查找、定位某个标签问题3:定位后如何操作标签,比如访问属性、文本内容等fromlxmlimportetree->导入模块,该库常用的XML处理功能都在lxml.etree中requests+lxml解析小from lxml import etree import requests page = 1 url = 'http://www.
- python技巧之下划线
老虎也淘气
Python编程掌握指南pythondjango开发语言
♂️个人主页@老虎也淘气个人主页✍作者简介:Python学习者希望大家多多支持我们一起进步!如果文章对你有帮助的话,欢迎评论点赞收藏加关注python技巧之下划线1、python的moudles文件中__all__作用2、__slots__用于限定类属性,如:3、下面的小技巧可以获取私有变量:4、下划线种类单个下划线(_)单下划线前缀的名称(例如_shahriar)双下划线前缀的名称(例如__s
- VUE动态路由
qq_41164527
vuevue.js前端javascript
在Vue.js中,路由是实现单页应用(SPA)的核心功能之一。Vue提供了vue-router库来管理路由。以下是Vue路由的几种常见方式:1.声明式路由导航(使用)是VueRouter提供的组件,用于声明式导航。它会被渲染成一个标签,点击后会跳转到指定的路由。HomeAboutto属性指定目标路由的路径。默认会渲染为标签,点击后不会刷新页面,而是通过VueRouter进行路由切换。2.编程式路由
- 鸿蒙30道高频面试题总结
zero_godv
harmonyos面试华为
1.什么是弹性布局?Flex容器,弹性布局分为单行布局和多行布局,单行内:当子元素尺寸总和大于Flex容器尺寸是,子元素会自动挤压。多行内:用wrap属性控制自动换行2.绝对定位和相对定位的区别?绝对定位:position,相对父组件左上角进行偏移,不占位置相对定位:offset,相对自身左上角进行便宜,占位置3.什么是层叠布局?Stack:实现位置的固定定位与层叠,后一个子元素覆盖前一个子元素通
- C# BindingFlags 使用详解
鲤籽鲲
C#c#C#知识捡漏开发语言
总目录前言在C#编程的世界里,反射(Reflection)是一个强大且灵活的特性,它允许我们在运行时动态地获取和操作类型的信息。而BindingFlags枚举类型,作为反射中的核心概念之一,为我们提供了精确控制类型成员查找和操作的能力(通过组合多个标志来指定搜索类型如字段、方法、属性等成员的条件)。今天,就让我们深入探讨BindingFlags的使用,解锁反射的更多可能性。一、什么是Binding
- 实现组件裁剪鸿蒙示例代码
本文原创发布在华为开发者社区。介绍对Image组件设置clipShape属性,并通过PathShape传入不同的裁剪命令,将Image组件裁剪为不同形状。使用Path组件,通过设置commands属性,并传入不同的绘制命令,绘制出带圆角的不同形状的组件。实现组件裁剪源码链接效果预览使用说明安装到手机后点击应用图标即可进入本应用。点击不同按钮,查看clipShape裁剪组件和Path绘制圆角形状组件
- Spring之底层架构核心概念解析
小徐Chao努力
源码分析springjava后端设计模式
BeanDefinitionBeanDefinition表示Bean定义,BeanDefinition中存在很多属性用来描述一个Bean的特点。比如:class,表示Bean类型scope,表示Bean作用域,单例或原型等lazyInit:表示Bean是否是懒加载initMethodName:表示Bean初始化时要执行的方法destroyMethodName:表示Bean销毁时要执行的方法还有很多
- HTML 中如何设置页面的语言,这对 SEO 和无障碍访问有什么影响?
前端大白话
大白话前端八股html前端
大白话HTML中如何设置页面的语言,这对SEO和无障碍访问有什么影响?1.HTML中设置页面语言的方法在HTML里,你可以借助标签的lang属性来设定页面的语言。lang属性的值是一个符合ISO639-1标准的双字母语言代码,下面是一些常见语言对应的代码:英语:en中文:zh法语:fr西班牙语:es以下是设置页面语言为中文和英文的示例代码:中文页面欢迎来到我的中文页面这里有很多有趣的内容。Engl
- <link>标签在网页中的常见用途及与<script>标签引入资源方式的区别
前端大白话
大白话前端八股前端html
大白话标签在网页中的常见用途及与标签的常见用途标签主要用于在HTML页面中引入外部资源,最常见的就是引入样式表(CSS文件),让网页能够按照我们定义的样式来展示内容。以下是一个简单的例子,展示如何使用标签引入外部CSS文件:我的网页标签引入外部的CSS文件,rel属性指定资源和当前文档的关系为样式表(stylesheet),href属性指定CSS文件的路径-->这是一个标题这是一段文字内容。除了引
- SpringMVC @RequestHeader @CookieValue 处理获取请求参数的乱码问题
杨宸杨
SpringMVCjavajvm数据库
SpringMVC@RequestHeader@CookieValue处理获取请求参数的乱码问题@RequestHeader@CookieValue什么是cookie通过POJO获取请求参数通过CharacterEncodingFilter处理获取请求参数的乱码问题get请求的乱码post请求乱码处理获取请求参数的乱码问题)@RequestHeader1.@RequestHeader是将请求头信息
- Cris 学 SpringMVC(二): @RequestHeader 注解(了解)
cris_zz
SpringMVCjavaSpringMVC
使用@RequestHeader绑定请求报头的属性值请求头包含了若干个属性,服务器可据此获知客户端的信息,通过@RequestHeader即可将请求头中的属性值绑定到处理方法的入参中测试代码/**映射http请求头信息,属性同@RequestParam*用的不多,了解即可*/@RequestMapping("testRequestHeader")publicStringtestRequestHea
- React-state响应式内部数据(类组件&Hook两种方式整理)
一蓑烟雨,一任平生
Reactjavascript前端react.js
类组件在类组件中要定义内部数据,由两种方案构造器里面定义state属性,在这个对象中定义你需要的数据constructor(){super()this.state={count:1}}在类的下面直接定义一个属性state(推荐)state={count:10}页面要使用state数据{this.state.count}建议大家在React中使用内部state数据的时候,使用解构的方式将内容解构出来
- UE5 Create Dynamic Material Instance(创建动态材质实例) 概述
QYB_书鸢
UE5ue5
在UnrealEngine5(UE5)中,CreateDynamicMaterialInstance节点用于创建材质的动态实例。动态材质实例是基于某个已有的材质或材质实例的副本,并允许在运行时修改其属性(例如颜色、纹理、参数等)。这个节点在游戏开发中非常有用,特别是当你需要在游戏运行时动态调整物体的材质属性时。1.CreateDynamicMaterialInstance节点概述CreateDyn
- goweb中文件上传和文件下载
Villiam_AY
xcodemacosidegolang
文件上传文件上传:客户端把上传文件转换为二进制流后发送给服务器,服务器对二进制流进行解析HTML表单(form)enctype(EncodeType)属性控制表单在提交数据到服务器时数据的编码类型enctype=“application/x-www-form-urlencoded”默认值,表单数据会被编码为名称/值形式。oenctype="multipart/form-data”编码成消息,每个控
- 南京邮电大学C++实验(一)类和对象的定义及使用(仅参考)
iamCarp
南邮实验c++学习
实验名称:类和对象的定义及使用一、实验目的和要求(1)掌握类与对象的定义与使用方法,理解面向对象方法中通过对象间传递消息的工作机制。(2)正确掌握类的不同属性成员的使用方法。(3)掌握构造函数与析构函数的概念,理解构造函数与析构函数的执行过程。(4)掌握友元函数和友元类的定义和使用。(5)基本掌握指针和引用作为函数参数的应用。二、实验环境(实验设备)硬件:微型计算机软件:Windows操作系统、M
- 南邮密码学实验:转轮密码机
Jarrycow
密码学学习密码学c++面向对象编程
南邮密码学实验:转轮密码机题目现代密码学教程第2版[谷利泽,郑世慧,杨义先编著]2015年版3.2.3(P53~55)解释输入一个字母根据对应的慢轮子、中轮子、快轮子的对应的变换,输出另一个字母每输入一个,慢轮子下转一格,慢轮子转一圈之后,中轮子下转一格,中轮子下转一圈,快轮子下转一格想法1、对于这个轮子来说,他的属性是固定的,也就是输入、输出,行为也是固定的,就左右数字匹配、旋转所以觉得用面向对
- iOS - KVC(Key-Value Coding)初识及实现机制
wahkim
iOS开发ios
iOS-KVC(Key-ValueCoding)初识及实现机制概念使用符合键值编码的对象KVC提供的API方法KVC设值KVC取值代码事例关联文章参考概念键值编码是一种由NSKeyValueCoding非正式协议启用的机制,对象采用该机制来提供对其属性的间接访问。当对象符合键值编码时,其属性可通过字符串参数通过简洁、统一的消息传递接口进行寻址。这种间接访问机制补充了实例变量及其相关访问器方法提供的
- 【2025 最新 Cursor AI 教程 05】用 Cursor AI 解决常见开发问题
江帅帅
CursorAI前沿应用人工智能数据库CursorTrae区块链
文章目录5.1更快的代码生成与减少重复工作1.通过自然语言提示生成代码示例2.自动化重复性代码模式示例3.AI驱动的代码建议,减少人为错误5.2更好的代码理解与维护1.AI驱动的代码库导航2.解析遗留代码,即使没有文档3.AI驱动的代码重构,提高可维护性示例4.AI预防和优化性能问题示例5.3更高效的调试与错误处理1.发现错误,而不是等它爆发示例2.解释错误信息,提供解决方案3.生成AI建议的修复
- 【2025 最新 Cursor AI 教程 03】快速上手 Cursor AI
江帅帅
CursorAI前沿应用人工智能Cursor自动化编程TraeAI
文章目录3.1不同操作系统上的安装与配置1)在Windows上安装CursorAI2)在macOS上安装CursorAI3)在Linux上安装CursorAI3.2CursorAI的配置与扩展自定义CursorAI设置与VSCode等工具集成3.3优化开发工作流3.4隐私与安全设置隐私模式:确保你的代码安全SOC2认证:行业标准安全保障3.5无缝开发的最佳实践转向AI驱动的编程环境,就像迈入软件开
- 【ES6】04-对象 + 类 + 模板字符串 + 解构 + 字符串
beibeibeiooo
ES6es6前端javascript
本文介绍对象+类+解构赋值+字符串的操作和方法。目录1.对象1.1创建对象1.2添加属性1.3删除1.4判断是否存在1.5属性名数量1.6for...in遍历1.7forEach遍历1.8清空对象2.类2.1创建对象和模板字符串2.2私有属性值2.3继承extends3.解构3.1数组解构3.2对象解构4.字符串4.1长度&转大小写4.2索引字符&转数组&转int4.3替换&去除两侧&判断4.4返
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f