- 《深入浅出Spring》控制反转(IoC)与依赖注入(DI)
举例说明引出spring有2个类,A和B,如下:publicclassA{publicvoidsayHello(){}}publicclassB{publicvoidsayHello();}上面2个类都有同样的sayHello方法。现在我们调用B的sayHello方法完成一些事情,而B中的sayHello方法需要调用A中的sayHello方法才可以完成这个事情,所以B的代码变成了下面这样:publ
- 中秋节送什么给老师?中秋节送老师的礼物推荐
直返APP抖音优惠券
中秋节送老师礼物,既是对老师辛勤付出的感谢,也是对节日的美好祝福。以下是一些建议,希望能为您的选择提供帮助:一、传统与节日特色礼物月饼礼盒理由:月饼作为中秋节的传统食品,象征着团圆和美满。送老师月饼礼盒,不仅符合节日氛围,还能表达对老师的节日问候和感激之情。选择建议:可以选择口味丰富、包装精美的月饼礼盒,如五芳斋、稻香村等知名品牌的月饼礼盒,既体现了心意,又不失档次。茶叶礼盒理由:茶叶是一种高雅的
- YOLOv13_SSOD:基于超图关联增强的半监督目标检测框架(原创创新算法)
YOLOv13_SSOD:基于超图关联增强的半监督目标检测框架项目背景随着深度学习技术的快速发展,目标检测在各个领域都取得了显著的进展。然而,现有的监督学习方法在实际应用中面临着标注数据稀缺、泛化能力不足等挑战。特别是在火灾烟雾检测、工业质检等特定场景中,获取大量高质量标注数据的成本极高。为了解决这一问题,本项目基于最新发布的YOLOv13架构,结合EfficientTeacher半监督学习框架,
- 约练收获 《坚持就是最好的教练》
78679e553f55
中原焦点团队朱继萍第六期第25组第22-23次约练总34次角色:2次咨询师1.熟悉的套路设置,在现实咨询中原来不以为然,没有或许精确到分钟上,通过几次在设置中的坚持能带给我一种规则感与紧迫的感觉;甚至还没有把问题聊透,时间流到点位啦,新手小白,自我把控还需要修炼哟!2.认真聆听来访者的不自主的叹气、内耗、纠结、无奈,不时回应,能及时共情到她的无力与无奈;同频共振3.当来访者很急于寻找问题答案时,你
- USB串口通信、握手协议、深度学习等技术要点
深度学习教程,
深度学习人工智能网络协议
基于OpenMV的智能车牌识别系统:从硬件到算法的完整实现前言本文将详细介绍一个基于OpenMV微控制器的智能车牌识别系统的设计与实现。该系统集成了嵌入式视觉处理、串口通信协议、深度学习OCR识别等多种技术,实现了从图像采集到车牌识别的完整流程。系统架构概述整体设计思路该车牌识别系统采用分布式架构设计,将计算密集型任务与嵌入式控制分离:┌─────────────┐USB串口通信┌────────
- 爆改YOLOv8 | 利用AFPN增加小目标检测层(替换小目标检测头)
1,本文介绍这篇文章的改进机制是利用新推出的渐近特征金字塔网络(AFPN)来优化yolov8的检测头,AFPN的核心是引入一种渐近的特征融合策略,将底层和高层的特征逐渐整合到目标检测过程中。这种方式有助于减小不同层次特征之间的语义差距,提高特征融合效果,使得检测模型能更好地适应不同层次的语义信息。关于AFPN的详细介绍可以看论文:https://arxiv.org/pdf/2306.15988.p
- Shell 脚本加密操作:让用户可执行,不可查看脚本源码 —— shc 实战避坑指南
在日常运维和开发中,Shell脚本常包含敏感信息(如数据库密码、API密钥、服务器IP等)。若直接分发脚本,源码暴露风险极高。此时,加密脚本(可执行但不可读)成为刚需。常见的shc工具可将脚本编译为二进制文件,实现“能执行但不可看”的效果。一、shc加密脚本的使用方法安装shc包管理器安装(推荐):#Ubuntu/Debiansudoaptinstallshc#CentOS/RHELsudoyum
- Unity与VS2015协同调试C#脚本实战指南
带你玩遍北海道
本文还有配套的精品资源,点击获取简介:Unity是广受青睐的跨平台游戏引擎,C#是其主要编程语言。VisualStudio2015作为一个强大的IDE,支持对Unity项目中的C#代码进行深入调试。本文将指导你如何设置VisualStudio2015作为Unity项目的官方外部脚本编辑器,并详细说明如何在VS2015中进行代码调试,包括断点设置、启动调试、调试操作和性能优化等步骤。了解这些调试技巧
- 深入浅出理解 IOC(控制反转)与 DI(依赖注入)
snowfoootball
前后端java开发语言spring
深入浅出理解IOC(控制反转)与DI(依赖注入)深入理解Spring框架中的IoC与DI在学习Spring框架时,控制反转(IoC)和依赖注入(DI)是不可回避的核心概念。它们不仅是设计模式的体现,更是实现高内聚、低耦合架构的关键。本文将从“为何需要”与“如何实现”两个维度,深入剖析这两个概念。一、为何需要IoC与DI:面向对象设计的挑战考虑以下传统的Java代码示例:publicclassOrd
- 感知数学:差距在哪里
政坤奶奶
昨天下午,这孩子回来说,“什么是和倍?我似懂非懂。”这孩子说话有个特点,成语随口而出。有些词用的还很恰当。比如这个似懂非懂。定心一想,我也说不清楚什么是和倍。如果说他是似懂非懂,我则是一点也不摸头绪。今天上午,他上学后,我打开他昨天带回来的书。关于和倍问题是这样解释的:已知两个数的和与两个数之间的倍数关系,求这两个数分别是多少,像这样的应用题,通常叫作“和倍问题。”解决和倍问题,一般是要找出两个数
- Linux系统编程(六)线程同步、互斥机制
小仇学长
Linuxlinux线程互斥锁信号量
本文目录前述:同步机制的引入及概念一、互斥锁1.定义2.互斥锁常用方法3.相关函数(1)头文件(2)创建互斥锁(3)销毁互斥锁(4)加锁(5)解锁4.使用例程二、条件变量1.相关函数(1)创建条件变量(2)注销条件变量(3)等待条件变量成立(4)条件变量激发(使条件变量成立)2.使用注意3.使用例程三、信号灯1.分类2.信号灯操作3.相关函数4.使用例程四、原子操作(内核层)1.优势2.常用的原子
- Kubernetes 配置管理全解析:ConfigMap 与 Secret 核心机制
在Kubernetes中管理应用配置和敏感信息是核心需求。ConfigMap用于存储非敏感配置数据(如环境变量、配置文件),而Secret专用于存储敏感信息(如密码、密钥),两者都通过键值对形式存储数据,并支持挂载为环境变量或文件供Pod使用。一、核心概念对比特性ConfigMapSecret数据类型非敏感配置(如环境变量、配置文件)敏感数据(密码、密钥、Token)存储格式明文存储(YAML/J
- 数据结构与算法-09贪心算法&动态规划
阿诚学java
数据结构与算法学习记录贪心算法动态规划ios
贪心算法&动态规划1贪心算法介绍贪心算法(GreedyAlgorithm)是一种在每一步选择中都采取在当前状态下最好或最优(即最有利)的选择,从而希望导致结果是全局最好或最优的算法。贪心算法通常用于解决优化问题,如最小化成本、最大化收益等。然而,贪心算法并不总是能够得到全局最优解,但它具有直观、高效、易于实现等优点,因此在许多实际问题中得到了广泛应用。基本思想贪心算法总是从问题的某一个初始解出发。
- 内卷的劳动节
喵喵小世界
最初创业的时候,因为生意刚起步,一年三百六十五天,全年无休,没有节假日,更没有时间和机会带孩子东游西逛,增广见闻。五一劳动节,就感觉与自己无关,别人休息的时候,却是我们最忙的时候。如果说非要和这个节日扯上点关系的话,那就是每天都在不停劳动,劳动最光荣,劳动强身健体,相当于运动了。最近几年因为转了行业,终于能和孩子们一同休息,也能奢侈的体验一把各种节假日休息的幸福。没事带孩子去找景拍照,我最喜欢的就
- Kubernetes 核心命令速查手册:运维与开发必备
liux3528
k8skubernetes运维容器
本文整理了Kubernetes集群运维的实用命令集锦,涵盖8大核心场景:1)集群基础信息查看;2)Pod生命周期管理;3)服务与网络配置;4)存储与配置管理;5)故障排查方法;6)性能监控优化;7)高级运维技巧;8)命令行效率工具。重点包括节点状态查询、Pod调试、日志分析、网络连通性测试、资源监控等高频操作,并提供了批量处理、安全审计、集群维护等进阶技巧。每个命令均标注适用场景,可作为K8s运维
- Eureka 和 Nacos
简单程序猿
eureka云原生
一、基本介绍EurekaEureka是Netflix公司开发的一款基于REST风格的服务注册与发现组件,专为分布式系统设计。它遵循AP原则(可用性、分区容错性优先),强调在网络分区等异常情况下的服务可用性,是SpringCloudNetflix生态中的核心组件之一。NacosNacos(DynamicNamingandConfigurationService)是阿里巴巴开源的一站式服务发现、配置管
- 抖音购物秘籍:利用高省APP,轻松返利又赚钱!
测评君高省
一、通过高省获得返利下载并注册高省APP在手机应用商店搜索“高省”并下载安装。打开APP,按照提示注册并填写真实有效的个人信息。注册时填写高省官方邀请码555553,可享额外福利或提升会员等级。绑定抖音账号在高省APP中找到“绑定抖音”选项,按照提示完成绑定。这样你就能在高省APP中直接搜索和浏览抖音上的商品,并享受返利服务。搜索和浏览商品在抖音平台上浏览感兴趣的商品,点击商品详情页后复制商品链接
- ios 集成H5+SDK
梦迪达达
突然接受一个H5+很茫然,打开官方文档更是无法言语,技术人员已经明确提出开发文档停止更新,那么我们只能综合文档以及前辈们的实战来解决了HTML5+SDK一共三种集成方式,“独立应用”、“Widget”和“WebView”1、独立应用集成方式:使用独立应用方式,开发者需要将HTML5+SDK生成的首页面设置为当前View的subView。HTML5+SDK将对应用进行管理。2、Widget集成方式:
- 7、开启C与Unity 3D的编程之旅
珊珊333333
UnityC#Unity3D编程基础
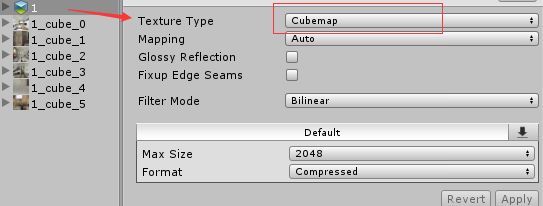
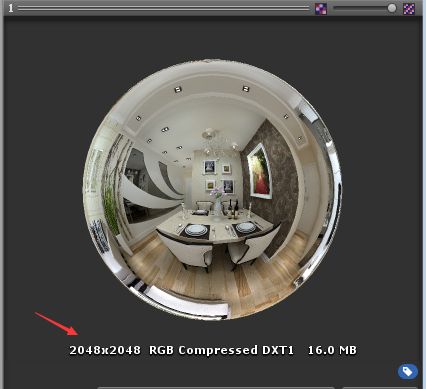
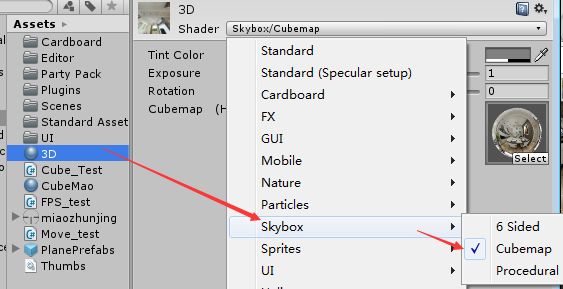
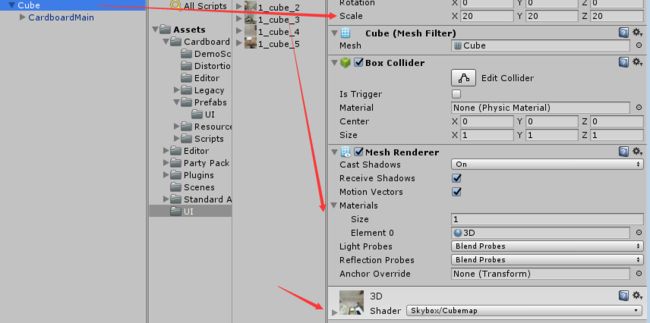
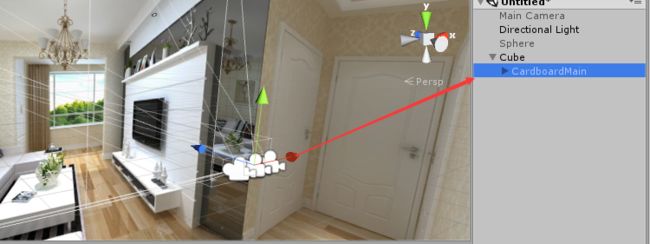
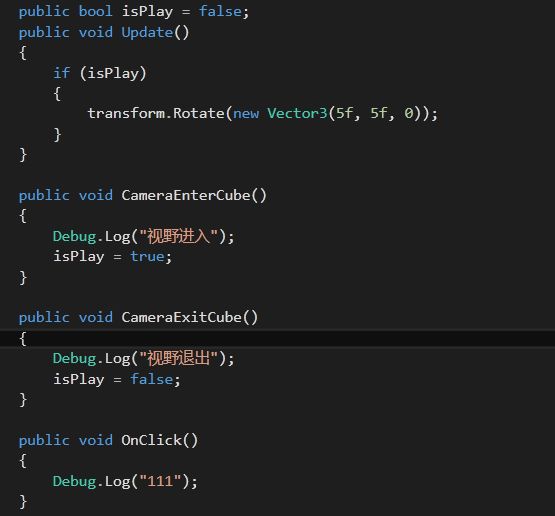
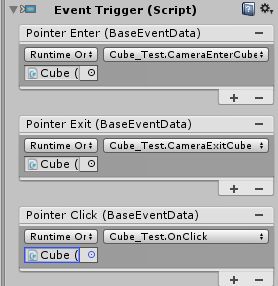
开启C#与Unity3D的编程之旅1.前期准备在进行每一个教程之前,都有一个名为Scene的场景文件。在整个学习过程中,教程通常从下载项目中的Scene文件开始。打开场景的方法有两种:-直接在项目面板的Assets目录下双击场景图标。-选择File→OpenScene来打开项目中的任何场景。2.学习回顾与要点创建并将新的C#文件分配给对象并不复杂,在Unity3D编辑器中有多种方法可以实现。添加代
- Life Chapter 1
罗慕清
从悲伤到幸福,或许只是一瞬间的事呢。最近忙忙碌碌的,身不由己,莫名总是觉得压抑委屈,看起来过得十分充实,自己心里却没有底,仿佛一直被什么东西追赶着,我必须跑,必须跑,必须跑,身后是恐惧,身前是黑暗。做出的事情也不尽如人意,自己一度成为了自己最讨厌的那种人,说真的,如果不是朋友的信任与陪伴,如果不是觉得不应该让世界上那么多和我息息相关的人为我感到些许难过,如果不是觉得我还有很多事情没有经历过,很多地
- 数据结构与算法----贪心
王嘉俊925
算法算法数据结构C++贪心算法
##贪心算法1.核心思想贪心算法通过每一步的局部最优选择,逐步推导出全局最优解。它的特点是不回溯,即一旦做出选择,就不再修改。2.适用条件贪心算法适用于满足以下两个条件的问题:贪心选择性质:每一步的局部最优选择能够导致全局最优解。最优子结构:问题的最优解包含子问题的最优解。3.贪心算法的证明方法贪心算法的正确性通常需要通过以下方法证明:归纳法:证明每一步的贪心选择都能导致全局最优。交换论证:假设存
- Jenkins 不同节点间文件传递:跨 Job 与 同 Job 的实现方法
在日常的DevOps运维实践中,Jenkins通常被用于串联多个自动化流程,而这些流程往往需要在不同的构建节点(agent)上执行。例如,在以下场景中:场景需求描述(实际问题)最近在一次部署任务中,我遇到这样一个需求:Jenkins的a节点执行某些命令或脚本,生成一个临时文件或构建产物;然后需要b节点获取这个文件,并继续执行后续处理(如压缩、上传、部署等);a节点与b节点不直接通信,它们都只能与J
- 零基础数据结构与算法——第五章:高级算法-贪心算法-基础&示例
5.2贪心算法(GreedyAlgorithm)5.2.1贪心算法的基本概念什么是贪心算法?贪心算法是一种在每一步选择中都采取当前状态下最好或最优的选择,从而希望导致结果是最好或最优的算法。生活例子:想象你在超市购物,手里有100元钱,想买尽可能多的零食。如果你采用贪心策略,你会怎么做?你可能会先选择最便宜的零食,然后是第二便宜的,以此类推,直到钱用完。这就是一种贪心策略——每次都选择当前看起来最
- 【Python】Gym 库:于开发和比较强化学习(Reinforcement Learning, RL)算法
彬彬侠
Python基础pythonGym强化学习RLGymnasium
Gym是Python中一个广泛使用的开源库,用于开发和比较强化学习(ReinforcementLearning,RL)算法。它最初由OpenAI开发,提供标准化的环境接口,允许开发者在各种任务(如游戏、机器人控制、模拟物理系统)中测试RL算法。Gym的设计简单且灵活,适合学术研究和工业应用。2022年,Gym被整合到Gymnasium(由FaramaFoundation维护)中,成为主流的强化学习
- 夜夜施肥盼果来,颗颗甜香不负君「芭芭农场喜提鲜果」
小石头JS
前几日见友友Athena的《我有一个“种菜梦”,如今它终于成真了》文章,刚好也是我家芭芭农场收获之时,一直想写篇文章记录一下,但因忙碌一直推到现在,实在不该。与A君合种芭芭农场已有半年有余,如今收获12枚黄心猕猴桃,真是不负众望啊。收获当天过于忙碌,黄心猕猴桃带回家就摞在一堆快递上了,今日忽然想起,立马拆开查看,并试吃一颗。摸起来不太软的黄心猕猴桃,削了皮是金灿灿的黄心,细小的黑色籽粒均匀分布在两
- 思伊星光关键词写作+心心相印的爱情
思伊星光爱情小屋
图片发自App文/指尖上的旋律1涵涵和亮亮从小在南方的一个小山村长大,他们是同岁,一起度过了美好的纯真年代,一起上小学,初中,高中,可以称得上青梅竹马。他们之间还发生了一段美好的爱情,并且还开花结果,受到当地百姓的称赞和深深祝福。南方的小山村依山傍水,山青水秀,在这里生活的人们祖祖辈辈是农民,没有考出去过一个大学生。这里的人们似乎也习惯了这种生活方式,过着日出而耕日落而息的田园生活,自给自足,这样
- 天天玩游戏却能赚钱?说的就是这五种职业,一个比一个轻松!
氧惠好物
一、游戏陪玩赚钱游戏陪玩是现下玩游戏比较热门的赚钱方式。指的是陪客户玩指定的网络游戏,在玩游戏的全程需要提供语音、文字等聊天服务,结束后收取对应的陪玩费用。做陪玩赚钱对游戏等级有一定的要求,通常在入驻平台时会被要求上传游戏账号截图(包含游戏ID、段位、积分等信息),在审核通过后才能开始接单,一般接单分为两种模式,即抢单和派单。在陪玩的过程中,不仅仅是需要有一定的游戏技术,还需要会聊天,声音好听会说
- 今日计划与复盘2019.7.6
河北凤凰高飞
今日计划与复盘2019.7.61.早起:6点前达标2.写字一篇3.跑步五公里复盘:今天是妈妈生日,给妈妈买了生日蛋糕。说来惭愧,不是爸爸提醒,我差点忘了妈妈生日,还不如我儿子晚上从衡水一中打来电话,祝他奶奶生日快乐。今天以休息为主,很放松。打卡也很随意,晚上快11点才打了部分卡。
- 2019-03-31
frank_you
1.付出不亚于任何人的努力2.要谦虚,不要骄傲3.要每天反省4.活着,就要感谢5.积善行,思利他6.不要有感性的烦恼今日分享:活着,就要感谢!周六,销售小梁电话询问客户急用钱是否能做押车,与财务沟通后得知小额可以放款,于是回复小梁可以马上操作,当小梁发来行驶证后,发现就是周五抵押还没撤销的那个客户,将情况与小梁沟通后,小梁回复客户表示周一来支行办理业务,感谢她在休息天还在努力询单,感谢财务ZL、Z
- 中医强化训练打卡第三十四天
5d8242021a46
桂枝加附子汤:太阳病,发汗,遂漏不止,其人恶风,小便难,四肢微急,难以屈伸者,桂枝加附子汤主之。桂枝汤很温和,所以不称为发汗,那用了麻黄,让人的汗孔被撑开,汗水流出来,我们才称为发汗。但是我们这个地方其实也不用那么严格的限制是桂枝汤还是麻黄汤,因为这跟人的体质也有关系。就是啊,有的时候用桂枝汤或者麻黄汤让这个人出汗,然后这个人如果本来就是一个阳气虚的人,这个汗一出,他的人就会产生一种脱阳的状态。桂
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,